这里的路由并不是指我们平时所说的硬件路由器,这里的路由就是SPA(single page application单页应用)的路径管理器。再通俗的说,vue-router就是WebApp的链接路径管理系统。
vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用。vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来。传统的页面应用,是用一些超链接来实现页面切换和跳转的。在vue-router单页面应用中,则是路径之间的切换,也就是组件的切换。路由模块的本质 就是建立起url和页面之间的映射关系。
(vue Router 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌。路由实际上就是可以理解为指向,就是我在页面上点击一个按钮需要跳转到对应的页面,这就是路由跳转)
如果想要使用我们vue的router需要在脚手架输入我们的命令引入,前面我们已经讲了基本使用,今天给大家讲解的是 如果通过router来传参,以及嵌套路由,编程式导航
路由的两种传参方式
1、query
query 用于将请求参数放在 URL 中传递。它将请求参数作为键值对,用 “?” 符号分隔,放在 URL 的查询字符串中。query有点像ajax中的get请求,例如,GET 请求中通过 query 传递参数的方法如下:

那需要如何实现路由跳转的时候进行参数的传递呢?
首先我们需要定义一个 跳转的路由,router-link用来跳转路由,而我们跳转路由的方式没有变,只是添加了一点内容
我们定义了一个跳转路由,path代表要跳转的路径,然后带上我们的query,用于传入我们的数据,以key:value的方式传递
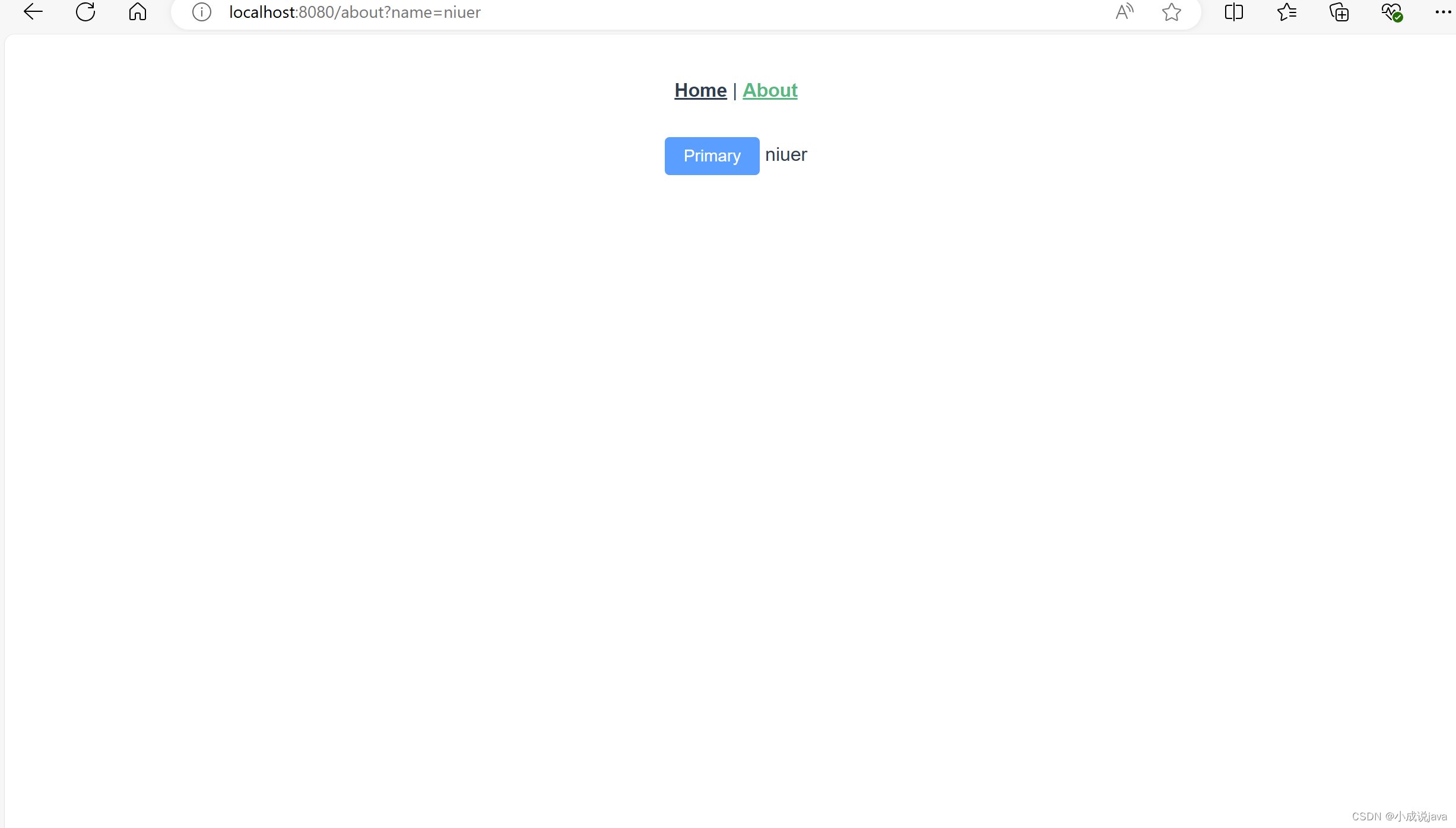
<router-link :to="{path:'/about',query:{ name:'niuer' }}">About</router-link>我们跳转到 /about的页面肯定是需要接收内容的,这里只需要记住,怎么传就怎么接就可以
$route是路由的实体,通过query传我们通过query接收就可以了
{{$route.query.name}}2、params
记住一点: query传参是可以通过 path 和 name 来指定要跳转的路由,而我们的params只能通过name来指定要跳转的路由
如果query传参像是get请求的话,我们的params就像是post请求一样,他的原理是使用了占位符,在路径后占了几位用来传参
params传参是必须要使用name来指定跳转的路由,要不后面是不会生效的
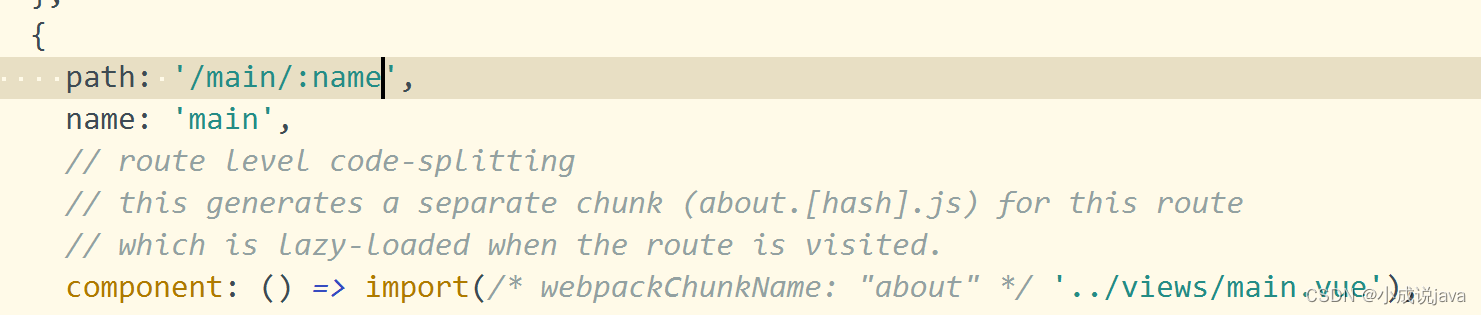
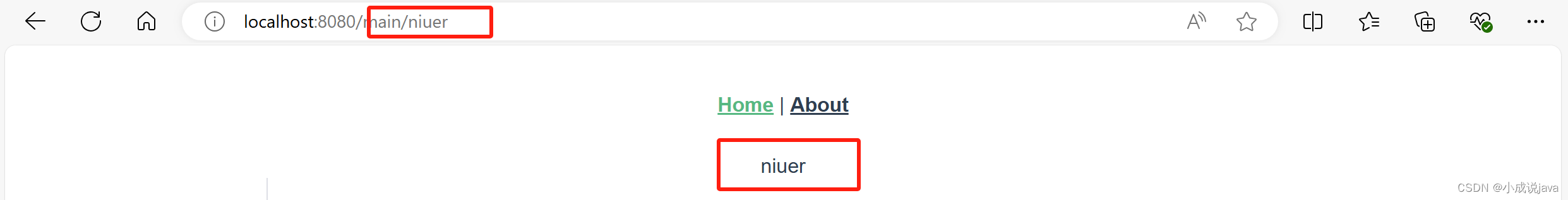
<router-link :to="{name:'main',params:{ name:'niuer' }}">Home</router-link>我们还需要给main这个路由的路径定义一个占位符,代表我们这个路径后面需要传一个name属性

还是那句话,怎么传的就怎么取


编程式路由导航
编程式路由导航是什么呢? 编程式路由导航就是我们可以根据一些判断条件再让他去跳转路由.比如登录成功,密码正确,才可以跳转,那不就是给按钮一个点击事件,然后通过点击按钮判断是否正确,才跳转路由,
这里我们使用element-plus拿一个登录页面,这里不讲解使用,只需要编写登录按钮,来进行路由导航即可
<!-- src/components/Login.vue -->
<template>
<div class="login-container">
<el-form ref="loginForm" :model="loginForm" :rules="rules" label-width="80px">
<el-form-item label="用户名" prop="username">
<el-input v-model="loginForm.username"></el-input>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input type="password" v-model="loginForm.password"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('loginForm')">登录</el-button>
<el-button @click="resetForm('loginForm')">重置</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
data() {
return {
loginForm: {
username: '',
password: ''
},
rules: {
username: [{ required: true, message: '请输入用户名', trigger: 'blur' }],
password: [{ required: true, message: '请输入密码', trigger: 'blur' }]
}
};
},
methods: {
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
// 提交表单逻辑,这里可以调用API等操作
console.log('submit!');
} else {
console.log('error submit!');
return false;
}
});
},
resetForm(formName) {
this.$refs[formName].resetFields();
}
}
};
</script>
<style scoped>
.login-container {
width: 300px;
margin: 100px auto;
}
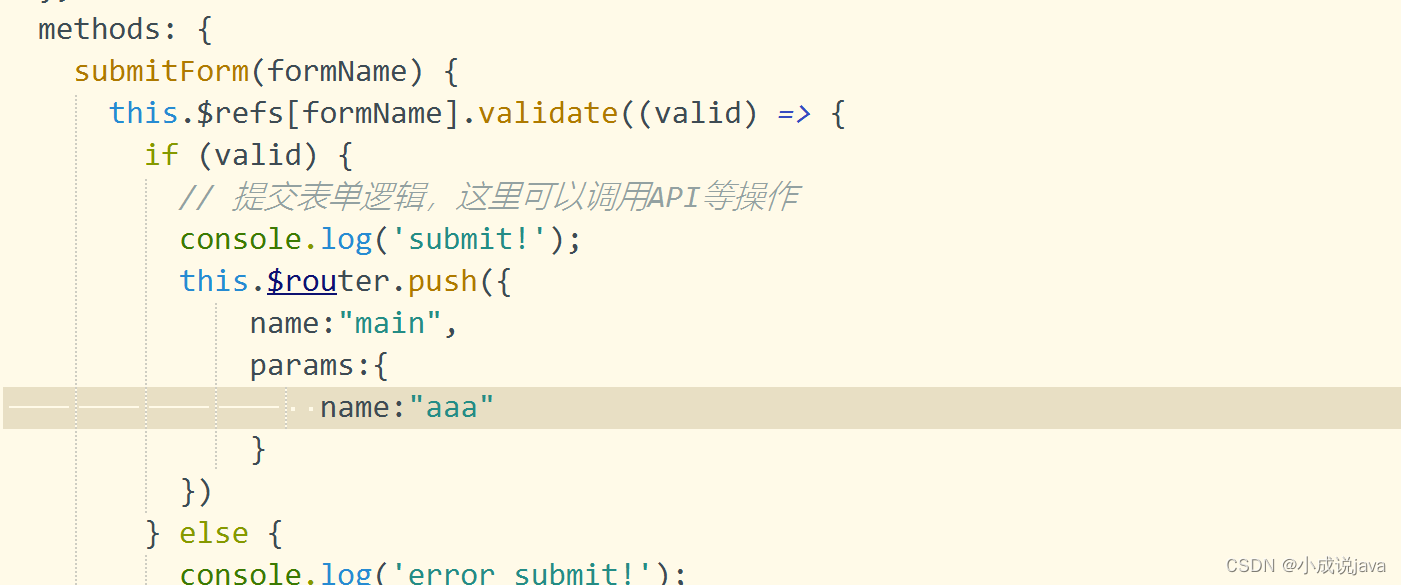
</style>我们如果要在登录成功的方法内写跳转路由,找到提交按钮的点击事件,我们可以看到有一个打印的是 submit代表提交成功,我们在这里编写我们的路由导航
this.$router也是我们的路由对象,push是我们的一个方法,他可以返回到浏览器的上一页, 里面的内容是和我们使用标签的写法是一样的
我们的push是代表我们点击之后,可以回退到登录页面,可以有历史记录的,而我们的还有一个方法是没有历史记录 replace方法
嵌套路由
Vue的嵌套路由是指在Vue.js应用中,通过Vue Router实现的一个特性,允许在已被定义为路由的一个组件内部再次定义子路由。这意味着你可以在一个父路由所对应的组件内加载子组件,从而展示具有层级关系的内容。这种方式有利于构建具有复杂导航结构的单页应用(SPA),让URL能够反映应用的多级界面结构,同时保持用户界面的连贯性和导航的便捷性。
具体实现上,你可以在Vue Router的配置中为某个路由添加一个children属性,该属性是一个数组,数组中的每个对象都是一个子路由配置。每个子路由都会对应一个组件,这些组件会显示在父路由组件中用<router-view>标记的位置。当访问相应的子路由URL时,对应的子组件就会在这个<router-view>位置被渲染出来,而父组件仍然保持不变,实现了页面部分区域的动态替换。
我们来完成一个当登录成功的时候,进入主页面,点击一个菜单,只有一块发生变化
这里是我们主页面的一个布局
<template>
<div class="common-layout">
<el-container>
<el-aside width="200px">
<el-menu :default-openeds="['1', '3']">
<el-sub-menu index="1">
<template #title>
<el-icon><message /></el-icon>Navigator One
</template>
<el-menu-item-group>
<template #title>Group 1</template>
<el-menu-item index="1-1">Option 1</el-menu-item>
<el-menu-item index="1-2">Option 2</el-menu-item>
</el-menu-item-group>
</el-sub-menu>
</el-menu>
</el-aside>
<el-main>
主页
</el-main>
</el-container>
</div>
</template>
<script>
</script>
<style>
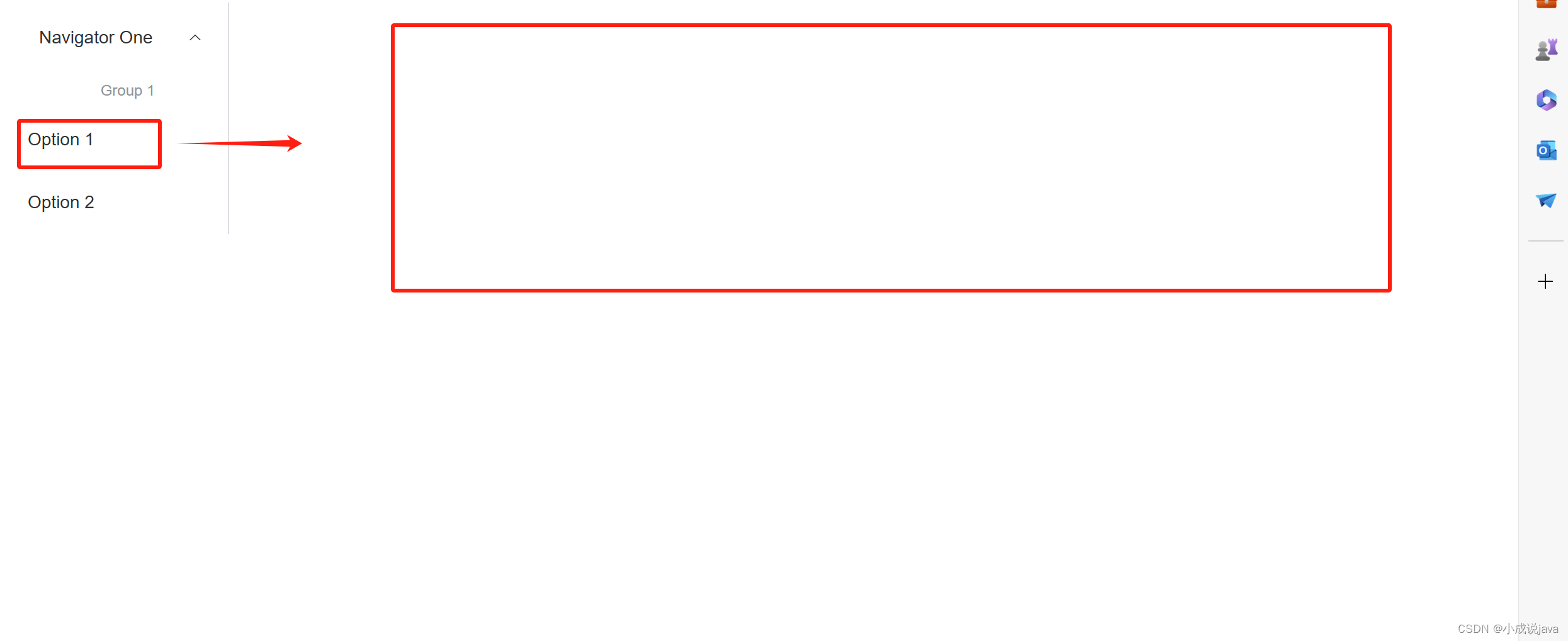
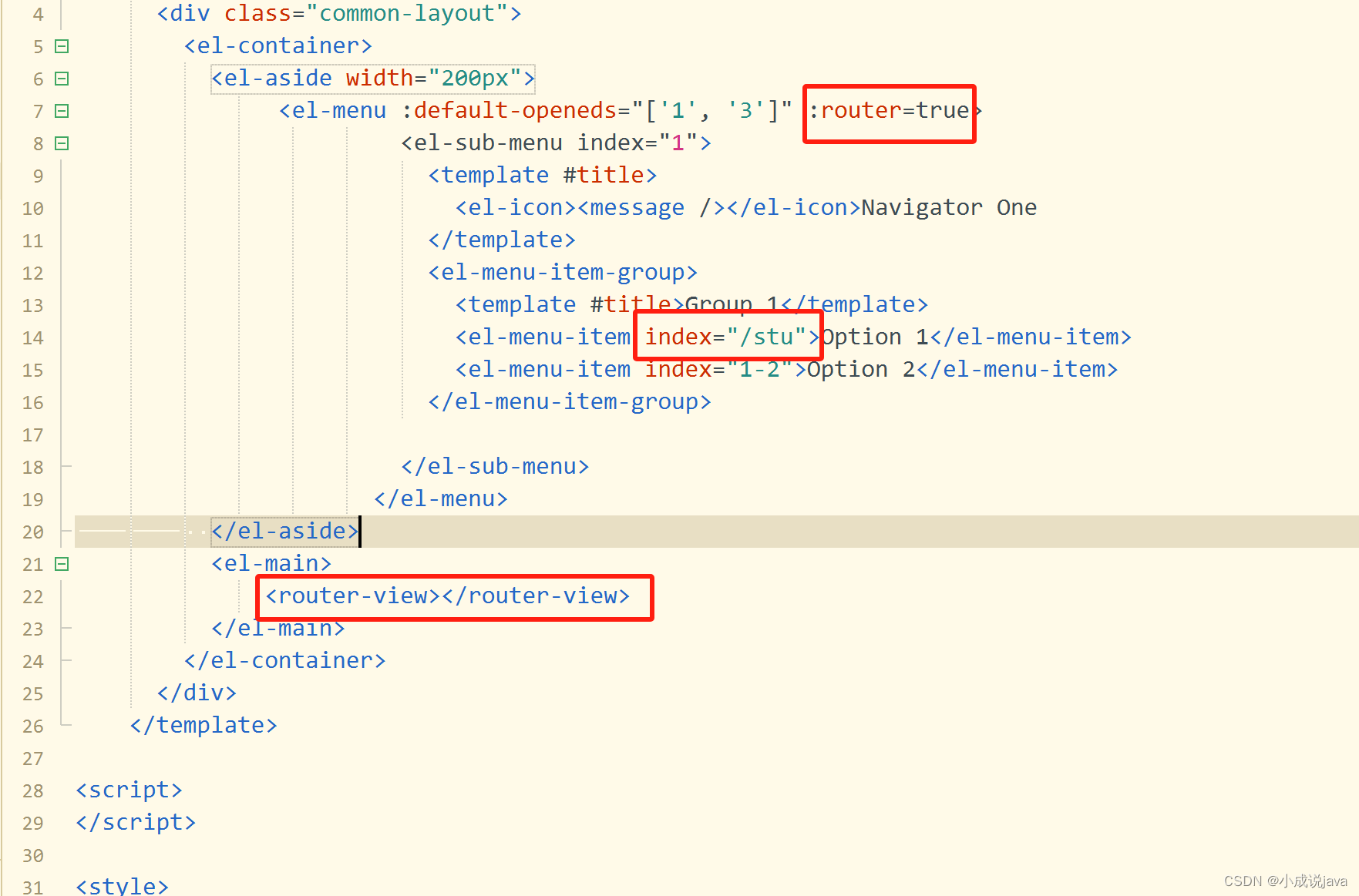
</style>当我们点击Option 1的时候,要展示到我们的另一个组件的内容,当然这里我们需要有一个router-view的 用来展示我们的数据

这里我们开启一下路由,让我们的导航栏支持路由 :router=true,我们的index写我们点击option 1的时候跳转到/stu这个页面,router-view是用来展示组件的,

但我们发现点击之后,突然整个页面都变化了,当你点击的时候,他会将整个页面都换成 /stu这个指向的组件,我们需要把他定义成主页面路由的一个子路由,比主页面的路由小一级,现在他们是同级的
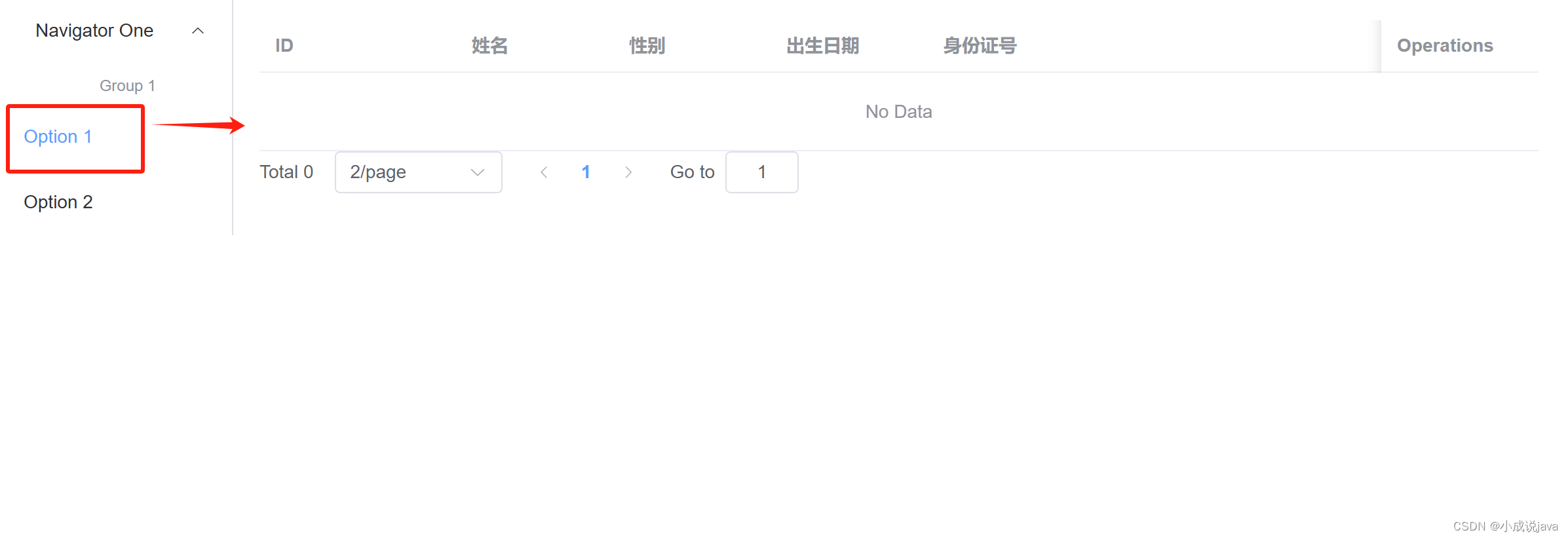
 效果
效果