示例:

代码如下:
<template>
<view id="mapView"></view>
</template>
<script setup>
import "@arcgis/core/assets/esri/themes/light/main.css";
import Map from "@arcgis/core/Map.js";
import MapView from "@arcgis/core/views/MapView.js";
import TitleLayer from "@arcgis/core/layers/TileLayer.js";
import FeatureLayer from "@arcgis/core/layers/FeatureLayer.js"
import PopupTemplate from "@arcgis/core/PopupTemplate.js"
import Popup from "@arcgis/core/widgets/Popup.js";
import Locate from "@arcgis/core/widgets/Locate.js";
import Compass from "@arcgis/core/widgets/Compass.js";
import Graphic from "@arcgis/core/Graphic.js";
import SimpleFillSymbol from "@arcgis/core/symbols/SimpleFillSymbol.js";
import { onMounted } from "vue";
onMounted(()=>{
initMap();
});
const initMap = function(){
const map = new Map({
basemap:{
baseLayers:[
new TitleLayer({
url:"http://map.geoq.cn/arcgis/rest/services/ChinaOnlineCommunity_Mobile/MapServer"
})
]
}
});
// 创建PopupTemplate实例
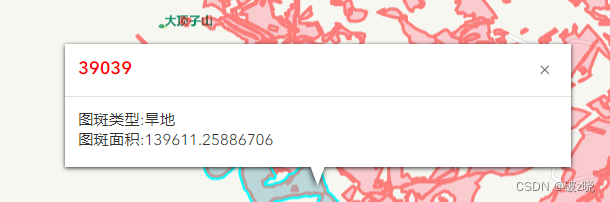
var popupTemplate = new PopupTemplate({
//title:"{objectid}",
title:"<div style='color: red'>{objectid}</div>",
content:`
图斑类型:{tblx}<br/>
图斑面积:{tbmj}<br>
`
});
// 加载FeatureLayer
const featureLayer = new FeatureLayer({
url:"http://116.141.0.114:48080/geoscene/rest/services/%E8%80%95%E4%BF%9D/%E5%8F%8C%E9%98%B3%E5%8C%BA%E5%9B%BE%E6%96%91/FeatureServer/0",
outFields: ["*"], //加载所有要素字段
opacity:0.5,//透明度
//popupTemplate: TuCeng03TC, //加载模板,
//definitionExpression: "",// 筛查
labelsVisible:false,//禁用显示标注
// 渲染
renderer: {
type: "simple",
symbol: {
type: "simple-fill",//simple-line(线)、simple-fill(面)
style: "solid",// solid 全部填充、cross十字交错、diamond菱形、square矩形、triangle三角形
color: [255,20,60, 0.4],
outline: {
color: [255, 0, 0, 1],
width: 2,
},
},
},
// 配置popupTemplate
popupTemplate:popupTemplate
//配置默认的信息模板-文本型
/* popupTemplate:{
//title:"{objectid}",
title:"<div style='color: red'>{objectid}</div>",
content:`
图斑类型:{tblx}<br/>
图斑面积:{tbmj}<br>
`
} */
//配置默认的信息模板-表格型
/*popupTemplate:{
title:"{objectid}",
content:[
{
type:"fields",
fieldInfos:[
{
fieldName:"tblx",label:"图斑类型"
},
{
fieldName:"tbmj",label:"图斑面积"
}
]
}
]
}*/
});
// 添加featureLayer(两种方法都可以)
//mapView.map.add(featureLayer);
map.add(featureLayer);
// 创建并配置信息窗口对象
const popup = new Popup({
visibleElements:{// 对可见元素进行配置
collapseButton:false,// 禁用折叠按钮
actionBar:false,// 禁用动作条
closeButton:true// 打开右上角关闭按钮
},
//container:"popup_image",//设置自定义组件(类似mapView)
dockOptions:{
buttonEnabled:false,// 禁用停靠按钮
// 弹窗位置
position: "center",
// 当窗口小于100*100像素时,固定弹出窗口
breakpoint: {
width: 100,
height: 100
}
}
});
// mapView容器
const mapView = new MapView({
// 长春坐标系
center:[125.331345,43.8328],
// 初始层级
zoom:10,
container:"mapView",
map:map,
constraints: {
minZoom: 10,// 最小层级
maxZoom: 19 // 最大层级
},
popup:popup// 关联popup
});
// 清除底部powered by ESRI
mapView.ui.remove("attribution");
//mapView点击事件
mapView.on(["click"],function(event){
mapView.hitTest(event).then(function(response){
let clickLayer = response.results.filter((result) => {
return result.graphic.layer === featureLayer;
});
// 获取绘制
let graphic = clickLayer[0].graphic;
// 点击后定位
//mapView.goTo(graphic);
mapView.goTo({
target:graphic,
zoom:13
})
});
});
}
</script>
<style lang="scss" scoped>
#mapView{
width: 100%;
height:100vh;
padding: 0;
margin: 0;
}
</style>