
在未讲相关的模板引擎之前前面的篇目中所使用的网页页面大多是静态资源的网页内容,如在之前的案例中就使用过 app.use(express.static('path.join(__dirname,'public')')) ,通过在本地上进行搭建服务器之后使用express.static()方法讲public下静态资源进行共享,那么在下面编写一个index.html静态网页文件后可以通过http://127.0.0.1:3000/index.html进行访问;那么在本篇内容就在express框架中引入express模板引擎 —— pug模板引擎,pug模板前身是jade,在生成的express框架项目中可以在views中看到有index.jade、error.jade和layout.jade文件;
模板引擎可以实现显示界面与逻辑处理的分离,在应用中使用静态模板文件,在运行时替换模板文件中的变量,将渲染后的HTML文件发送给服务端,以便更好的关注到视图层;
下面就来将之前使用过的一个案例来使用pug模板引擎把所用的HTML代码进行替换,那么按照我们先前的篇目讲过的案例来的话可能就有更加深刻的理解了,虽然没有讲关于pug模板的一个语法使用之类的,如后续有的话会再来讲,这里主要是使用pug模板在express框架当中集成:(案例取自本栏的cookie在express)
1 . 原 /public/index.html 文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSDN</title>
<script src="/checklogin"></script>
</head>
<body>
<header>
<h3>首页</h3>
</header>
<div class="content">
<p>正在维修中...</p>
</div>
</body>
</html>将原来的style标签中的样式提取为index.css文件存放 /public/stylesheets/index.css ;然后在pug模板集成中进行引入即可;
2. pug模板集成 —— /views/index.pug 文件 (严格注意缩进)
doctype html
html
head
title CSDN
link(rel="stylesheet", href="./stylesheets/index.css")
script(src="/checklogin")
body
header
h3 首页
.content
p 正在维修中 3. 原 /public/login.html 文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Login</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
<div class="content">
<div class="head">
<img src="../images/CSDN.png" alt="" srcset="">
</div>
<form action="">
<div class="form-input">
<div class="form-data">
<span>账户:</span>
</div>
<input type="text" class="input-text" name="username" value=""/>
</div>
<div class="form-input">
<div class="form-data">
<span>密码:</span>
</div>
<input type="password" class="input-text" name="password" value=""/>
</div>
</form>
<input type="submit" class="form-submit" value="登录" id="btuLogin" />
</div>
</body>
</html>4. pug模板集成 —— /views/login.pug 文件 (严格注意缩进)
doctype html
html
head
title Login
link(rel="stylesheet", href="./stylesheets/login.css")
script(type="text/javascript" src="./javascripts/jquery.min.js")
script(type="text/javascript" src="./javascripts/login.js")
body
.content
.head
img(src="./images/CSDN.png")
form(action="")
.form-input
.form-data
span 账户:
input(type="text" class="input-text" name="username" value="")
.form-input
.form-data
span 密码:
input(type="password" class="input-text" name="password" value="")
input(type="submit" class="form-submit" id="btuLogin" value="登录")
将原来的style标签中的样式提取为index.css文件存放 /public/stylesheets/login.css ;然后将下载好的jquery.min.js文件放到 /public/javascrtipts/ 目录下,以及将要执行的jquery文件分离出来,同样放置在该目录下,即/login.js文件;
完成以上的内容,接下来就是路由文件的配置了,下面就是原先的app.js配置信息内容:
var express = require('express');
var router = express.Router();
const fs = require('fs');
const {resolve} = require('path');
router.get('/', function(req, res) {
res.render('index', { title: 'Express' });
});
// 检查是否登录
router.get('/checklogin',function(req,res){
// 首先检查是否有cookie
let cookie = req.cookies.userName;
if(!cookie){
res.send('alert("请先登录...");location.href = "./login.html";')
}else{
res.send({
code:0
});
}
})
// 登录路由
router.post('/userlogin',function(req,res){
// 获取前台发送过来的账户密码
let user = req.body.username,pwd = req.body.password;
// 读取user.json数据,遍历是否有该用户信息;
// let results = fs.readFileSync(resolve( __dirname,'../public/user.json'));
let results = fs.readFileSync(resolve( __dirname,'../public/user.json'));
results = JSON.parse(results);
console.log(results);
// 验证 —— 遍历
for(var i = 0; i<results.length; i++){
if(results[i].username == user && results[i].password == pwd){
// 验证成功则发送cookie
res.cookie("userName",user,{
maxAge:200000000,
httpOnly:true
})
res.send({
code:0,
msg:'ok'
})
return;
}
}
// 验证失败
if(i==results.length){
res.send({
code:1,
msg:'error'
})
}
})
module.exports = router;
下面来将这里将原来的请求url http://127.0.0.1:3000/ 进行一个重定向,每次请求该地址会进行重定向到 http://127.0.0.1:3000/index,通过res.render()方法来呈现视图;具体看下面的修改后的代码:
var express = require('express');
var router = express.Router();
var {resolve} = require('path');
var fs = require('fs');
/* GET home page. */
router.get('/', function(req, res, next) {
res.redirect('/index');
});
router.get('/index',function(req,res,next){
res.render('index.pug');
})
router.get('/checklogin',function(req,res,next){
// 首先检查是否有cookie
let cookie = req.cookies.userName;
if(!cookie){
res.send('alert("请先登录...");location.href = "./login";')
}else{
res.send({
code:0
});
}
})
router.get('/login', function(req, res, next) {
res.render('login.pug');
});
// 登录路由
router.post('/userlogin',function(req,res,next){
// 获取前台发送过来的账户密码
let user = req.body.username,pwd = req.body.password;
// 读取user.json数据,遍历是否有该用户信息;
// let results = fs.readFileSync(resolve( __dirname,'../public/user.json'));
let results = fs.readFileSync(resolve( __dirname,'../public/user.json'));
results = JSON.parse(results);
console.log(results);
// 验证 —— 遍历
for(var i = 0; i<results.length; i++){
if(results[i].username == user && results[i].password == pwd){
// 验证成功则发送cookie
res.cookie("userName",user,{
maxAge:200000000,
httpOnly:true
})
res.send({
code:0,
msg:'ok'
})
return;
}
}
// 验证失败
if(i==results.length){
res.send({
code:1,
msg:'error'
})
}
})
module.exports = router;
下面进行对上面代码测试运行:
测试运行
先将项目进行运行跑起来:
npm start
下面通过请求 http:// 127.0.0.1:3000 看是否会自动重定向:

通过请求url: http://127.0.0.1:3000/ 会重定向到 http://127.0.0.1:3000/index,通过查看代码可以知道这个script标签去执行请求 http://127.0.0.1:3000/checklogin,由于没用cookie,所以无法进入index页面转向login登录页面:

通过输入错误的内容来查看是否会有执行错误的提示并且清空输入框的数据在账户的输入框中获取到焦点:(错误的数据可以对比这个user.json中的数据);

下面通过输入正确的用户信息(username:Yan,password:yan)可以实现正常的跳转到程序的首页index。

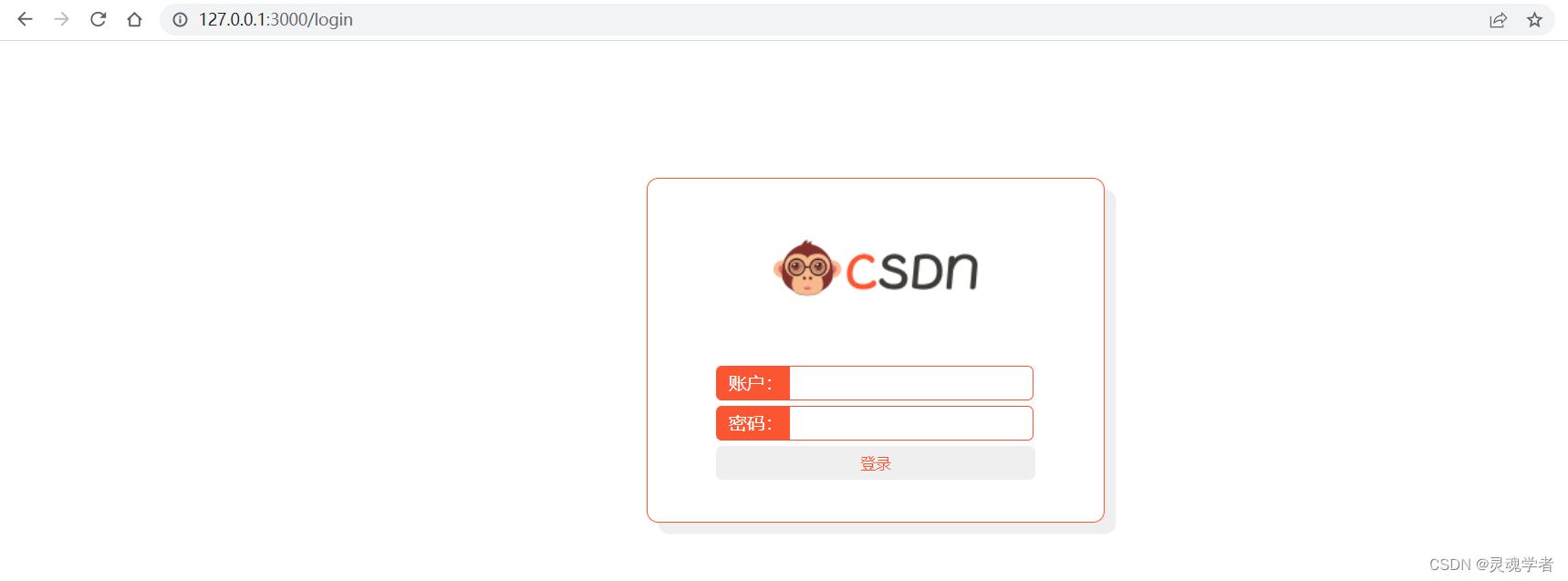
如上已经测试完成,下面来看一下pug模板集成的页面是怎样的,url http://127.0.0.1:3000/login
让后通过打开控制台中的【Network】选项,查询login,可以看到如下:

与之前使用 .html文件不同,可以看到使用pug模板集成的就是这样一整行的,与单独编写.pug文件后进行编译之后得到的html文件也是一整行的,先前的可以会看之前的是如下这样的:
以上通过pug模板引擎将先前所编写的cookie案例进行调整,更加清楚的了解pug模板,pug模板整洁但是学习成本比较高,所以这里并没有多讲关于pug模板的一个编写过程,当然模板引擎不止有pug模板,在之后会来讲另外一个模板引擎ejs,ejs对掌握html知识读者来讲会比较好过渡,但不如pug模板页面代码结构简洁反而复杂,那么本篇的内容就到此,内容可能有些 "苦涩"请谅解,最终依然感谢大家的支持!
















![[网鼎杯 2018]Fakebook](https://img-blog.csdnimg.cn/32c5574c580644569bd487bf339fb101.png)