一、什么是ESLint
ESLint是可组装的JavaScript和JSX检查工具。
工作中常用,所以最好有所了解。
可以在官网中查询相关规则:ESLint - Pluggable JavaScript linter - ESLint中文
二、ESLint的安装配置
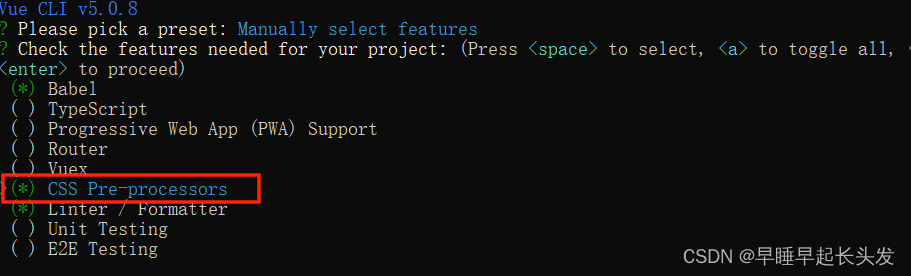
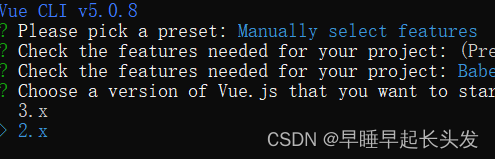
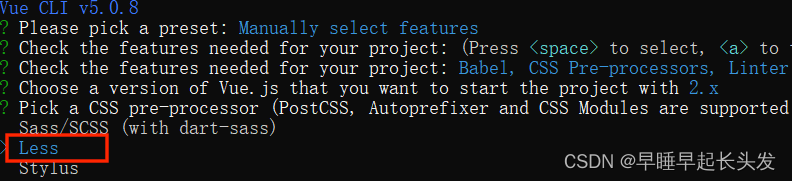
在创建自定义vue项目时,要勾选CSS Pre-processors。





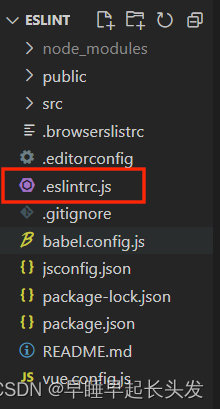
安装完成后,项目文件中会有eslint配置文件

三、自定义ESLint语法规则

四、配合ESLint使用的vscode插件
- ESLint

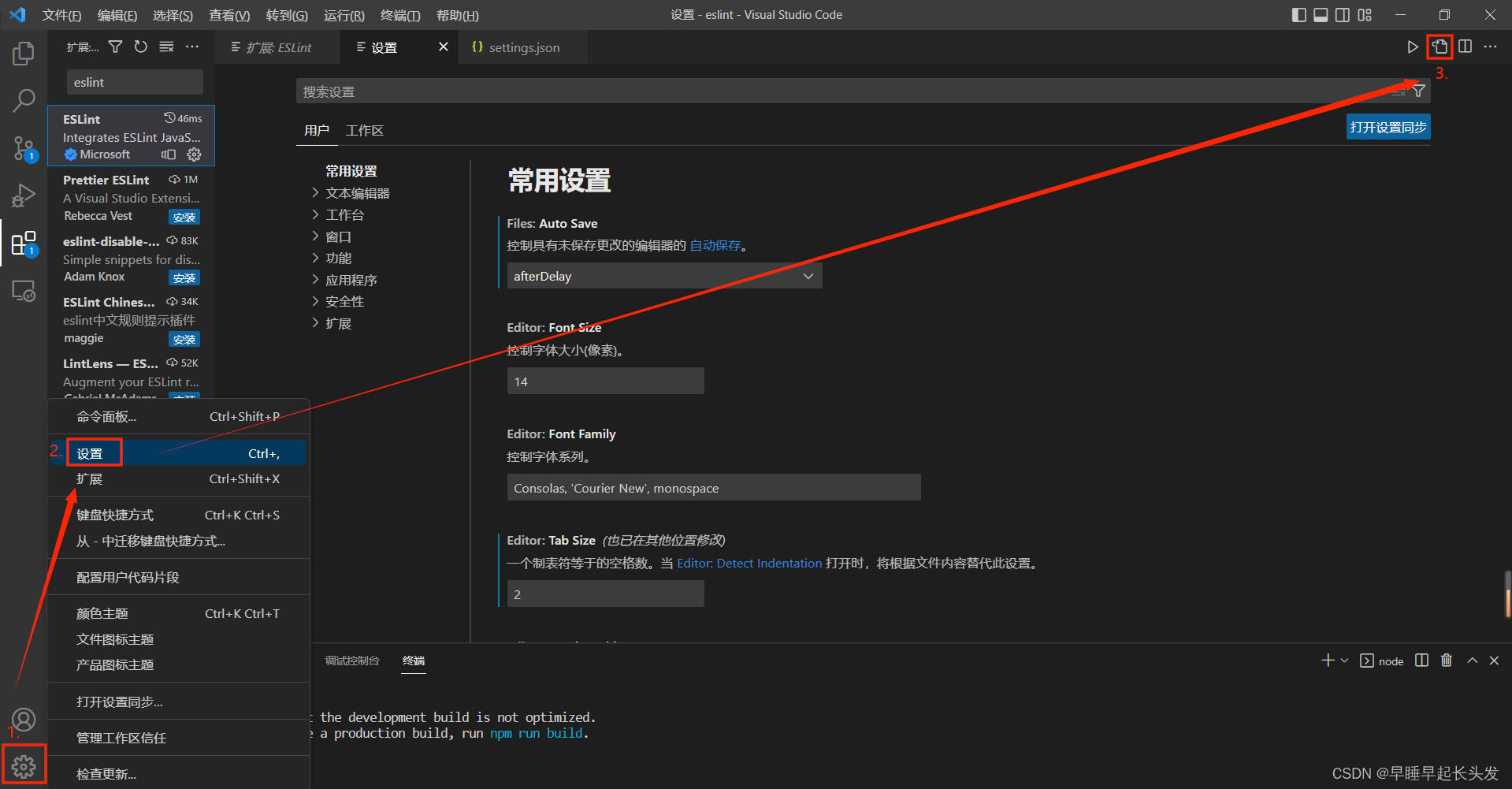
安装后在配置文件settings.json 中添加配置项:


// ESLint 插件的配置
"editor.codeActionsOnSave":{
"source.fixAll": true,
},2. Prettier - Code formatter

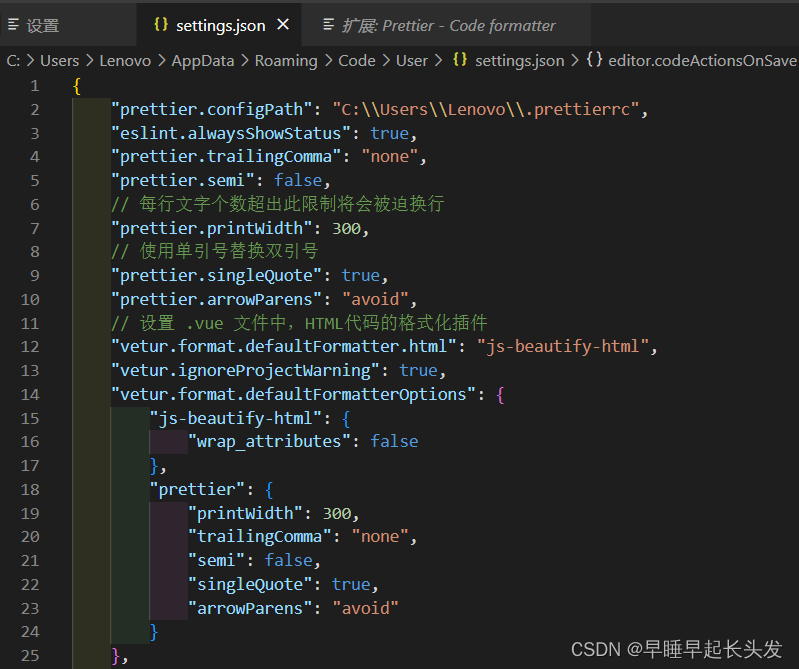
安装后在配置文件settings.json 中添加配置项:
"prettier.configPath": "C:\\Users\\xxxx\\.prettierrc",
"eslint.alwaysShowStatus": true,
"prettier.trailingComma": "none",
"prettier.semi": false,
// 每行文字个数超出此限制将会被迫换行
"prettier.printWidth": 300,
// 使用单引号替换双引号
"prettier.singleQuote": true,
"prettier.arrowParens": "avoid",
// 设置 .vue 文件中,HTML代码的格式化插件
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.ignoreProjectWarning": true,
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": false
},
"prettier": {
"printWidth": 300,
"trailingComma": "none",
"semi": false,
"singleQuote": true,
"arrowParens": "avoid"
}
}, 现在我们没有.prettierrc 文件,需要新建一个文档输入:
{"semi": false, "singleQuote": true, "printWidth": 300, "trailingComma": "none"}保存并退出之后,右击重命名,将txt文档改为.prettierrc
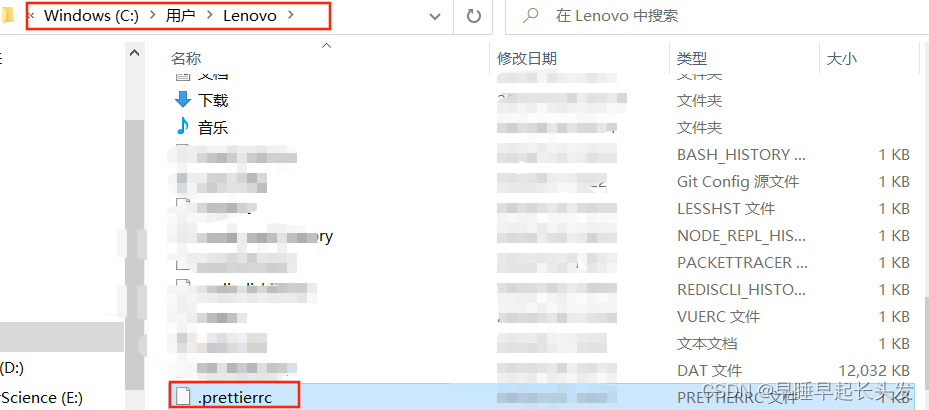
然后复制进 c盘/Users/你的用户名,然后将.prettierrc 文件放入其中

将刚复制进入的文件第一行改为:
"prettier.configPath": "C:\\Users\\(你复制进入的文件夹)\\.prettierrc",比如我的是Lenovo 就改为:
"prettier.configPath": "C:\\Users\\Lenovo\\.prettierrc",
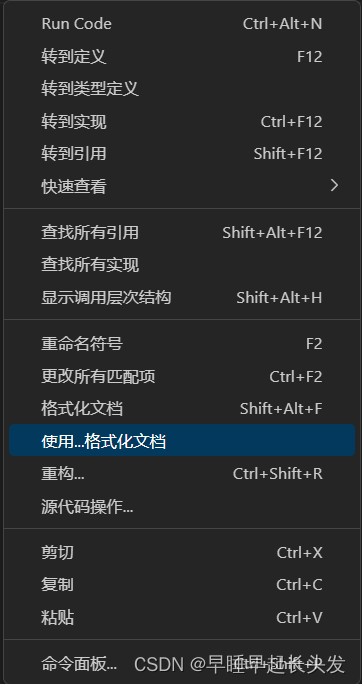
在空白处右键点击“使用...格式化文档”

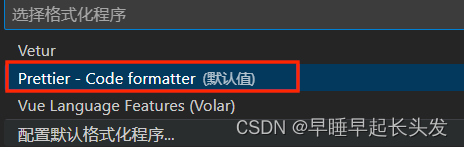
.vue和.js文件都需要将Prettier - Code formatter配置为默认格式化程序

以上插件安装配置完成后,写代码时的一些格式问题,在ctrl+s保存后会自动修复。