网上购物商城,在系统首页可以查看首页、关于我们、商品信息、新闻信息、交流论坛、留言反馈、个人中心、后台管理、在线客服等内容
前端技术:nodejs+vue+elementui
前端:HTML5,CSS3、JavaScript、VUE





1、 node_modules文件夹(有npn install产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹
存放视图。
管理员功能实现
管理员可以通过输入用户名、密码、角色登录系统,开始管理系统功能
管理员可以对用户管理进行详情、修改、删除等操作
管理员可以对关于我们管理进行详情、删除、修改操作
管理员可以对商品信息管理进行详情、删除、修改等操作
管理员可以对新闻类别管理进行修改等操作
管理员可以对举报投诉管理进行详情等操作
管理员可以对订单信息管理进行详情、修改、删除等操作
管理员可以对售后管理进行详情、修改、删除等操作
管理员可以对我的收藏管理进行详情、修改、删除等操作
管理员可以对留言板管理进行详情、修改、删除等操作
管理员:用户管理、关于我们管理、商品信息管理、商品类型管理、新闻类别管理、举报投诉管理、订单信息管理、售后管理、新闻信息管理、我的收藏管理、留言板管理、交流论坛、系统管理。用户:举报投诉管理、订单信息管理、售后管理、我的收藏管理,前台首页;首页、关于我们、商品信息、新闻信息、交流论坛、留言反馈、个人中心、后台管理、在线客服等功能
前台首页功能实现
用户登录,在登录页面可以填写账号、密码等详细内容进行登录
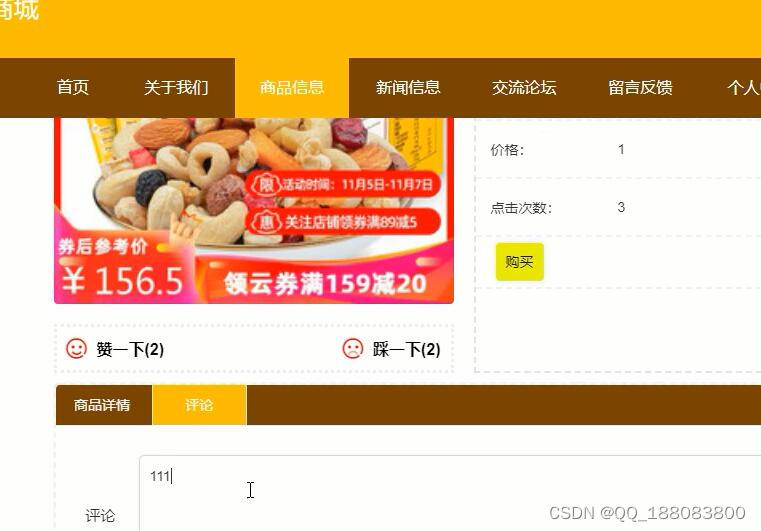
商品信息,在商品信息页面通过查看商品编号、商品名称、类型、数量、价格、图片、点击次数等信息进行购买,如图5-17所示。在交流论坛页面通过填写标题、类型、内容等信息进行发布帖子操作
用户功能实现
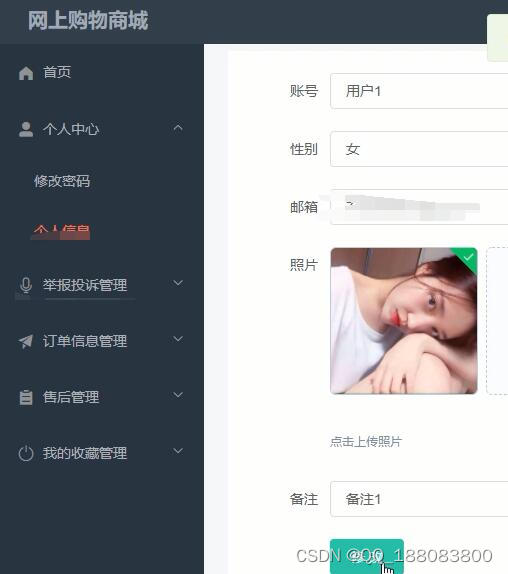
网上购物商城,在网上购物商城页面通过查看举报投诉管理、订单信息管理、售后管理、我的收藏管理等内容
用户可以对举报投诉管理进行详情等操作
用户可以对订单信息管理进行详情等操作
用户可以对售后管理进行详情、修改、删除等操作