Axios简介?
Axios是一个基于Promise的HTTP库,可以用在浏览器和node.js中。
Axios提供了更简洁、更强大的API来处理HTTP请求,因此在Vue.js或React等Javascript框架中十分受欢迎。
json-server
json-server是一个命令行工具,可以让你快速地从一个JSON文件创建一个API。它提供了一个简单的HTTP服务器,用于读取和写入JSON文件,在学习过程中可以使用它进行模拟数据请求。
下载json-server
下载json-server之前要确保你已经安装了npm和Node.js。我们可以使用npm install -g json-server在对应的终端中下载,如下图:

下载成功:

创建模拟数据json文件
我们需要在下载了json-server的文件夹目录下创建一个.json文件(文件名可以随便取,后缀是.json就行)。
在bk_json目录下创建json文件:

db.json文件中:
{
// 一个people数组,里面的每一个{}可以看作一个people对象
"people": [
{
"name": "张三",
"age": 20
},
{
"name": "李四",
"age": 21
},
{
"name": "王五",
"age": 22
}
],
// 一个cat数组,里面的每一个{}可以看作一个cat对象
"cat": [
{
"name": "小白",
"age": 3
},
{
"name": "小黑",
"age": 6
}
]
}运行json-server
在命令行中运行 json-server --watch db.json 指令启动服务器。
启动后:可以通过Endpoints下面的路径查看json文件中的数据。

安装Axios
1、使用 npm:
npm install axios2、使用 bower:
bower install axios3、使用 yarn:
yarn add axiosAxios基础用法
Axios的基础用法包括get、post、put、delete、并发。这些基础用法可以实现对服务器数据的增删改查。
Axios一般在前端框架中使用,在这里我使用的是Vue.js。
创建Vue项目
创建Vue项目,在需要使用的组件中引入axios便可以使用axios向服务器发送HTTP请求。

import axios from 'axios'get请求
get请求主要用于向服务器请求数据。
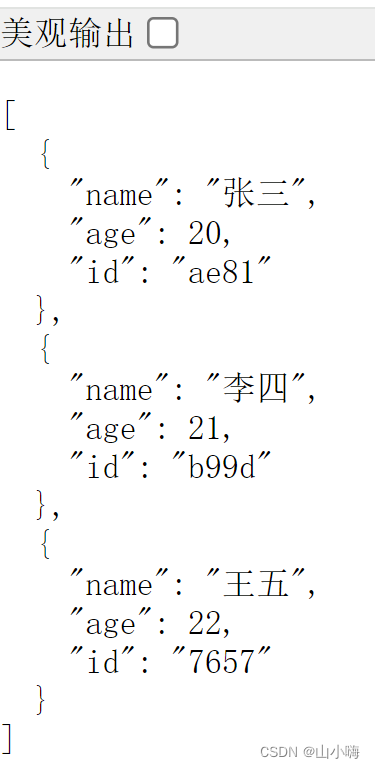
使用get请求获取服务器中的people数据:
<script>
import axios from 'axios'
export default {
name: 'App',
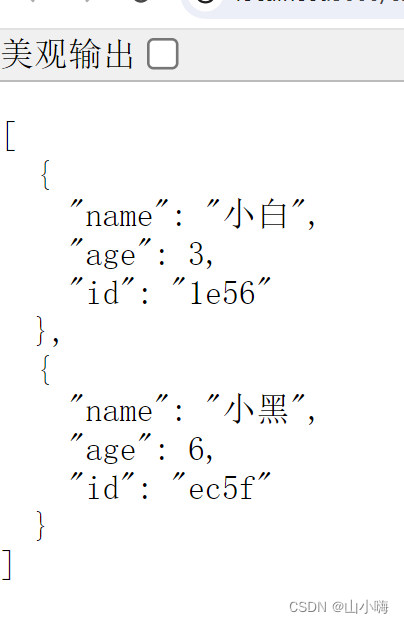
mounted () { //此处的路径是上面的服务器启动后得到的路径,如果想获取cat的数据,可以将people改成cat。
axios.get('http://localhost:3000/people').then((res) => {
console.log(res);
})
}
}
</script>请求结果:

post请求
post请求主要用于向服务器发送数据,以便创建或更新资源。与get请求不同,post请求通常用于提交表单数据、上传文件或创建新的资源实例。
使用post请求向cat中添加新的对象:
第一种方法:直接将数据写到post方法中。
<script>
import axios from 'axios'
export default {
name: 'App',
mounted () {
axios.post('http://localhost:3000/cat',{
name: "土豆",
age: 6
}).then((res) => {
console.log(res);
})
}
}
</script>第二种方法:创建一个data对象,将数据放入data对象,再将data对象放到post方法中。
<script>
import axios from 'axios'
export default {
name: 'App',
mounted () {
let data = {
name: '土豆',
age: 6
}
axios.post('http://localhost:3000/cat',data).then((res) => {
console.log(res);
})
}
}
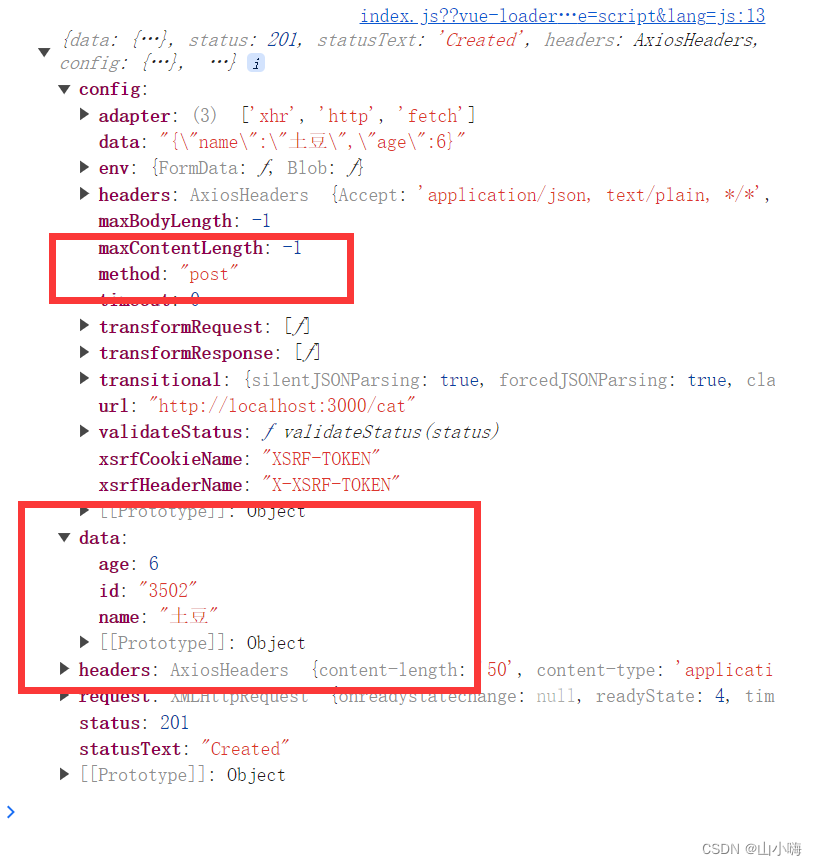
</script>结果:


put请求
put请求主要用于更新服务器现有的数据。
使用put请求更新上面使用post请求添加的cat对象:
<script>
import axios from 'axios'
export default {
name: 'App',
mounted () {
const data = { //修改后的数据信息
name: "小红",
age: 12
}
//此处的240f是需要修改的数据的唯一标识
axios.put('http://localhost:3000/cat/240f',data).then((res) => {
console.log(res);
})
}
}
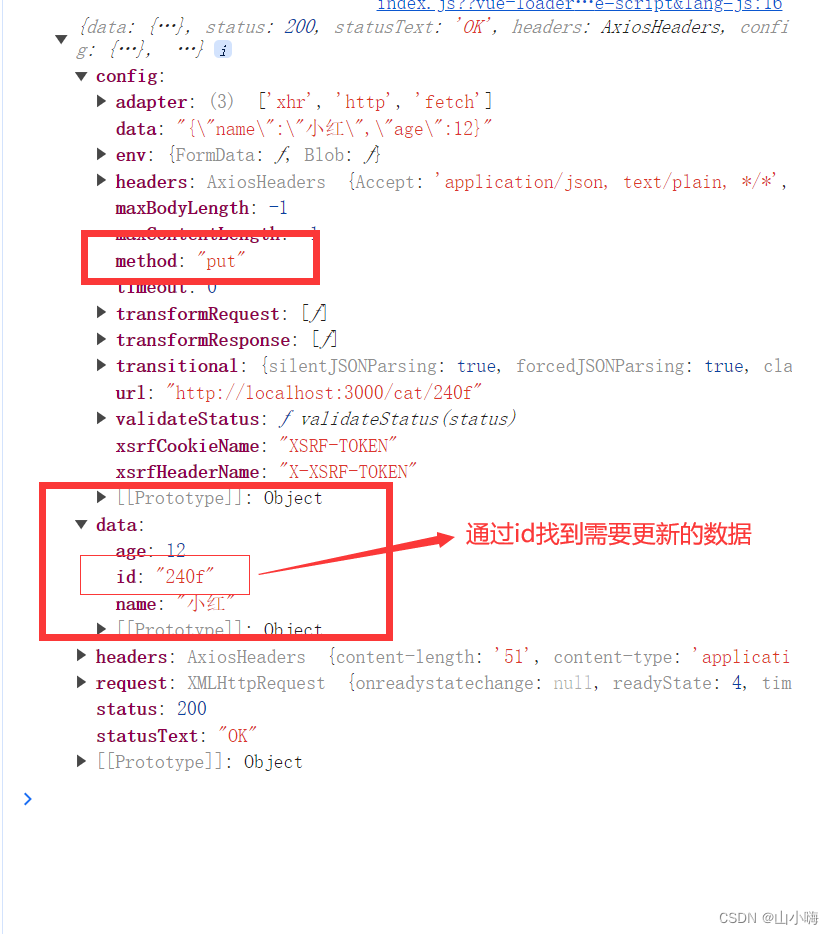
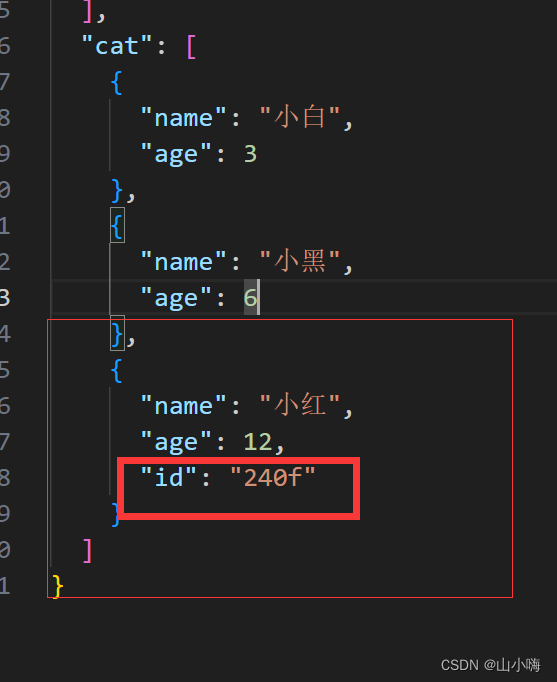
</script>结果:


delete请求
delete请求用于请求服务器删除指定数据。
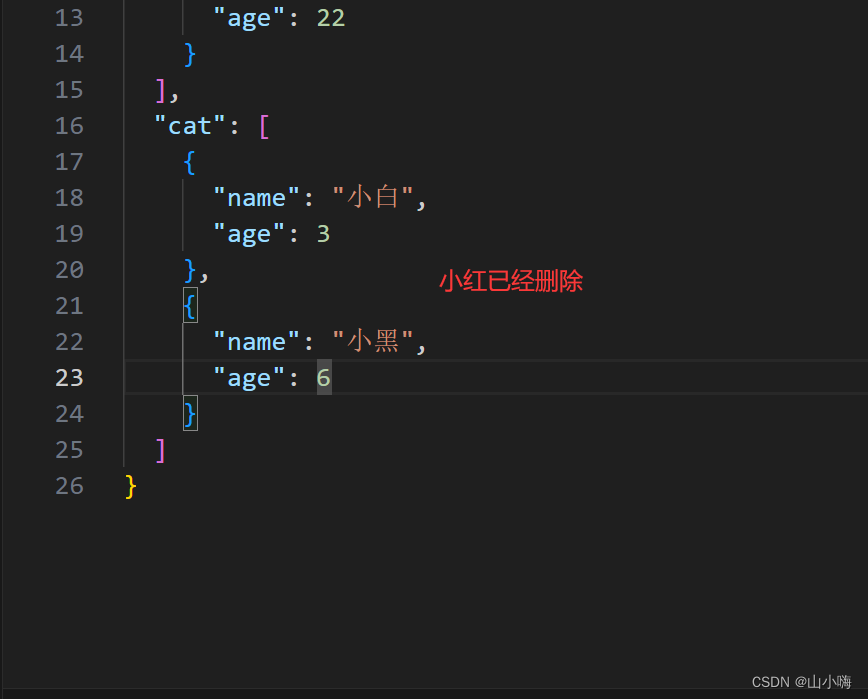
使用delete请求删除上面使用post请求添加的cat对象:
<script>
import axios from 'axios'
export default {
name: 'App',
mounted () {
axios.delete('http://localhost:3000/cat/240f').then((res) => {
console.log(res);
})
}
}
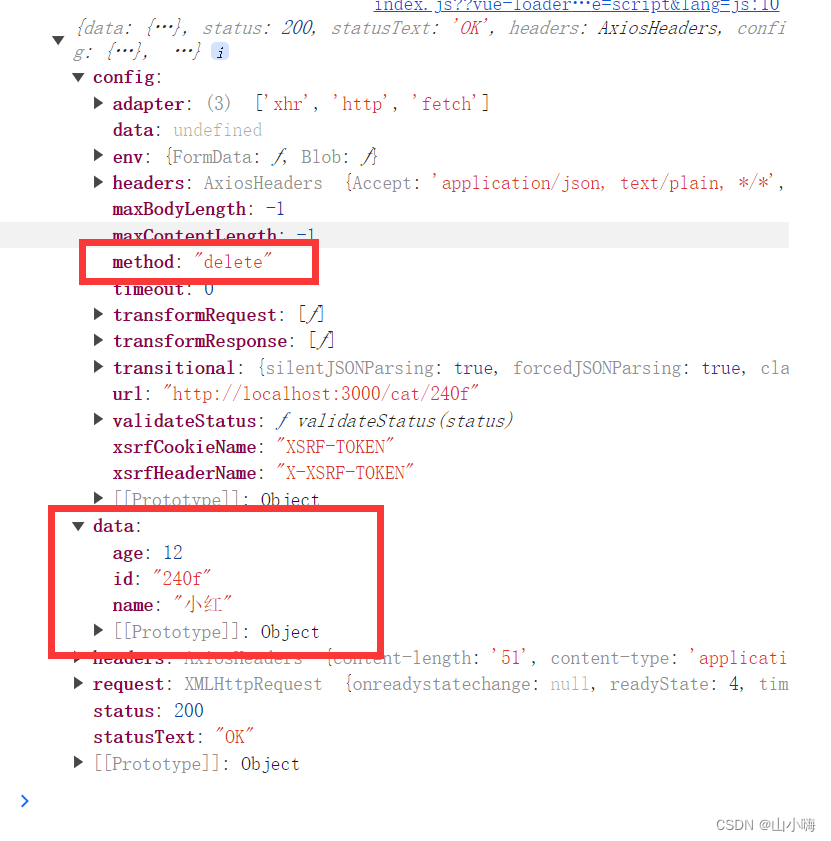
</script>结果:


并发请求
axios的并发请求允许我们同时发送多个HTTP请求,并在所有请求完成(或失败)后返回结果。
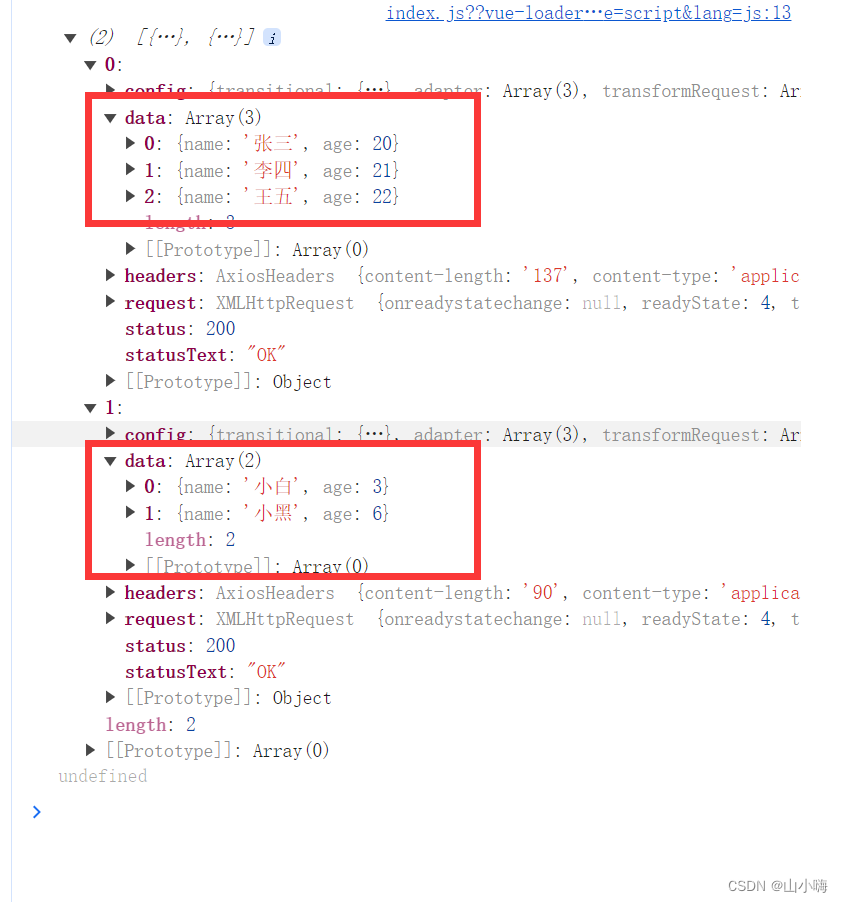
使用并发请求同时请求上面的服务器中的people和cat数据并在控制台上输出:
<script>
import axios from 'axios'
export default {
name: 'App',
mounted () {
axios.all([
axios.get('http://localhost:3000/people'),
axios.get('http://localhost:3000/cat')
]).then((res1,res2) => {
console.log(res1,res2);
})
}
}
</script>结果:

总结
Axios对于向服务器请求数据非常方便,其强大的API比之传统的HTTP更易于上手。Axios的基础用法是我们学习Axios其他高级用法之前必须学习的,它们能够实现对服务器数据基本的增删改查操作,为我们使用Vue等前端框架开发时提供了极大的便利。在页面开发时,一些地方的数据信息可以实现灵活修改而不是像以前一样将数据写死。总之,Axios对于前端开发来说至关重要,它能够使前端可以获取后端数据,实现数据的实时更新。