一、需求:操作DOM元素
1-1、使用原生的id属性

不太好!
1-2、使用 ref属性
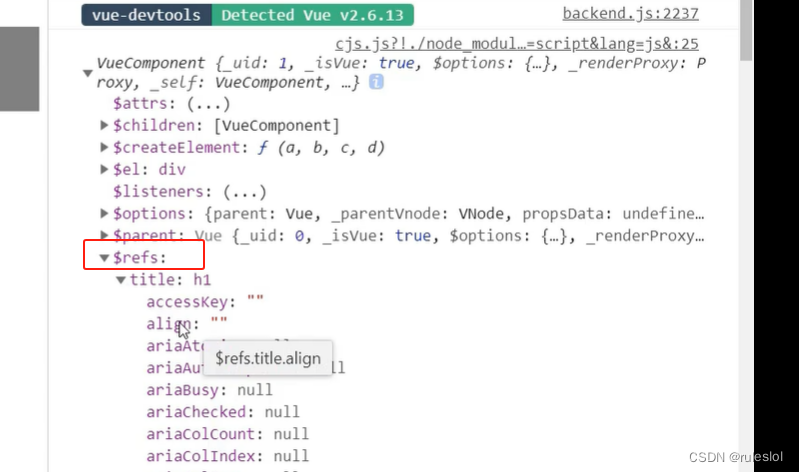
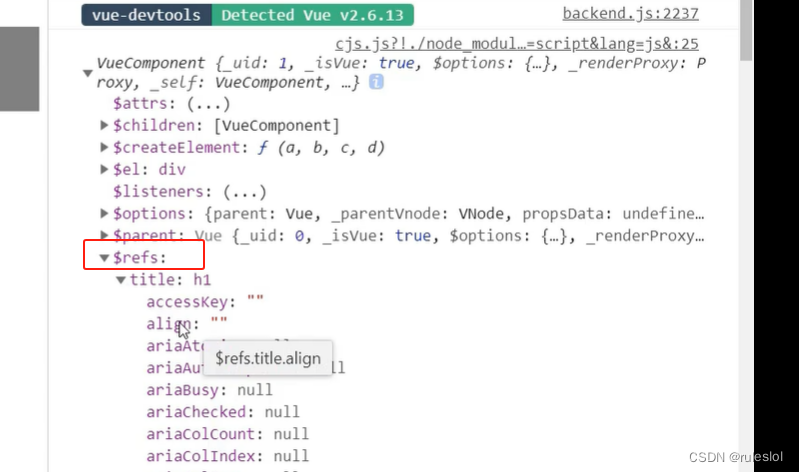
原生HTML中,用id属性给元素打标识,vue里面用ref属性。


给哪个元素加了ref属性,vc实例对象就收集哪个元素!!!
1-3、在组件标签上加上ref属性

此时拿到的就是<school>组件的vc实例对象。
二、小结
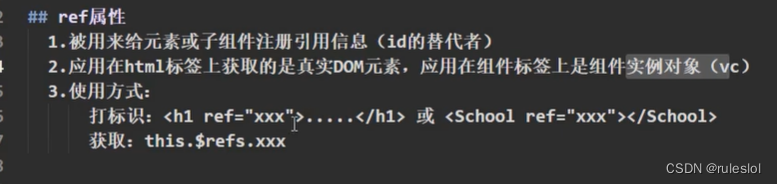
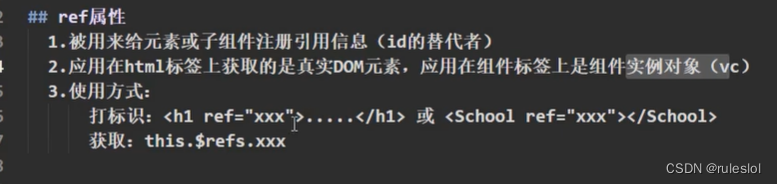
对于传统的html标签,ref = id;但是,对于组件元素来说,ref != id



不太好!
原生HTML中,用id属性给元素打标识,vue里面用ref属性。


给哪个元素加了ref属性,vc实例对象就收集哪个元素!!!

此时拿到的就是<school>组件的vc实例对象。
对于传统的html标签,ref = id;但是,对于组件元素来说,ref != id


本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1831776.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!