前端网站(一)-- 登录页面及账号密码验证
开篇(请大家看完):此网站写给挚爱,后续页面还会慢慢更新,大家敬请期待~ ~ ~
轻舟所编写这个前端框架的设计初衷,纯粹是为了哄对象开心。除此之外,并无其它任何用途或目的。
此前端框架,主要侧重于前端页面的视觉效果和交互体验。通过运用各种前端技术和创意,精心打造了一系列引人入胜的页面特效,会为大家带来全新的浏览体验。
同时,我非常支持和鼓励大家对这个框架进行二次创作或修改。您可以根据自己的需求和喜好,对框架进行个性化的定制和扩展,以打造出更符合自己品味的页面效果。
但请注意,如果您打算将这个框架转发给其他人或用于其他场合,请务必注明原创来源。让我们一起维护一个良好的创作环境。
最后,轻舟会继续更新和完善这个前端页面特效框架,为大家带来更多有趣、实用的功能和效果。感谢您的支持和关注!
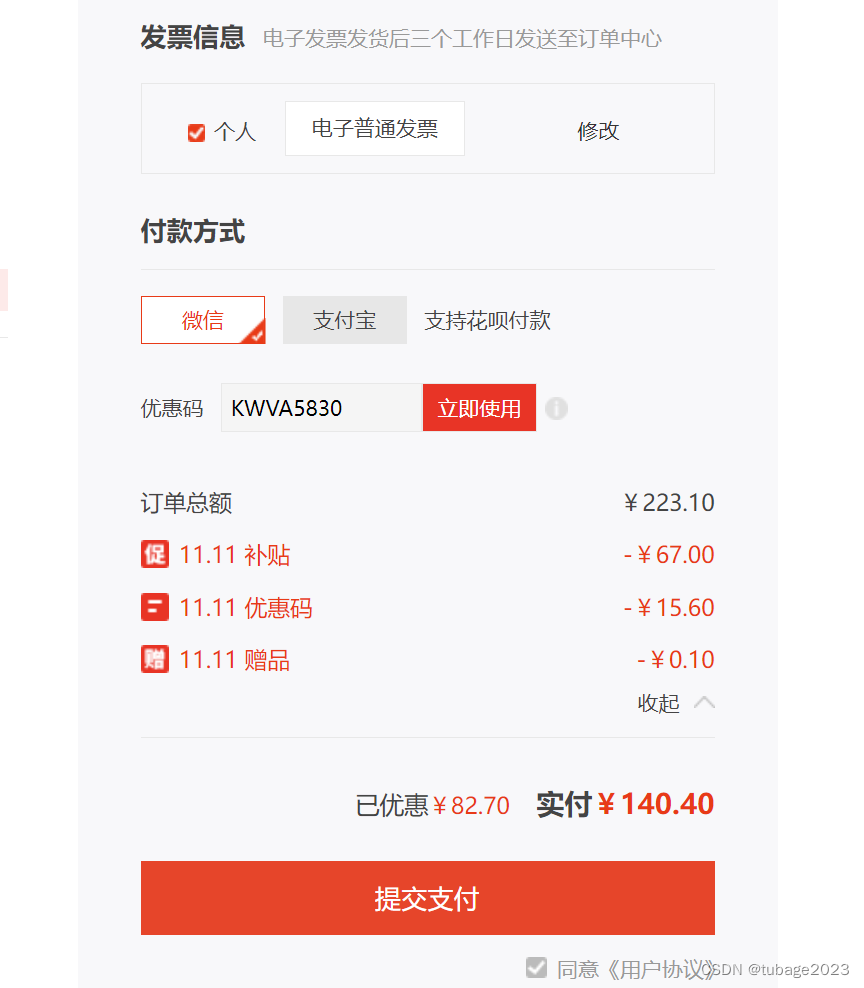
页面效果:代码可直接拿去使用,复制粘贴即可
一:index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="CSS/style.css">
<title>常“温”网</title>
<style>
body{
height: 100vh;
width: 100vw;
margin: 0;
padding: 0;
font-family: "montserrat";
background-image: linear-gradient(45deg, #e0a736,#27ae60,#2980b9,#e74c3c,#8e44ad);
background-size: 400%;
animation: bganimation 15s infinite;
}
.text{
color: white;
text-align: center;
text-transform: uppercase;
padding: 30vh;
font-size: 22px;
}
@keyframes bganimation {
0%{
background-position: 0% 50%;
}
50%{
background-position: 100% 50%;
}
100%{
background-position: 0% 50%;
}
}
</style>
<script>
function valid() {
var pwd1 = document.getElementById("pwd").value; //获取用户输入的密码
var pwd2 ="Python2024"; //预设的密码
var acc1 = document.getElementById("acc").value; //获取用户输入的账号
var acc2 = "wenqingzhou"; //预设的账号
//已设置的账号与密码的验证
if(pwd1 == pwd2&&acc2==acc1)//当密码与账号同时满足方可执行
{
document.location.href = "caidan.html"; //当登录成功后转到caidan.html页面
document.getElementById("tishi").innerHTML = "<font color='green'>登陆成功</font>";
document.getElementById("submit").disabled = false;
}
else {
document.getElementById("tishi").innerHTML = "<font color='red'>登录失败</font>";
document.getElementById("submit").disabled = true;
}
}
</script>
</head>
<body>
<div class="ring">
<i style="--clr:#ffd500;"></i>
<i style="--clr:#ff0057;"></i>
<i style="--clr:#084ee3;"></i>
<div class="login">
<h2>常"温"</h2>
<div class="inputBx">
<!--用户名和密码的输入-->
<input type="text" class="from_1" name="acc" id="acc" placeholder="用户名">
</div>
<div class="inputBx">
<input type="password" class="from_1" name="pwd" id="pwd" placeholder="密码">
</div>
<div class="inputBx">
<!--点击时会触发valid()函数-->
<input type="submit" value="登录" onclick="valid()">
<!--段落元素,用于显示登录成功或失败的提示信息-->
<p id="tishi"></p>
</div>
<div class="links">
记住密码
忘记密码
</div>
</div>
</div>
<!--弹窗式登录验证(看需求设置)-->
<script>
var sww = 'wenqingzhou'; // 设置用户名名称
var sty = 'Python2024'; // 设置密码
do { // 使用 do while循环 先执行一次循环体,也就是下面的 用户名和密码输入框以及if分支。
var str = prompt('请输入用户名:'); // 弹出用户名输入框
var stt = prompt('请输入密码:'); // 弹出密码输入框
if (str == sww && stt == sty) { // 判断用户名和密码是否输入正确
alert('登录成功') // 正确弹这个
} else {
alert('您输入的用户名密码错误,请重新输入') // 错误弹这个
}
} while ( str !== sww && stt !== sty) // 用户名密码输入正确,退出循环; 输入错误,继续循环循环体;
</script>
</body>
</html>
代码详解:
body{
height: 100vh; //设置<body>的高度为视口(viewport)高度的100%
width: 100vw; //宽度为视口宽度的100%
margin: 0; //清除<body>的默认边距
padding: 0; //清除<body>的内边距
font-family: "montserrat"; //设置<body>内的文本字体为"montserrat"
background-image: linear-gradient(45deg, #e0a736,#27ae60,#2980b9,#e74c3c,#8e44ad); //设置<body>的背景为一个线性渐变,从45度角开始,包含五种颜色
background-size: 400%; //设置背景图像的大小为容器大小的400%。这允许背景渐变在动画过程中进行更广泛的移动
animation: bganimation 15s infinite; //为<body>应用一个名为bganimation的动画,该动画持续时间为15秒,并且无限次重复。
}
.text{
color: white; //设置.text类元素的文本颜色为白色
text-align: center; //将.text类元素的文本居中对齐
text-transform: uppercase; //将.text类元素的文本转换为大写
padding: 30vh; //为.text类元素设置内边距,其大小为视口高度的30%
font-size: 22px; //设置.text类元素的字体大小为22像素
}
@keyframes bganimation {
0%{
background-position: 0% 50%;
} //动画开始时,背景图像的位置位于容器的左侧中心(0% 50%)
50%{
background-position: 100% 50%;
} //动画进行到一半时,背景图像的位置移动到容器的右侧中心(100% 50%)
100%{
background-position: 0% 50%;
} //动画结束时,背景图像的位置又回到容器的左侧中心(0% 50%),从而形成一个连续的循环效果
}
二:style.css
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Quicksand", sans-serif;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #111;
width: 100%;
overflow: hidden;
}
.ring {
position: relative;
width: 500px;
height: 500px;
display: flex;
justify-content: center;
align-items: center;
}
.ring i {
position: absolute;
inset: 0;
border: 2px solid #fff;
transition: 0.5s;
}
.ring i:nth-child(1) {
border-radius: 38% 62% 63% 37% / 41% 44% 56% 59%;
animation: animate 6s linear infinite;
}
.ring i:nth-child(2) {
border-radius: 41% 44% 56% 59%/38% 62% 63% 37%;
animation: animate 4s linear infinite;
}
.ring i:nth-child(3) {
border-radius: 41% 44% 56% 59%/38% 62% 63% 37%;
animation: animate2 10s linear infinite;
}
.ring:hover i {
border: 6px solid var(--clr);
filter: drop-shadow(0 0 20px var(--clr));
}
@keyframes animate {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
@keyframes animate2 {
0% {
transform: rotate(360deg);
}
100% {
transform: rotate(0deg);
}
}
.login {
position: absolute;
width: 300px;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
gap: 20px;
}
.login h2 {
font-size: 2em;
color: #fff;
}
.login .inputBx {
position: relative;
width: 100%;
}
.login .inputBx input {
position: relative;
width: 100%;
padding: 12px 20px;
background: transparent;
border: 2px solid #fff;
border-radius: 40px;
font-size: 1.2em;
color: #fff;
box-shadow: none;
outline: none;
}
.login .inputBx input[type="submit"] {
width: 100%;
background: #0078ff;
background: linear-gradient(45deg, #ff357a, #fff172);
border: none;
cursor: pointer;
}
.login .inputBx input::placeholder {
color: rgba(255, 255, 255, 0.75);
}
.login .links {
position: relative;
width: 100%;
display: flex;
align-items: center;
justify-content: space-between;
padding: 0 20px;
}
.login .links a {
color: #fff;
text-decoration: none;
}
注意: 在实际生产环境中,这样的账号密码验证方式是非常不安全的,因为密码是编码在JavaScript中的,任何查看页面源代码的人都可以看到密码。应该使用后端服务器进行验证,并确保密码在存储和传输过程中都是加密的。













![[大模型]XVERSE-7B-chat Transformers 推理](https://img-blog.csdnimg.cn/direct/4c5267fb86d9408f9527bd0ef0503767.png#pic_center)