文章目录
- 1.什么是跨域访问?
- 2. AJAX 请求无法跨域访问的原因:同源策略
- 3. 解决AJAX跨域访问的方案包括哪些
- 3.1 代理服务器方案的实现原理
1.什么是跨域访问?
(1) 在a页面中想获取b页面中的资源,如果a页面和b页面所处的协议、域名、端口不同(只要有一个不
同),所进行的访问行动都是跨域的。
(2) 哪些跨域行为是允许的?
①直接在浏览器地址栏上输入地址进行访问
②超链接
③<img src=”其它网站的图片是允许的”>
④<link href=”其它网站的css文件是允许的”>
⑤<script src=”其它网站的js文件是允许的”>
…
(3) 哪些跨域行为是不允许的?
①AJAX请求是不允许的
②Cookie、localStorage、IndexedDB 等存储性内容是不允许的
③DOM节点是不允许的
2. AJAX 请求无法跨域访问的原因:同源策略
(1) 同源策略是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,浏览器很容易受
到XSS、CSRF等攻击。同源是指"协议+域名+端口"三者相同,即便两个不同的域名指向同一个ip地址,
也非同源。
(2) AJAX 请求不允许跨域并不是请求发不出去,请求能发出去,服务端能收到请求并正常返回结果,只是
结果被浏览器拦截了
3. 解决AJAX跨域访问的方案包括哪些
(1)CORS方案(工作中常用的)
这种方案主要是后端的一种解决方案,被访问的资源设置响应头,告诉浏览器我这个资源是允许跨域访问的:response.setHeader("Access-Control-Allow-Origin", "http://localhost:8080");
(2)jsonp 方案(面试常问的)
采用的是<script src=””>不受同源策略的限制来实现的,但只能解决GET请求。
(3)代理服务器方案(工作中常用的)
①Nginx反向代理
②Node中间件代理
③vue-cli(Vue脚手架自带的8080服务器也可以作为代理服务器,需要通过配置vue.config.js来启用这个代理)
(4)postMesssage
(5)websocket
(6)window.name + iframe
(7)location.hash + iframe
(8)document.domain + iframe
…
3.1 代理服务器方案的实现原理
同源策略是浏览器需要遵循的标准,而如果是服务器向服务器请求就无需遵循同源策略的

例子:
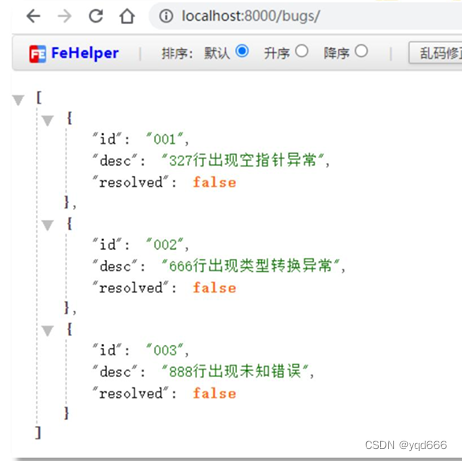
(1)基于Tomcat服务器开启了一个8000端口,提供了以下的一个服务,可以帮助我们获取到一个Bug列表:
http://localhost:8000/bugs/

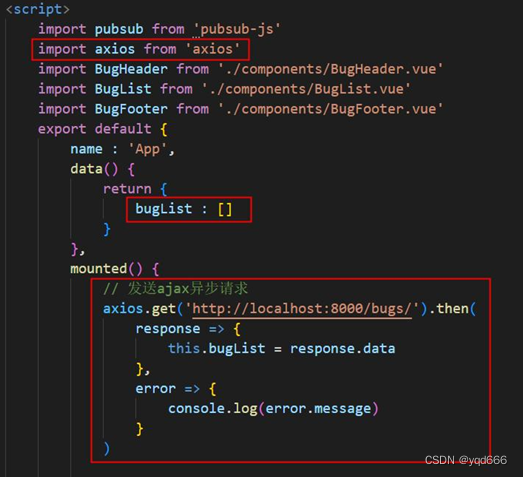
(2)在8080服务器中发送AJAX请求访问8000服务器,必然会出现AJAX跨域问题:

(3)启用Vue脚手架内置服务器8080的代理功能
①简单开启:vue.config.js 文件中添加如下配置:
devServer: {
proxy: 'http://localhost:8000' // 含义:Vue 脚手架内置的 8080 服务器负责代理访问8000服务器
}
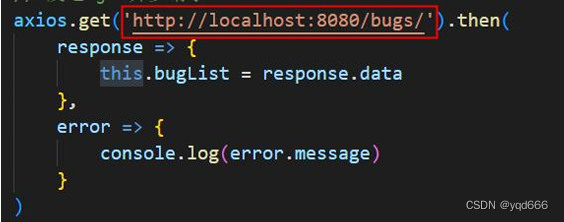
发送AJAX请求时,地址需要修改为如下:

② 高级开启(支持配置多个代理)
devServer: {
proxy: {
'/api': {
target: 'http://localhost:8000',
pathRewrite:{'^/api', '},
ws: true, // 支持 websocket
changeOrigin: true // true 表示改变起源(让目标服务器不知道真正的起源)
},
'/abc': {
target: 'http://localhost:9000',
pathRewrite:{'^/abc', '},
ws: true, // 默认值 true
changeOrigin: true // 默认值 true
}
}
}