可寻址系统远程加载 -- 资源预下载 -- 进阶(三)
- 一,Unity 云资源分发 -- 使用介绍
- 1.1 CCD 的介绍
- 1.2 后台准备工作
- 二,CDD的使用
- 2.1 CCD可视化界面的使用
- 2.2 CDD命令行界面使用
- 2.2.1 准备工作
- 2.2.2 CLI 用法
- 三,AA + CCD资源更新 -- 实例练习
- 3.1 打包设置资源地址
- 3.2 预下载获取下载进度
概述:实现方式是使用Unity的可寻址系统结合云资源分发(AA+CCD)的形式。本篇文章就来为讲解CCD的使用介绍,以及AA+CCD使用的示例。
一,Unity 云资源分发 – 使用介绍
1.1 CCD 的介绍
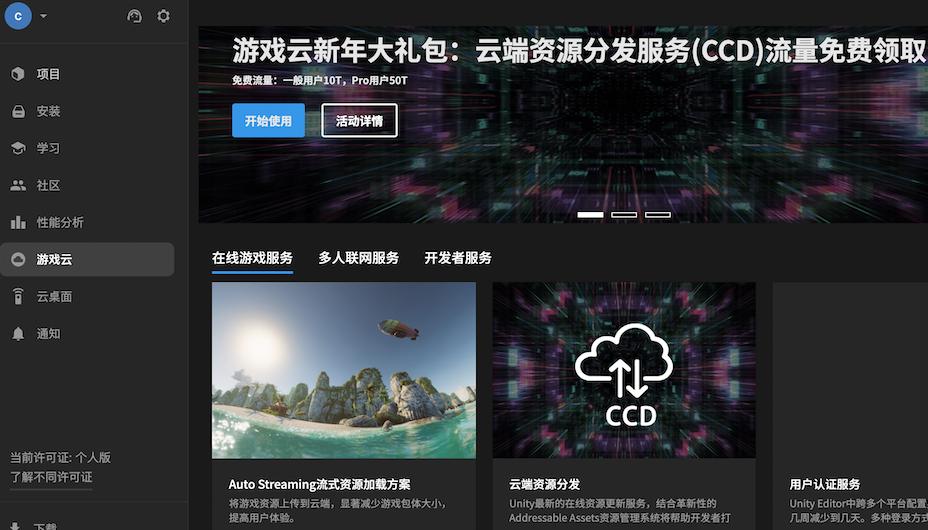
在Hub界面的游戏云选项,可以看到官网介绍入口:

CCD:全称Cloud Content Delivery,译为:云端资源分发。
Unity 推出首个用于实时游戏更新的端到端服务:专为游戏开发打造的内容分发网络 (CDN) 和后端即服务 (BAAS)。
Unity最新的在线资源更新服务,结合革新性的Addressable Assets资源管理系统帮助开发者借助云端强大的资源管理和内容分发能力,轻松制作和发布游戏更新。
免费流量额度: 一般用户最高10T,Pro用户最高50T。
1.2 后台准备工作
使用前需要在Unity后台,创建项目并开启相应服务,流程如下:
-
前往Unity项目界面:后台入口 点击前往,PS:登录使用账号,需要和Hub使用账号一致:

-
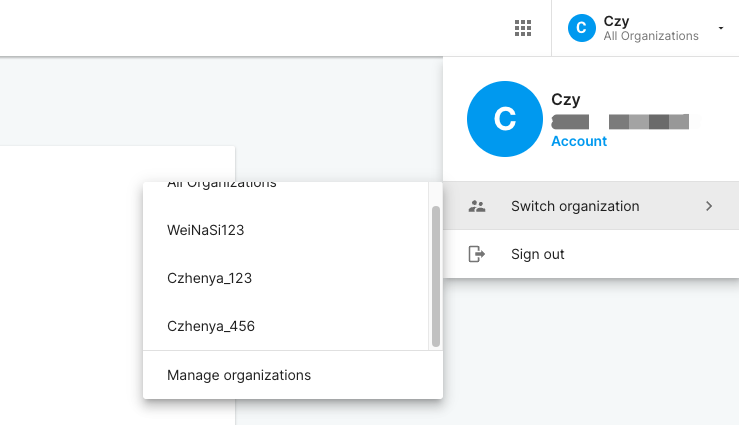
右上角这个地方可以管理组织:

-
点击“Crendentials”到账号绑定界面,选择组织进行绑定腾讯云账号,绑定后成功后是下面那个样子(若是新建账号,还需要登录腾讯云进行实名认证即可)

-
选择“Cloud Content Delivery“,然后选择组织,点击开通服务即可:

-
开启服务后,回到“Cloud Content Delivery“页,下拉,选择自己的项目:

-
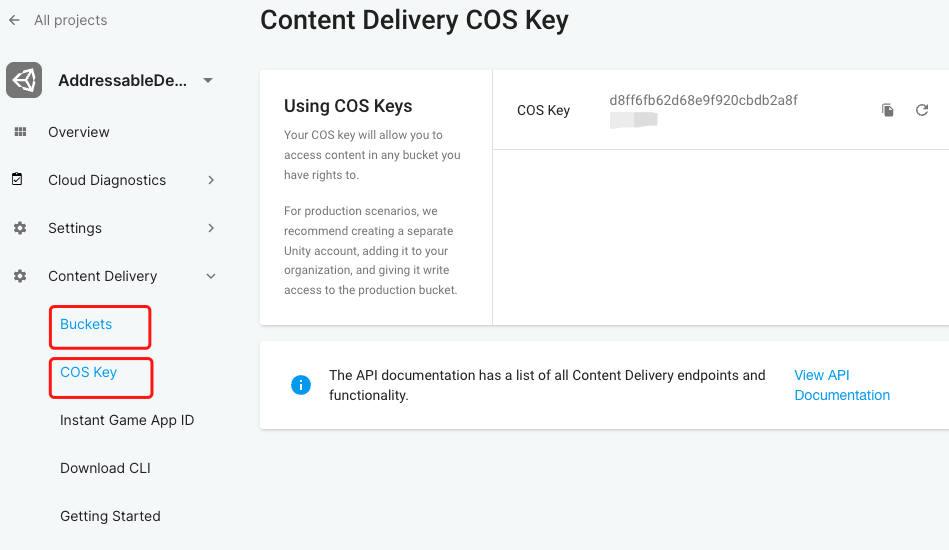
选择项目后跳转到项目设置页,下面有一个“Buckets”,然后创建一个桶用来存储资源:

-
选择项目后跳转到项目设置页,下面有一个“COS Key”,这个后面需要填写到工程里:

官方文档:CCD用户使用手册
二,CDD的使用
2.1 CCD可视化界面的使用
-
插件导入工程:Window -> Pack Manager -> 搜索
Cloud Content Delivery

-
设置
Cloud Content Delivery的COS Key,在ProejctSetting面板,如下图。这样才能把本地项目和远程连接上。

-
打开插件管理面包:Window -> Cloud Content Delivery -> Manager。
操作步骤:1.选择桶;2.选择打包好的资源上传;3.新建发布版本;4.设置可寻址系统远程资源加载地址(打包前设置)。其中Badge是标记,用来标记Release的。

Badge是可以切换标记Release的,若用户通过Badge来访问资源,则可以通过Badge的切换来实现访问不同的资源,这时访问资源的URL是不需要更换的。
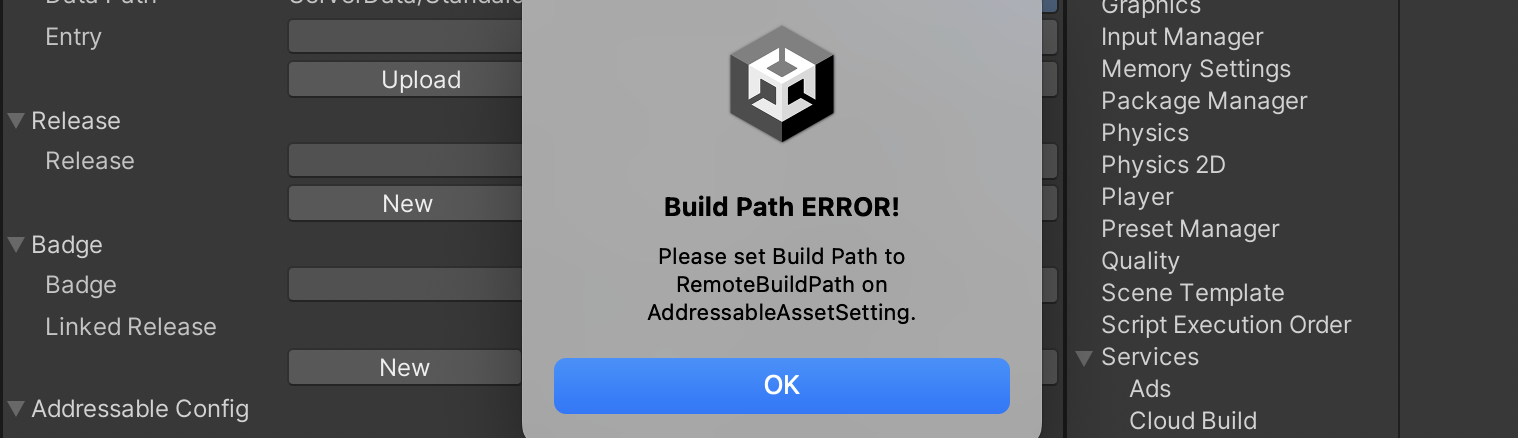
PS:这里有一个点需要注意的是,上传资源时需要将AddressableAssetSettings的路径设置为Remote:
否则会弹出如下提示:

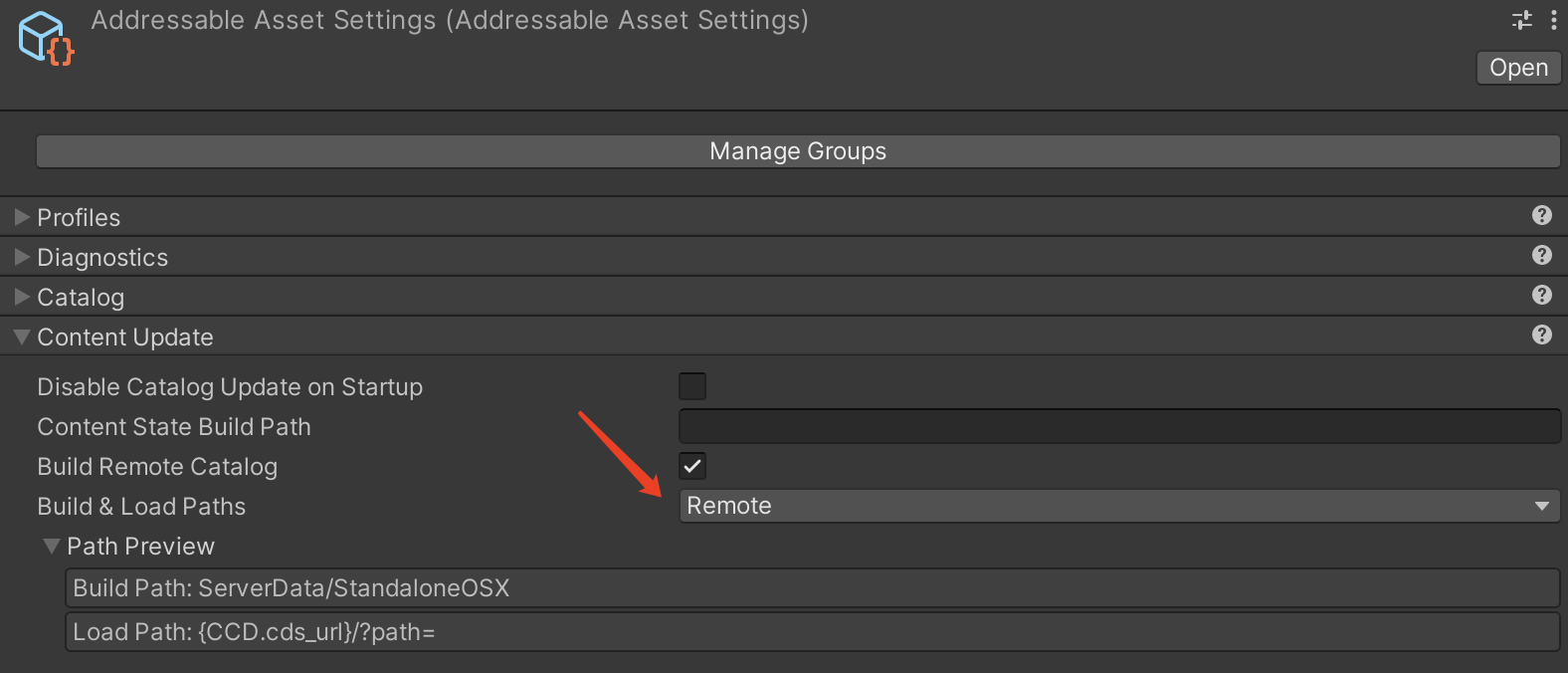
修改设置如下:

还有一个注意事项:
在配合addressable使用release的promote功能时,务必使两个bucket对应的addressable的Settings(Window -> Asset Managment -> Addressables -> Settings)中Catlog选项下的Player Version Override的值保持一致且不为空!因为Catalog的配置文件名称是和这个版本对应的,所以不能对不上。

打包后的配置:

2.2 CDD命令行界面使用
官方使用示例:CDD命令行界面使用
2.2.1 准备工作
要设置 CCD 以使用 CLI,请执行以下操作:
如果是首次使用 Unity 服务:
- 创建一个 Unity ID 帐户(如果还没有此帐户)。
从 Develop 选项卡登录到 Develop Dashboard。
单击 Create New Project,然后在 Create New Project 窗口中输入详细信息。 - 在 Develop Dashboard 中,选择您的项目。
- 选择项目名称,或单击 View。
- 在 Develop Dashboard 的 Overview 页面左侧导航栏中,选择 Content Delivery。
- 在左侧导航栏中,选择 Download CLI。
- 要下载 CLI,请找到您的操作系统的版本,然后选择下载图标。
- 在左侧导航栏中,前往 COS Key 部分。
- 复制您的 COS 密钥。
- 在要从中上传内容的计算机上运行 CLI。
- 通过 auth 命令使用您的 COS 密钥登录 CLI。
2.2.2 CLI 用法
CLI 中的 CCD 命令的基本格式如下:
ucd [命令]
可用命令为:
- auth:向 Content Delivery 进行身份验证。
- badges:管理发布版本的标示。
- buckets:管理项目的存储桶。
- config:管理用于设置和标识当前存储桶的选项。
- entries:管理当前存储桶的条目。
- releases:管理当前存储桶的发布版本。
要查看当前使用的 CLI 版本,请添加 --version 标志:
ucd --version
可以在任何命令后添加以下全局标志:
- –apikey string:用户指定的 COS 密钥,用于访问 Content Delivery。
- -h、–help:显示给定命令的所有其他参数和标志。
- -q、–quiet:禁止显示由指定命令执行的操作。
- -v、–verbose:显示错误信息。
命令使用示例:
- 创建存储桶:
ucd buckets create [项目ID] [桶名字]
- 列出项目的所有存储桶:
ucd buckets listCos
- 将当前存储桶设置为激活的存储桶:
ucd config set bucket [桶ID]
- 将本地文件夹与当前存储桶同步:
ucd entries syncCos [local_dir_path]
- 查看当前存储桶中所有条目的列表:
ucd entries list
PS:存储桶和条目名称区分大小写。
三,AA + CCD资源更新 – 实例练习
3.1 打包设置资源地址
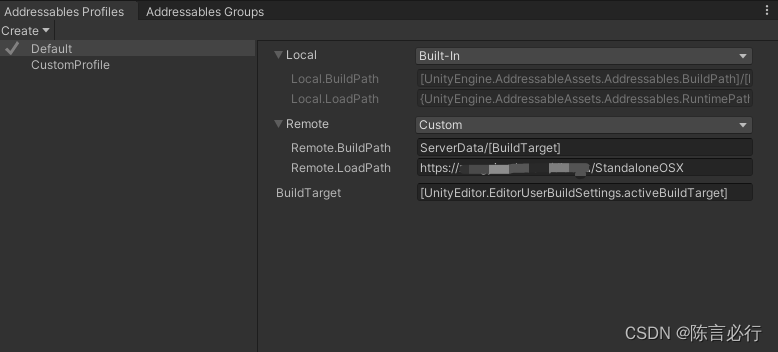
打包地址分为:本地路径和远程路径。这两个路径都在Addressables Profies面板显示:

PS:没设置明白的童鞋,建议去查看前面的入门文章:2.3 Profiles - 配置文件 详细介绍
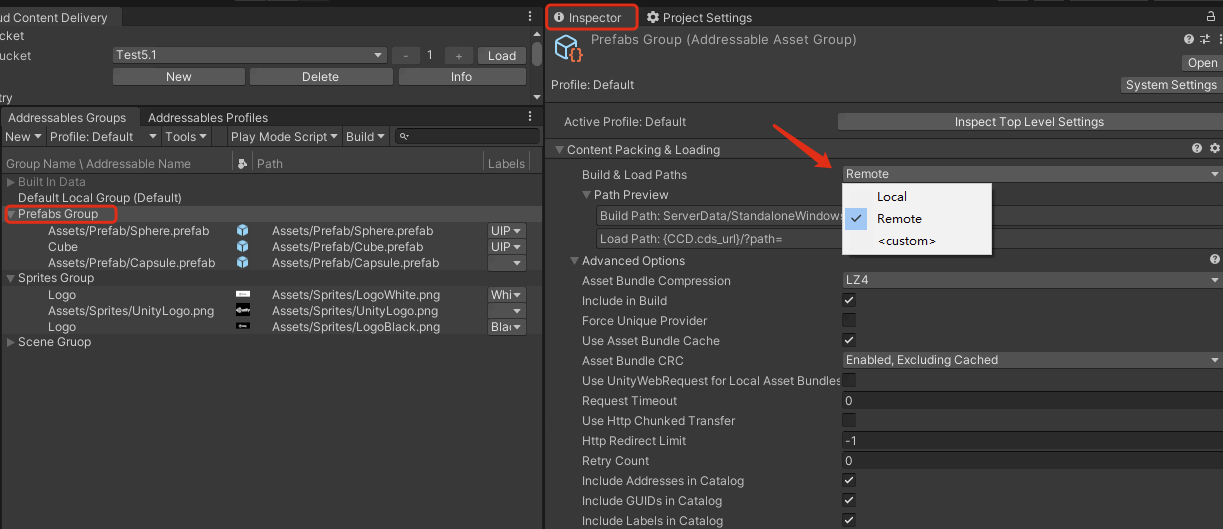
这个地方设置完成之后,就可以分别对每个分组进行设置为远程组还是本地组了:

将Build Load Path设置为Remote,就已将本组设置为远程组了,此时再次打资源包,此组的Bundle包就会在远程组设置的Build路径下显示了,而不会打包安装包里面。当游戏中使用文件时,也在远程进行加载的。
修改完成后就可以打资源包了:在Group面板找到Build选项,然后选择“New Build” -> “Default Build Script”:

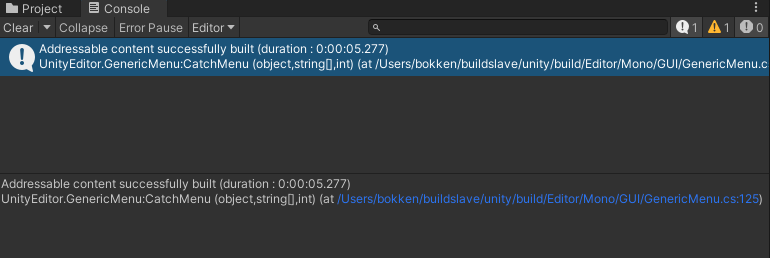
等待进度条执行完成,即可看到打包成功日志:

然后就可以执行一种步骤使用CCD进行上传资源了。
3.2 预下载获取下载进度
基础如下:
- 总大小 = 获取所有下载组的大小
- 当前大小 = 获取当前组下载进度 + 已下载组大小
- 进度 = 当前大小 - 总大小
使用的是Addressables系统的Download相关API。
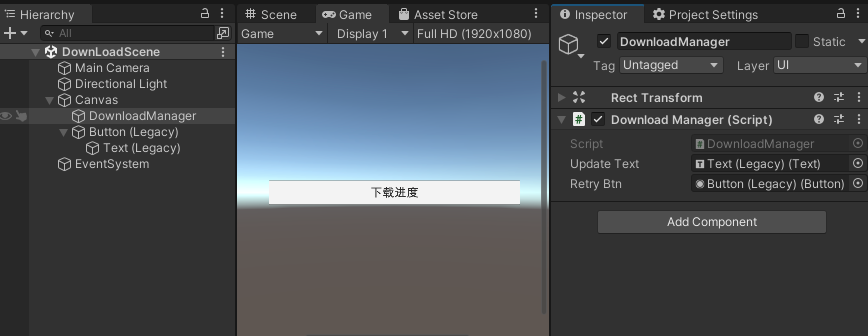
下载场景搭建:

预下载逻辑实现:
using System;
using System.Collections;
using System.Collections.Generic;
using Unity.VisualScripting;
using UnityEngine;
using UnityEngine.AddressableAssets;
using UnityEngine.ResourceManagement.AsyncOperations;
using UnityEngine.UI;
// 检测更新并下载资源
public class DownloadManager : MonoBehaviour
{
/// <summary>
/// 显示下载状态和进度
/// </summary>
public Text updateText;
/// <summary>
/// 重试按钮
/// </summary>
public Button retryBtn;
private AsyncOperationHandle downloadDependencies;
// 下载文件Key
private string downLoadKey = "Cube";
/// <summary>
/// 下载多个文件列表
/// PS: 一个组内填写一个资源Key即可,下载时会按照资源组进行下载
/// </summary>
private List<string> downLoadKeyList = new List<string>()
{
"Cube", "Logo"
};
// 当前下载文件索引
private int downLoadIndex = 0;
// 下载完成文件个数
private int downLoadCompleteCount = 0;
// 下载每组资源大小
List<long> downLoadSizeList = new List<long>();
// 下载资源总大小
private long downLoadTotalSize = 0;
// 当前下载大小
private float curDownLoadSize = 0;
// 下载完成
private bool isDownLoadFinished = false;
void Start()
{
downLoadIndex = 0;
// 重试
retryBtn.onClick.AddListener(() =>
{
retryBtn.gameObject.SetActive(false);
StartCoroutine(StartPreload());
});
// 开始预下载
StartCoroutine(StartPreload());
}
/// <summary>
/// 预下载
/// </summary>
/// <param name="key">资源包key</param>
/// <returns></returns>
public IEnumerator StartPreload()
{
Debug.Log("开始下载");
// 初始化 --> 加载远端的配置文件
yield return Addressables.InitializeAsync();
// 清理缓存
Caching.ClearCache();
for (int i = 0; i < downLoadKeyList.Count; i++)
{
AsyncOperationHandle<long> size = Addressables.GetDownloadSizeAsync(downLoadKeyList[i]);
Debug.Log("获取下载内容大小:" + size.Result);
downLoadSizeList.Add(size.Result);
downLoadTotalSize += size.Result;
}
if (downLoadTotalSize <= 0)
{
Debug.LogError("无可预下载内容~");
yield break;
}
isDownLoadFinished = true;
for (int i = downLoadIndex; i < downLoadKeyList.Count; i++)
{
downloadDependencies = Addressables.DownloadDependenciesAsync(downLoadKeyList[i]);
yield return downloadDependencies;
if (downloadDependencies.Status == AsyncOperationStatus.Failed)
{
downLoadIndex = i;
isDownLoadFinished = false;
updateText.text = "下载失败,请重试...";
retryBtn.gameObject.SetActive(true);
yield break;
}
else
{
downLoadCompleteCount = i + 1;
}
}
Debug.Log("下载完成"); ;
}
private void Update()
{
// 下载是否有效
if (isDownLoadFinished && downloadDependencies.IsValid())
{
curDownLoadSize = 0;
for (int i = 0; i < downLoadSizeList.Count; i++)
{
if (i < downLoadCompleteCount)
{
curDownLoadSize += downLoadSizeList[i];
}
}
if (downLoadCompleteCount < downLoadSizeList.Count - 1)
curDownLoadSize += downloadDependencies.GetDownloadStatus().Percent;
float percent = curDownLoadSize * 1.0f / downLoadTotalSize;
//Debug.Log($"共{downLoadKeyList.Count}个文件,下载到第{downLoadCompleteCount}个文件,当前文件下载进度{downloadDependencies.GetDownloadStatus().Percent},总下载进度{percent}。");
if (percent < 1)
{
updateText.text = "正在下载:" + (percent * 100).ToString("F1") + "%";
}
else if (downloadDependencies.IsDone)
{
isDownLoadFinished = false;
updateText.text = "下载完成";
Debug.Log("下载完成 释放句柄");
// 下载完成释放句柄
Addressables.Release(downloadDependencies);
}
}
}
}









![[数据结构笔记]二叉树初阶](https://img-blog.csdnimg.cn/8ecad0af7f2d43eb8e45bfe34d76a17d.png)