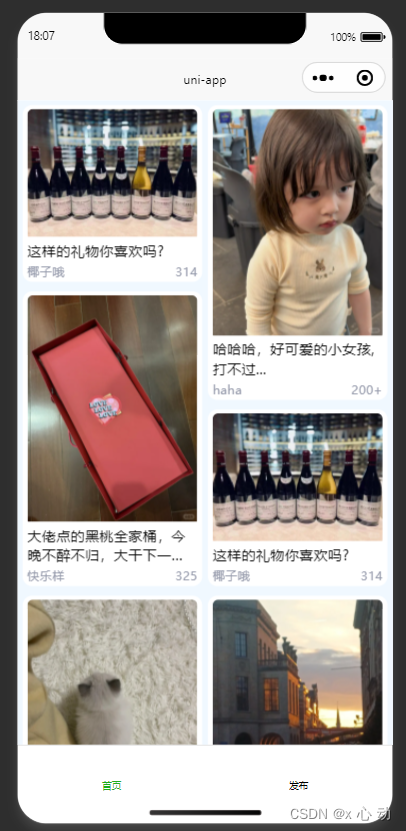
页面

<template>
<view>
<gj v-if="likeList.length == 0"></gj>
<view v-else class="list">
<view class="pbl" v-for="(item,index) in likeList" :key="index">
<view class="image">
<image fade-show lazy-load :lazy-load-margin="0" mode="widthFix" :src="item.img"></image>
</view>
<view class="title">
{{item.title}}
</view>
<view class="more">
<view class="autohr">
{{item.author}}
</view>
<view class="like">
{{item.like}}
</view>
</view>
</view>
</view>
</view>
</template>
<script>
import gj from '../gj.vue'
export default {
components:{gj},
data() {
return {
title: 'Hello',
likeList:[
]
}
},
onLoad() {
this.getData()
},
methods: {
getData(){
setTimeout(()=>{
this.likeList=[{
title:"这样的礼物你喜欢吗?",
img:"https://sns-webpic-qc.xhscdn.com/202406120934/e794f1ff25b0b3492af7becb4c427e91/1040g2sg3134kh5lh6c705o7vonl08qarfhj9s30!nc_n_webp_mw_1",
author:"椰子哦",
like:"314"
},{
author:"快乐样",
like:"325",
title:"大佬点的黑桃全家桶,今晚不醉不归,大干下一场,大家一起来!!!",
img:"https://sns-webpic-qc.xhscdn.com/202406120934/074bf5b39465a1a7342f7ba55c9216bc/1040g2sg3134fa3k46m705nmvesrgbjaulu8a5mg!nc_n_webp_mw_1"
},{
author:"奈奈酱",
like:"100+",
title:"两个月的布偶猫怎有这么小吗?",
img:"https://sns-webpic-qc.xhscdn.com/202406121051/e9e0d308df72d7088a8fcd4cdd90bf8f/1040g2sg313mfvcvk1od05n99ku65h3t2t75jglg!nc_n_webp_mw_1"
},{
like:"200+",
author:"haha",
title:"哈哈哈,好可爱的小女孩,打不过...",
img:"https://sns-webpic-qc.xhscdn.com/202406121051/d603957a1f4edec9bffaa85cdb72b1e9/1040g0083130o59m670005oo9h6ijonkorh9paeg!nc_n_webp_mw_1"
},{
title:"这样的礼物你喜欢吗?",
img:"https://sns-webpic-qc.xhscdn.com/202406120934/e794f1ff25b0b3492af7becb4c427e91/1040g2sg3134kh5lh6c705o7vonl08qarfhj9s30!nc_n_webp_mw_1",
author:"椰子哦",
like:"314"
},{
like:"500+",
author:"不懂的茄子",
title:"落日好美,你喜欢吗?",
img:"https://sns-webpic-qc.xhscdn.com/202406121102/906ea88e8ab9f4481ceb072f8d2b1487/1040g008312onnkkr385g5nqa46lg80uph80gq4o!nc_n_webp_mw_1"
}]
},300)
}
}
}
</script>
<style lang="less">
Page{
background-color: aliceblue;
padding-bottom: 100rpx;
}
.list {
padding: 10rpx;
column-count: 2;
box-sizing:content-box;
padding-right: 30rpx;
}
.pbl{
width: 360rpx;
break-inside: avoid;
overflow: hidden;
border-radius: 10px;
overflow: hidden;
margin-bottom: 20rpx;
background-color: #fff;
padding: 0 10rpx;
box-sizing: border-box;
&:last-child{
margin-bottom: 10rpx;
}
.image{
width: 100%;
border-radius: 12rpx;
overflow: hidden;
margin-top: 8rpx;
&>image{
width: 100%;
height: 100%;
}
}
.title{
font-size: 30rpx;
margin-bottom: 6rpx;
display: -webkit-box;
text-overflow: ellipsis;
overflow: hidden;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;//当属性值为3,表示超出3行隐
}
.more{
display: flex;
justify-content: space-between;
color: #9499aa;
margin-bottom: 6rpx;
font-size: 26rpx;
}
}
</style>














![[大模型]XVERSE-7B-chat Transformers 推理](https://img-blog.csdnimg.cn/direct/4c5267fb86d9408f9527bd0ef0503767.png#pic_center)