DevExpress WPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。 无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过DevExpress WPF控件来实现。
DevExpress WPF 2022年底更新一个重大版本——v22.2,新版全新发布了Windows 11 暗黑主题、宣布支持.NET 7等,欢迎获取新版体验!
DevExpress v22.2官方正式版下载(Q技术交流:674691612)
.NET 6.0/7.0 - Windows
v22.2需要.NET 6和Visual Studio 2022 (v17.0) 或更高版本。
v22.2支持.NET 7.0。
这不会以任何方式影响 .NET Framework的客户——我们的产品将在这个发布周期(v22.2)中继续针对.NET Framework 4.5.2 进行升级优化。
Themes(主题)
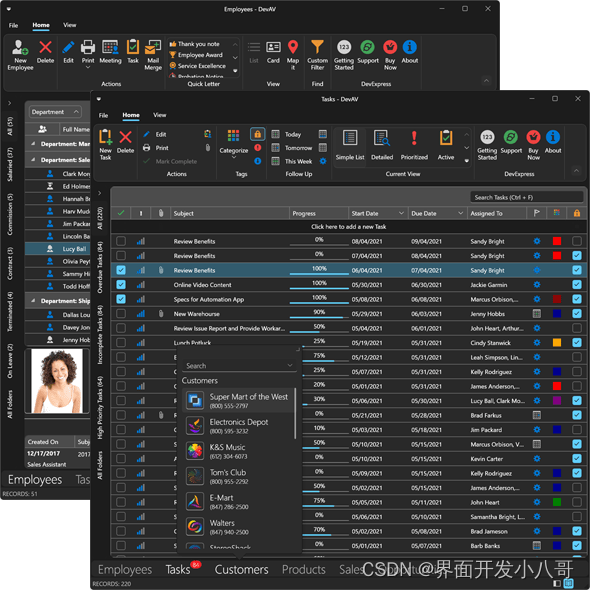
Windows 11暗黑主题
新版本发布的全新Windows 11黑暗主题是基于Windows 11黑暗模式的。

自动切换主题从亮到暗模式
v22.2版本添加了新的系统主题,使用Windows App模式,并自动将当前主题从明亮模式切换到暗黑模式(反之亦然),这个自动切换选项现在可用于以下DevExpress主题:
Windows 11
Windows 10
Office 2019 / Office2016SE
Visual Studio 2019 / 2017
Data Grid(数据网格)
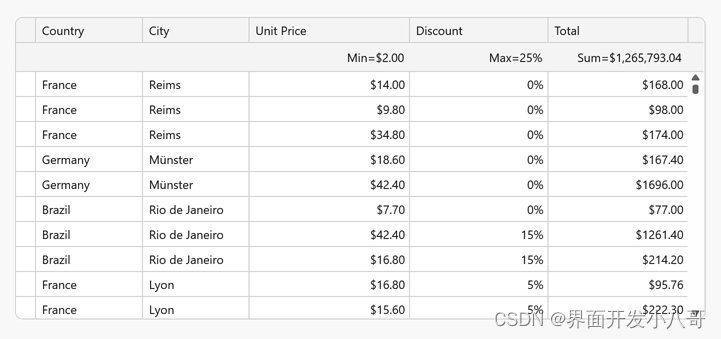
总摘要面板位置
新的TotalSummaryPosition属性指定了摘要面板在视图中的位置,TableView、TreeListView和CardView现在可以根据需要在顶部或底部显示摘要面板。
在Master-Detail模式下,开发人员可以将详细信息网格的TotalSummaryPosition属性“Top”来固定摘要面板,这样当用户滚动单个细节行时,它仍然可见。

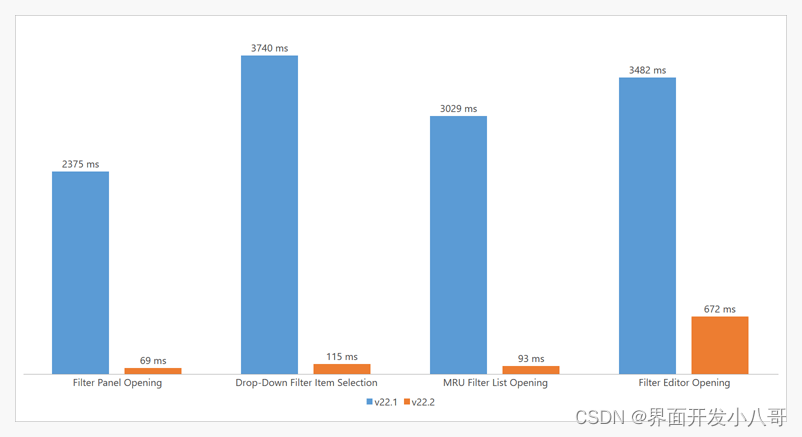
数据过滤 - 性能增强
以下UI元素的性能属性得到了增强:
筛选编辑器
下拉式过滤器
过滤面板
MRU过滤器列表
下图比较了不同发布周期之间的性能数据(过滤器UI元素包含500个项)。

异步数据编辑
现在当使用服务器模式或即时反馈模式时,开发人员可以再WPF Data Grid中合并异步数据编辑,DialogEditFormBehavior允许你异步执行以下操作:
初始化编辑表单对话框 (CreateEditItemViewModelCommand)
验证更改或添加新行(ValidateRowCommand)
删除数据行(ValidateRowDeletionCommand)
XAML
<dxg:GridControl ...>
<dxmvvm:Interaction.Behaviors>
<dxg:DialogEditFormBehavior x:Name="EditFormBehavior" KeyProperty="Id"
CreateEditItemViewModelCommand="{Binding CreateEditEntityViewModelCommand}"
ValidateRowCommand="{Binding ValidateRowCommand}"
ValidateRowDeletionCommand="{Binding ValidateRowDeletionCommand}"
AllowCancelAsyncOperations="True">
<!-- ... -->
</dxg:DialogEditFormBehavior>
</dxmvvm:Interaction.Behaviors>
</dxg:GridControl>C#
[Command]
public void CreateEditEntityViewModel(CreateEditItemViewModelArgs args) {
args.GetViewModelAsync = GetViewModel(args);
}
[Command]
public void ValidateRow(EditFormRowValidationArgs args) {
args.ValidateAsync = ValidateRow(args);
}
[Command]
public void ValidateRowDeletion(EditFormValidateRowDeletionArgs args) {
args.ValidateAsync = ValidateDeletion(args);
}
async Task<IEditItemViewModel> GetViewModel(CreateEditItemViewModelArgs args) {
// ...
}
async Task ValidateRow(EditFormRowValidationArgs args) {
// ...
}
async Task ValidateDeletion(EditFormValidateRowDeletionArgs args) {
// ...
}未绑定列 - 自定义类型
新的UnboundDataType属性允许显式地设置未绑定列类型,开发人员现在可以指定以前不可用的类型,如'TimeSpan'或'DateTimeOffset'。
XAML
<Window ...
xmlns:dxg="https://schemas.devexpress.com/winfx/2008/xaml/grid"
xmlns:sys="clr-namespace:System;assembly=mscorlib">
<dxg:GridControl ...>
<!-- ... -->
<dxg:GridColumn FieldName="RemainingTime"
UnboundDataType="{x:Type sys:TimeSpan}"
UnboundExpression="[RequiredDate]-[OrderDate]"/>
</dxg:GridControl>









![[数据结构笔记]二叉树初阶](https://img-blog.csdnimg.cn/8ecad0af7f2d43eb8e45bfe34d76a17d.png)