添加事件监听
语法:对象名.addEventListener('事件类型',要执行的函数)
- 作用:当事件触发时,就调用这个函数
- 事件类型:比如用鼠标点击,或用滚轮滑动,鼠标经过这些
- 要执行的函数:要做的事
<body>
<button>点击按钮</button>
<script>
document.querySelector('button').addEventListener('click',function(){
alert('what can i say')
})
</script>
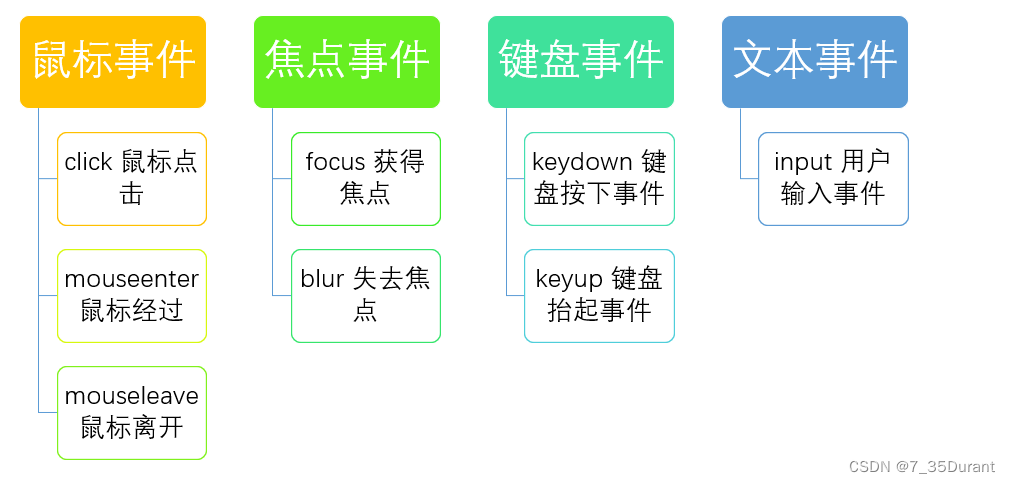
</body>事件类型
- 鼠标事件:由鼠标去触发这个事件
- 焦点事件 :由光标去触发这个事件
- 键盘事件 : 由键盘触发这个事件
- 文本事件 :表单输入触发这个事件

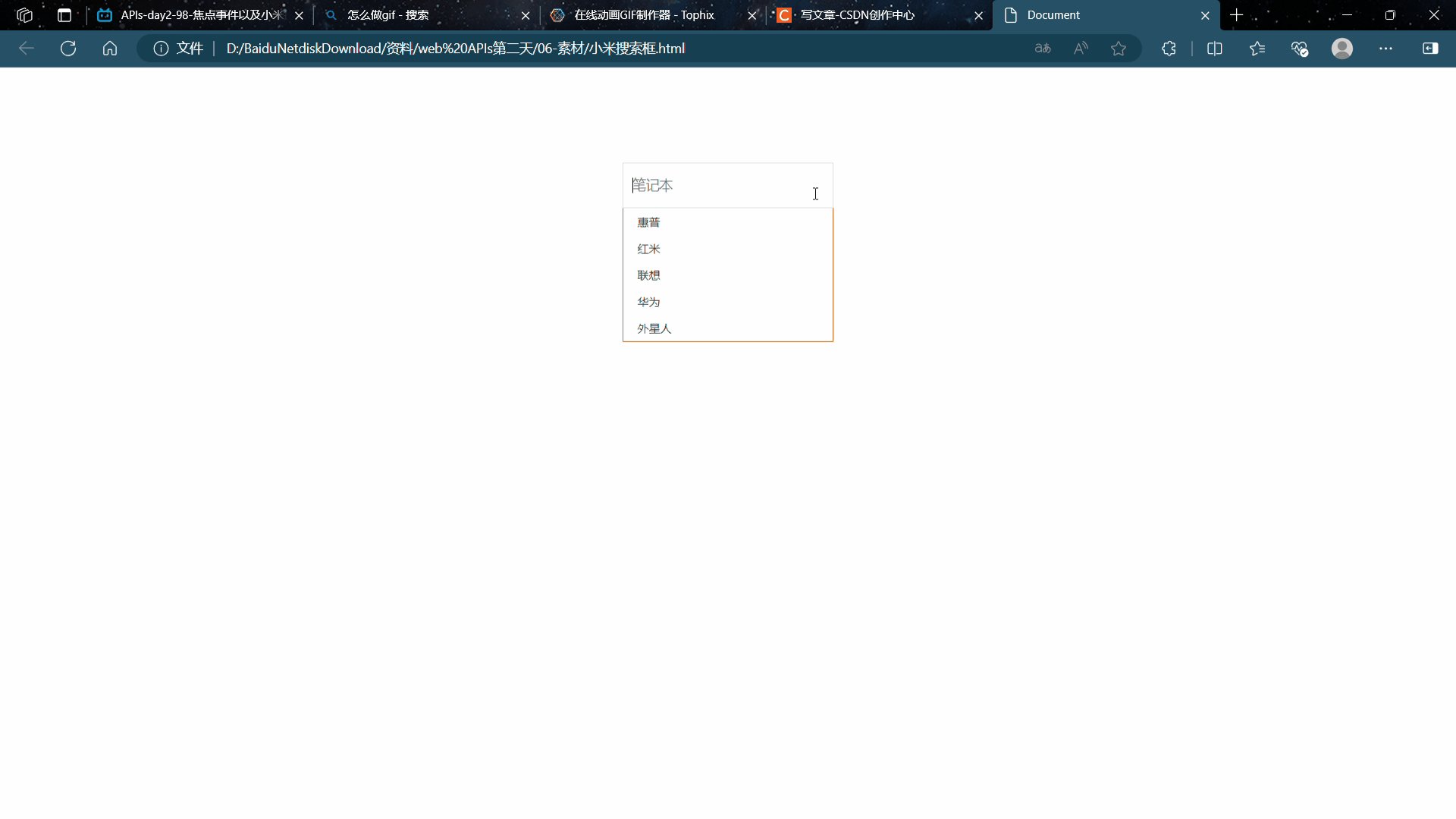
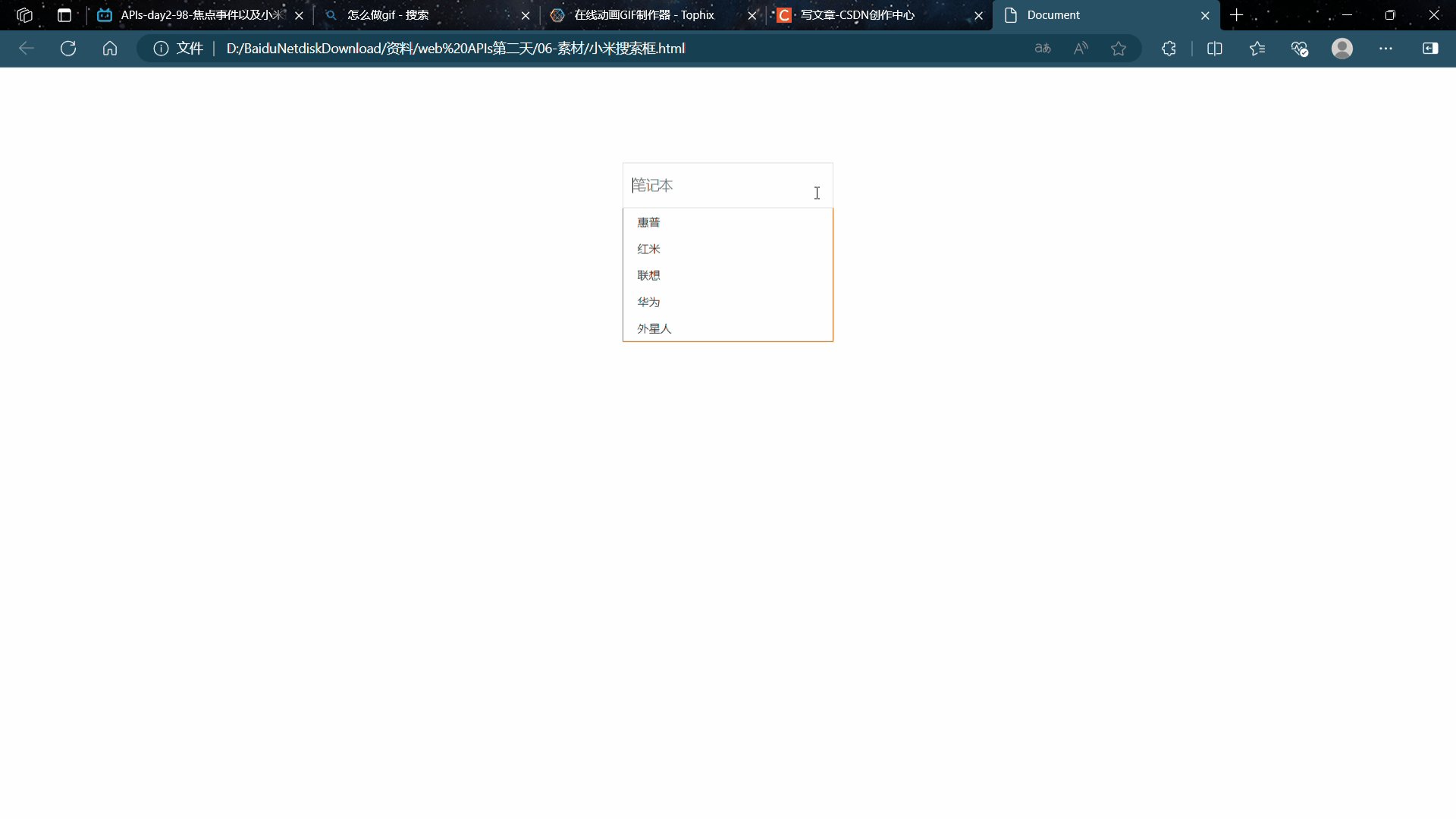
焦点事件
<body>
<div class="mi">
<input type="search" placeholder="笔记本">
<ul class="result-list">
<li><a href="#">惠普</a></li>
<li><a href="#">红米</a></li>
<li><a href="#">联想</a></li>
<li><a href="#">华为</a></li>
<li><a href="#">外星人</a></li>
</ul>
</div>
<script>
const input=document.querySelector('.mi input')
const ul=document.querySelector('ul');
input.addEventListener('focus',function(){
ul.style.display='block';
})
input.addEventListener('blur',function(){
ul.style.display='none';
})
</script>
</body>
当这个input标签获取到焦点时,出现了笔记本的种类
键盘事件
用对象名.value可以获取到键盘输入的值
<body>
<input type="text" placeholder="笔记本">
<script>
const box=document.querySelector('input');
box.addEventListener('input',function(){
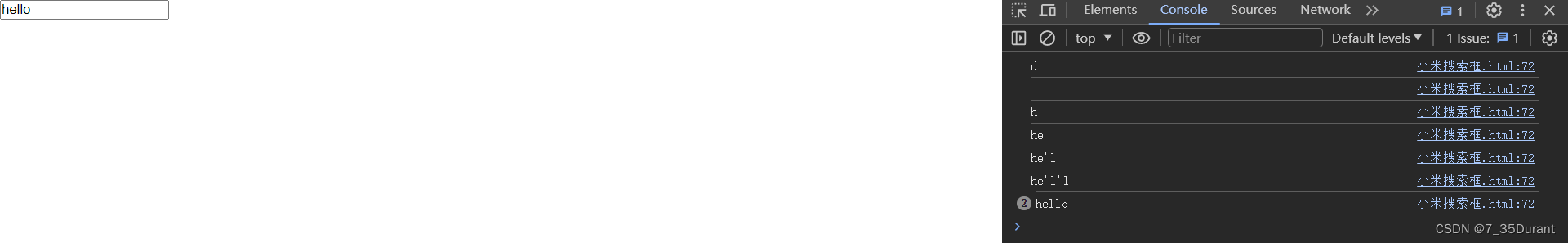
console.log(box.value);
})
</script>
</body>



![[Shell编程学习路线]——if条件语句(单,双,多分支结构)详细语法介绍](https://img-blog.csdnimg.cn/direct/be4467ce207541fdb175c897344aeb68.png)









![[vue3]组件通信](https://img-blog.csdnimg.cn/img_convert/014c79cb2027c4c5a84dd8760b1035de.png)