-
对象属性简写
let name = 'ww'; let age = 18; // es5写法 let es5 = { name: name, age: age, }; // es6写法 let es6 = { name, age } -
函数简写
let obj = { es5: function () {}, // es5写法 es6() {} // es6写法,省略 :function } -
计算属性名
let name = 'ww'; let age = 18 let obj = { age, ['@' + name]: name // 属性名可以通过数组的形式直接拼接起来 }
es6对象中的简写形式
news2025/4/5 22:19:12
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/183362.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
前后端鉴权的10种方案
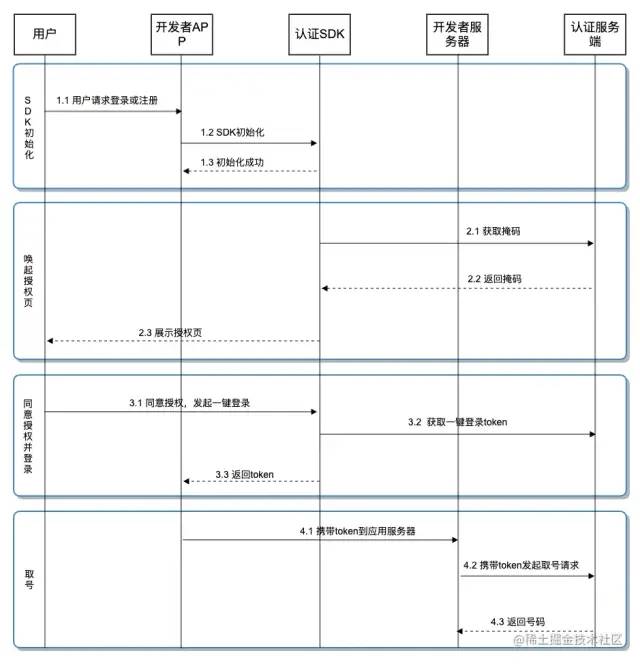
文章目录0、基本概念认证授权鉴权权限控制认证、授权、鉴权和权限控制的关系1. HTTP 基本鉴权1.1 认证流程图1.2 认证步骤解析1.2 认证步骤解析1.3 优点1.4 缺点1.5 使用场景2. Session-Cookie 鉴权2.1 什么是 Cookie2.2 什么是 Session2.3 Session-Cookie 的认证流程图2.4 Ses…
一起Talk Android吧(第四百七十八回:旋转类视图动画)
文章目录使用方法属性介绍示例代码各位看官们大家好,上一回中咱们说的例子是"平移类视图动画",这一回中咱们说的例子是"旋转类视图动画"。闲话休提,言归正转,让我们一起Talk Android吧!
使用方法
旋转类动画…
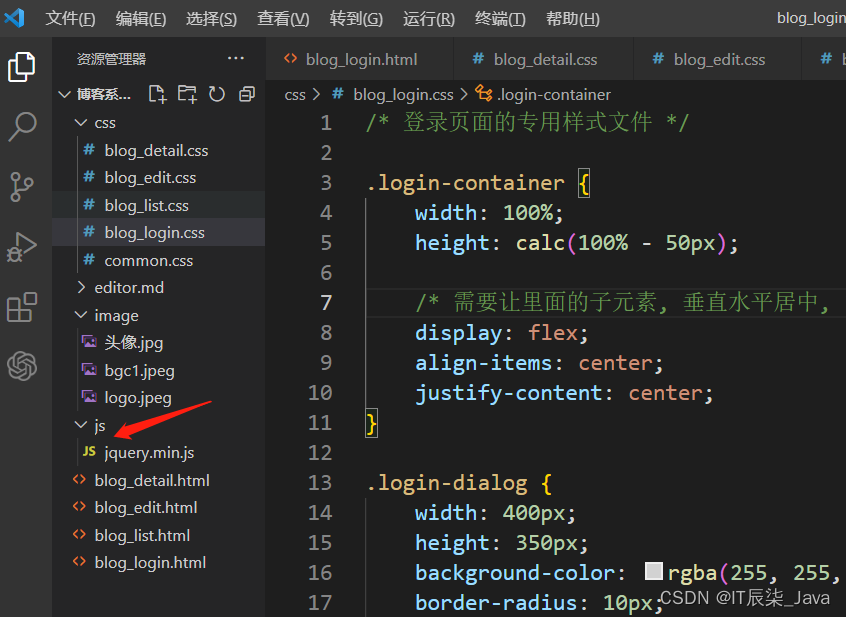
【Java项目】从0到1构建一个博客系统
✨哈喽,进来的小伙伴们,你们好耶!✨ 🛰️🛰️系列专栏:【JavaWeb】 ✈️✈️本篇内容:从0到1构建一个博客系统! 🚀🚀代码托管平台github:博客系统源码托管! ⛵…
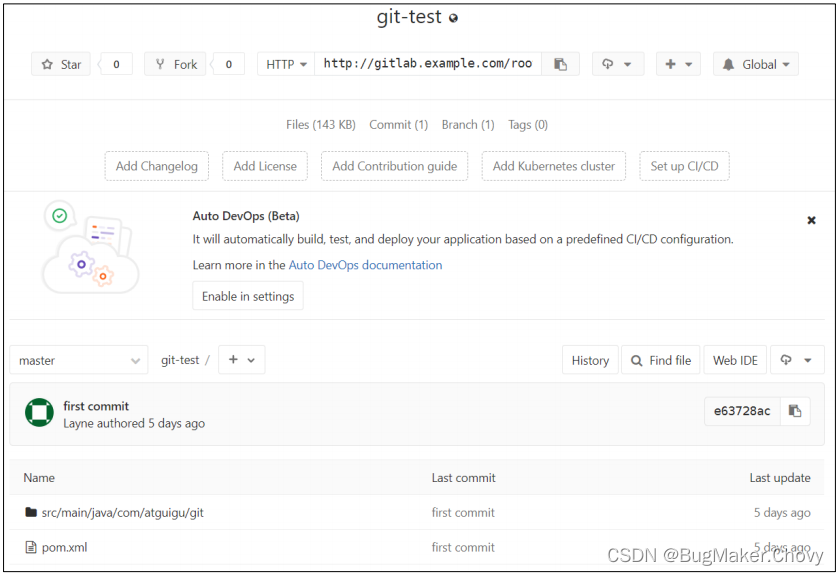
【Git】自建代码托管平台-GitLab
10.1、GitLab 简介
GitLab 是由 GitLabInc.开发,使用 MIT 许可证的基于网络的 Git 仓库管理工具,且具有wiki 和 issue 跟踪功能。使用 Git 作为代码管理工具,并在此基础上搭建起来的 web 服务。
GitLab 由乌克兰程序员 DmitriyZaporozhets …
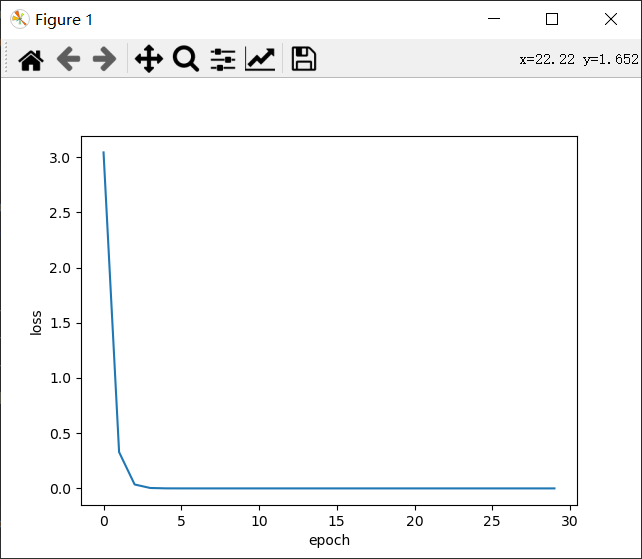
数据分析-深度学习Pytorch Day11
首先要搞懂损失函数与代价函数。损失函数是单个样本与真实值之间的差距代价函数是整个样本集与真实值的平均差距随机梯度下降就是不使用代价函数对参数进行更新,而是使用损失函数对参数更新。梯度下降法( gradient descent )是一阶最优化算法,通常也称为…
SpringBoot+VUE前后端分离项目学习笔记 - 【27 SpringBoot集成Redis】
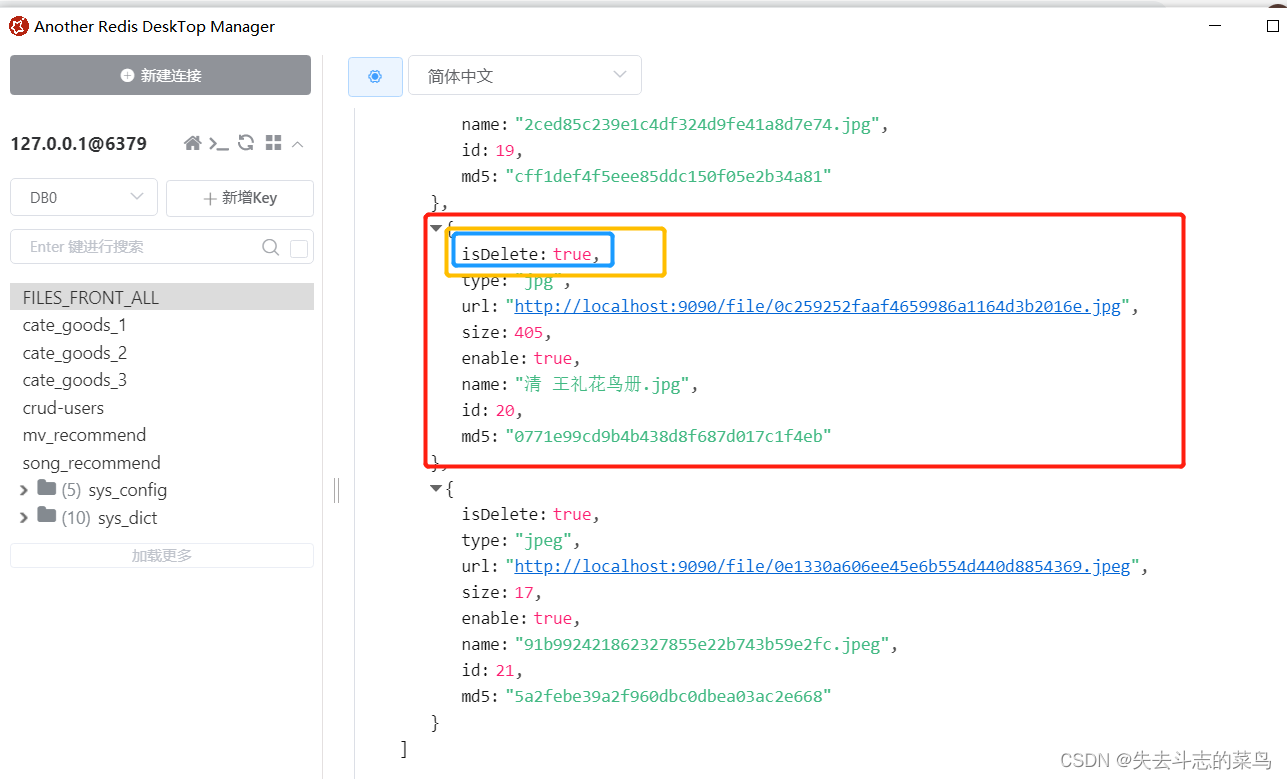
以首页的文件访问作为示例使用Redis 一方面加快用户访问速度 一方面缓解频繁访问数据库的压力 之前每次访问首页都会请求数据库数据 Redis安装以及配置
所需文件 解压后,双击下述脚本,启动redis 可视化软件安装、设置安装路径然后一直点下一步就OK …
Java OpenJDK 8u362 Windows x64 Installer
文章目录(一)Azul(二)Adopt(三)IBM(四)Oracle(一)Azul WEB Page:🔗Download Azul Zulu Builds of OpenJDK Windows installer…
一位老测试对测试用例之个人见解
刚入行的时候,看了很多关于测试相关的文章,记得有一篇说到测试用例是测试灵魂让我印象深刻。如今,我入行几年了,越发深感测试用例的设计重要性,可以这么说,测试用例的设计与管理是测试工程师的核心技能。我…
一套计算机网络系统设计方案,包含外网、内网、智能化设备网
一套计算机网络系统设计方案,包含外网、内网、智能化设备网。
弱电工程设计的计算机网络系统一般分为三种:内网、外网、设备网,这三种网络系统如何设计?它们的架构是如何的呢? 计算机网络系统就是利用通信设备和线路将…
面试_Http常见问题
http协议的默认端口 80 应用层有哪些协议 http ,FTP,SMTP,DNS,MQ 在浏览器中输入网址后会发生什么: 首先服务器有自己的ip地址,但ip地址对人来说很难记,所以人会在浏览器里输入域名,然后经过DNS解析为ip,访问对应的服务器 与服务…
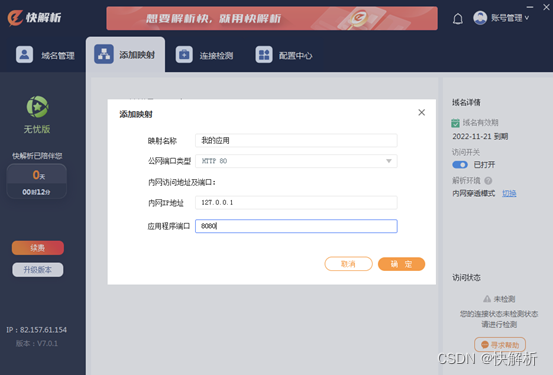
内网云盘如何内网穿透实现公网访问
云盘是一种专业的互联网存储工具,是互联网的云技术产物,它通过互联网为企业和个人提供信息的存储、读取、下载等服务,具有安全稳定、海量存储的特点。随着企业信息化发展,云盘系统需求不断扩大,相关系统软件被广泛应用…
自己动手写一个操作系统——loader(1)
前言
上篇文章中,我们写了一个简单的 loader 作为被加载的演示对象。我们知道 loader 是用来加载 kernel 的,今天我们就编写 loader 代码完成这件事情。
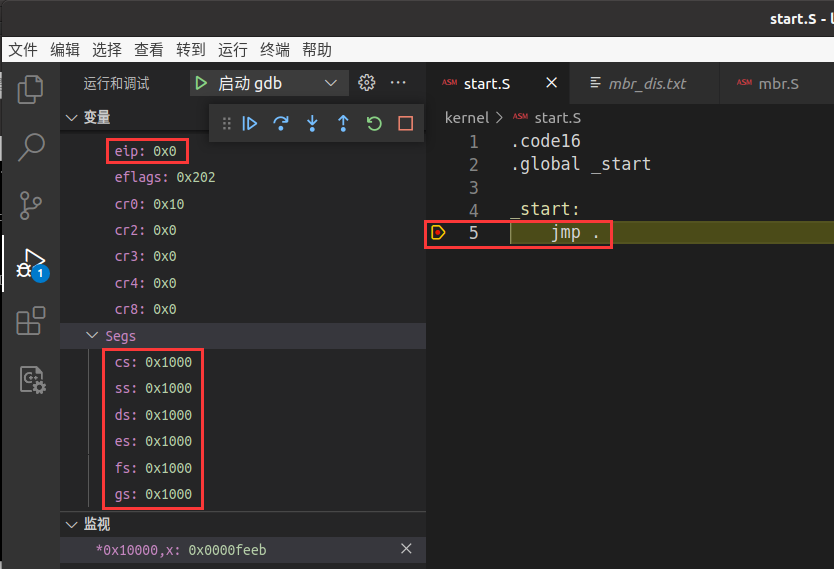
实模式下的内存地址
我们计划把 kernel 加载到内存的 0x10000 地址处。 不过面临一个挑战&…
pug模板在Express框架中的集成
在未讲相关的模板引擎之前前面的篇目中所使用的网页页面大多是静态资源的网页内容,如在之前的案例中就使用过 app.use(express.static(path.join(__dirname,public))) ,通过在本地上进行搭建服务器之后使用express.static()方法讲public下静态…
uni-app从入门到上天视频教程 23讲 我终于卷完了
大家好,我是锋哥!祝大家新年快乐!
过年走亲访友,休息了几天,今天把uni-app课程卷完了,23讲,免费基础课程。
uni-app技术介绍
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,…
(免费分享)springboot音乐网站系统
开发工具:eclipse,数据库mysql5.7 jdk1.8技术:springbootmybatis/**
*
*
*
*/package com.bjpowernode.music.ss.service.impl;import java.util.List;import javax.annotation.Resource;import com.bjpowernode.music.common.AbstractServ…
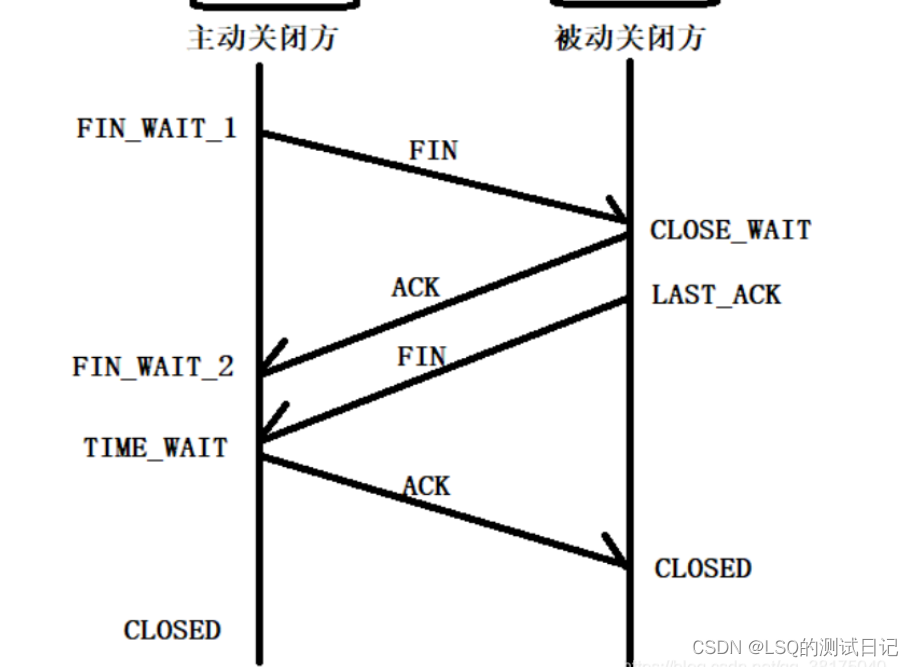
即时通讯开发之TCP/IP基本概念
在世界上各地,各种各样的电脑运行着各自不同的操作系统为大家服务,这些电脑在表达同一种信息的时候所使用的方法是千差万别。就好像圣经中上帝打乱 了各地人的口音,让他们无法合作一样。计算机使用者意识到,计算机只是单兵作战并不…
【数据结构】详解顺序表
目录
1.线性表和顺序表 1.线性表 2.顺序表
2.接口的实现
1. 接口1---初始化顺序表
2. 接口2,3---头插,尾插
3. 接口4,5---头删,尾删
4. 接口6,7---插入,删除
5. 接口8---查找
6. 接口9---修改
7.…
什么是HTTPS?为什么要为您的网站购买一个?
HTTPS或安全超文本传输协议是HTTP的安全版本,是一种用于在Web浏览器和网站之间通过Web传输数据的协议。HTTPS通过使用一种称为传输层安全性(TLS)的加密协议对服务器和浏览器之间传递的所有数据进行加密,以提高安全性,该协议前面是SSL…
【Pytorch项目实战】之人脸检测与识别:基于face_recognition开源人脸识别库
文章目录人脸检测与识别(一)实战:人脸检测(图片)(二)实战:人脸检测与识别(视频)人脸检测与识别 face_recognition 是开源人脸识别库。Face Recognition官网。…
启科 QuTrunk+Runtime+QuSaaS+亚马逊云科技量子计算编程实战
QuTrunk 是启科量子自主研发的一款免费、开源、跨平台的量子计算编程框架,包括量子编程 API、量子命令转译、量子计算后端接口等。它提供多种量子计算体验,提供本地量子计算 Python 计算后端,提供 OMP 多线程、MPI 多节点并行、GPU 加速等计算…