每每问起设计四大基本原则,无论是蜚荣全球的业内大咖还是初出茅庐的张三李四,都会不约而同地告诉你一个答案:亲密性、对齐、重复、对比。
自罗宾·威廉姆斯于《写给大家看的设计书》中提出后,四大基本原则涵盖了品牌、电商、包装、UI等诸多领域,成为众多设计从业者必须掌握的设计原则。
今天将和大家聊聊设计四大基本原则的基本定义以及它在日常生活中的广泛应用,希望对每位正在昂首向前的设计师都有一定帮助。
一、亲密性
亲密性:页面上的相关内容在距离上紧密靠近,形成一个集中的视觉单位,而非是彼此孤立的元素。
代表设计:海报
活动海报、展览海报和电影海报普遍遵循亲密性原则,尽管只是由“背景图+文本”组成的一张高清页面,但设计手法非常考究,主要内容和辅助内容紧密依赖,形成一个非常集中的视觉区域,从而凸显关键信息。
此外,各内容板块之间留白非常充足,自上而下有着强烈的节奏感,弱化了观众浏览时的视觉疲劳,从而准确向观众传达如“活动时间、活动名称、活动地点”等重要信息,是界面排版中最常用也是最基础的设计手法。
4款春日运营海报分享![]() https://js.design/community?category=detail&type=resource&id=6251c0523231bdd675cf079b&source=csdn&plan=btt0617
https://js.design/community?category=detail&type=resource&id=6251c0523231bdd675cf079b&source=csdn&plan=btt0617

二、对齐
对齐:页面上的任意元素需要与页面上的其他元素存在一定的空间参照关系,而非是无规律地分布。
代表设计:书籍
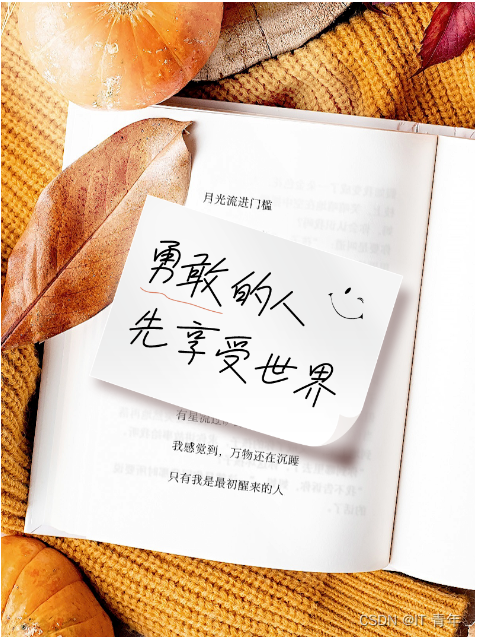
书籍可谓将对齐的美学发挥到极致,密密麻麻的文字经过对齐和翻页处理后,呈现出科学的秩序与体验的和谐,即使手捧数万字的名著,翻阅时也不会眼花缭乱,倍感沉重。常用的对齐方式为:左对齐、居中对齐、右对齐,我们可以根据实际情况选取所需的对齐方式。
刚入行的设计师需要注意一个细节——处理较为复杂的页面时,部分元素之间的物理位置可能会非常遥远,这个时候可以巧妙地使用“分割线”、“图标”、“符号”等辅助元素将不同的对齐进行视觉上的串联,从而让整体的设计更加饱满,富有张力
三、重复
重复:页面上的某一个重要元素反复多次出现,增加了页面整体的条理性和统一性。
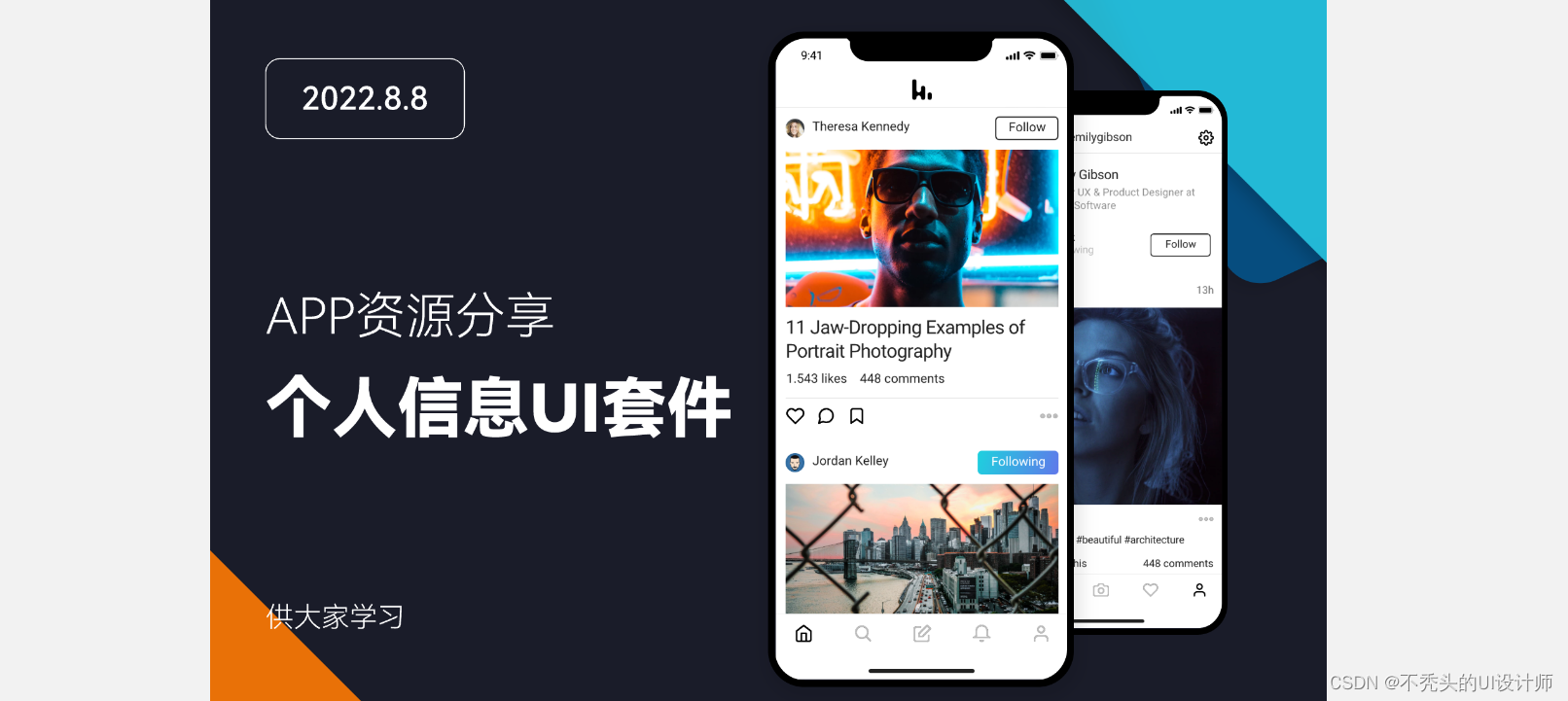
代表设计:信息类APP
在信息类APP中有效利用“重复”不仅能提升设计效率,还能降低用户的认知成本,这其实和我们大脑的“懒惰”记忆机制息息相关。研究表明,对于已接触的、重复的事情,大脑有着深刻印象和准确的预期,视觉传达的时间和信息处理消耗的能量更低,处理结果就更快。
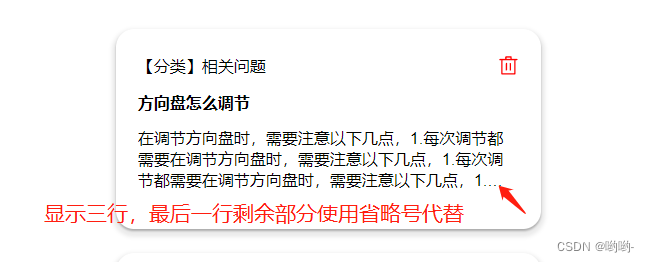
使用“图片+矩形+文本”进行卡片式设计搭建界面,不仅大幅度提升了工作效率,而且稍微增加一些投影,还能使重复的内容更有层次感,可谓事倍功半。
免费 APP 资源分享![]() https://js.design/community?category=detail&type=resource&id=62f11324be36be87fe621217&source=csdn&plan=btt0617
https://js.design/community?category=detail&type=resource&id=62f11324be36be87fe621217&source=csdn&plan=btt0617

四、对比
对比:页面上的某一个元素的非常重要,需要特别突出,通过增加该元素的差异,从而吸引眼球。
代表设计:促销网站
“对比”旨在强调元素之间的差异,避免元素过于相似而显得页面平庸无奇,致使用户完全不知道主次之差,从而对内容失去兴趣,在各类促销活动中应用非常广泛。
设计师常用“大小、粗细、颜色、层级、光影”的方法进行设计对比,确保重点元素清晰,从而提升用户的点击转化率。
电商促销 H5 界面分享![]() https://js.design/community?category=detail&type=resource&id=64c754f40369779b440a3e05&source=csdn&plan=btt0617
https://js.design/community?category=detail&type=resource&id=64c754f40369779b440a3e05&source=csdn&plan=btt0617

每一件优秀设计作品中,我们都能看到四大基本原则的应用,这些设计原则并不是完全独立的,而是相互关联,有机结合的,灵活应用四大基本原则能帮助我们更加科学地搭建页面、排版布局,从而提升设计稿的整体层次,避免观众滋生审美疲劳。