推荐的学习步骤:
1. 深入了解HTML基础标签
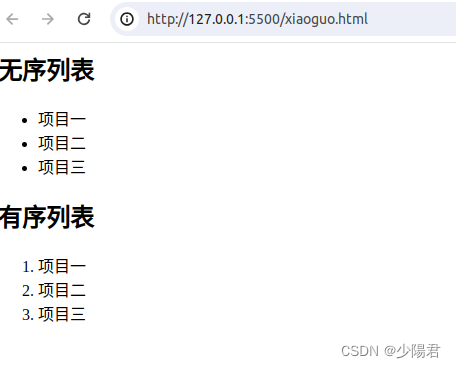
列表
HTML提供有序列表(<ol>)和无序列表(<ul>)。
<h2>无序列表</h2>
<ul>
<li>项目一</li>
<li>项目二</li>
<li>项目三</li>
</ul>
<h2>有序列表</h2>
<ol>
<li>项目一</li>
<li>项目二</li>
<li>项目三</li>
</ol>

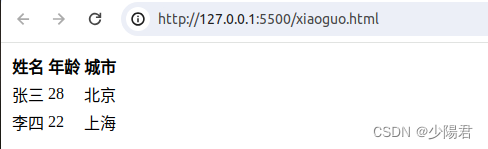
表格
表格用于显示数据。
<table>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>城市</th>
</tr>
<tr>
<td>张三</td>
<td>28</td>
<td>北京</td>
</tr>
<tr>
<td>李四</td>
<td>22</td>
<td>上海</td>
</tr>
</table>

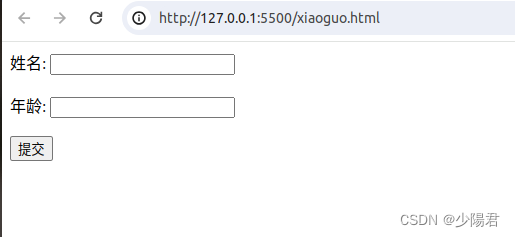
表单
表单用于获取用户输入。
<form action="/submit">
<label for="name">姓名:</label>
<input type="text" id="name" name="name"><br><br>
<label for="age">年龄:</label>
<input type="text" id="age" name="age"><br><br>
<input type="submit" value="提交">
</form>

2. 学习HTML属性
标签可以有属性来提供更多信息。例如:
<a href="https://www.example.com" target="_blank">这是一个在新标签页打开的链接</a>
<img src="image.jpg" alt="描述图像的文字" width="300" height="200">
常用属性包括:
href:链接地址src:图片地址alt:图片的替代文本target:链接的打开方式width和height:图片的宽度和高度
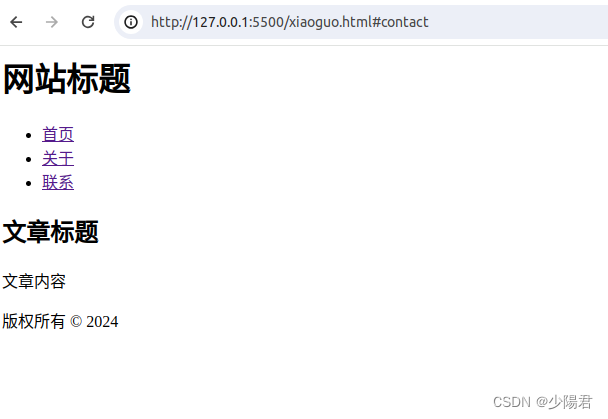
3. 学习HTML语义化标签
语义化标签提供更多的上下文信息,便于搜索引擎和其他用户代理(如屏幕阅读器)更好地理解网页内容。
<header>
<h1>网站标题</h1>
</header>
<nav>
<ul>
<li><a href="#home">首页</a></li>
<li><a href="#about">关于</a></li>
<li><a href="#contact">联系</a></li>
</ul>
</nav>
<main>
<article>
<h2>文章标题</h2>
<p>文章内容</p>
</article>
</main>
<footer>
<p>版权所有 © 2024</p>
</footer>

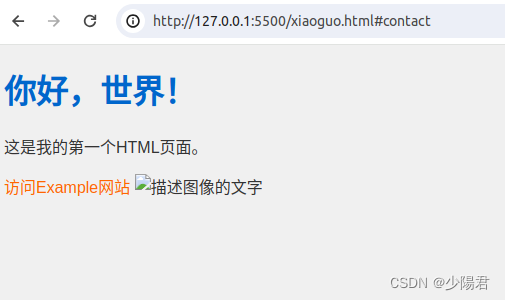
4. 学习CSS(层叠样式表)
HTML定义网页的结构和内容,CSS则用于控制网页的外观和布局。以下是一个基本的CSS示例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>我的第一个网页</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f0f0f0;
color: #333;
}
h1 {
color: #0066cc;
}
p {
font-size: 16px;
}
a {
color: #ff6600;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
</style>
</head>
<body>
<h1>你好,世界!</h1>
<p>这是我的第一个HTML页面。</p>
<a href="https://www.example.com">访问Example网站</a>
<img src="image.jpg" alt="描述图像的文字">
</body>
</html>

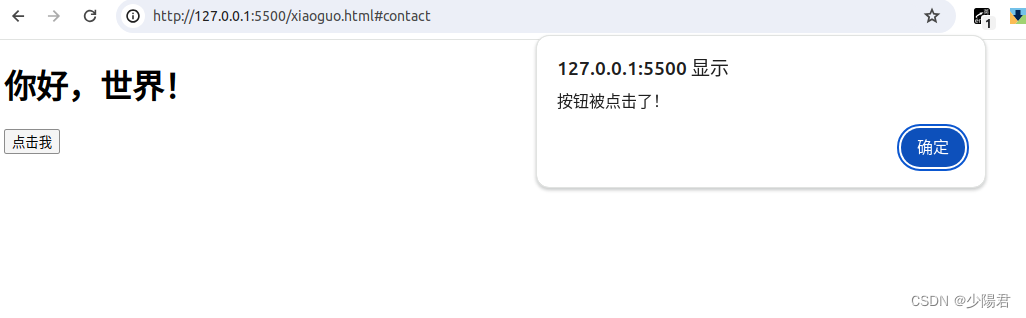
5. 学习JavaScript(JS)
JavaScript是让网页具有交互性的编程语言。例如,可以用JavaScript来处理表单验证、动态内容更新等。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>我的第一个网页</title>
<script>
function showAlert() {
alert('按钮被点击了!');
}
</script>
</head>
<body>
<h1>你好,世界!</h1>
<button onclick="showAlert()">点击我</button>
</body>
</html>

6. 综合练习
结合HTML、CSS和JavaScript,创建一个简单的网页项目。例如:
- 创建一个个人简历网页
- 创建一个简单的博客页面
- 创建一个交互式表单
7. 参考和实践资源
- MDN Web Docs
- W3Schools
- freeCodeCamp
实践
尝试构建不同的网页,逐步提升你的技能。实践是掌握HTML和相关技术的最佳方式。
![【2024最新华为OD-C/D卷试题汇总】[支持在线评测] 火星字符串(100分) - 三语言AC题解(Python/Java/Cpp)](https://img-blog.csdnimg.cn/direct/db21a5ca2ee342ddb9f4aecf02b9036f.png)












![[element-ui]el-select多选选择器选中其中一个选项,不可删除](https://img-blog.csdnimg.cn/direct/271a1e4818024956a6979641df6ca932.png)