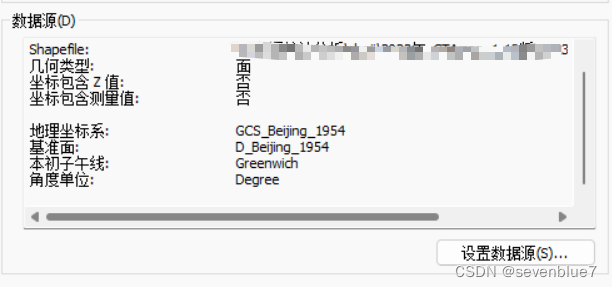
今天下载数据,右键查看属性,发现只有地理坐标系,在arcgis里面进行展示有点丑

怎么变成下面的?

步骤1:加载数据
- 打开ArcGIS Pro或ArcMap。
- 在目录窗口中,右键点击“文件夹连接”或“文件夹”选项,选择“连接到文件夹”,然后浏览并选择包含你的shapefile文件的文件夹。
- 将shapefile文件从目录窗口拖到地图窗口中进行加载。
步骤2:定义地理坐标系
如果你的shapefile文件没有明确的坐标系,你需要先定义一个地理坐标系(例如WGS84)。
- 在内容列表(Contents Pane)中,右键点击你的图层,然后选择“属性”(Properties)。
- 在“源”选项卡下,可以查看当前的坐标参考系(CRS)。如果显示为“未知”或没有定义坐标系,则需要进行以下操作:
- 打开ArcToolbox(在ArcGIS Pro中,点击“分析”选项卡,然后选择“工具”)。
- 在“数据管理工具”(Data Management Tools)下,展开“投影和变换”(Projections and Transformations)工具箱。
- 选择“定义投影”(Define Projection)工具。
- 在“输入数据集或特征类”中选择你的shapefile文件。
- 在“坐标系”中,点击选择按钮,选择“地理坐标系” > “世界” > “WGS 1984”。
- 点击“确定”完成定义。
步骤3:重新投影到目标投影坐标系
现在你可以将数据从地理坐标系转换为适当的投影坐标系(如China Lambert Conformal Conic)。
- 打开ArcToolbox(在ArcGIS Pro中,点击“分析”选项卡,然后选择“工具”)。
- 在“数据管理工具”(Data Management Tools)下,展开“投影和变换”(Projections and Transformations)工具箱。
- 选择“投影”(Project)工具。
- 在“输入数据集或特征类”中选择你的shapefile文件。
- 在“输出数据集”中指定重新投影后的shapefile文件保存位置和名称。
- 在“输出坐标系”中,点击小地球图标,选择“投影坐标系”(Projected Coordinate System)。
选择适当的投影坐标系
对于中国,可以选择以下投影坐标系之一:
China Lambert Conformal Conic
- EPSG代码:EPSG:4214
具体操作步骤
-
在“选择投影坐标系”窗口中:
- 选择“Projected Coordinate System” > “National Grids” > “China” > “China Lambert Conformal Conic”。
-
点击“确定”完成选择。
步骤4:执行重新投影
- 点击“运行”按钮,ArcGIS将执行重新投影操作并生成新的shapefile文件。
- 在内容列表中,加载新的shapefile文件,确认其坐标系已经更改为新的投影坐标系。
先定义投影,再投影