技术栈:elementPlus+vue3
html部分:
<el-image :style="{width:width,height:height}" ref="previewimg" :src="previewSrc"></el-image>js部分
/**
* 预览图片
* @param {String} url [图片的地址]
*/
const showPreview = (url) => {
$api.get(url,{},r=>{
let img = new Image();
img.src = r;
img.onload = () => {
formData.width = img.width;
formData.show = true;
formData.previewSrc = r;
};
},e=>{
console.log("e",e)
},null,'previewImg')
}
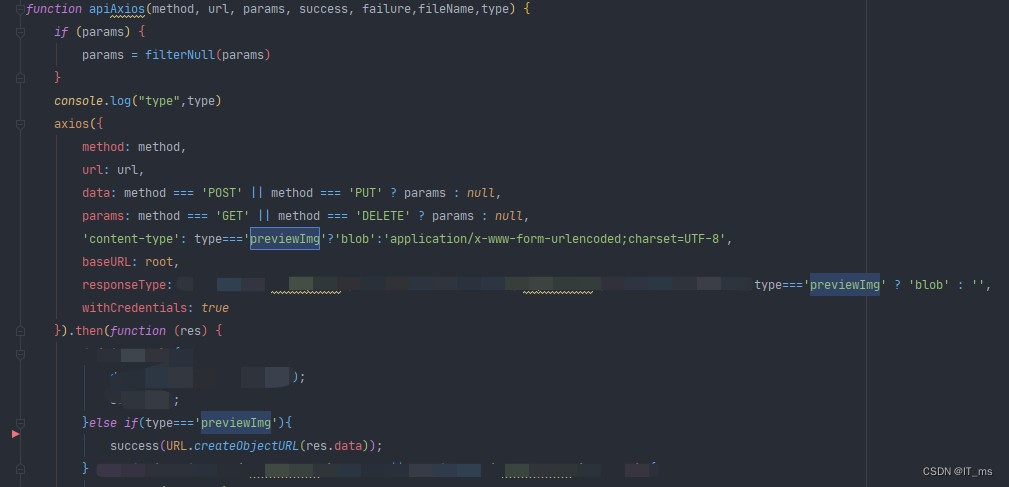
获取图片文件需要特殊处理一下api请求的格式