✨哈喽,进来的小伙伴们,你们好耶!✨
🛰️🛰️系列专栏:【JavaWeb】
✈️✈️本篇内容:从0到1构建一个博客系统!
🚀🚀代码托管平台github:博客系统源码托管!
⛵⛵作者简介:一名双非本科大三在读的科班Java编程小白,道阻且长,星夜启程!
哈喽,大家好,我是辰柒。那么前面已经把JavaWeb部分知识点已经更新完毕了,那我们学习完了前端三剑客是不是需要做出点什么呢?做一个小项目?没错!今天呢,我们就用之前学习的知识点来从零到一写一个简单的前端页面。
那么学习本篇博客之前,你需要学完这些东西:前端三剑客的基础知识点!
如果你想学习更多的知识,欢迎加入博主的个人社区:Java-面向大厂编程!
社区活动多多,目前已被评选为2022个人社区之星,后期社区活动奖励,五份CSDN定制背包!
社区还需要几位管理员,有意向的童鞋可以在文章末尾加我vx,把csdn的id号发给我就可以给你上管理员啦,管理员可以直接同步你的文章到我们的社区喔,让更多的人看到你的博客!!

如果觉得博主写的不错,可以点个关注,点个红星,感谢大家的支持!




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>博客列表</title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/blog_list.css">
</head>
<body>
<!-- 这是导航栏 -->
<div class="nav">
<img src="C:\Users\ASUS\Desktop\logo.jpeg" alt="">
<span>我的博客系统</span>
<!-- 空白元素, 用来占位置 -->
<div class="spacer"></div>
<a href="blog_list.html">主页</a>
<a href="blog_edit.html">写博客</a>
<a href="#">注销</a>
</div>
<!-- 这里的 .container 作为页面的版心 -->
<div class="container">
<!-- 左侧个人信息 -->
<div class="left">
<!-- 表示整个用户信息区域. -->
<div class="card">
<img src="C:\Users\ASUS\Desktop\头像.jpg" alt="">
<h3>IT辰柒_Java</h3>
<a href="#">github 地址</a>
<div class="counter">
<span>文章</span>
<span>分类</span>
</div>
<div class="counter">
<span>2</span>
<span>1</span>
</div>
</div>
</div>
<!-- 右侧内容详情 -->
<div class="right">
<!-- .blog 就对应一个博客 -->
<div class="blog">
<!-- 博客标题 -->
<div class="title">
我的第一篇博客
</div>
<!-- 博客发布时间 -->
<div class="date">
2023-01-27 23:59:59
</div>
<!-- 博客的摘要 -->
<div class="desc">
从今天起, 我要认真敲代码. Lorem ipsum dolor sit amet consectetur adipisicing elit. Nulla alias tenetur ut velit ex voluptatibus consequatur quam exercitationem, assumenda ea blanditiis repudiandae? Repellendus tenetur nostrum asperiores molestias doloremque cupiditate maiores.
</div>
<a href="#">查看全文 >> </a>
</div>
<div class="blog">
<!-- 博客标题 -->
<div class="title">
我的第一篇博客
</div>
<!-- 博客发布时间 -->
<div class="date">
2023-01-27 23:59:59
</div>
<!-- 博客的摘要 -->
<div class="desc">
从今天起, 我要认真敲代码. Lorem ipsum dolor sit amet consectetur adipisicing elit. Nulla alias tenetur ut velit ex voluptatibus consequatur quam exercitationem, assumenda ea blanditiis repudiandae? Repellendus tenetur nostrum asperiores molestias doloremque cupiditate maiores.
</div>
<a href="#">查看全文 >> </a>
</div>
</div>
</div>
</div>
</body>
</html>博客正文页代码:blog_list.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>博客详情页</title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/blog_detail.css">
</head>
<body>
<!-- 这是导航栏 -->
<div class="nav">
<img src="C:\Users\ASUS\Desktop\logo.jpeg" alt="">
<span>我的博客系统</span>
<!-- 空白元素, 用来占位置 -->
<div class="spacer"></div>
<a href="blog_list.html">主页</a>
<a href="blog_edit.html">写博客</a>
<a href="#">注销</a>
</div>
<!-- 这里的 .container 作为页面的版心 -->
<div class="container">
<!-- 左侧个人信息 -->
<div class="left">
<!-- 表示整个用户信息区域. -->
<div class="card">
<img src="C:\Users\ASUS\Desktop\头像.jpg" alt="">
<h3>IT辰柒_Java</h3>
<a href="#">github 地址</a>
<div class="counter">
<span>文章</span>
<span>分类</span>
</div>
<div class="counter">
<span>2</span>
<span>1</span>
</div>
</div>
</div>
<!-- 右侧内容详情 -->
<div class="right">
<!-- 使用这个 div 来包裹整个博客的内容详情 -->
<div class="blog-content">
<!-- 博客标题 -->
<h3>我的第一篇博客</h3>
<!-- 博客的时间 -->
<div class="date">2023-01-27 23:59:59</div>
<!-- 正文 -->
<p>
从今天开始, 我要认真敲代码. Lorem ipsum, dolor sit amet consectetur adipisicing elit. Blanditiis veniam dolorem modi, sunt quo rem facere ut dolores inventore ratione nemo provident quae eius adipisci quidem facilis quod. Maxime, nam?
</p>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quaerat vel omnis consectetur reprehenderit velit, mollitia perspiciatis porro natus sit iure laudantium rem quas quae. Perferendis mollitia sint aut rerum minima?
</p>
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Omnis aspernatur corporis autem nisi, aliquid exercitationem perferendis, repellat sequi labore ad expedita itaque quisquam aperiam? Voluptatem numquam cupiditate exercitationem quis earum.
</p>
<p>
从今天开始, 我要认真敲代码. Lorem ipsum, dolor sit amet consectetur adipisicing elit. Blanditiis veniam dolorem modi, sunt quo rem facere ut dolores inventore ratione nemo provident quae eius adipisci quidem facilis quod. Maxime, nam?
</p>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quaerat vel omnis consectetur reprehenderit velit, mollitia perspiciatis porro natus sit iure laudantium rem quas quae. Perferendis mollitia sint aut rerum minima?
</p>
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Omnis aspernatur corporis autem nisi, aliquid exercitationem perferendis, repellat sequi labore ad expedita itaque quisquam aperiam? Voluptatem numquam cupiditate exercitationem quis earum.
</p>
<p>
从今天开始, 我要认真敲代码. Lorem ipsum, dolor sit amet consectetur adipisicing elit. Blanditiis veniam dolorem modi, sunt quo rem facere ut dolores inventore ratione nemo provident quae eius adipisci quidem facilis quod. Maxime, nam?
</p>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quaerat vel omnis consectetur reprehenderit velit, mollitia perspiciatis porro natus sit iure laudantium rem quas quae. Perferendis mollitia sint aut rerum minima?
</p>
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Omnis aspernatur corporis autem nisi, aliquid exercitationem perferendis, repellat sequi labore ad expedita itaque quisquam aperiam? Voluptatem numquam cupiditate exercitationem quis earum.
</p>
<p>
从今天开始, 我要认真敲代码. Lorem ipsum, dolor sit amet consectetur adipisicing elit. Blanditiis veniam dolorem modi, sunt quo rem facere ut dolores inventore ratione nemo provident quae eius adipisci quidem facilis quod. Maxime, nam?
</p>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quaerat vel omnis consectetur reprehenderit velit, mollitia perspiciatis porro natus sit iure laudantium rem quas quae. Perferendis mollitia sint aut rerum minima?
</p>
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Omnis aspernatur corporis autem nisi, aliquid exercitationem perferendis, repellat sequi labore ad expedita itaque quisquam aperiam? Voluptatem numquam cupiditate exercitationem quis earum.
</p>
<p>
从今天开始, 我要认真敲代码. Lorem ipsum, dolor sit amet consectetur adipisicing elit. Blanditiis veniam dolorem modi, sunt quo rem facere ut dolores inventore ratione nemo provident quae eius adipisci quidem facilis quod. Maxime, nam?
</p>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quaerat vel omnis consectetur reprehenderit velit, mollitia perspiciatis porro natus sit iure laudantium rem quas quae. Perferendis mollitia sint aut rerum minima?
</p>
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Omnis aspernatur corporis autem nisi, aliquid exercitationem perferendis, repellat sequi labore ad expedita itaque quisquam aperiam? Voluptatem numquam cupiditate exercitationem quis earum.
</p>
<p>
从今天开始, 我要认真敲代码. Lorem ipsum, dolor sit amet consectetur adipisicing elit. Blanditiis veniam dolorem modi, sunt quo rem facere ut dolores inventore ratione nemo provident quae eius adipisci quidem facilis quod. Maxime, nam?
</p>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quaerat vel omnis consectetur reprehenderit velit, mollitia perspiciatis porro natus sit iure laudantium rem quas quae. Perferendis mollitia sint aut rerum minima?
</p>
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Omnis aspernatur corporis autem nisi, aliquid exercitationem perferendis, repellat sequi labore ad expedita itaque quisquam aperiam? Voluptatem numquam cupiditate exercitationem quis earum.
</p>
<p>
从今天开始, 我要认真敲代码. Lorem ipsum, dolor sit amet consectetur adipisicing elit. Blanditiis veniam dolorem modi, sunt quo rem facere ut dolores inventore ratione nemo provident quae eius adipisci quidem facilis quod. Maxime, nam?
</p>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quaerat vel omnis consectetur reprehenderit velit, mollitia perspiciatis porro natus sit iure laudantium rem quas quae. Perferendis mollitia sint aut rerum minima?
</p>
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Omnis aspernatur corporis autem nisi, aliquid exercitationem perferendis, repellat sequi labore ad expedita itaque quisquam aperiam? Voluptatem numquam cupiditate exercitationem quis earum.
</p>
<p>
从今天开始, 我要认真敲代码. Lorem ipsum, dolor sit amet consectetur adipisicing elit. Blanditiis veniam dolorem modi, sunt quo rem facere ut dolores inventore ratione nemo provident quae eius adipisci quidem facilis quod. Maxime, nam?
</p>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quaerat vel omnis consectetur reprehenderit velit, mollitia perspiciatis porro natus sit iure laudantium rem quas quae. Perferendis mollitia sint aut rerum minima?
</p>
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Omnis aspernatur corporis autem nisi, aliquid exercitationem perferendis, repellat sequi labore ad expedita itaque quisquam aperiam? Voluptatem numquam cupiditate exercitationem quis earum.
</p>
<p>
从今天开始, 我要认真敲代码. Lorem ipsum, dolor sit amet consectetur adipisicing elit. Blanditiis veniam dolorem modi, sunt quo rem facere ut dolores inventore ratione nemo provident quae eius adipisci quidem facilis quod. Maxime, nam?
</p>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quaerat vel omnis consectetur reprehenderit velit, mollitia perspiciatis porro natus sit iure laudantium rem quas quae. Perferendis mollitia sint aut rerum minima?
</p>
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Omnis aspernatur corporis autem nisi, aliquid exercitationem perferendis, repellat sequi labore ad expedita itaque quisquam aperiam? Voluptatem numquam cupiditate exercitationem quis earum.
</p>
<p>
从今天开始, 我要认真敲代码. Lorem ipsum, dolor sit amet consectetur adipisicing elit. Blanditiis veniam dolorem modi, sunt quo rem facere ut dolores inventore ratione nemo provident quae eius adipisci quidem facilis quod. Maxime, nam?
</p>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quaerat vel omnis consectetur reprehenderit velit, mollitia perspiciatis porro natus sit iure laudantium rem quas quae. Perferendis mollitia sint aut rerum minima?
</p>
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Omnis aspernatur corporis autem nisi, aliquid exercitationem perferendis, repellat sequi labore ad expedita itaque quisquam aperiam? Voluptatem numquam cupiditate exercitationem quis earum.
</p>
</div>
</div>
</div>
</body>
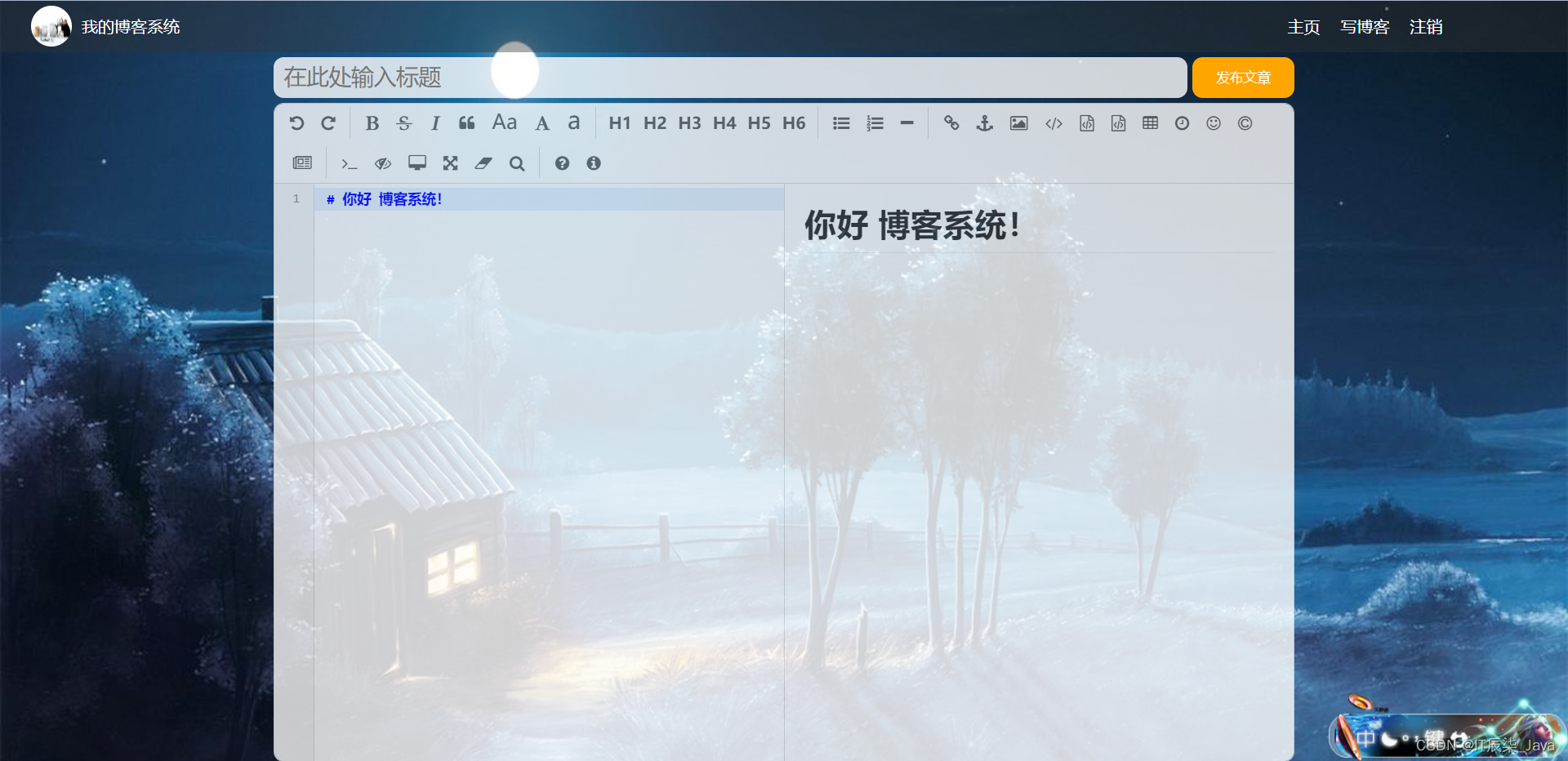
</html>博客编辑页:blog_edit.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>博客编辑页</title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/blog_edit.css">
<!-- 引入 editor.md 的依赖 -->
<link rel="stylesheet" href="editor.md/css/editormd.min.css" />
<script src="js/jquery.min.js"></script>
<script src="editor.md/lib/marked.min.js"></script>
<script src="editor.md/lib/prettify.min.js"></script>
<script src="editor.md/editormd.js"></script>
</head>
<body>
<!-- 这是导航栏 -->
<div class="nav">
<img src="C:\Users\ASUS\Desktop\logo.jpeg" alt="">
<span>我的博客系统</span>
<!-- 空白元素, 用来占位置 -->
<div class="spacer"></div>
<a href="blog_list.html">主页</a>
<a href="blog_edit.html">写博客</a>
<a href="#">注销</a>
</div>
<!-- 包裹整个博客编辑页内容的顶级容器 -->
<div class="blog-edit-container">
<div class="title">
<input type="text" placeholder="在此处输入标题">
<button>发布文章</button>
</div>
<!-- 放置 md 编辑器 -->
<div id="editor">
</div>
</div>
<script>
// 初始化编辑器
let editor = editormd("editor", {
// 这里的尺寸必须在这里设置. 设置样式会被 editormd 自动覆盖掉.
width: "100%",
// 设定编辑器高度
height: "calc(100% - 50px)",
// 编辑器中的初始内容
markdown: "#hello 博客系统!",
// 指定 editor.md 依赖的插件路径
path: "editor.md/lib/"
});
</script>
</body>
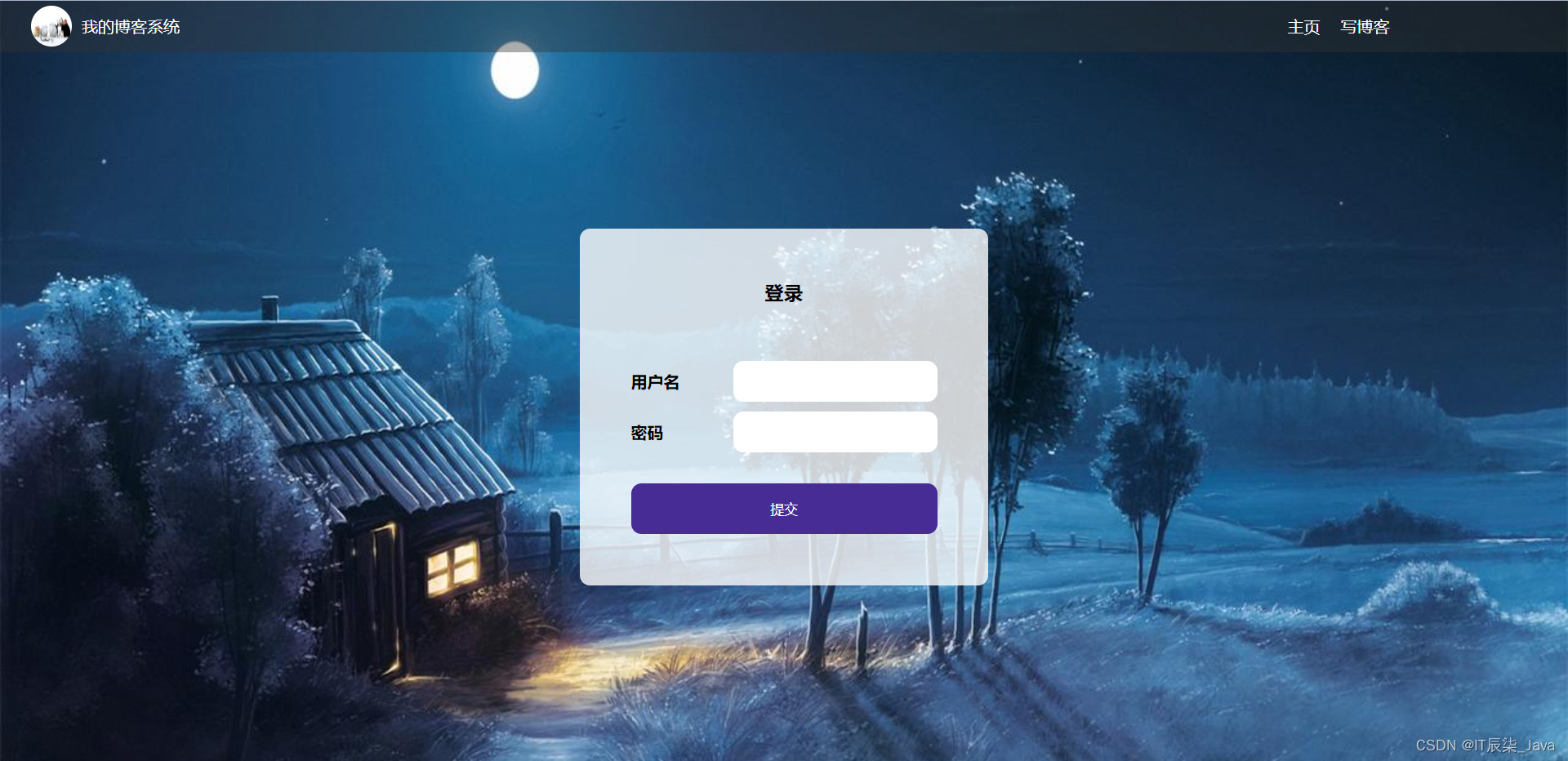
</html>博客登录页:blog_login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录页面</title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/blog_login.css">
</head>
<body>
<!-- 这是导航栏 -->
<div class="nav">
<img src="C:\Users\ASUS\Desktop\logo.jpeg" alt="">
<span>我的博客系统</span>
<!-- 空白元素, 用来占位置 -->
<div class="spacer"></div>
<a href="blog_list.html">主页</a>
<a href="blog_edit.html">写博客</a>
<!-- 注销按钮没必要在登录页面展示 -->
<!-- <a href="#">注销</a> -->
</div>
<div class="login-container">
<div class="login-dialog">
<h3>登录</h3>
<div class="row">
<span>用户名</span>
<input type="text" id="username">
</div>
<div class="row">
<span>密码</span>
<input type="password" id="password">
</div>
<div class="row">
<button>提交</button>
</div>
</div>
</div>
</body>
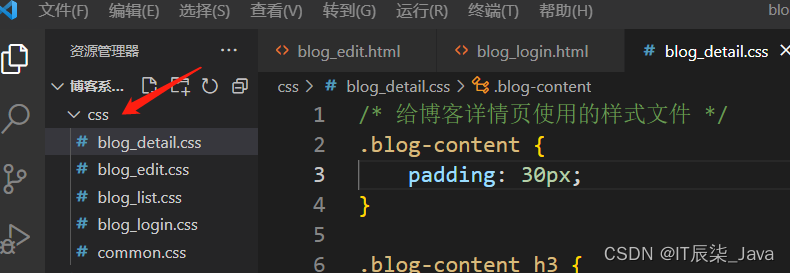
</html>CSS部分代码:
这里我们需要创建一个CSS目录,来存放CSS代码。

blog_detail.css
/* 给博客详情页使用的样式文件 */
.blog-content {
padding: 30px;
}
.blog-content h3 {
text-align: center;
padding: 20px 0;
}
.blog-content .date {
text-align: center;
color: rgb(61, 99, 146);
padding: 20px 0;
}
.blog-content p {
text-indent: 2em;
padding: 10px 0;
}blog_edit.css
/* 这是博客编辑页专用的样式文件 */
.blog-edit-container {
width: 1000px;
height: calc(100% - 50px);
margin: 0 auto;
}
.blog-edit-container .title {
width: 100%;
height: 50px;
display: flex;
align-items: center;
justify-content: space-between;
}
.blog-edit-container .title input {
width: 895px;
height: 40px;
border-radius: 10px;
border: none;
outline: none;
font-size: 22px;
line-height: 40px;
padding-left: 10px;
background-color: rgba(255, 255, 255, 0.8);
}
.blog-edit-container .title button {
width: 100px;
height: 40px;
border-radius: 10px;
color: white;
background-color: orange;
border: none;
outline: none;
}
.blog-edit-container .title button:active {
background-color: #666;
}
#editor {
border-radius: 10px;
/* background-color: rgba(255, 255, 255, 0.8); */
opacity: 80%;
}blog_list.css
/* 这个文件中专门写和博客列表页相关的样式 */
.blog {
width: 100%;
/* 高度如果不设置, 就取决于里面的内容高度的综合 */
padding: 20px;
}
.blog .title {
text-align: center;
font-size: 22px;
font-weight: bold;
padding: 10px 0;
}
.blog .date {
text-align: center;
color: rgb(15, 100, 56);
padding: 10px 0;
}
.blog .desc {
text-indent: 2em;
}
.blog a {
/* 设置成块级元素, 方便设置尺寸和边距 */
display: block;
width: 140px;
height: 40px;
margin: 10px auto;
border: 2px black solid;
color: black;
line-height: 40px;
text-align: center;
text-decoration: none;
/* 如果想让变化变的柔和一些, 可以加上过渡效果 */
transition: all 0.5s;
}
.blog a:hover {
background: #333;
color: #fff;
}blog_login.css
/* 登录页面的专用样式文件 */
.login-container {
width: 100%;
height: calc(100% - 50px);
/* 需要让里面的子元素, 垂直水平居中, 需要用到 flex 布局 */
display: flex;
align-items: center;
justify-content: center;
}
.login-dialog {
width: 400px;
height: 350px;
background-color: rgba(255, 255, 255, 0.8);
border-radius: 10px;
}
.login-dialog h3 {
text-align: center;
padding: 50px 0;
}
.login-dialog .row {
height: 50px;
width: 100%;
display: flex;
align-items: center;
justify-content: center;
}
.login-dialog .row span {
/* 把 span 转成块级元素, 方便设置后续尺寸 */
display: block;
width: 100px;
font-weight: 700;
}
#username, #password {
width: 200px;
height: 40px;
font-size: 22px;
line-height: 40px;
padding-left: 10px;
border-radius: 10px;
/* 去掉边框 */
border: none;
/* 去掉轮廓线 */
outline: none;
}
.row button {
width: 300px;
height: 50px;
border-radius: 10px;
color: white;
background-color: rgb(70, 44, 148);
border: none;
outline: none;
margin-top: 50px;
}
.row button:active {
background-color: rgb(38, 80, 139);
}common.css
/* 放置一些各个页面都会用到的公共样式 */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* 给整个页面加上背景图 */
html, body {
height: 100%;
}
body {
background-image: url(../image/bgc1.jpeg);
background-repeat: no-repeat;
background-position: center center;
background-size: cover;
}
.nav {
width: 100%;
/* 一般来说这里的详细尺寸, 都是设计稿中已经标注清楚的了. 此处没设计稿, 具体的尺寸取决于我自己的喜好 */
height: 50px;
background-color: rgba(51, 51, 51, 0.4);
color: white;
/* 导航栏内部的内容, 都是一行排列的. 就需要使用 flex 布局来进行操作 */
display: flex;
/* 实现子元素垂直居中效果 */
align-items: center;
}
.nav img {
width: 40px;
height: 40px;
border-radius: 50%;
margin-left: 30px;
margin-right: 10px;
}
.nav .spacer {
/* 相对于父元素的宽度, 如果父元素(.nav) 宽度是 1000px, 此时 .spacer 就是 700px */
width: 70%;
}
.nav a {
color: white;
text-decoration: none;
padding: 0 10px;
}
/* 接下来是版心相关的样式 */
.container {
/* 当前版心并不是和窗口一样宽的 */
width: 1000px;
height: calc(100% - 50px);
/* 水平居中 */
margin: 0 auto;
display: flex;
justify-content: space-between;
}
.container .left {
height: 100%;
width: 200px;
/* background-color: rgb(128, 0, 0); */
}
.container .right {
height: 100%;
width: 795px;
/* background-color: rgb(0, 128, 0); */
background-color: rgba(255, 255, 255, 0.8);
border-radius: 10px;
overflow: auto;
}
/* 接下来实现 card 部分的样式 */
.card {
background-color: rgba(255, 255, 255, 0.8);
border-radius: 10px;
/* 通过这里的内边距, 就可以让狗头居中 */
/* 这里设置的 30px 意思是四个方向, 都是 30px */
padding: 30px;
}
.card img {
width: 140px;
height: 140px;
border-radius: 50%;
}
.card h3 {
text-align: center;
padding: 10px;
}
.card a {
/* a 默认是行内元素. 行内元素的很多边距不生效. 为了简单起见, 直接设为块级元素. */
display: block;
text-align: center;
text-decoration: none;
color: #999;
padding: 10px;
}
.card .counter {
display: flex;
justify-content: space-around;
padding: 5px;
}OK,接下来我们需要创建一个目录image用来存放我们的头像,背景,logo三张图片,注意必须将目录的地址放在这个博客系统的文件目录里面,这样才能访问到我们的图片,不然最后是运行不出来效果的!
step1:

step2:
 注意这里的Markdown编译器我们直接引入现成的嵌入到我们的页面即可!
注意这里的Markdown编译器我们直接引入现成的嵌入到我们的页面即可!
1、下载editor.md并且拷贝项目目录中。
下载地址:editor.md官网
2、选择通过github下载。

3、将压缩包解压至对应的项目文件目录下,文件夹名字就写成 editor.md ,注意必须是这个名字,不能是其他的,否则会影响到我们代码中的引用。

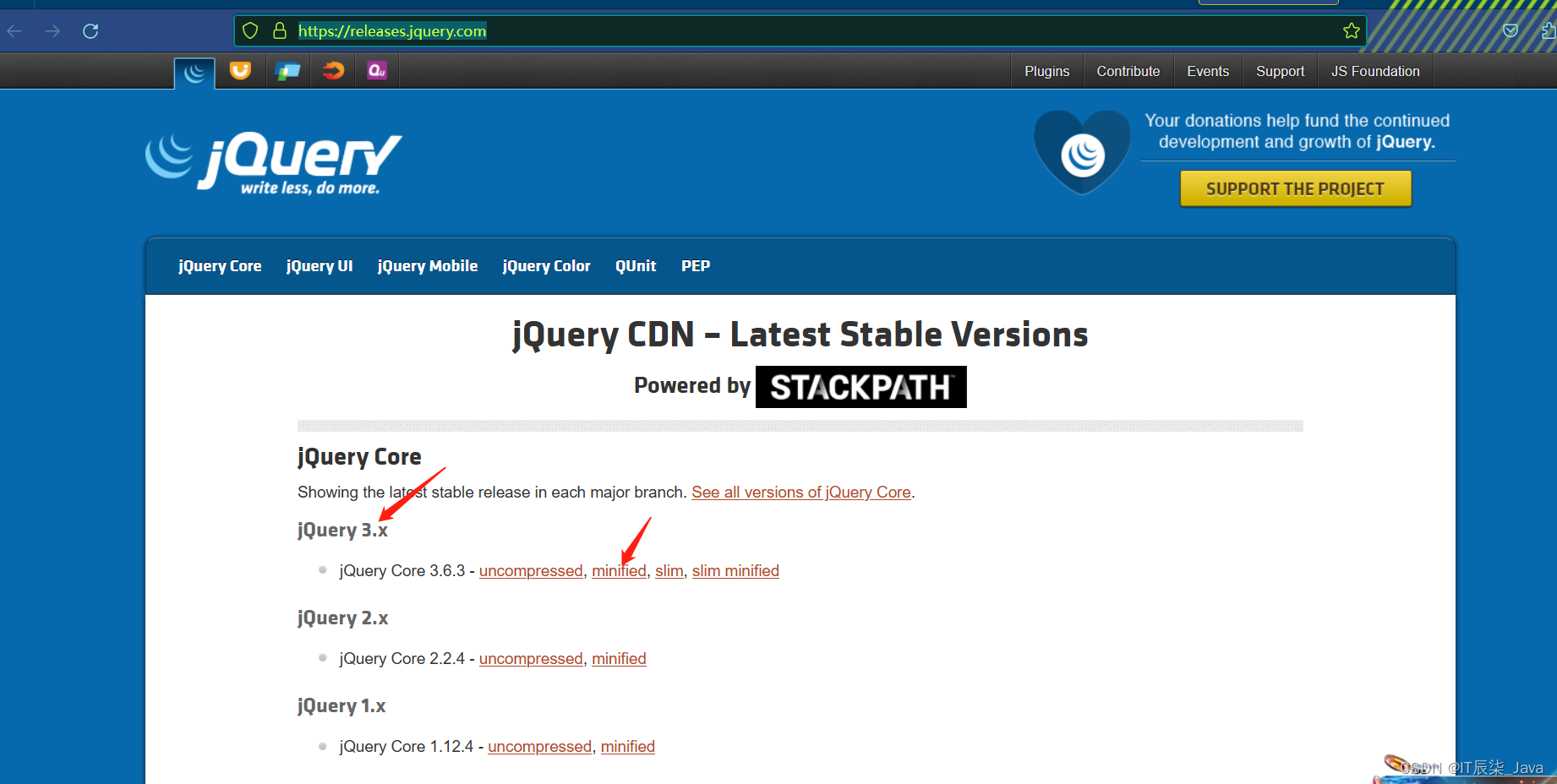
此外还需要安装另一个库,jQuery,直接在官网下载即可!
浏览器输入:jquery cdn官网。
对应下面这个界面:

下载链接:jquery mdn下载地址!
因为js 是需要通过网络来加载的. 期望内容尽量短,从而节省带宽minified 版本就是属于被压缩过的.(去掉空格换行之类的,把变量名替换成 abcd 这种)。
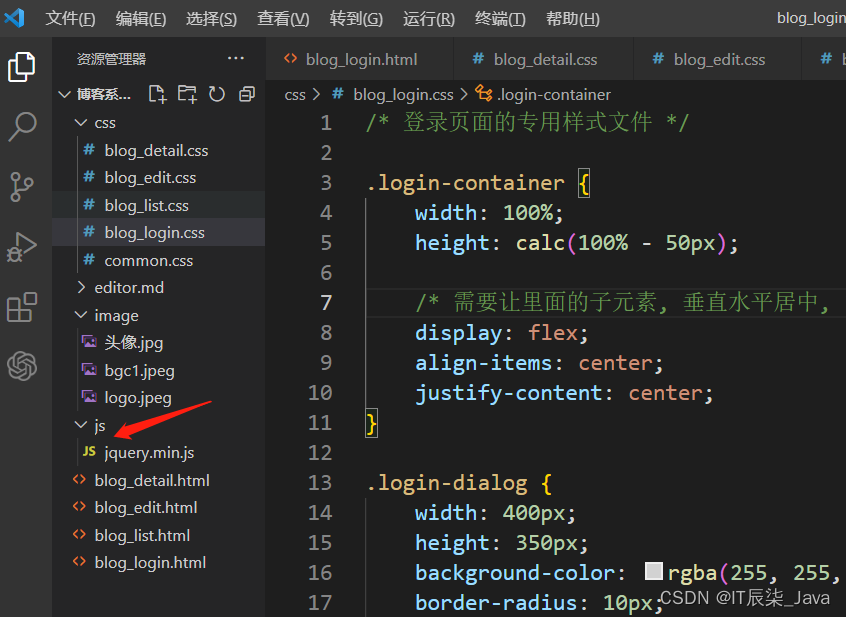
然后打开jquery的源码文件,直接复制粘贴到VSCode中,保存为jquery.min.js这个文件中。

OK,到这里就可以去运行我们的项目啦!
完整源码获取地址:博客系统github托管地址!
觉得本文对您有所作用的话可以个github点个stars,后期会继续更新后端开发相关知识点,期待您的关注!