CentOS7系统使用docker-compose安装部署jenkins,并实现前后端自动构建
记录一次在给公司部署jenkins的真实经历,总结了相关经验
1.准备环境
1.java
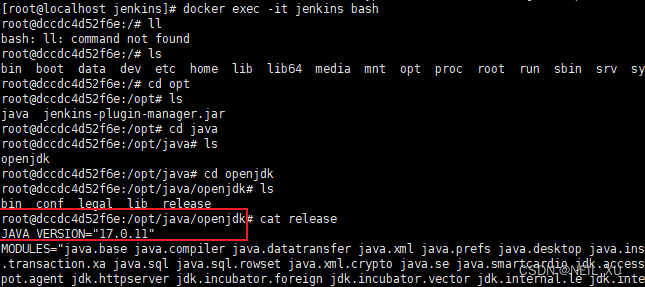
由于最新的jenkins需要jdk11以上才能支持,而系统里的jdk是1.8的,因此等jenkins安装好后使用jenkins容器里自带的jdk17

2.maven
centos7安装maven
1.下载 apache-maven-3.6.3-bin.tar.gz
2.解压
3.vim /etc/profile
source /etc/profile
…
3.node
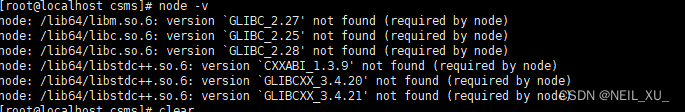
centos7 使用nvm 下载16以上版本的node可能会遇到如下的报错

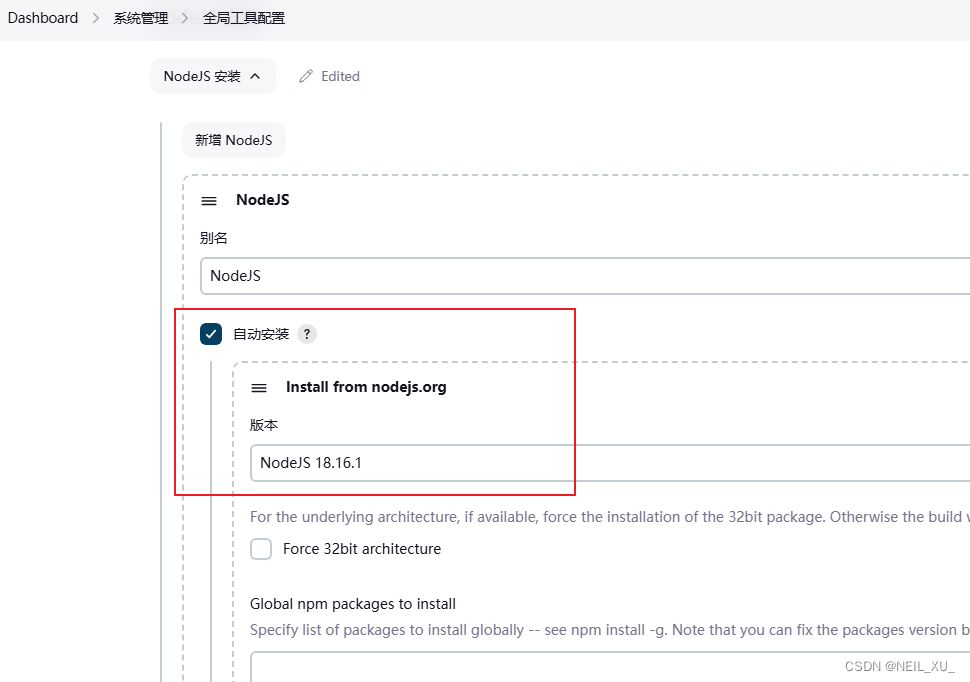
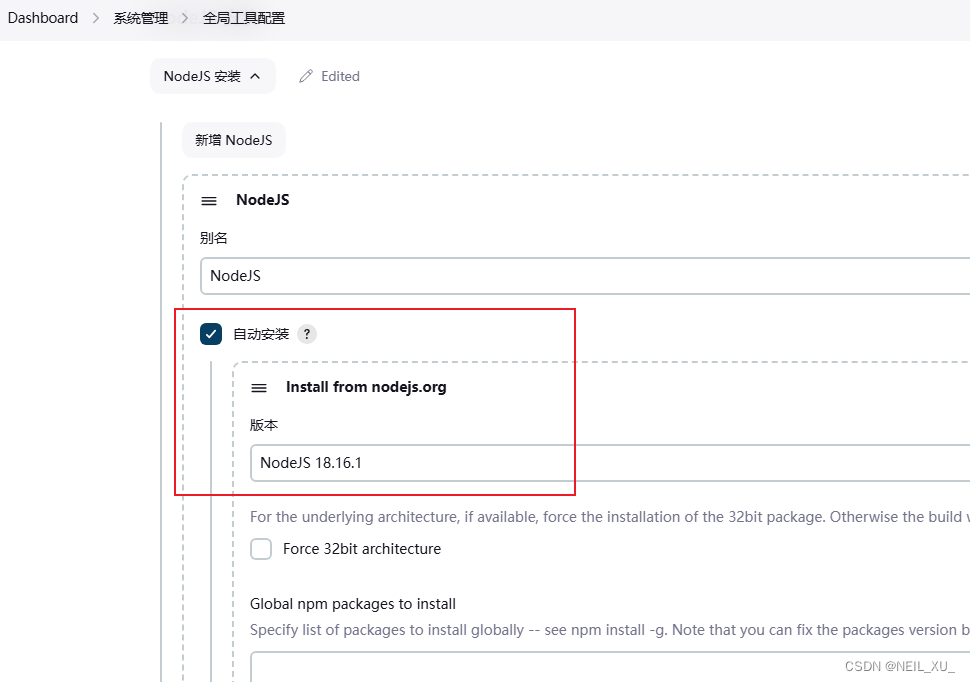
这里直接采用jenkins自动安装node 18

2.准备docker-compose.yml文件
version : '3'
services:
jenkins:
user: root
restart: always
image: jenkins/jenkins
container_name: jenkins
environment:
- TZ=Asia/Shanghai
ports:
- "10240:8080"
- "10241:50000"
expose:
- "8080"
- "50000"
volumes:
- /data/jenkins/jenkins_home/:/var/jenkins_home/
- /data/nginx/html/:/data/nginx/html/
- /data/nginx/htmldev/:/data/nginx/htmldev/
- /var/run/docker.sock:/var/run/docker.sock
- /usr/bin/docker:/usr/bin/docker
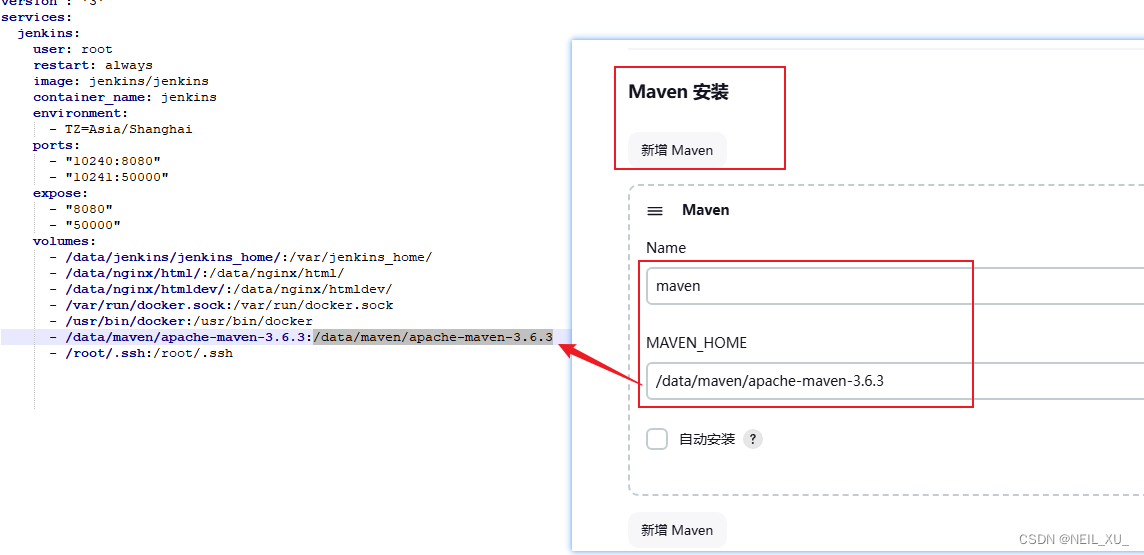
- /data/maven/apache-maven-3.6.3:/data/maven/apache-maven-3.6.3
- /root/.ssh:/root/.ssh
- /var/jenkins_home/ 这个是容器里默认的jenkins工作目录,需要挂载出来
- /data/nginx/html/和/data/nginx/htmldev/ 分别对应后面前端项目pc端、移动端的dist存放目录,配置于nginx中,挂载出来是由于jenkins配置前端构建的时候需要配置nginx目录
- maven挂载刚刚安装的maven
3.执行docker-compose
# 跳转到docker-compose.yml文件目录
cd /data/jenkins
ll
#执行
docker-compose up -d
#查看运行状态
docker ps
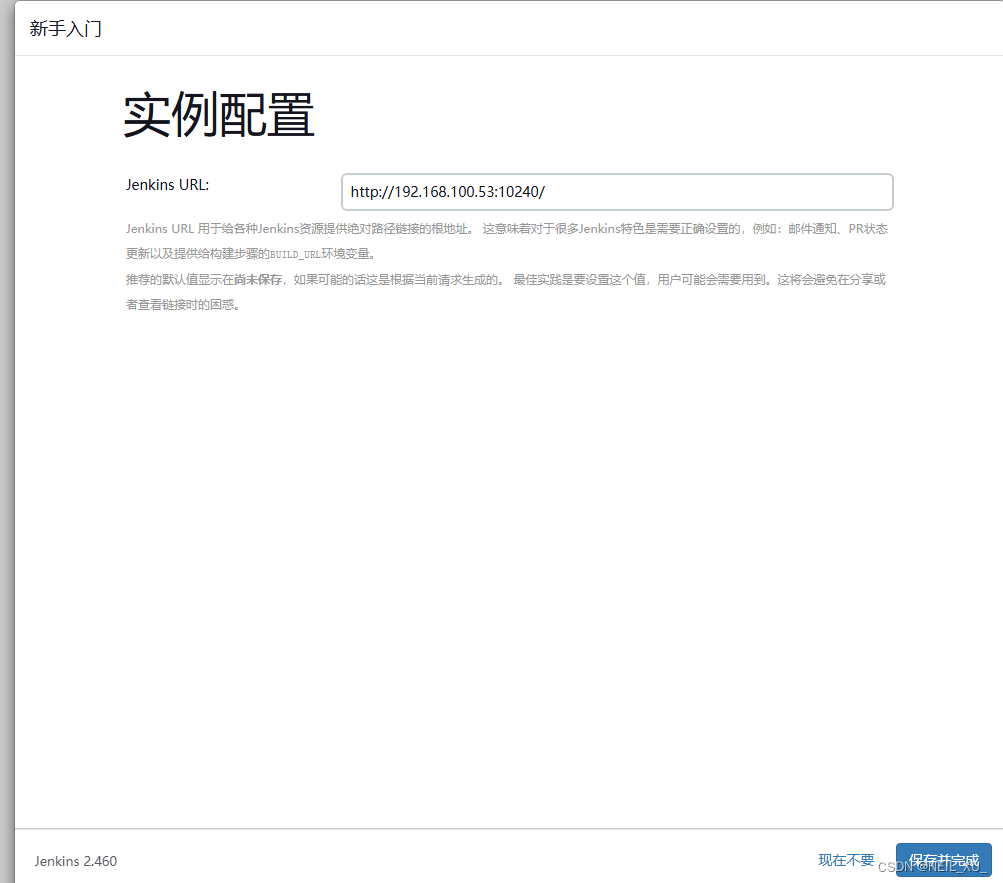
4.初始化jenkins
-
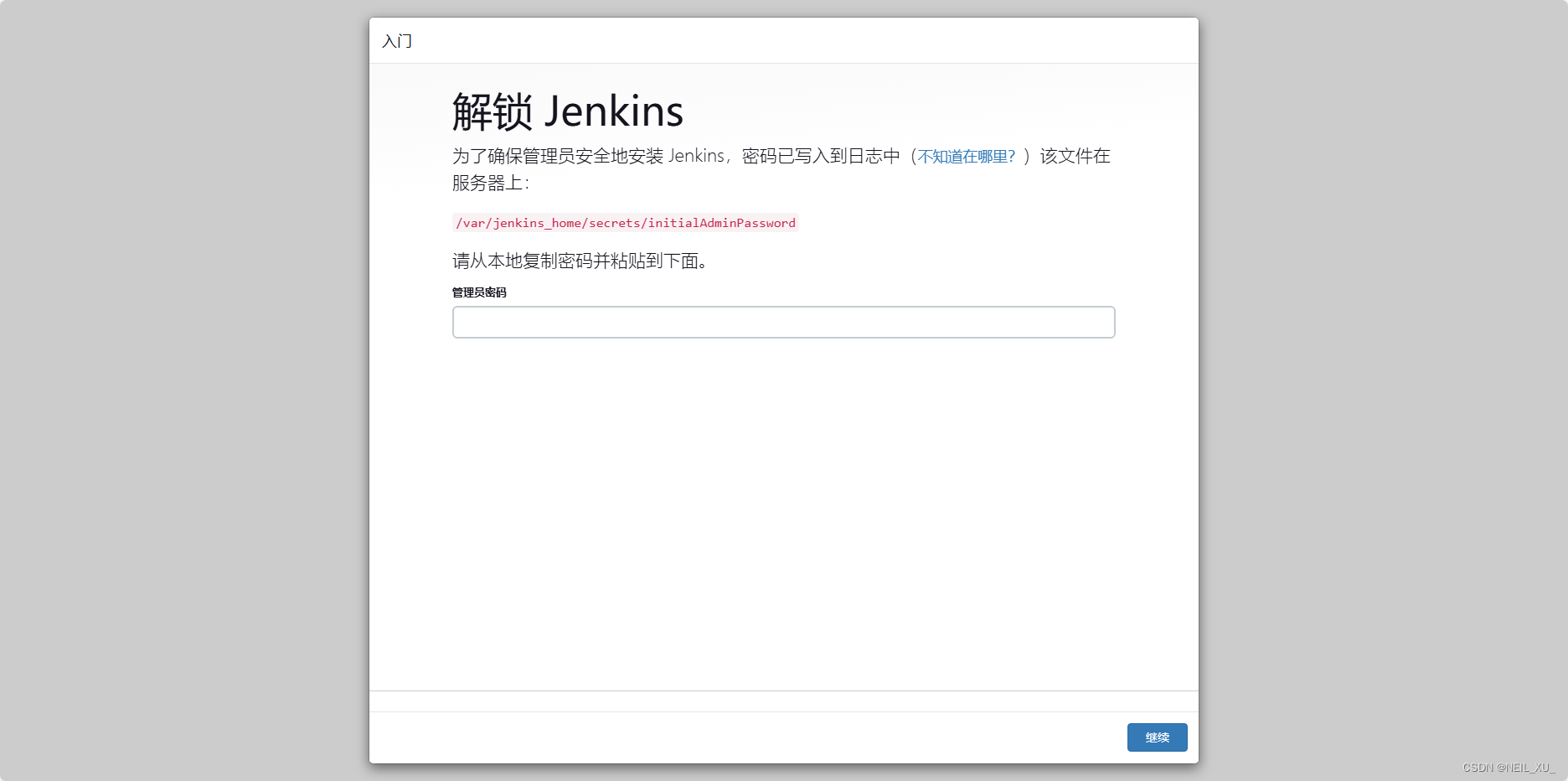
访问 ip:10240 jenkins后台

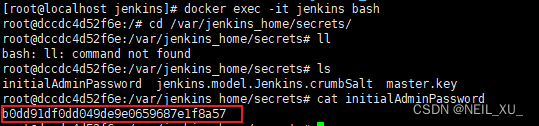
查找初始密码

-
安装插件
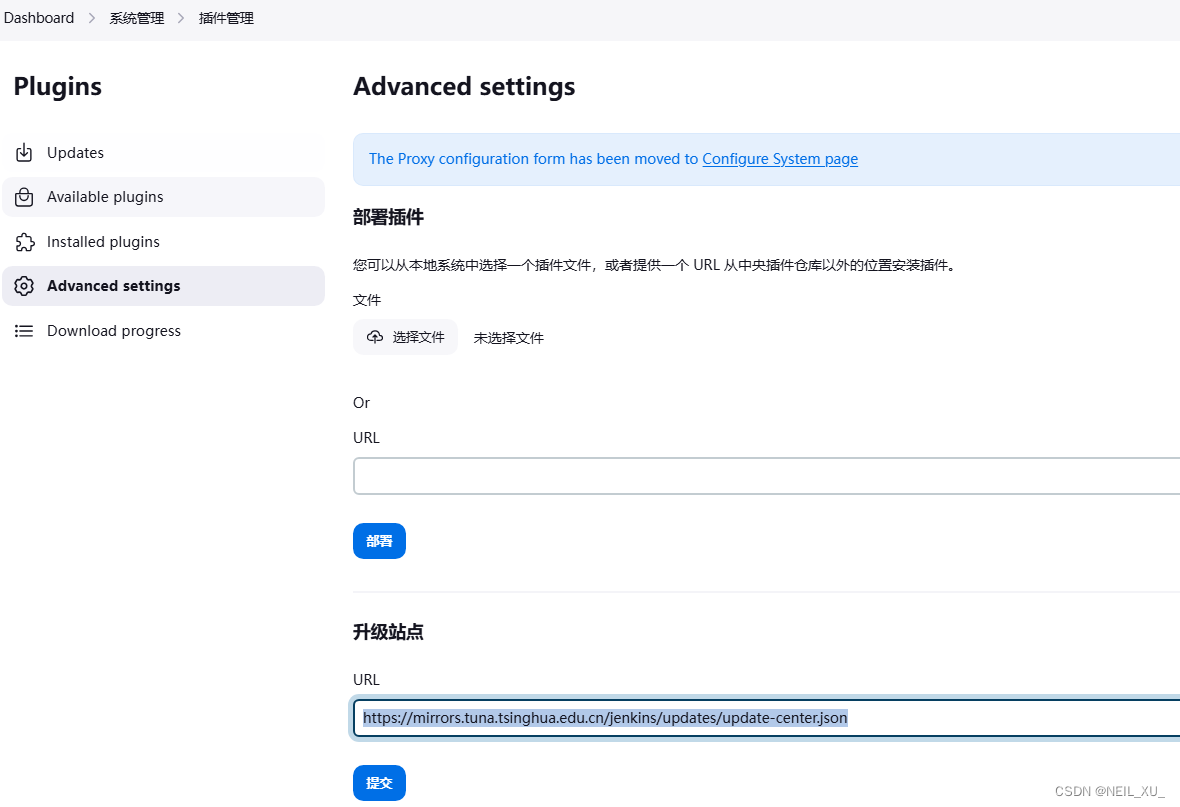
选择安装推荐的插件,这里如果安装失败,后续再手动切换源,安装必要的插件即可
源:https://mirrors.tuna.tsinghua.edu.cn/jenkins/updates/update-center.json

docker安装jenkins并配置国内插件镜像地址_jenkins国内镜像-CSDN博客
Jenkins必备安装插件 - 知乎 (zhihu.com)

-
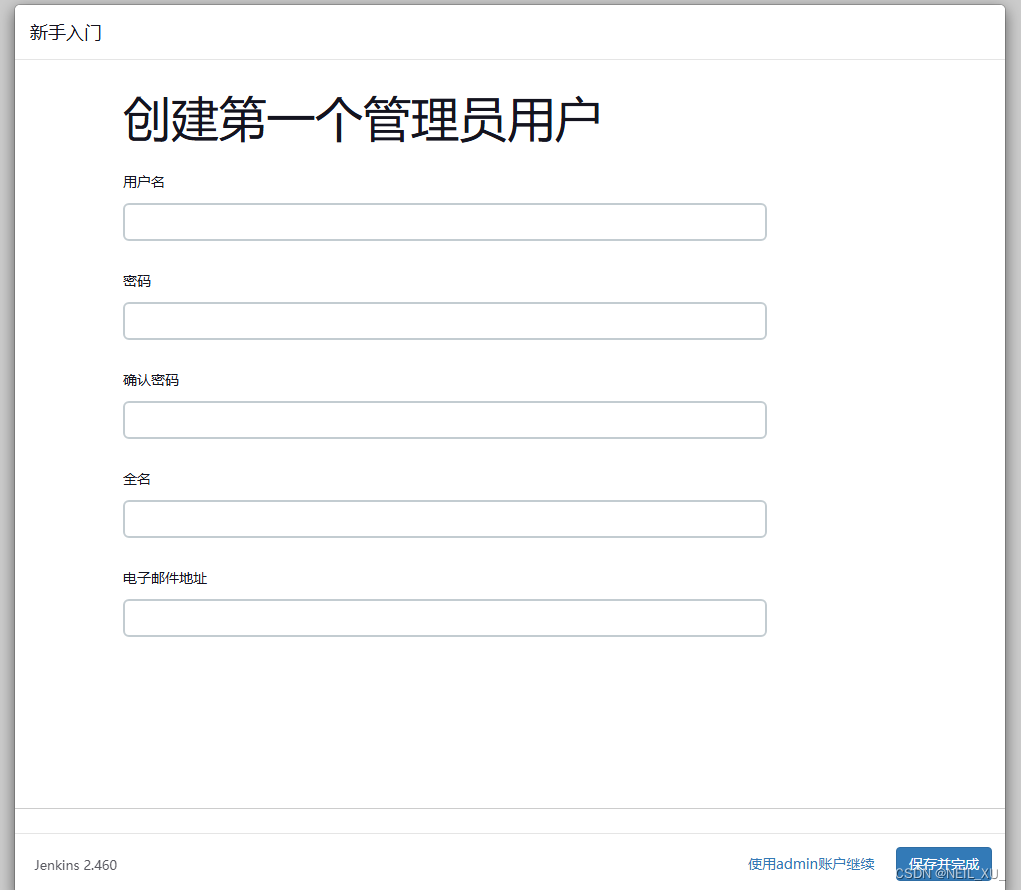
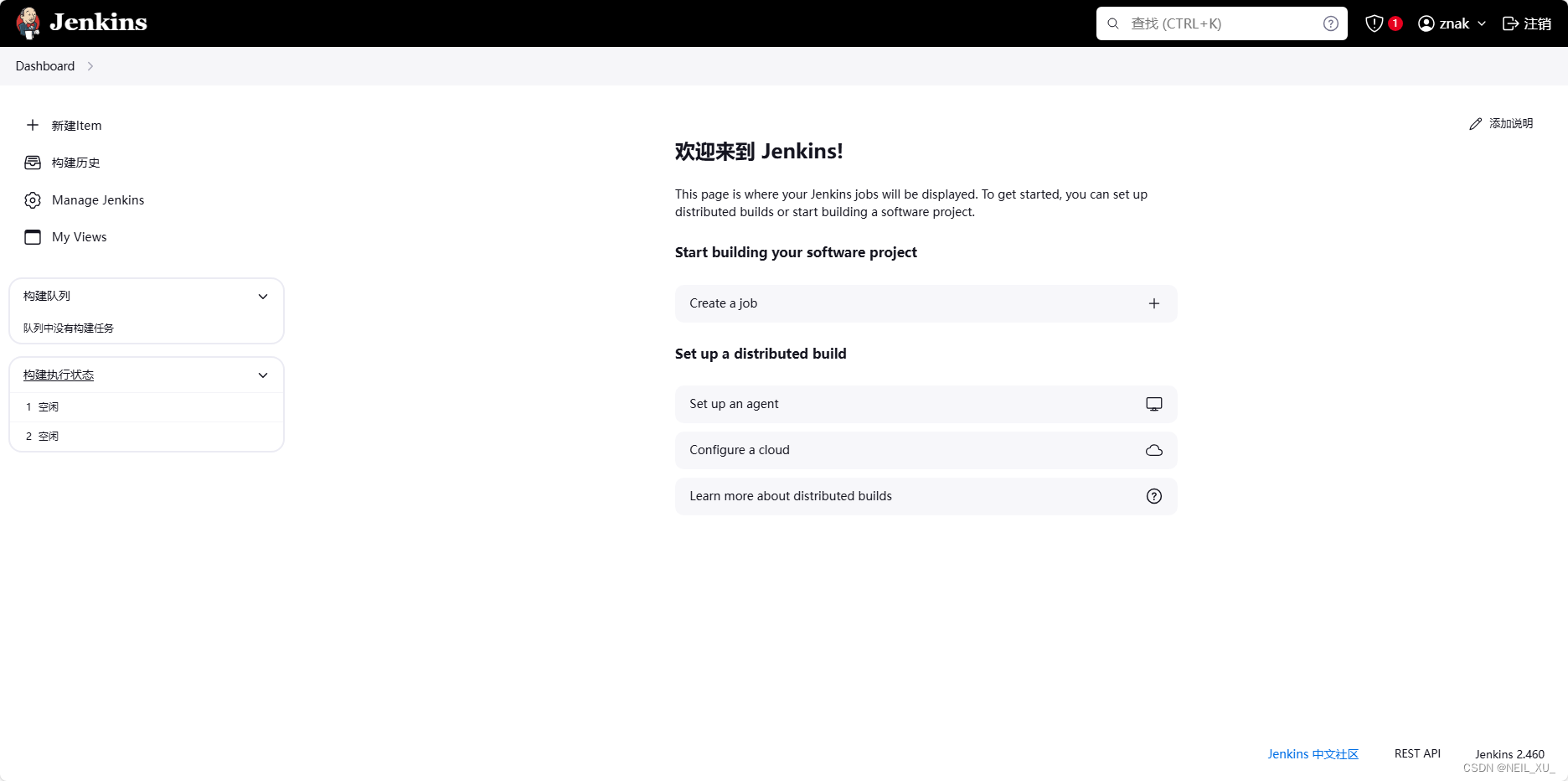
创建管理员账号

一直下一步



- 切换中文(此时还有部分界面是英文)
安装locale插件即可
【jenkins】教你jenkins设置为中文_jenkins 中文插件,2024年最新这操作真香_jenkins设置中文-CSDN博客
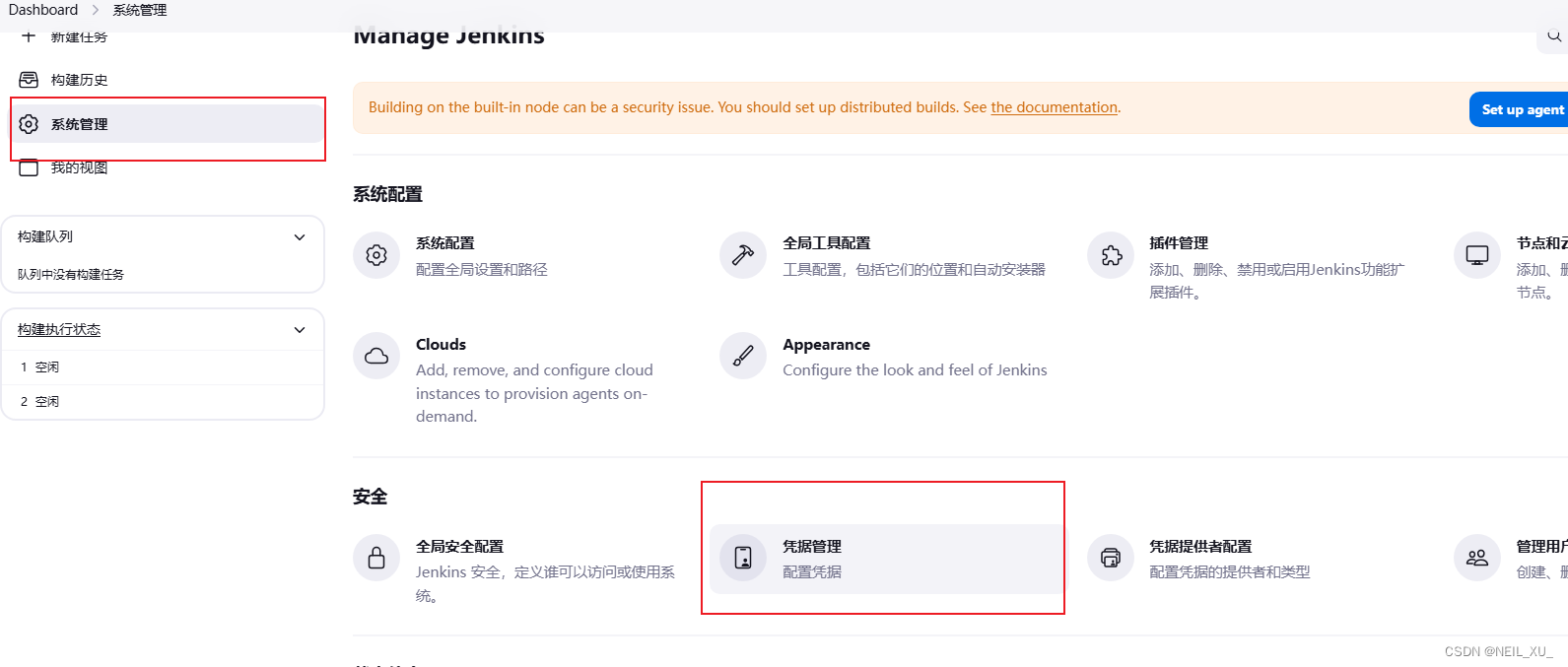
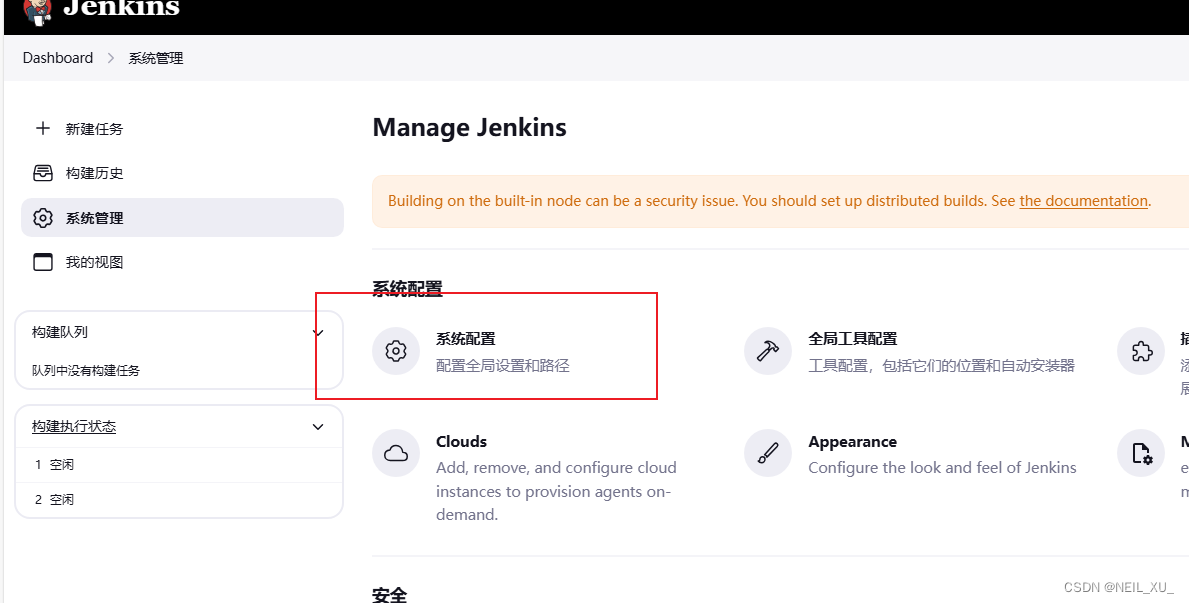
5.系统配置
-
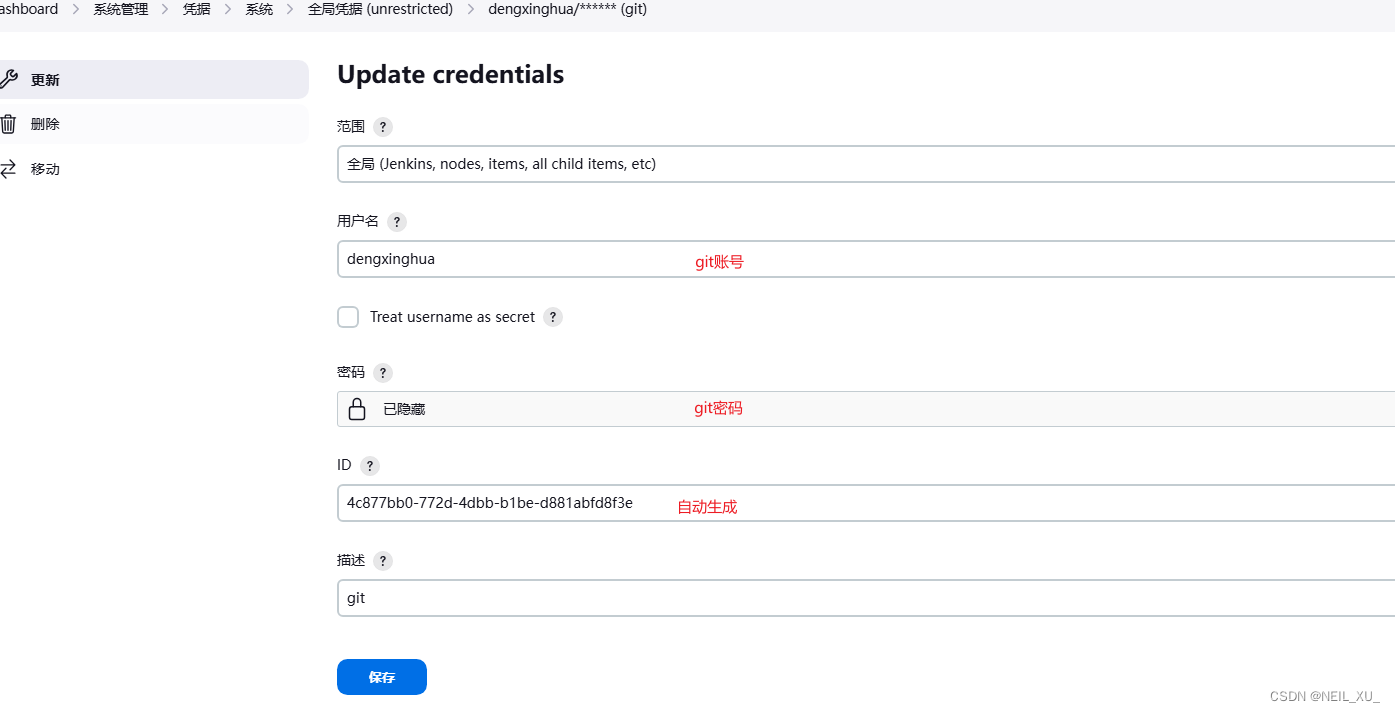
凭据管理


添加全局凭据
-
git账号密码(拉取代码)

-
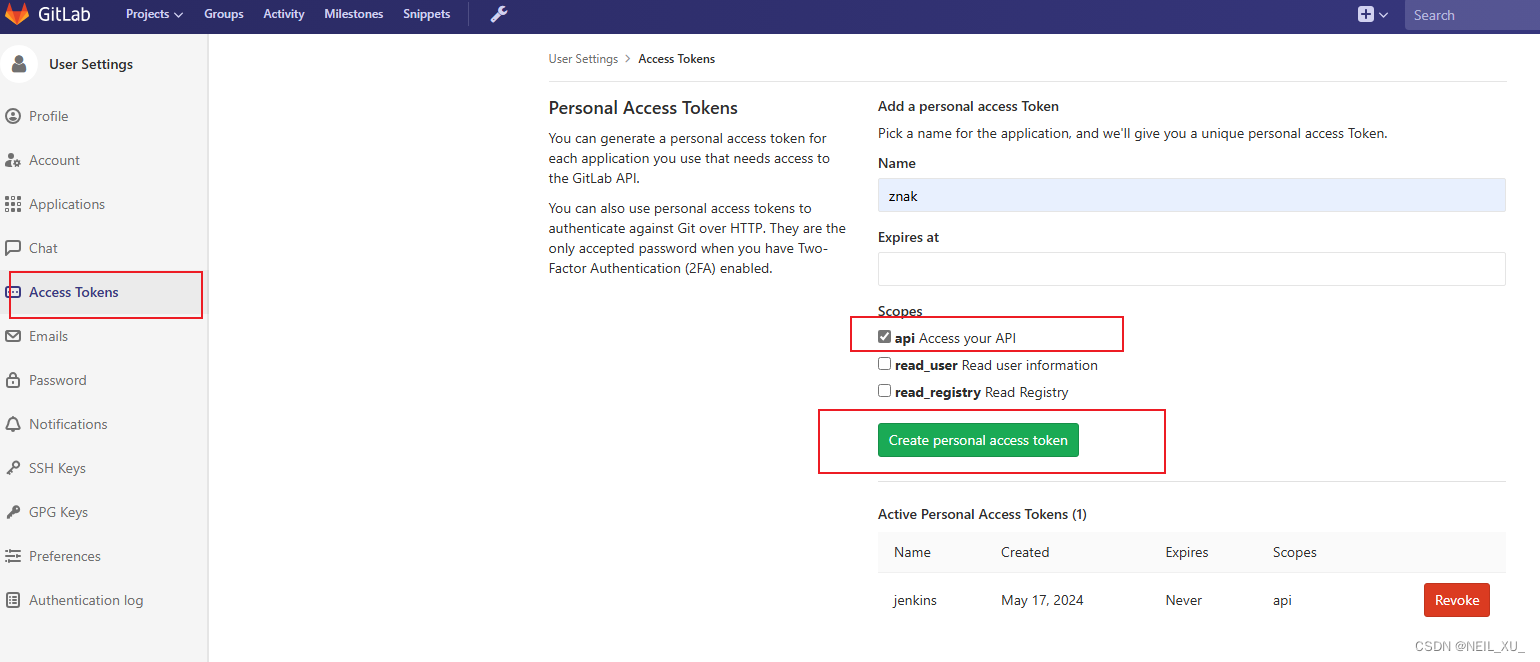
gitlab token(用于监听git,自动构建)
安装gitlab插件

去gitlab生成token,复制

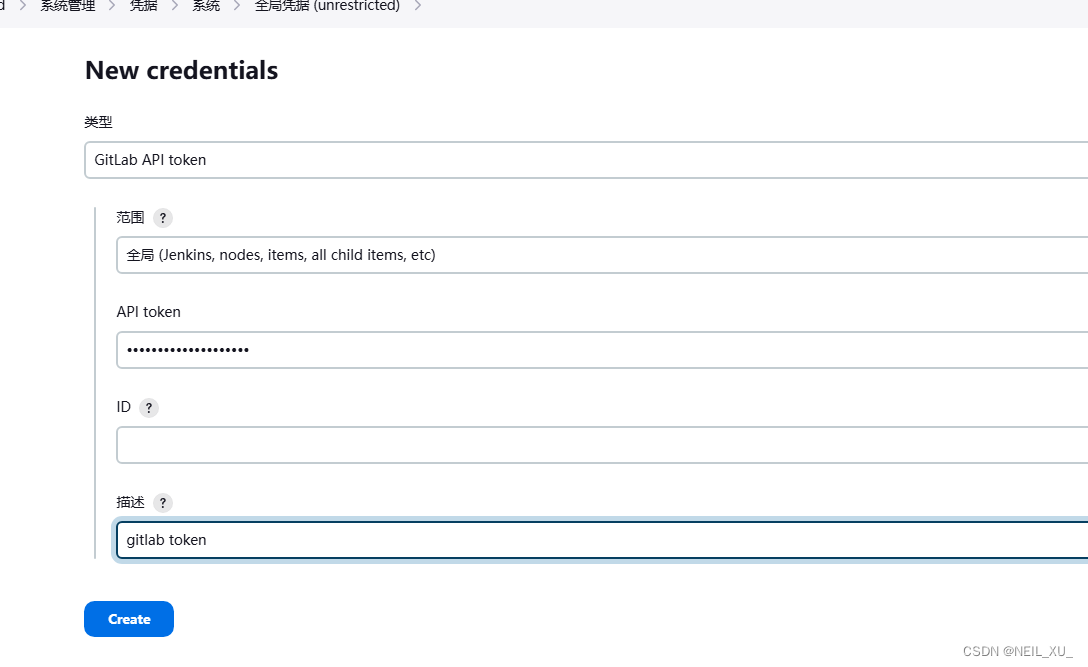
添加gitlab api token凭证

-
-
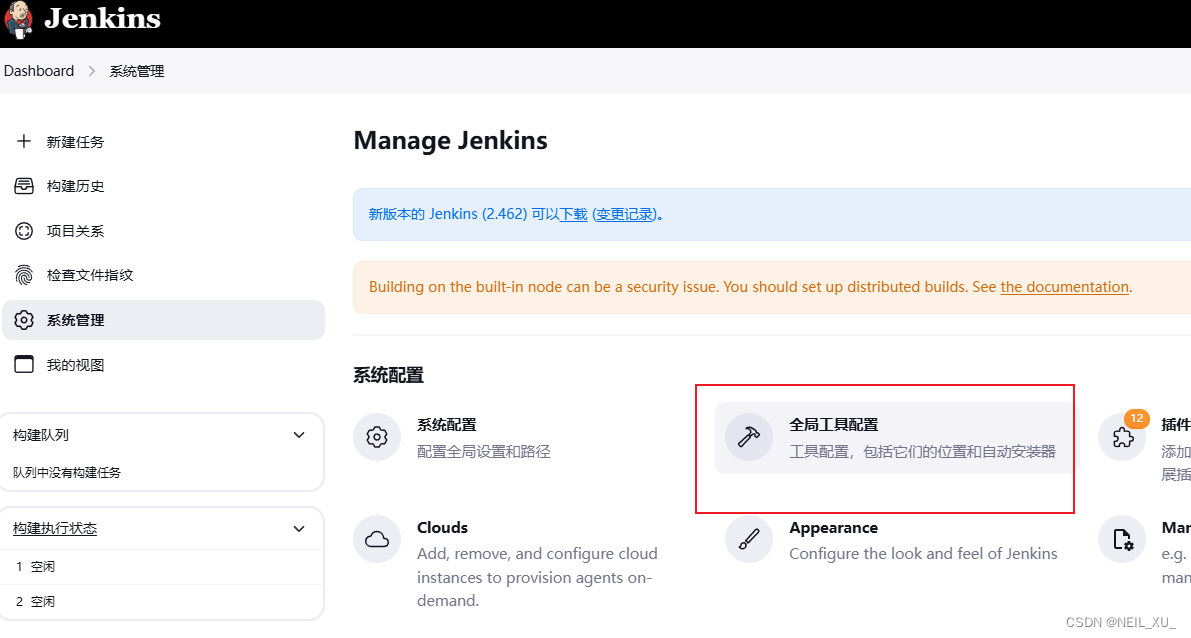
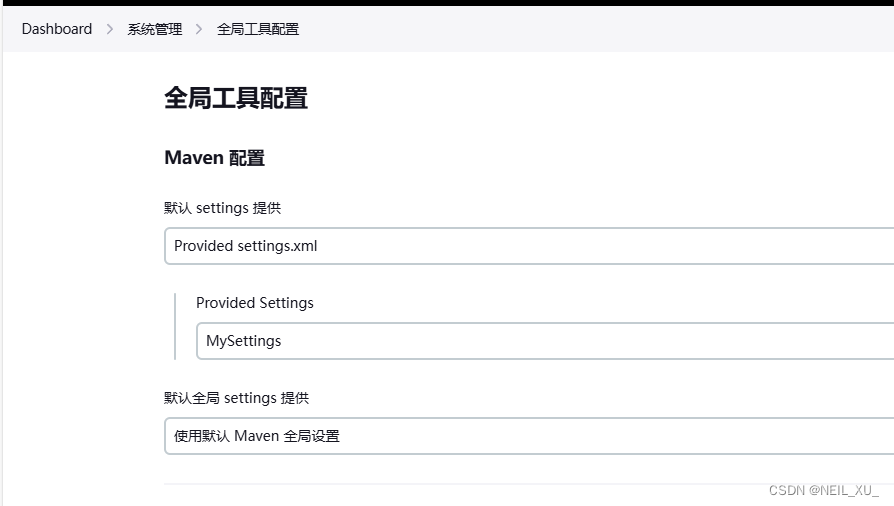
全局工具配置
-
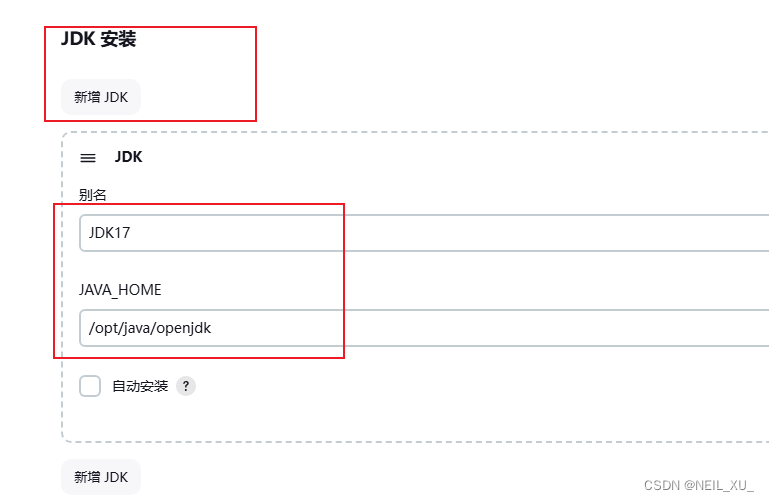
JDK
使用jenkins容器自带jdk17

-
maven
使用本地安装的maven,刚刚已经挂载

-
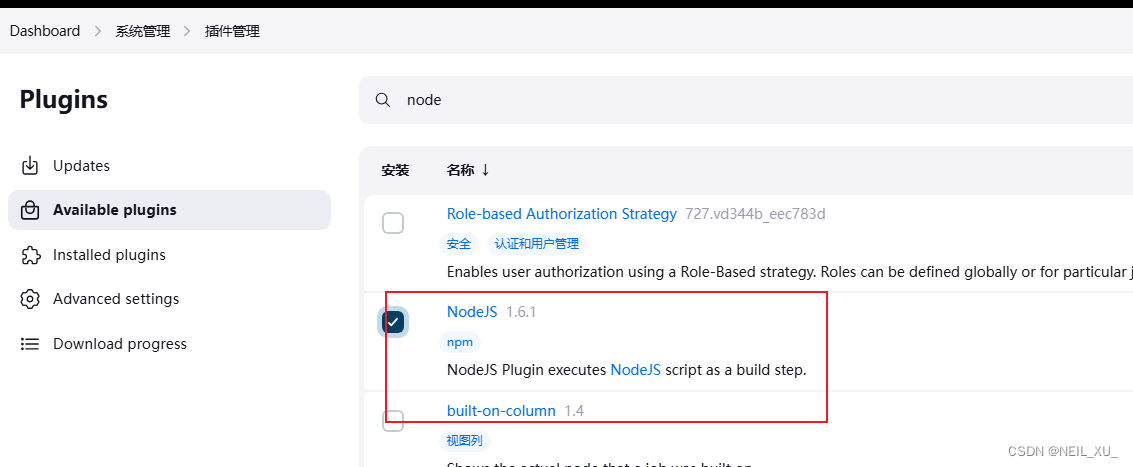
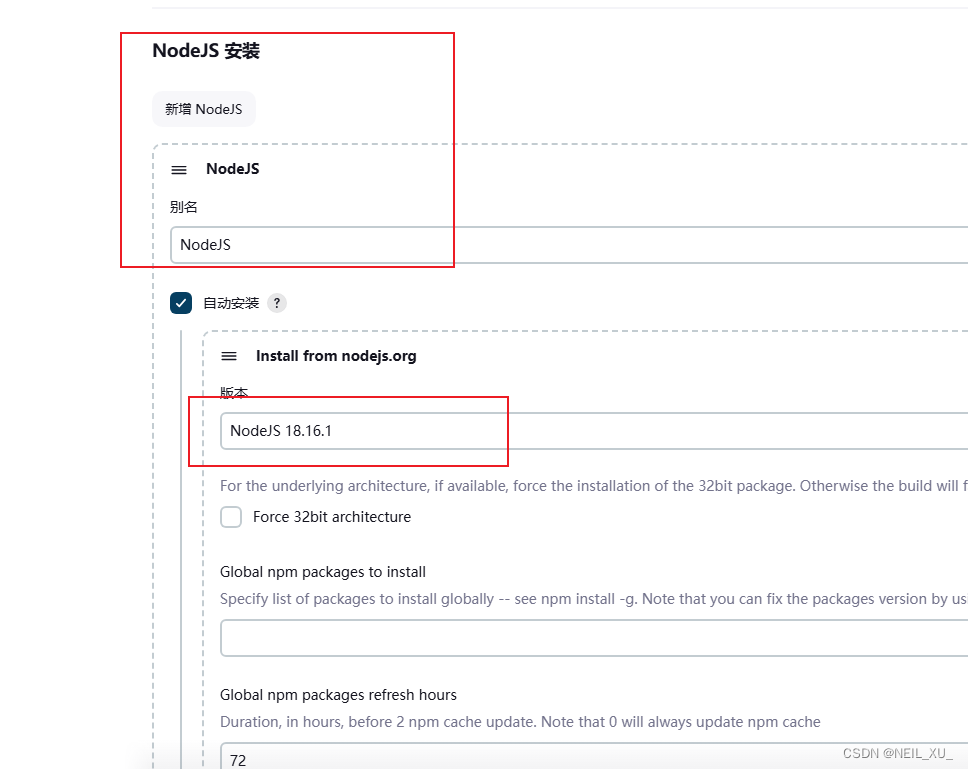
nodejs
安装nodejs插件

勾选自动安装,node版本选择18

-
-
系统配置

-
远程部署配置
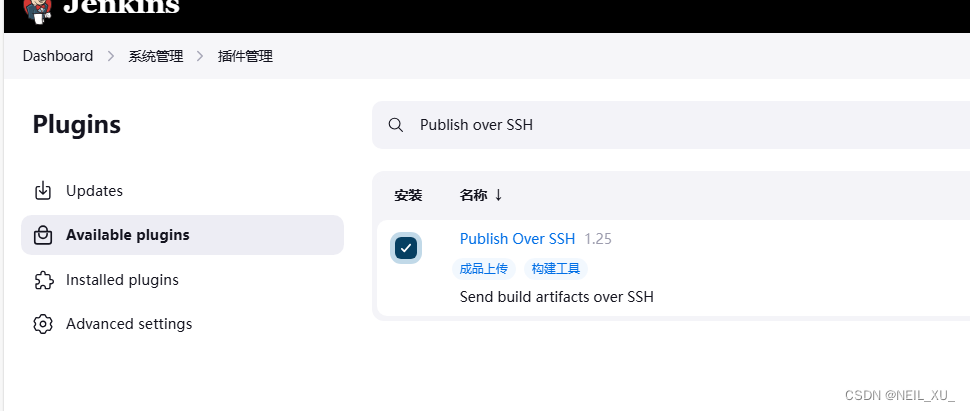
安装远程部署插件

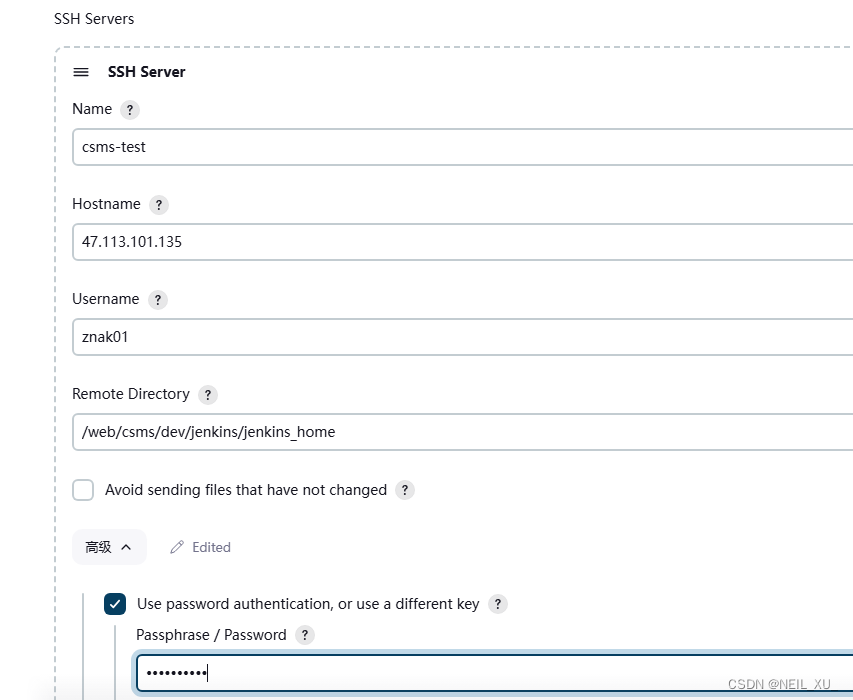
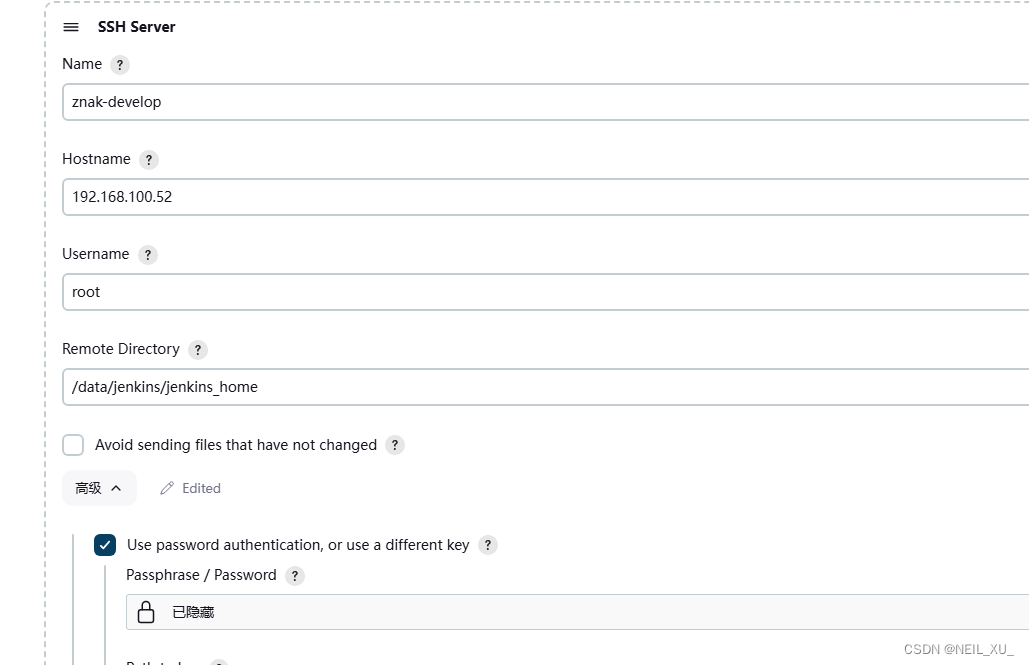
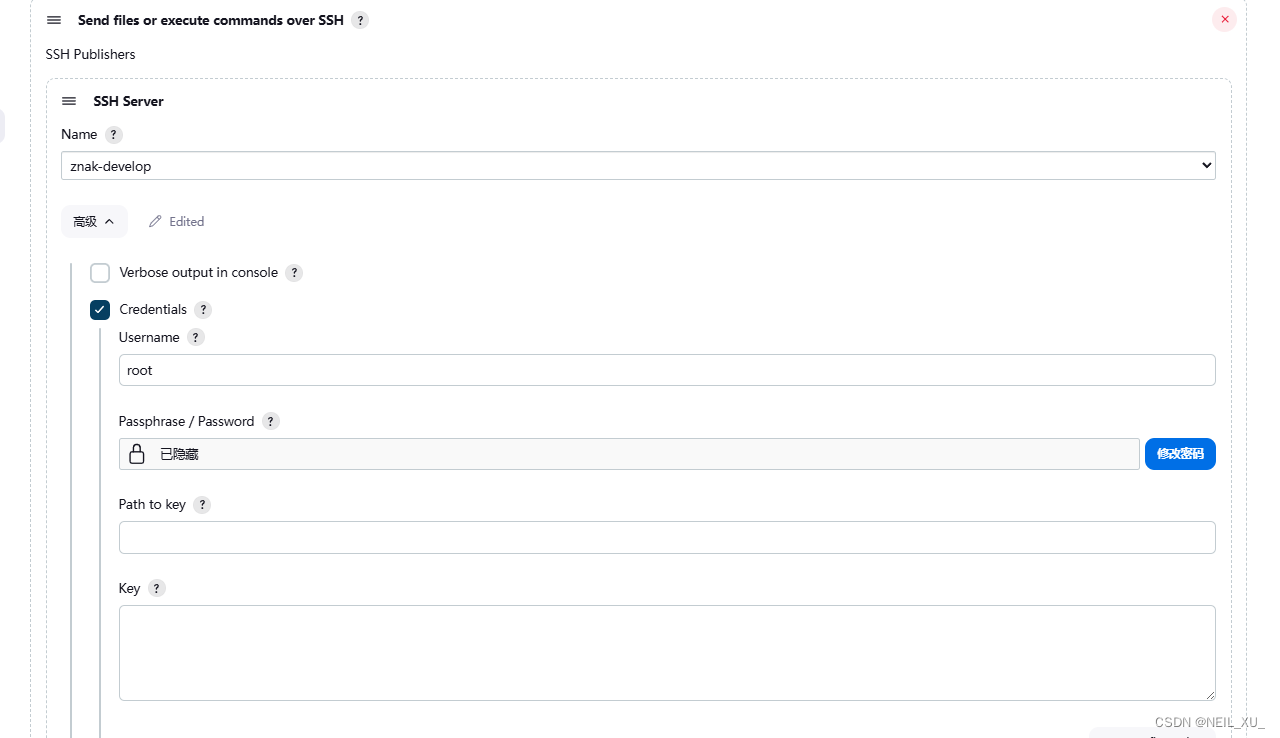
配置publish over ssh - SSH Servers
-
远程部署客户测试环境

-
远程部署公司开发环境

-
-
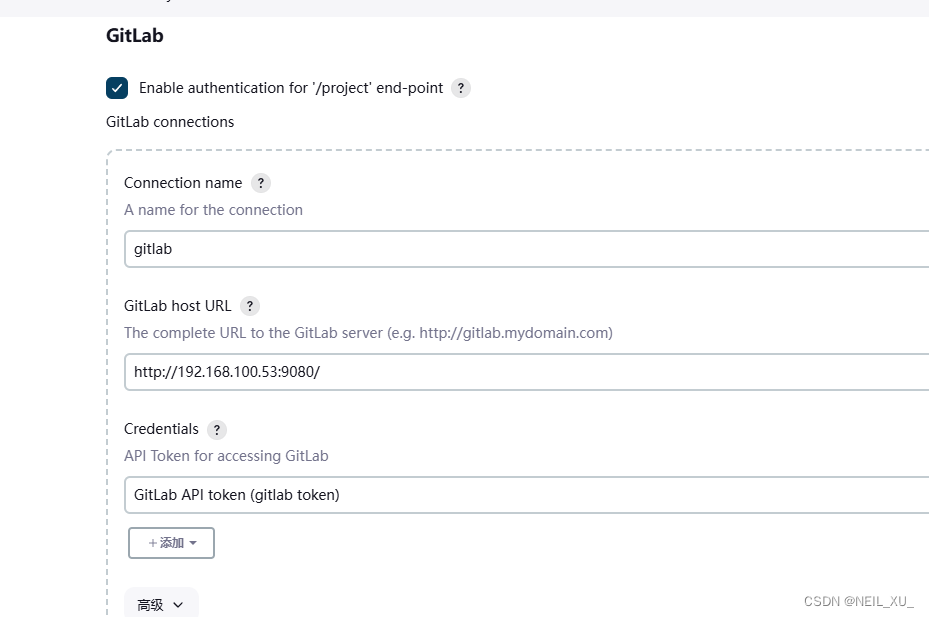
gitlab连接配置

-
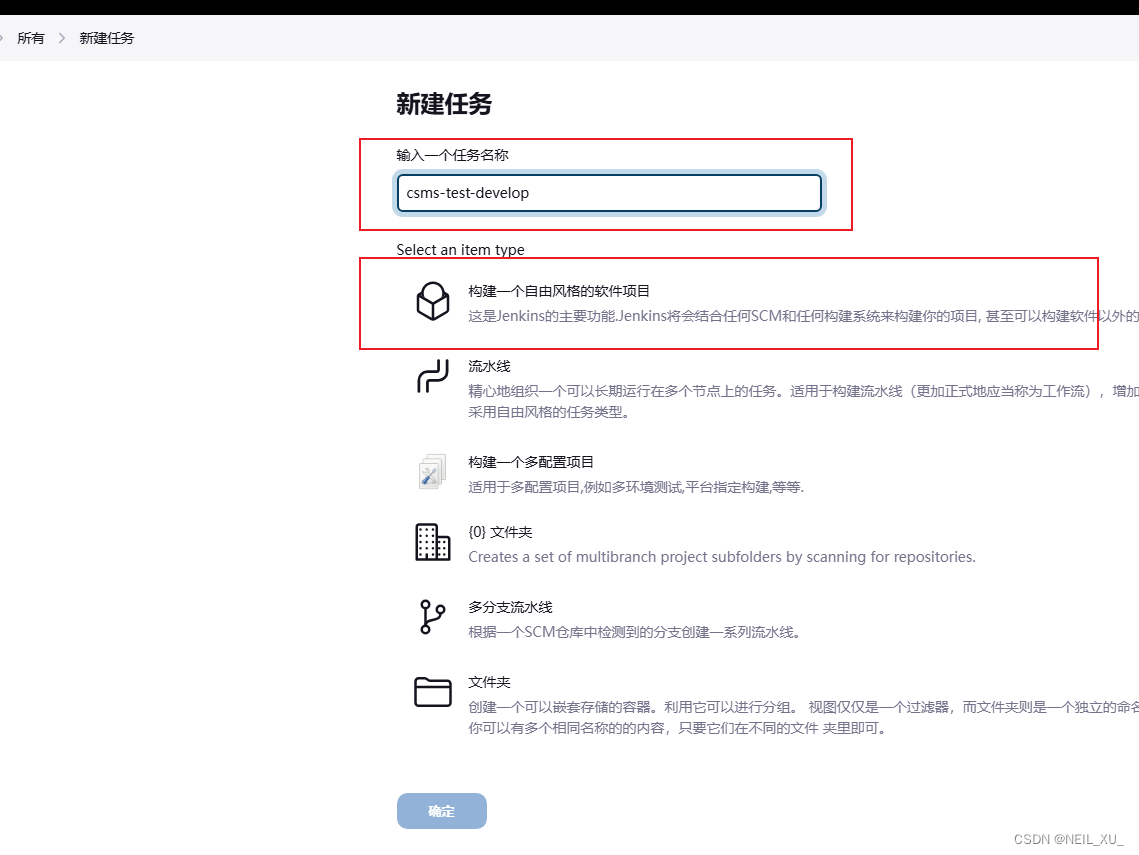
6.新建构建任务
1.后端(含备份、回滚)
1.本机部署
举例:构建测试服务器(本地),从git的develop分支拉取代码
-
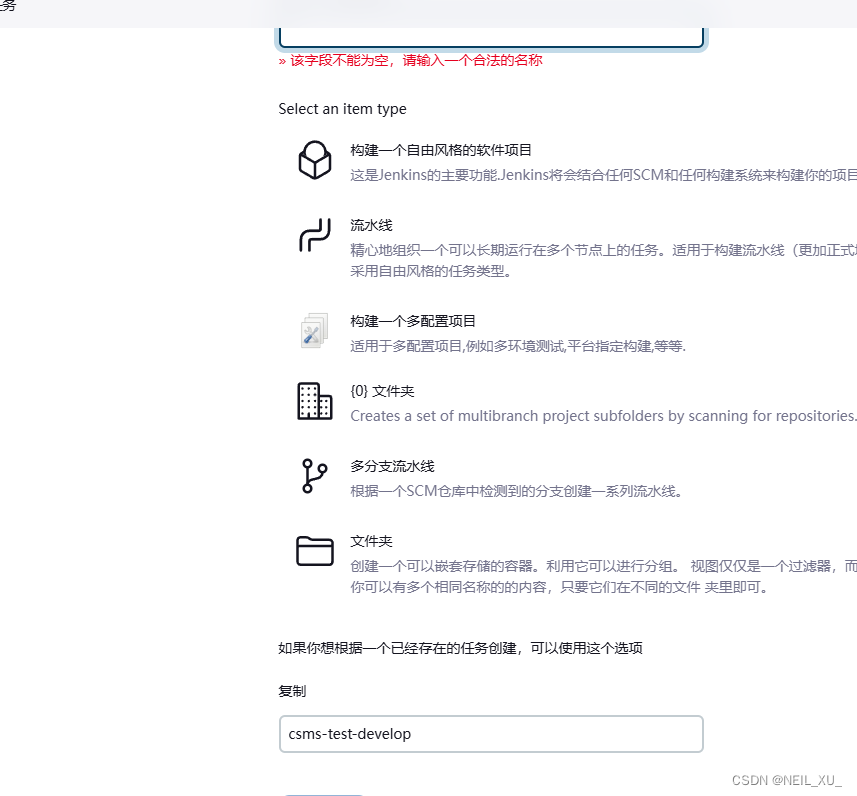
选择自由风格

-
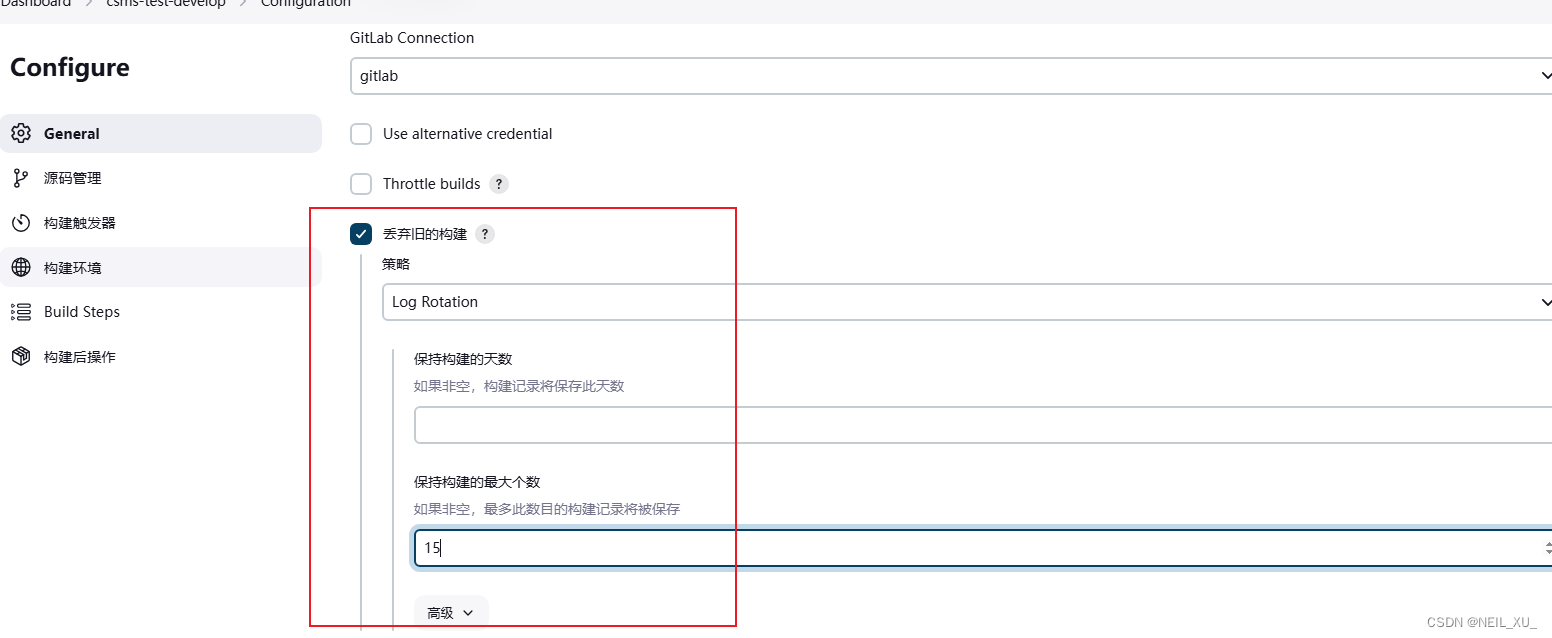
设置保留构建历史数量

-
配置参数化构建,为了实现回滚


-
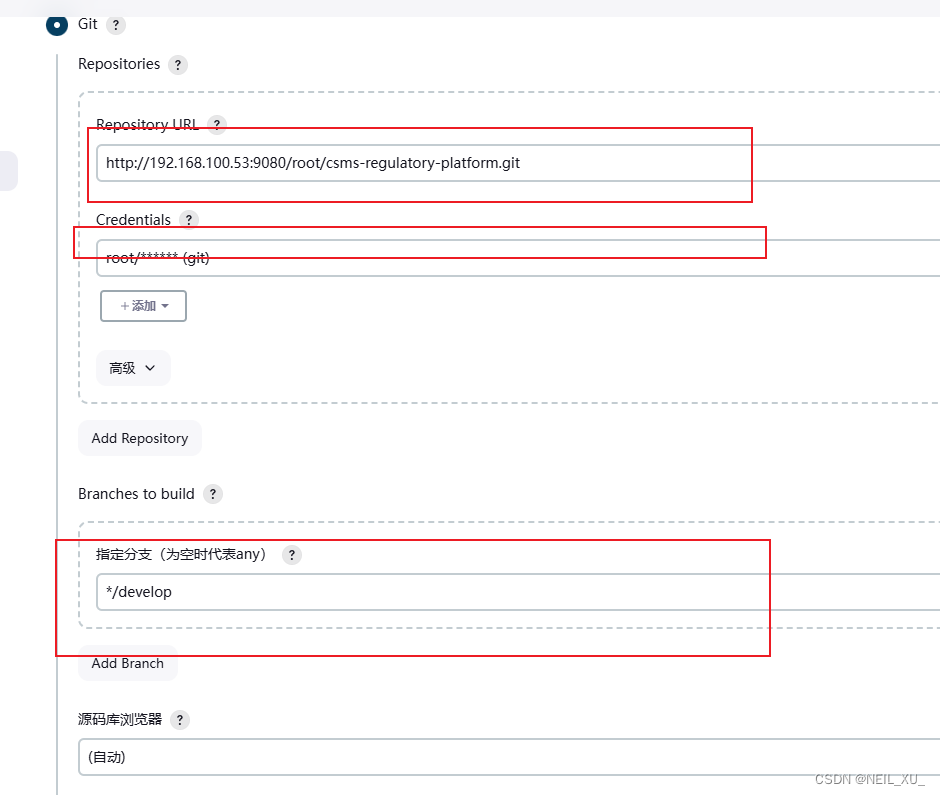
配置源码管理

-
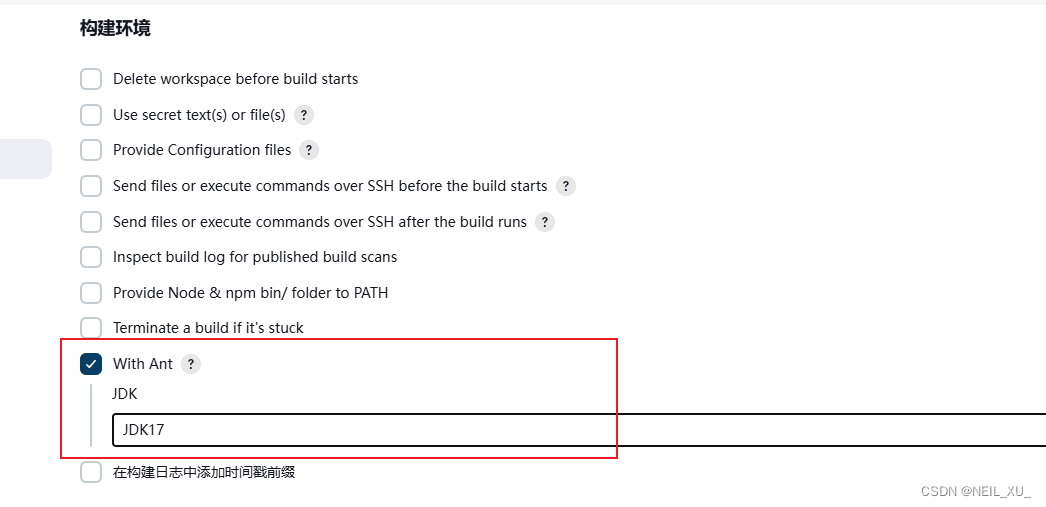
构建环境

-
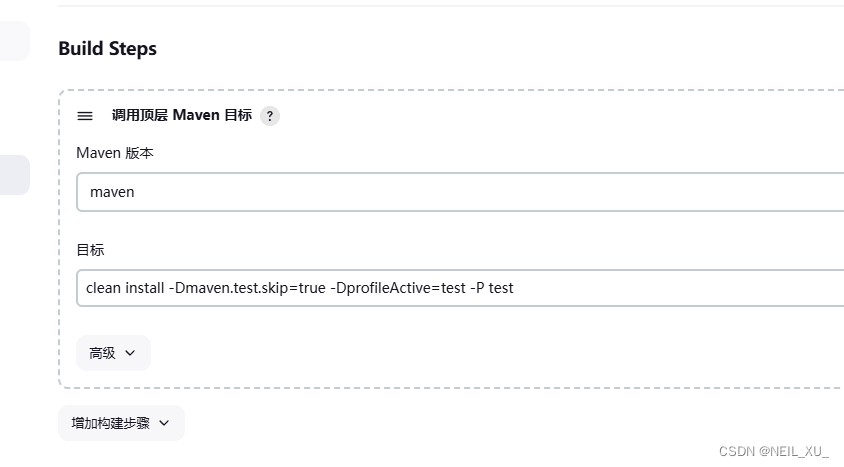
增加构建步骤
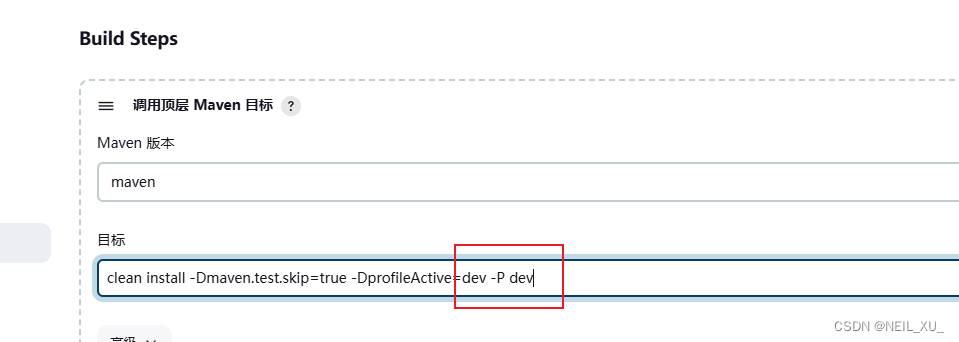
maven

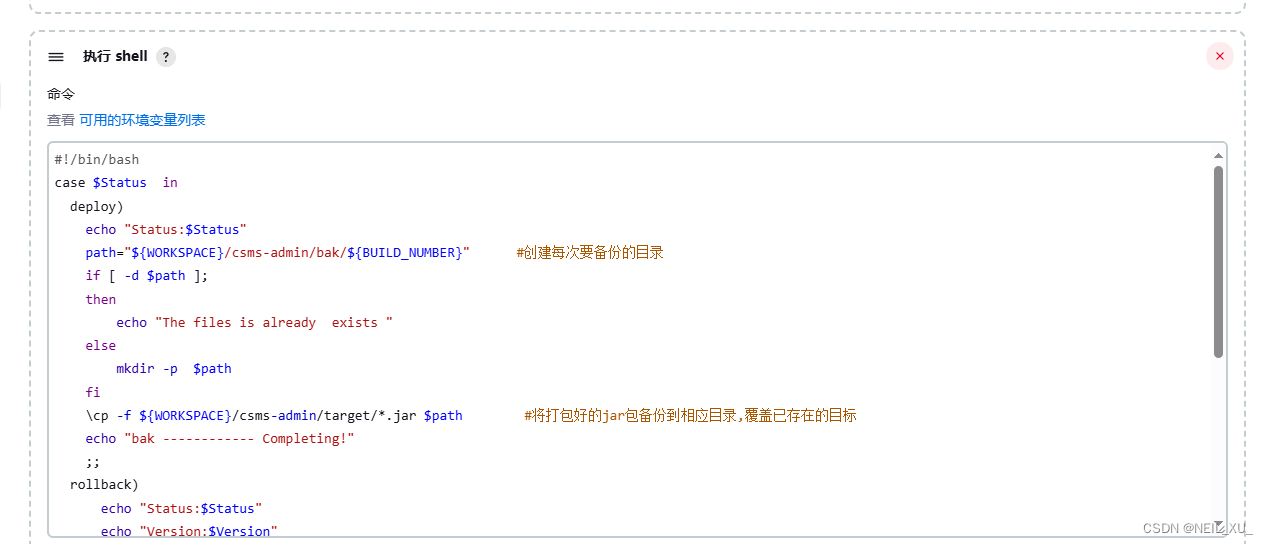
备份

#!/bin/bash case $Status in deploy) echo "Status:$Status" path="${WORKSPACE}/csms-admin/bak/${BUILD_NUMBER}" #创建每次要备份的目录 if [ -d $path ]; then echo "The files is already exists " else mkdir -p $path fi \cp -f ${WORKSPACE}/csms-admin/target/*.jar $path #将打包好的jar包备份到相应目录,覆盖已存在的目标 echo "bak ------------ Completing!" ;; rollback) echo "Status:$Status" echo "Version:$Version" echo "BUILD_NUMBER:$BUILD_NUMBER" v=$Version if [ $Version -eq 0 ]; then v=$(($BUILD_NUMBER - 2)) # 如果 $Version 是 0,则赋值为 $BUILD_NUMBER - 2 fi echo "回滚到版本--v:${v}" cd ${WORKSPACE}/csms-admin/bak/${v} #进入备份目录 \cp -f *.jar ${WORKSPACE}/csms-admin/target/ #将备份拷贝到程序打包目录中,并覆盖之前的jar包 ;; *) exit ;; esac构建新docker镜像并启动

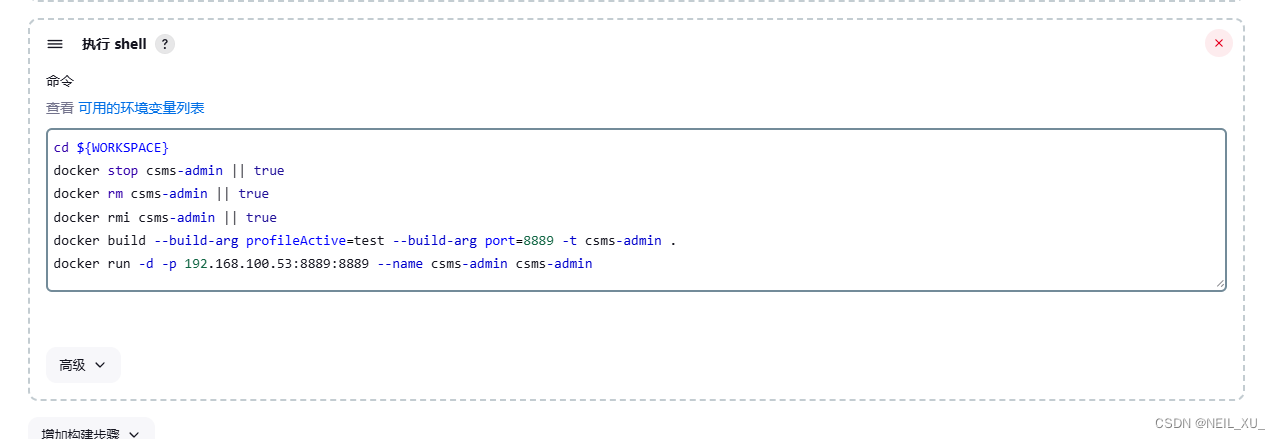
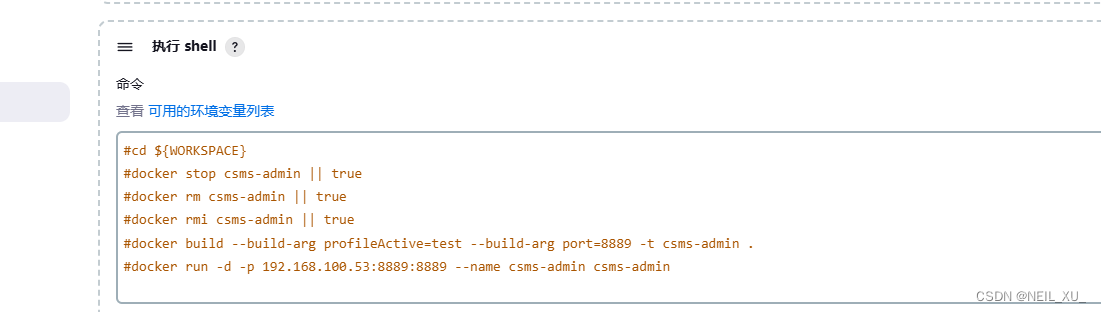
cd ${WORKSPACE} docker stop csms-admin || true docker rm csms-admin || true docker rmi csms-admin || true docker build --build-arg profileActive=test --build-arg port=8889 -t csms-admin . docker run -d -p 192.168.100.53:8889:8889 --name csms-admin csms-admin保留10个版本,删除以前的备份

#!/bin/bash #rm_file>14day ReservedNum=10 #保留文件数量 rm_file_dir=${WORKSPACE}/csms-admin/bak #需要删除文件的路径 cd $rm_file_dir #进入文件夹 RootDir=$(pwd) #当前文件路径 FileNum=$(ls -l | grep '^d' | wc -l) #查找文件夹数量 OldFile=$(ls -rt | head -1) #找出最早文件夹 if [ $RootDir == $rm_file_dir ];then #判断所在目录是否正确 echo $RootDir echo $rm_file_dir while (($FileNum>$ReservedNum)) #文件数超过设置变量才执行 do echo "Delete File:"$RootDir'/'$OldFile #打印要删除的文件名称 rm -rf $RootDir'/'$OldFile #删除文件 let "FileNum--" #变量自减操作 OldFile=$(ls -rt | head -1) #更新dmp最早文件 done else echo "error file path " #所在目录不对打印出路径错误 fi -
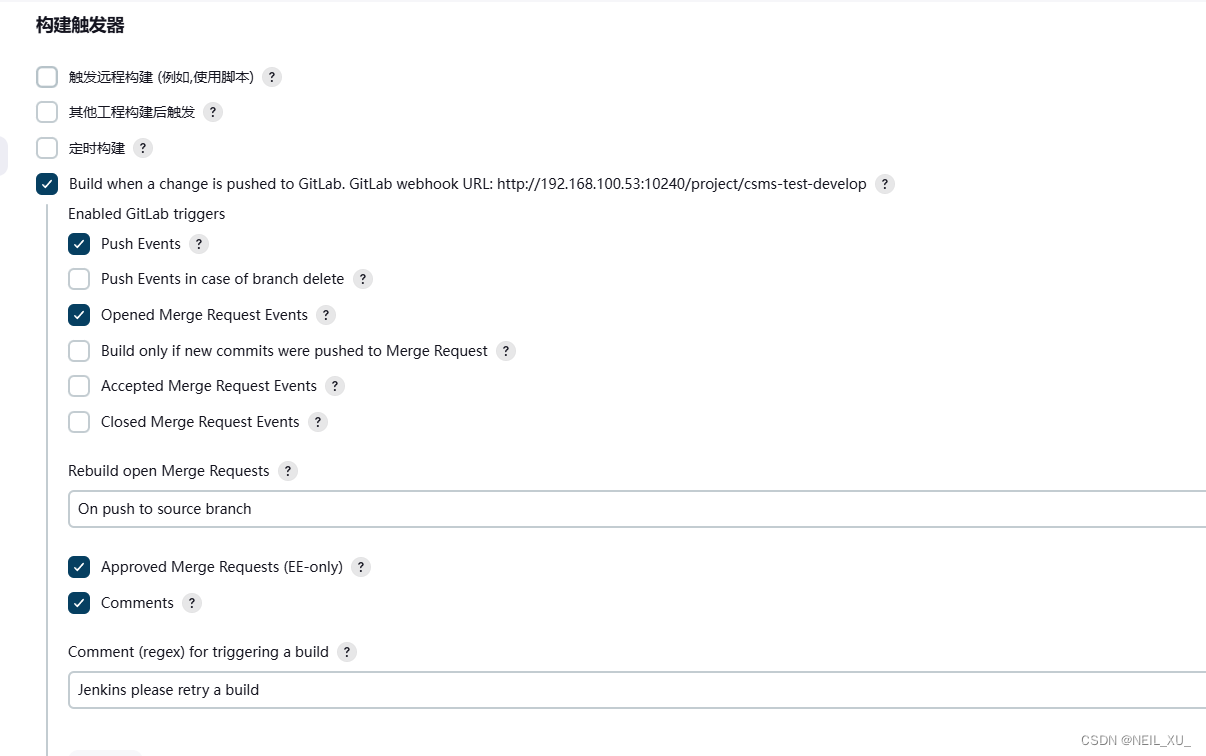
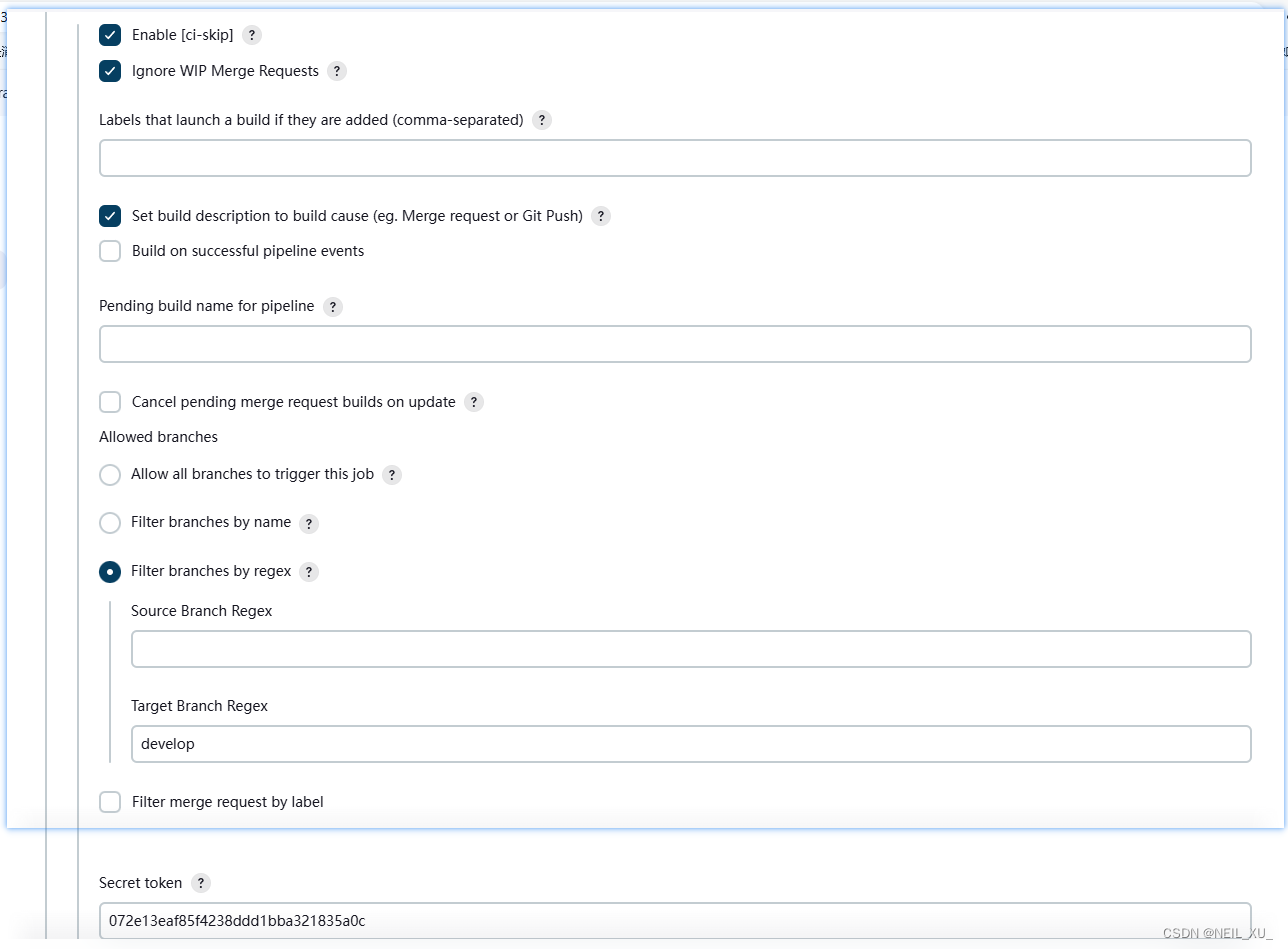
构建触发器
配置gitlab监听,自动构建


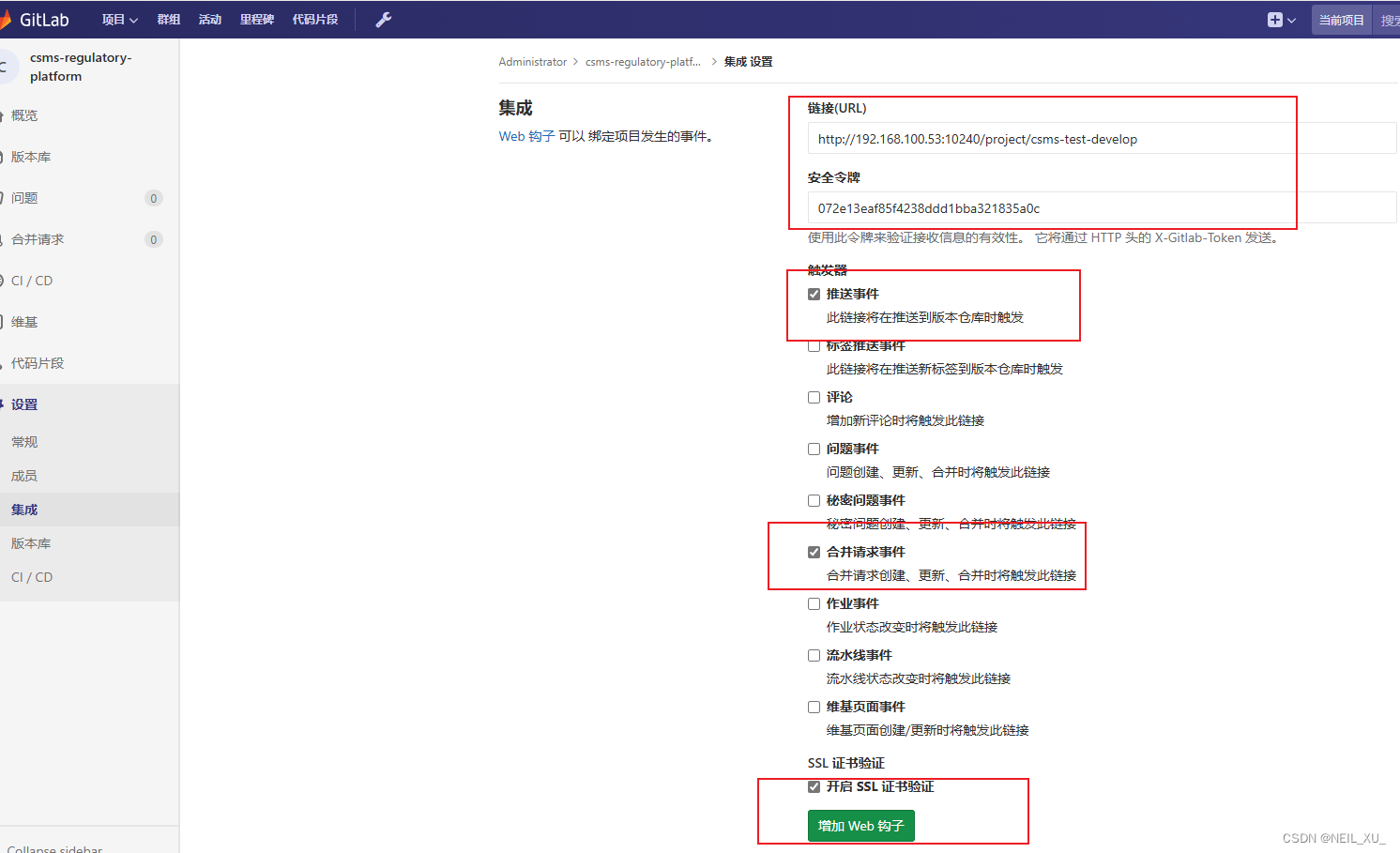
打开gitlab
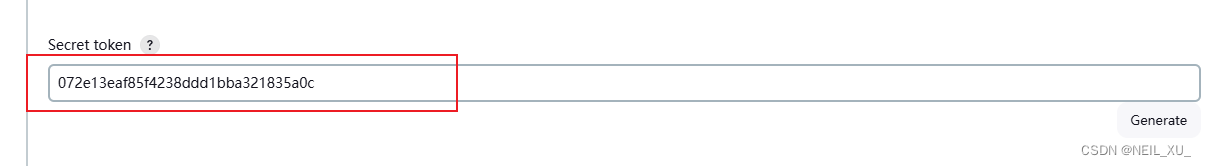
将


分别粘贴到gitlab-设置-集成

-
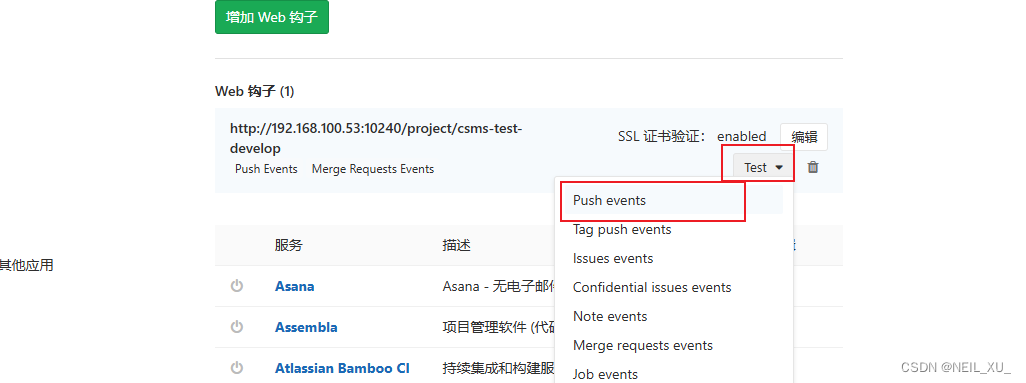
测试


git push自动触发jenkins构建
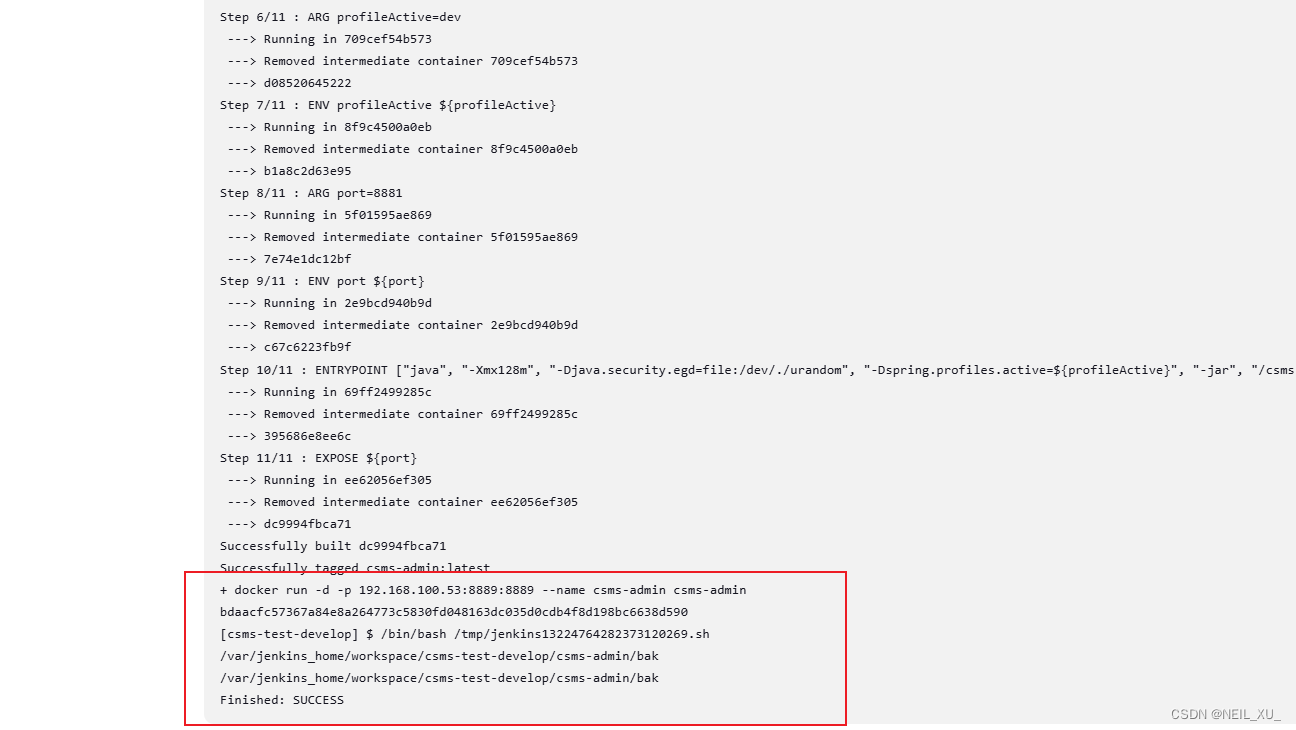
查看控制台

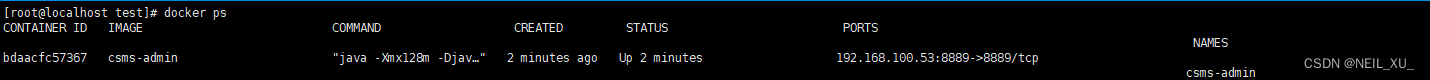
查看docker容器运行状态
docker ps
后端启动成功
2.远程部署
举例:构建开发服务器(另一台服务器),采用在本机打包、备份,然后通过ssh连接远程开发服务器,传送jar包并执行的方式
-
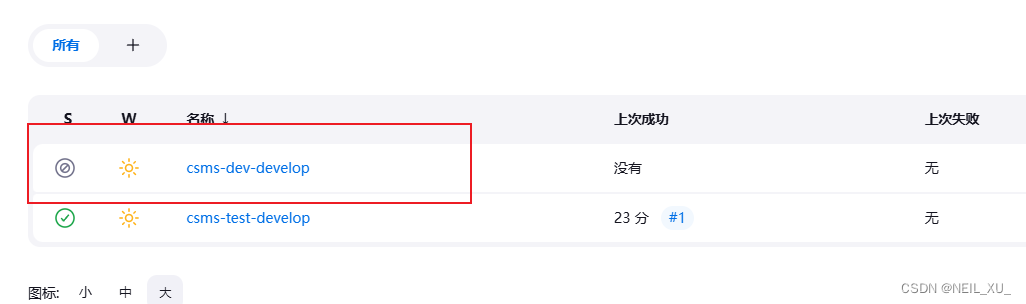
复制一个构建任务


-
修改所有的profile环境,注释docker步骤


-
git触发器配置
(同上)
-
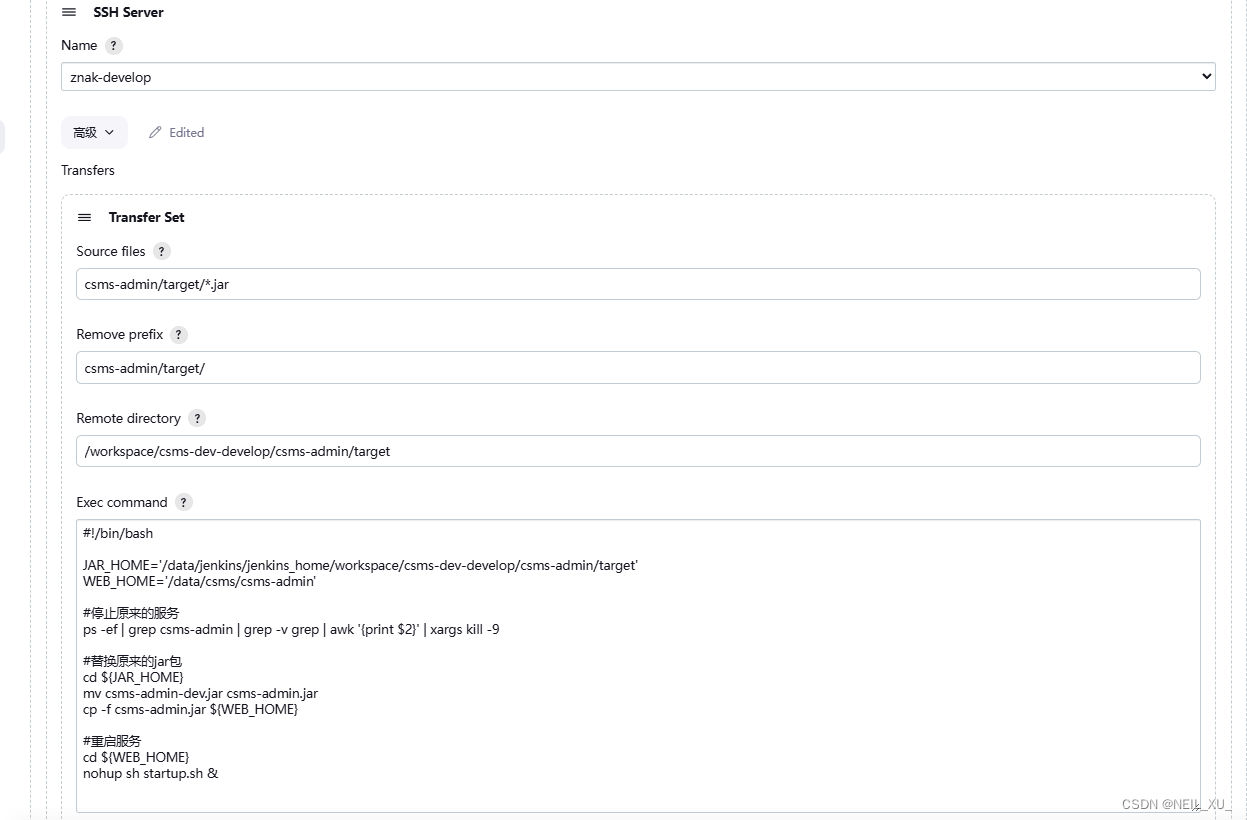
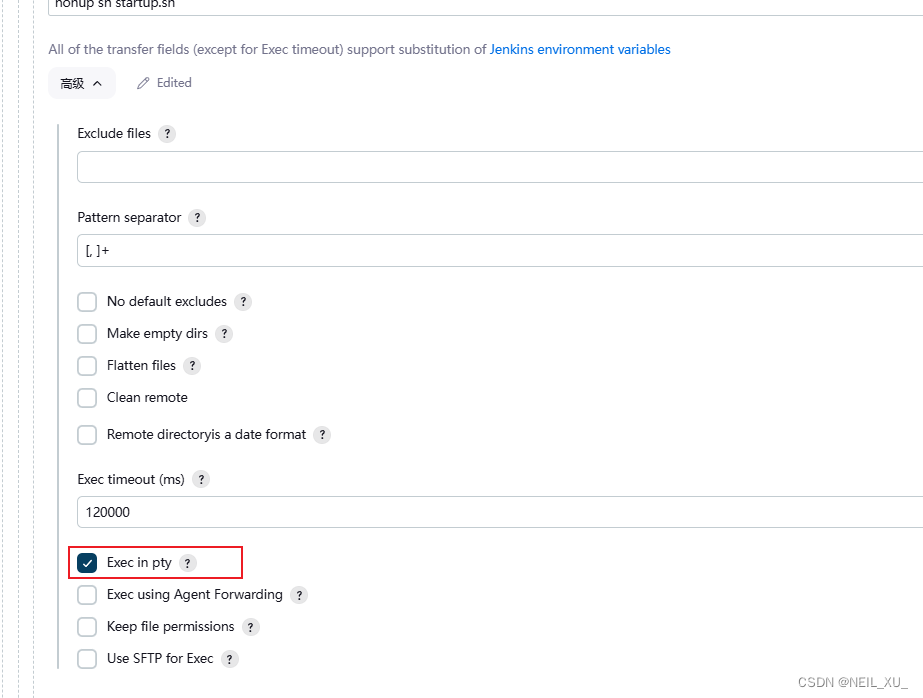
增加Send files or execute commands over SSH 步骤



#!/bin/bash JAR_HOME='/data/jenkins/jenkins_home/workspace/csms-dev-develop/csms-admin/target' WEB_HOME='/data/csms/csms-admin' #停止原来的服务 ps -ef | grep csms-admin | grep -v grep | awk '{print $2}' | xargs kill -9 #替换原来的jar包 cd ${JAR_HOME} mv csms-admin-dev.jar csms-admin.jar cp -f csms-admin.jar ${WEB_HOME} #重启服务 cd ${WEB_HOME} nohup sh startup.sh &startup.sh
#!/bin/bash #1,获取myjar的进程号 PID=$(ps -ef|grep csms-admin| grep -v grep | awk '{print $2}') #2,启动myjar的函数 start(){ nohup /data/java/jdk1.8.0_321/bin/java -Dspring.profiles.active=dev -jar -Xms1024m -Xms2048m csms-admin.jar & } #3,判断1中获取的PID是否存在,即判断myjar有没有启动 if [ -z "$PID" ] then #4,日志 echo "Start the csms-admin directly " #5,myjar之前没有启动的话,这里直接调用start函数 start else #6,myjar之前启动过且进程依然存活,则kill掉,然后调用start函数 echo "kill the existing csms-admin process firstly." kill -9 $PID echo " $PID has been killed" start fi
2.前端
由于nginx部署在开发服务器(非jenkins所在服务器),所以前端部署都为远程部署
1.PC端远程部署
-
自由风格
同上
-
丢弃旧的构建
同上
-
源码管理
同上
-
构建触发器
同上
-
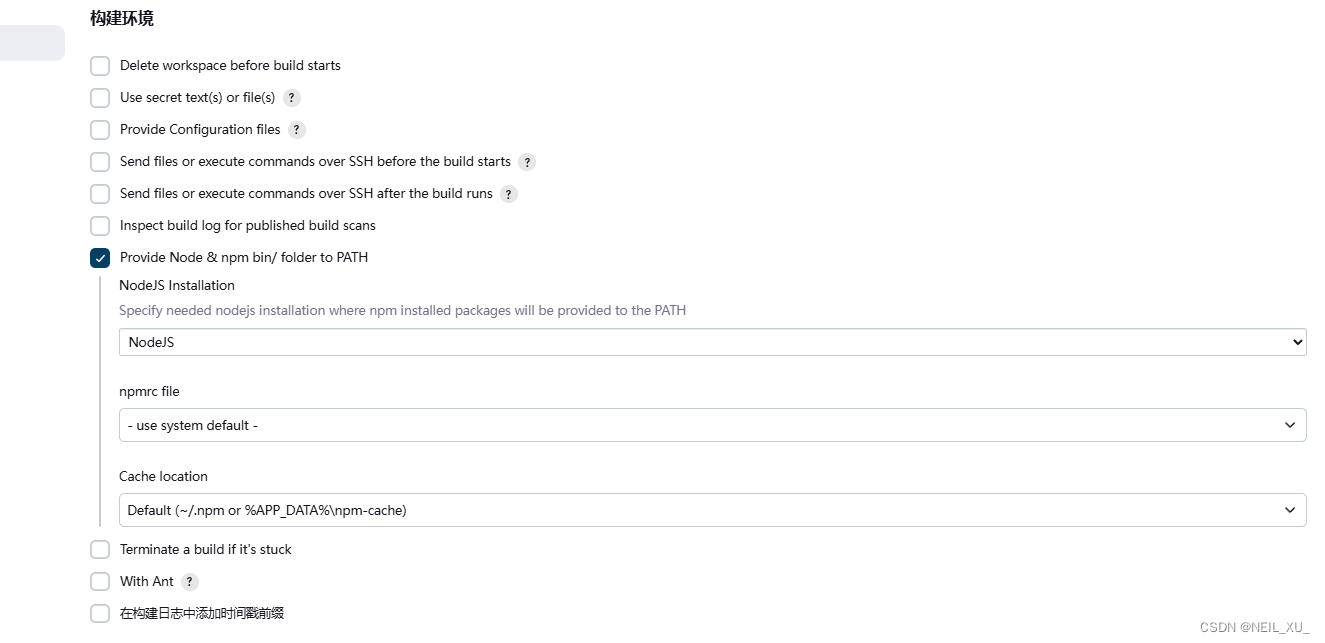
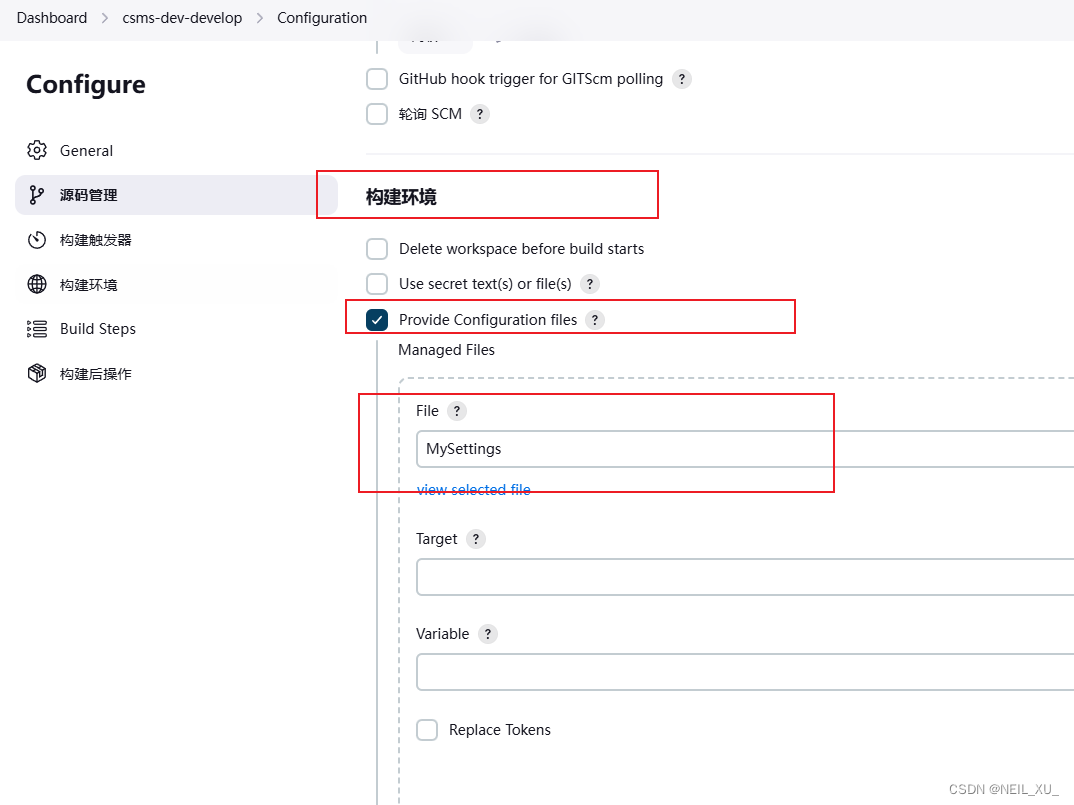
构建环境

-
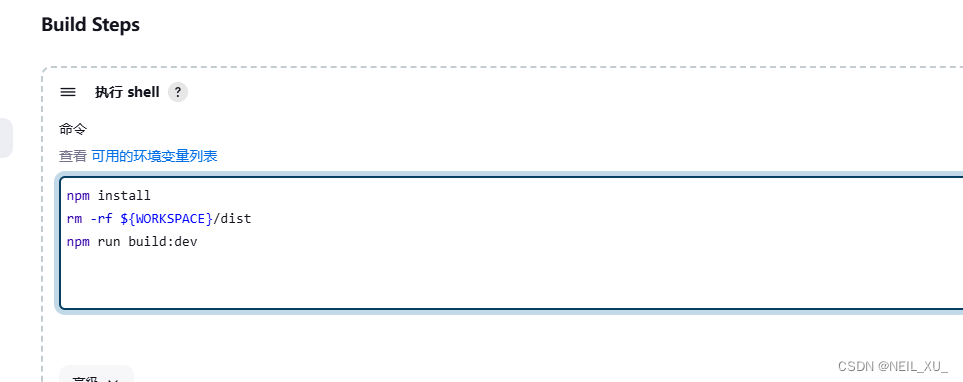
构建步骤

npm install rm -rf ${WORKSPACE}/dist npm run build:dev #本机部署则去掉下面的ssh步骤,这里加上下面的语句 #rm -rf /data/csms/csms-web/html #mkdir -p /data/csms/csms-web/html #cp -rf ${WORKSPACE}/dist /data/csms/csms-web/html -
增加Send files or execute commands over SSH 步骤

#!/bin/bash DIST_HOME='/data/jenkins/jenkins_home/workspace/csms-vue-test-dev-pc' HTML_HOME='/data/csms/csms-web/test/html' #覆盖原来的dist cp -rf ${DIST_HOME}/dist/* ${HTML_HOME}/dist
2.移动端远程部署
-
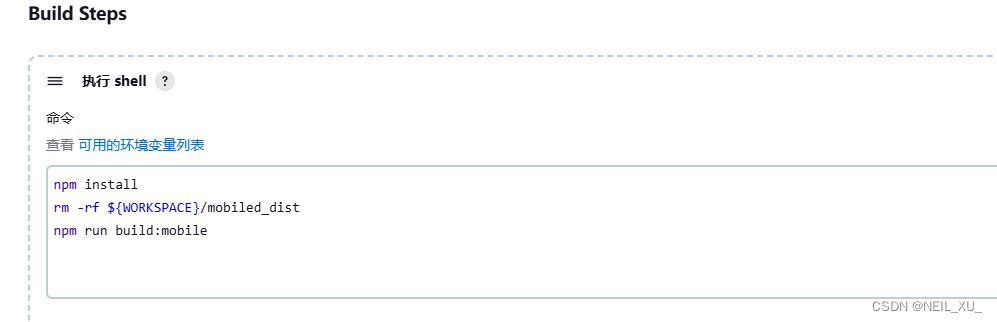
构建步骤

-
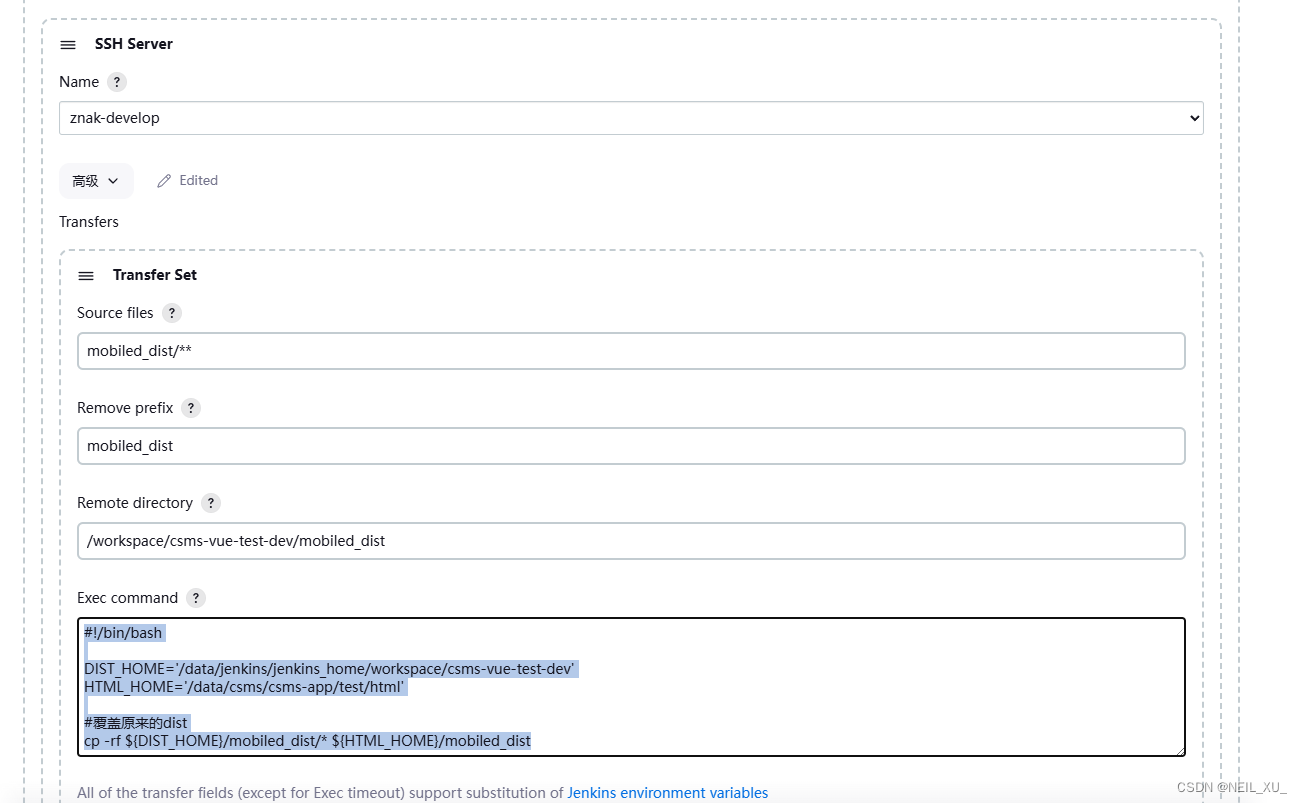
ssh

#!/bin/bash DIST_HOME='/data/jenkins/jenkins_home/workspace/csms-vue-test-dev' HTML_HOME='/data/csms/csms-app/test/html' #覆盖原来的dist cp -rf ${DIST_HOME}/mobiled_dist/* ${HTML_HOME}/mobiled_dist -
其他步骤同PC
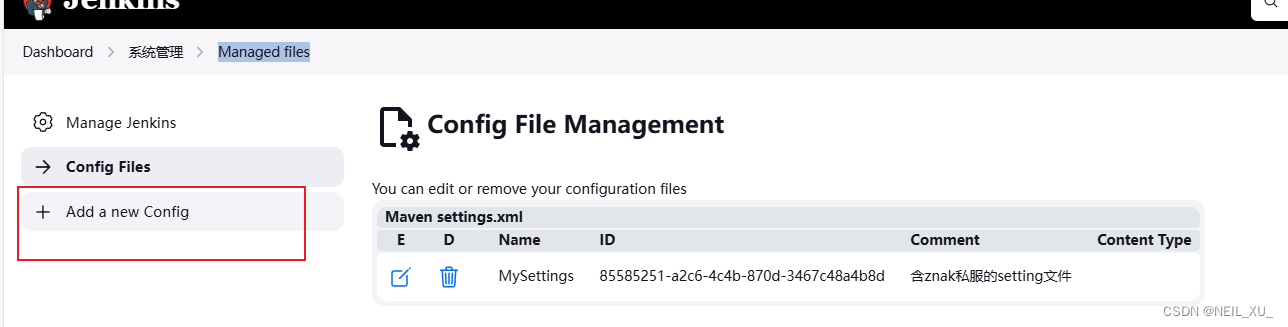
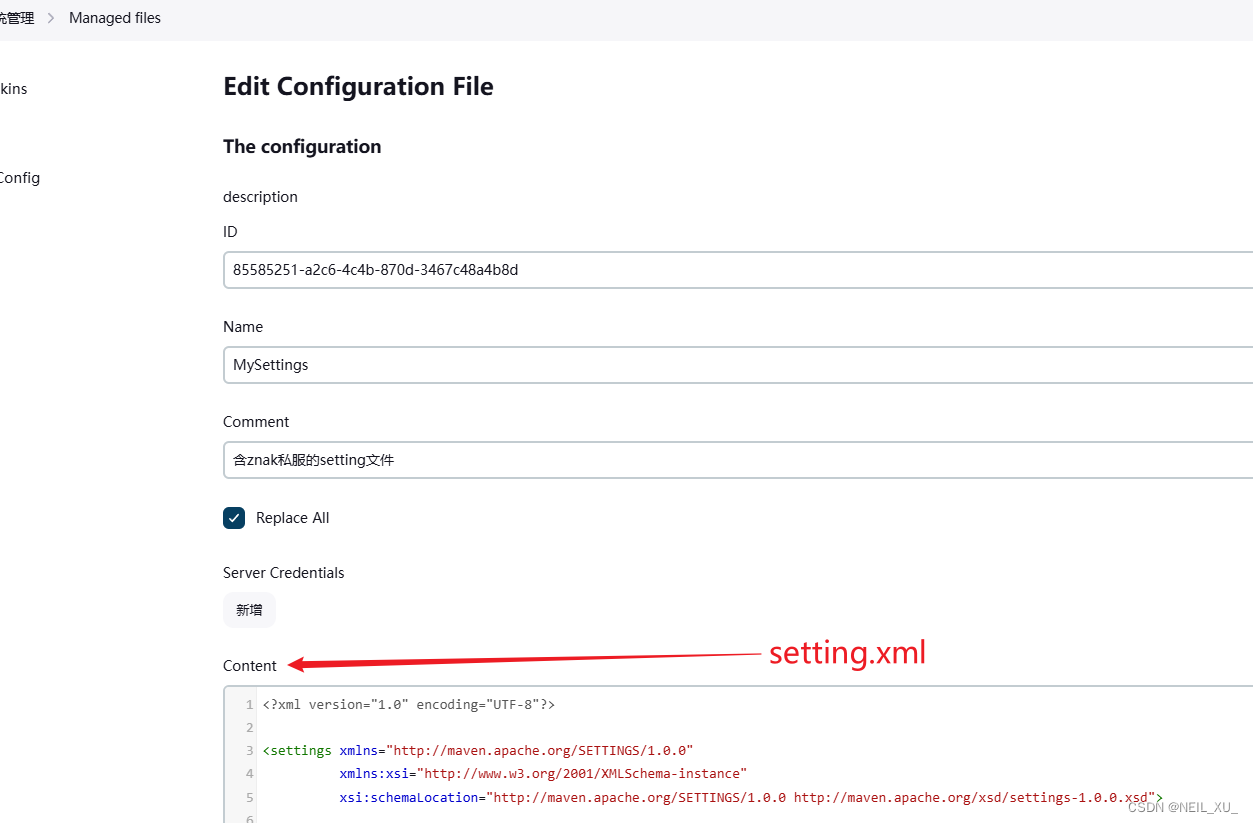
7.在jenkins上编写maven的setting文件
有的时候需要临时改下maven的setting文件,或者想编写多份setting文件给不同的构建任务去使用,可以在jenkins上直接进行配置
-
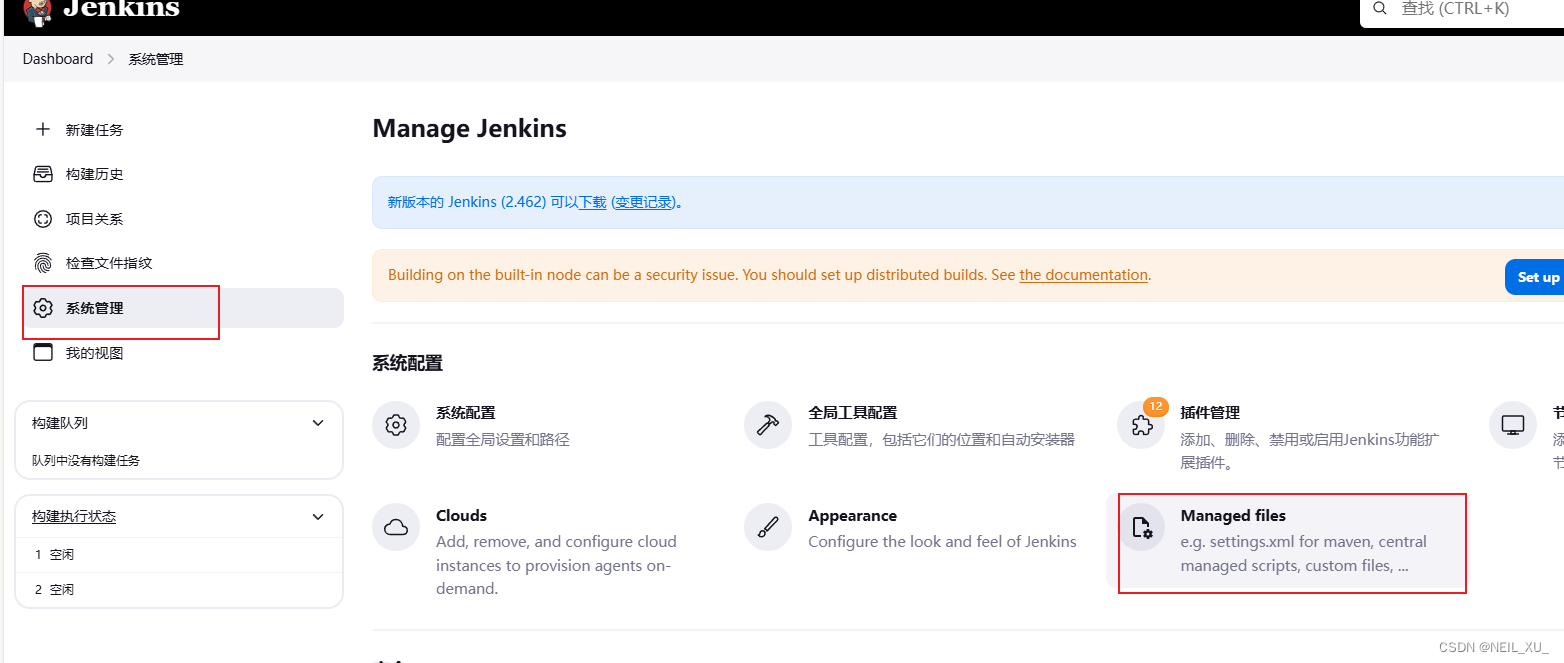
添加配置文件

PS:这里没有这个选项的,需要下载插件Jenkins 配置文件管理插件 Config File Provider_jenkins config file provider-CSDN博客

-
全局配置


-
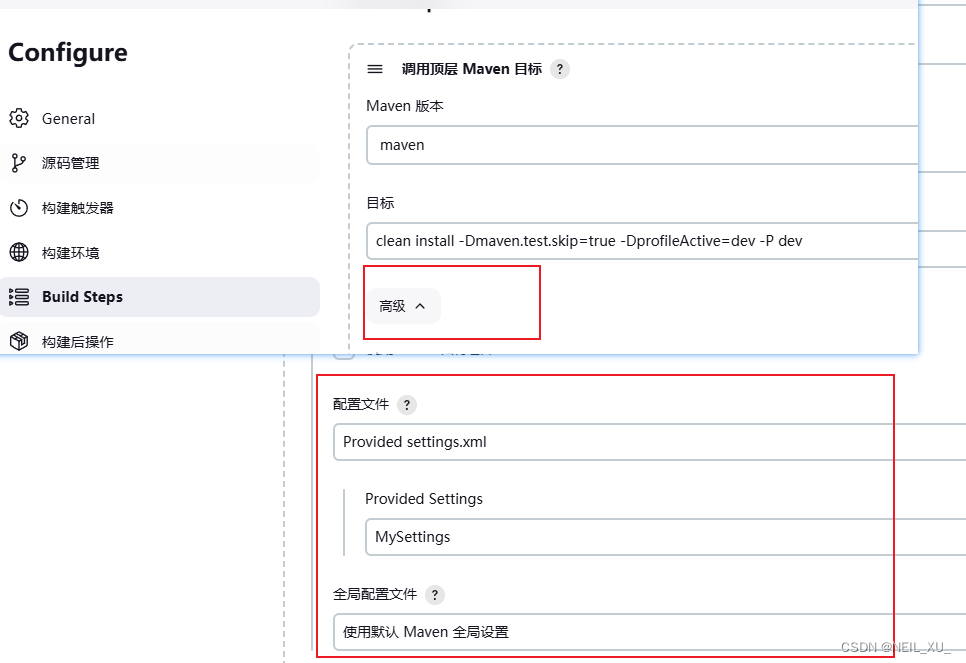
到构建任务里配置


8.后端项目Dockerfile示例
本文的后端项目对应的Dockerfile,可参考使用,一般放在项目的根目录下
# 基础镜像
FROM openjdk:8-jre
# 维护者信息
MAINTAINER asus
ENV LANG=zh_CN.UTF8
ENV LC_ALL=zh_CN.UTF8
# 设置容器时区为当前时区
RUN /bin/cp /usr/share/zoneinfo/Asia/Shanghai /etc/localtime \&& echo 'Asia/Shanghai' >/etc/timezone
# /tmp 目录作为容器数据卷目录,SpringBoot内嵌Tomcat容器默认使用/tmp作为工作目录,任何向 /tmp 中写入的信息不会记录进容器存储层
# 在宿主机的/var/lib/docker目录下创建一个临时文件并把它链接到容器中的/tmp目录
VOLUME /tmp
# 复制主机文件至镜像内,复制的目录需放置在 Dockerfile 文件同级目录下
ADD csms-admin/target/csms-admin-*.jar csms.jar
# 动态参数
ARG profileActive=dev
ENV profileActive ${profileActive}
ARG port=8881
ENV port ${port}
# 容器启动执行命令
ENTRYPOINT ["java", "-Xms256M","-Xmx1224M","-Xmn256M","-Xss256K","-Duser.timezone=GMT+8", "-Djava.security.egd=file:/dev/./urandom", "-Dspring.profiles.active=${profileActive}", "-jar", "/csms.jar"]
# 声明容器提供服务端口
EXPOSE ${port}













![[算法刷题—二分法]寻找插入位置](https://img-blog.csdnimg.cn/direct/4d5da675ec0a4b12a01b30e8cdc475ed.png)