文章目录
- 一、项目实现的准备工作
- 二、数据库的设计以及构建
- 三、封装数据库连接、创建实体类
- 四、封装数据库的增删查改操作
- 五、实现博客系统核心操作
- 1.获取博客列表页
- 2.获取博客详情页
- 3. 实现博客登录页
- 4. 实现所有页面检查并强制登录
- 5.退出登录状态
- 6. 实现博客发布
- 7. 实现删除文章操作
本篇文章 主要说明前后端之间的交互,会对代码中重点衔接部分进行解释,全部详细代码已经存放至本人的 码云 blog_System
一、项目实现的准备工作
准备工作大致分为三类:
创建项目、引入依赖、前端页面的引入。
- 创建项目
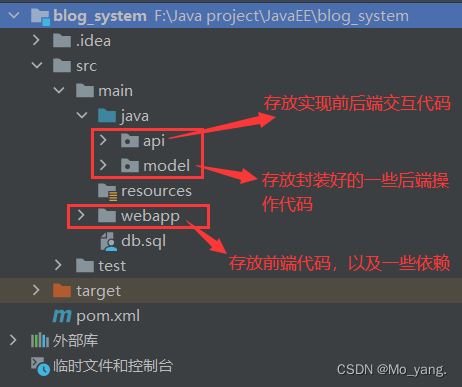
首先创建 Maven 项目,并且创建相应的文件夹。

- 引入依赖
在 pom.xml 中引入 servlet、mysql、jackson 依赖。
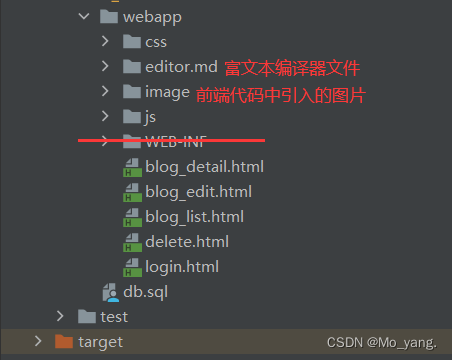
在 webapp 中创建 WEB-INF 其中引入 web.xml
对于在 pom.xml 中依赖的引入,是可以在 Maven 中央仓库直接搜索即可。
web.xml 中引入的依赖代码如下:
<!DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" >
<web-app>
<display-name>Archetype Created Web Application</display-name>
</web-app>
- 拷贝前端代码

二、数据库的设计以及构建
对博客系统的用户情况分析,这里需要两张表,分别是:用户表(User)、博客表(blog)。
分析两个表格之间的联系:
对于用户(一对多),一个用户可以写多篇博客。
对于博客(一对一),一个博客属于一个用户。

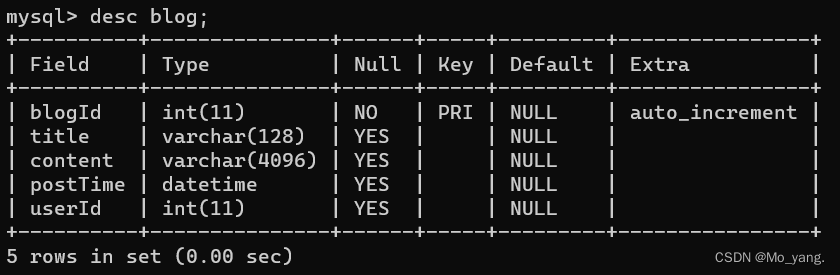
- 数据库代码的编写与表的创建
-- 这个文件主要写建表语句。
-- 这里需要手动创建到数据库中
create database if not exists blog_system character set utf8;
use blog_system;
-- 删除旧表,重新创建新的表,防止之前的表残留数据影响后面的表
drop table if exists user;
drop table if exists blog;
-- 创建博客内容表
create table blog (
blogId int primary key auto_increment, -- 这里设置成一个自增主键
title varchar(128),
content varchar(4096),
postTime datetime,
userId int
);
-- 创建博客用户表
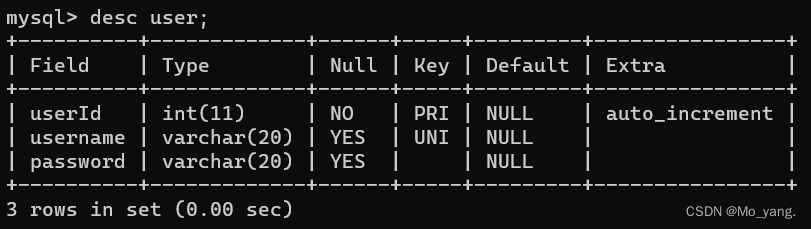
create table user(
userId int primary key auto_increment,
username varchar(20) unique, -- 要求用户名不能重复
password varchar(20)
);


三、封装数据库连接、创建实体类
- 封装数据库连接
在 model 文件夹中创建一个 用来封装实现 后端与数据库断开连接的类 DButil
package model;
import com.mysql.jdbc.jdbc2.optional.MysqlDataSource;
import javax.sql.DataSource;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
//通过这个类将数据库连接封装一下
// 此处这个类作为一个工具类,提供 static 方法供以调用
public class DBUtil {
//静态成员跟随类对象,类对象在整个进程中只有一份
//静态成员相当于是唯一的事例。(单例模式,饿汉模式)
private static DataSource dataSource = new MysqlDataSource();
//这里的代码在类加载的时间就会被创建出来
static{
//使用静态代码块,针对 DataSource 进行初始化
//这里与 JDBC 有相似之处,需要将连接的信息建立起来
// 这里的信息根据自己的不同有所修改
((MysqlDataSource)dataSource).setURL("jdbc:mysql://127.0.0.1:3306/blog_system?characterEncoding=utf8&useSSL=false");
((MysqlDataSource)dataSource).setUser("root");
((MysqlDataSource)dataSource).setPassword("wjh123456");
}
//通过这个方法来建立连接
public static Connection getConnection() throws SQLException {
return dataSource.getConnection();
}
//通过这个方法断开连接,释放资源
//connection 就是指连接的状态
//statement 是指当前正在执行的 sql 语句
//resultSet 是指当前正在获取 sql 语句执行的结果
public static void close(Connection connection, PreparedStatement statement, ResultSet resultSet){
// 此处的三个 try catch 分开写更好, 避免前面的异常导致后面的代码不能执行.
if (resultSet != null) {
try {
resultSet.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
if (statement != null) {
try {
statement.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
if (connection != null) {
try {
connection.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
}
}
- 创建两个实体的对应表
blog 表:
package model;
import java.sql.Timestamp;
import java.text.SimpleDateFormat;
public class Blog {
// 这里的元素分别对应的是 数据库表中的列
private int blogId;
private String title;
private String content;
// 这里 Timestamp 接收的是 SQL 中 postTime 类型的元素
private Timestamp postTime;
private int userId;
// public Timestamp getPostTime() {
// return postTime;
// }
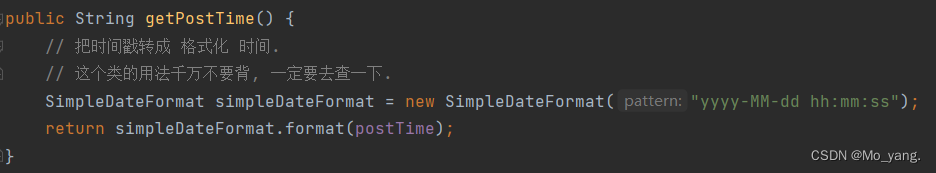
public String getPostTime() {
// 把时间戳转成 格式化 时间.
// 这个类的用法千万不要背, 一定要去查一下.
SimpleDateFormat simpleDateFormat = new SimpleDateFormat("yyyy-MM-dd hh:mm:ss");
return simpleDateFormat.format(postTime);
}
public void setPostTime(Timestamp postTime) {
this.postTime = postTime;
}
public int getUserId() {
return userId;
}
public void setUserId(int userId) {
this.userId = userId;
}
//生成 get 和 set
public int getBlogId() {
return blogId;
}
public void setBlogId(int blogId) {
this.blogId = blogId;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
}
注意这里,为了在后端读取到的数据返回到前端后出现时间乱码问题,这里对时间进行修改控制。
user表
package model;
public class User {
private int userId;
private String username;
private String password;
private int isYourBlog;
//实现 get 和 set
public int getUserId() {
return userId;
}
public void setUserId(int userId) {
this.userId = userId;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}
四、封装数据库的增删查改操作
针对 博客表 创建 BlogDao
package model;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List;
// 根据这个类来针对 博客表 的基本操作封装
public class BlogDao {
// 1. 实现新增
public void add(Blog blog){
// 首先将 连接 、 填入方法 创建出来
Connection connection = null;
PreparedStatement statement = null;
try {
// 1. 首先和数据建立连接
connection = DBUtil.getConnection();
// 2. 构造 SQL 语句
String sql = "insert into blog values (null,?,?,?,?)";
//将语句添加到执行方法中
statement = connection.prepareStatement(sql);
// 将相应字段进行替换
statement.setString(1, blog.getTitle());
statement.setString(2, blog.getContent());
statement.setString(3, blog.getPostTime());
statement.setInt(4,blog.getUserId());
// 3. 执行 SQL 语句
//这里是查询,所以使用的是 Update
statement.executeUpdate();
} catch (SQLException e) {
e.printStackTrace();
}finally {
// 4. 与数据库断开连接
DBUtil.close(connection,statement,null);
}
}
// 2. 根据博客的 ID 来查询指定的博客(博客详情页)
public Blog selectById(int blogId){
// 首先将 连接 、 填入 、 获取数据 方法 创建出来
Connection connection = null;
PreparedStatement statement = null;
ResultSet resultSet = null;
try {
// 1. 实现数据库连接
connection = DBUtil.getConnection();
// 2. 构造 SQL 语句
String sql = "select * from blog where blogId = ?";
//将语句添加到执行方法中
statement = connection.prepareStatement(sql);
statement.setInt(1,blogId);
// 3. 执行 SQL,并且将获取到的信息记录
resultSet = statement.executeQuery();
// 4. 遍历结果集合,这里与 迭代器 比较相似
// 这里的 blogId 在 blog 表中是唯一的
// 此时的查询结果要不是 没有,要不就是 只有唯一一条
// 此处使用 if 进行一次判断即可 不需要 while 进行多次判断
if (resultSet.next()) {
Blog blog = new Blog();
blog.setBlogId(resultSet.getInt("blogId"));
blog.setTitle(resultSet.getString("title"));
blog.setContent(resultSet.getString("content"));
blog.setPostTime(resultSet.getTimestamp("postTime"));
blog.setUserId(resultSet.getInt("userId"));
return blog;
}
} catch (SQLException e) {
e.printStackTrace();
} finally {
// 5. 断开与数据库之间的连接
DBUtil.close(connection,statement,resultSet);
}
// 当没有返回数据时 返回null
return null;
}
// 3. 直接查询出数据库中所有的博客列表 (博客列表页)
public List<Blog> selectAll(){
// 创建出一个 顺序表 将查询到的博客进行存储
List<Blog> blogs = new ArrayList<>();
Connection connection = null;
PreparedStatement statement = null;
ResultSet resultSet = null;
try {
// 1. 和数据库建立连接
connection = DBUtil.getConnection();
// 2. 构造对应的 SQL 语句,这里需要进行全部的查找
// 这里需要保证查找到的信息的顺序是新写的博客在上后写的在下,这里就需要将数据从大到小排列
String sql = "select * from blog order by postTime desc";
statement = connection.prepareStatement(sql);
// 3. 执行对应的语句
resultSet = statement.executeQuery();
// 4. 遍历返回的结果集合
while (resultSet.next()){
// 创建出一个 空 blog 表接受当前获取到的信息
Blog blog = new Blog();
// 将获取到的信息 赋给新的 blog 表,并返回
blog.setBlogId(resultSet.getInt("blogId"));
blog.setTitle(resultSet.getString("title"));
//这里对正文的查询,在显示全部的博客信息时,是不需要将全部的正文信息都显示出来的
String content = resultSet.getString("content");
// 这里简单判断一下,检查一下当前获取正文的长度,限定显示的范围
if(content.length() >= 100){
content = content.substring(0,100) + "...";
}
// 这里将 截断 的正文信息进行传入
blog.setContent(content);
blog.setPostTime(resultSet.getTimestamp("postTime"));
blog.setUserId(resultSet.getInt("userId"));
// 将博客添加到顺序表
blogs.add(blog);
}
} catch (SQLException e) {
e.printStackTrace();
} finally {
// 5. 断开与数据库的连接
DBUtil.close(connection,statement,resultSet);
}
return blogs;
}
// 4. 删除指定的博客
public void delete(int blogId){
Connection connection = null;
PreparedStatement statement = null;
try {
// 1. 与数据库建立连接
connection = DBUtil.getConnection();
// 2. 构建 SQL 语句
String sql = "delete from blog where blogId = ?";
statement = connection.prepareStatement(sql);
statement.setInt(1,blogId);
// 3. 执行代码
statement.executeUpdate();
} catch (SQLException e) {
e.printStackTrace();
} finally {
// 4. 断开连接
DBUtil.close(connection,statement,null);
}
}
}
针对 用户表 创建 UserDao
package model;// 针对 用户表 进行基本操作封装
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
// 针对用户提供基本操作
// 这里还没有实现 创建用户功能,所以这里没有 add
// 也没有用户的账号删除功能,所以这里也没有 delete 功能
public class UserDao {
// 1. 根据 userId 来查询用户信息
public User selectById(int userId){
Connection connection = null;
PreparedStatement statement = null;
ResultSet resultSet = null;
try {
// 1,和数据库建立连接
connection = DBUtil.getConnection();
// 2. 构造 SQL 语句
String sql = "select * from user where userId = ?";
statement = connection.prepareStatement(sql);
statement.setInt(1,userId);
// 3. 执行 语句
resultSet = statement.executeQuery();
// 4. 遍历获取到的结果集合
// 同样的 这里使用的 userId 是一个自增主键,是唯一的
if(resultSet.next()){
User user = new User();
user.setUserId(resultSet.getInt("userId"));
user.setUsername(resultSet.getString("username"));
user.setPassword(resultSet.getString("password"));
return user;
}
} catch (SQLException e) {
e.printStackTrace();
} finally {
// 5. 断开和数据库的连接
DBUtil.close(connection,statement,resultSet);
}
return null;
}
// 2. 根据 username 来进行查找用户信息
public User selectByUsername(String username){
Connection connection = null;
PreparedStatement statement = null;
ResultSet resultSet = null;
try {
// 1,和数据库建立连接
connection = DBUtil.getConnection();
// 2. 构造 SQL 语句
String sql = "select * from user where username = ?";
statement = connection.prepareStatement(sql);
statement.setString(1,username);
// 3. 执行 语句
resultSet = statement.executeQuery();
// 4. 遍历获取到的结果集合
// 同样的 这里使用的 userId 是一个自增主键,是唯一的
if(resultSet.next()){
User user = new User();
user.setUserId(resultSet.getInt("userId"));
user.setUsername(resultSet.getString("username"));
user.setPassword(resultSet.getString("password"));
return user;
}
} catch (SQLException e) {
e.printStackTrace();
} finally {
// 5. 断开和数据库的连接
DBUtil.close(connection,statement,resultSet);
}
return null;
}
}
五、实现博客系统核心操作
这里只解释主要核心代码实现,整体代码详见 码云!!!
在解释后面操作实现之前,这里有两点需要明确:
1、前端页面获取后端信息 使用 get 请求
2、前端页面向后端提交信息,使用 post 请求。
1.获取博客列表页
博客列表页,如图所示:

简单来讲,就是前端页面在加载的时候,使用 ajax 向服务器发送一个请求,服务器查询数据获取到列表,浏览器在根据数据构造页面内容。
-
约定前后端交互接口
首先,获取页面 ,这里就说明了需要使用到 get 请求。
在当前页面下,前端发出请求,后端返回响应!


-
后端代码开发
当前代码位置在 BlogServlet @WebServlet(“/blog”)

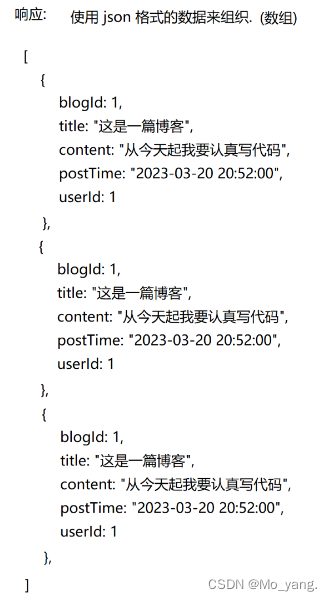
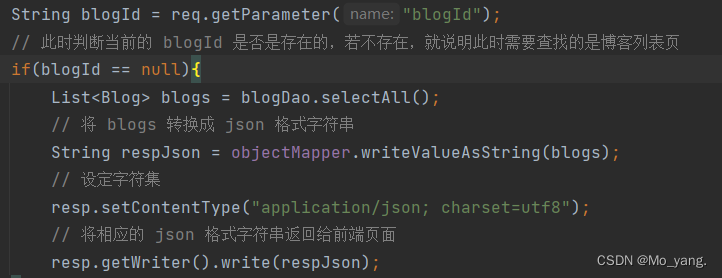
如上图所示,在第一步的约定中,前后端交互是通过 ajax ,所以,后端从 数据库 中获取到 博客信息 ,并将信息组织成 json 格式的字符串发送到前端。 -
前端代码开发
对于前端代码,在页面加载中,就会触发 ajax , 并向后端发送 get 请求,之后,会将接收到的 json 格式字符串进行解析,并构造到前端的页面中。
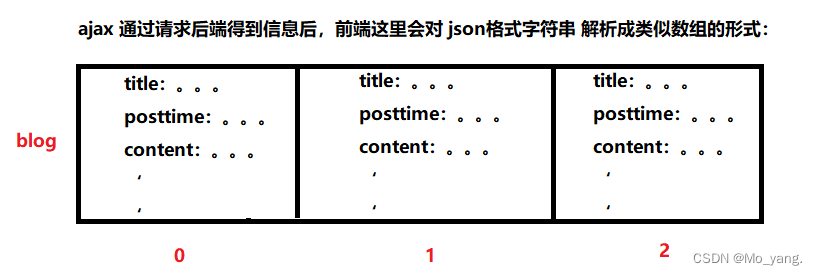
ajax 在接收到 json 格式字符串时,会被 jquery 识别并修改为一块一块的数组形式。此时,就可以使用 for 循环进行遍历。 大致形式如图:
前端代码部分展示:

对于这里的代码,同质度较高,基本逻辑都是:
首先构造一个 div、设置当前 div 名称、获取当前 blog 中对应的内容信息、将新建的 div 插入到整体中。
- 简单图示前后端交互过程:

2.获取博客详情页
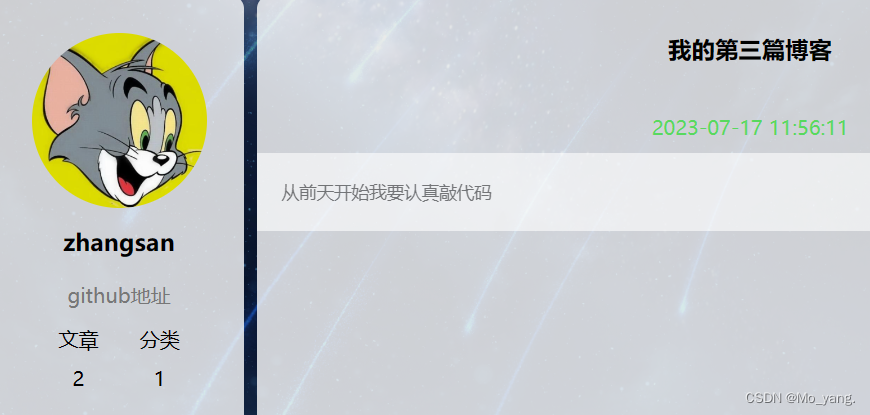
博客详情页,如图:

这个页面就是我们在博客列表页时,点击 查看全文 按钮后,就会进入到当前的整片文章的页面。
-
约定前后端交互接口
同样的,首先得知 获取页面 ,这里在前端构造的请求,必然是 get 请求。

这里的响应同样使用 json 格式字符串进行组织。

-
后端代码开发:
注:当前代码仍然在 BlogServlet @WebServlet(“/blog”) 中

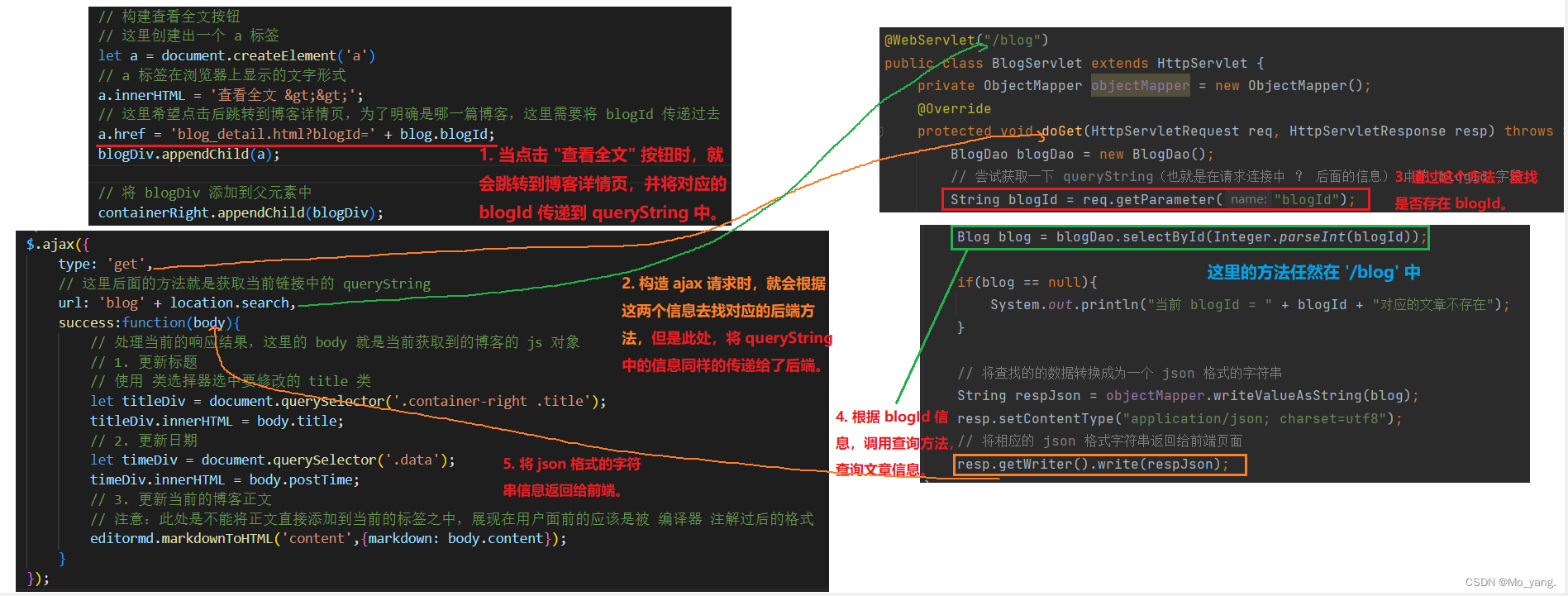
这里的代码逻辑就是,通过获取 前端请求访问的 博客 ID 在后端进行查找,当查找到相应的信息后,同样的构造成 json 格式字符串返回到前端中。 -
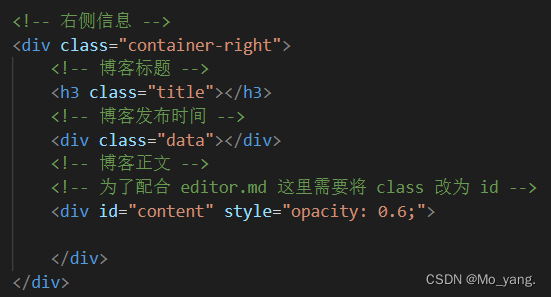
前端页面开发:

如图,这些代码构成博客详情页面中,对应信息的空间位置。

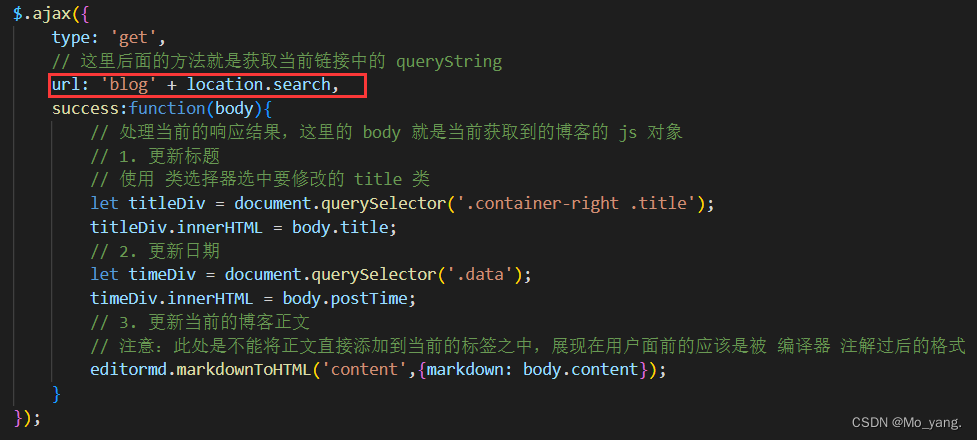
同样的,这里构造出 ajax 请求,在获取到后端信息后,将对应的信息分别存放在对应的位置
注意:
问题一:
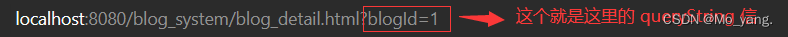
在上述前端代码中,红色标注的 url 中的 location.search 这是前端获取当前导航栏中 “?” 后的全部信息。即就是 queryString。如图:
由于后端需要向前端反馈详细的博客页面,这个 blogId 是必须的。
问题二:
这个 blogId 是从哪里来的?为什么点击 “显示全文” 按钮就会有 queryString?
其实这里的 blogId 信息之所以存在,就是在博客列表页的前端代码中(blog_list.html),早就已经添加进去了,如图:
- 简单图示前后端交互过程

3. 实现博客登录页

如上图所示,这就是一个登录窗口。
这里的实现思路就是,用户在前端输入对应的信息,将信息传递到后端后,后端通过在数据库的查询,以此来判断当前的用户是否存在并进行登录。
- 约定前后段交互接口
这里,我们可以明确的知道,此处是将信息从前端 发送 到后端进行判断的。对此,此处的请求属于 post 请求。


- 展示前端代码
需要注意的是,在通过上面的分析,我们发现,首先,这里构造的是 post 请求。其次,这个请求最终的相应是要实现页面跳转的。
对此,这里需要使用 from 表单。ajax 构造请求只能构造 get 请求!!!
部分代码如下:

使用抓包工具观察其工作形式
如图:
如图所示,在登录框中输入的 “用户名”、“密码” 这两个信息,会在点击提交时,被构造在 post 请求的 body 中并传递到后端。
- 后端核心代码展示
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 这里为了防止从浏览器获取到的信息中的汉字出现乱码,所以这里需要设置字符集
req.setCharacterEncoding("utf8");
//resp.setCharacterEncoding("utf8");
// 这里设置响应
resp.setContentType("text/html; charset=utf8");
// 1,读取参数中的用户名和密码
String username = req.getParameter("username");
String password = req.getParameter("password");
if(username == null || "".equals(username) || password == null || "".equals(password)){
// 对登录失败的情况做出响应
String html = "<h3>登录失败!!!缺少 password 或 username 字段<h3>";
resp.getWriter().write(html);
return;
}
// 2. 读取数据库,看用户是否存在,并且是否匹配
UserDao userDao = new UserDao();
// 通过用户名进行查询
User user = userDao.selectByUsername(username);
if(user == null){
// 用户名错误
String html = "<h3>登录失败!!!用户名或者密码错误<h3>";
resp.getWriter().write(html);
return;
}
if(!password.equals(user.getPassword())){
// 密码错误
String html = "<h3>登录失败!!!用户名或者密码错误<h3>";
resp.getWriter().write(html);
return;
}
// 3. 用户登陆验证成功,此时创建出一个会话,以此来维持用户的登录状态
HttpSession session = req.getSession(true);
// 将用户的所有信息存储到当前的 Session 内部的键值对中
session.setAttribute("user",user);
// 4. 进行重定向,定向到博客列表页
resp.sendRedirect("blog_list.html");
}
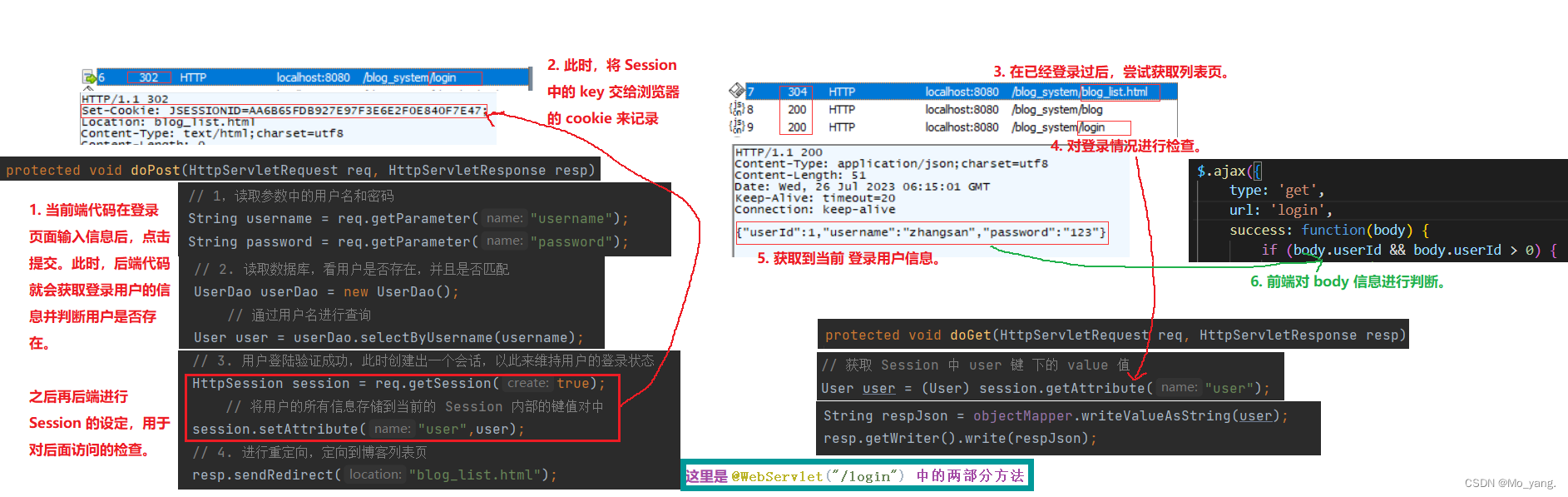
如上述代码所示,此处使用的是 doPost 方法 。
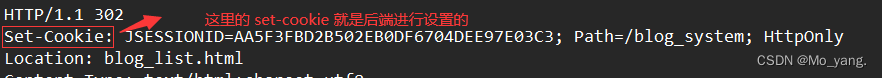
解释重点逻辑代码
如上图所示,这是在经过一系列判断后,确定了用户可以登陆的操作。 这里就运用到了 Session 和 cookie 这两个东西。
这里是首次登录,就新写入一个 session 用来记录当前用户登录信息
这个操作,就是将当前 以 user 信息的键值对构造的 session 对象,再以 user 命名组成一个新的键值对
通过抓包观察 响应,
对于cookie 和 Session 之间的工作原理不太清楚的 可以看看本人的这篇文章:介绍 HTTPServlet 三部分使用与 cookie 和 session 的阐述
4. 实现所有页面检查并强制登录
实现页面强制要求登录,即就是:当用户访问 博客列表页 / 详情页 / 编辑页 要求用户必须是已经登录的状态!!
若没登录,就需要强制跳转到登录页面。
我们简单思考一下,这里的检查登录状态,其实就是在检查当前 cookie 中的 SessionID 与后端存储的是否匹配。
-
约定前后端交互接口
根据上述的分析,我们可以发现,要判断当前用户是否已经登录,前端需要向后端请求对应的 session 来判断情况。所以,这里需要使用 ajax 来构造 get 请求。

-
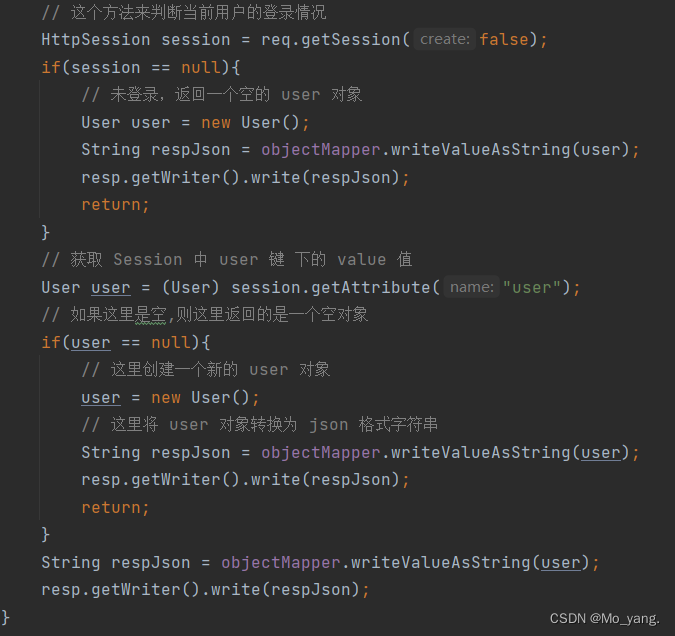
后端代码实现

在上面的代码中,通过多次判断,在最终美好获取到 key 为 ‘user’ value 为 user 的信息。
将这个信息构建为 json 格式字符串之后传递给前端进行分析。 -
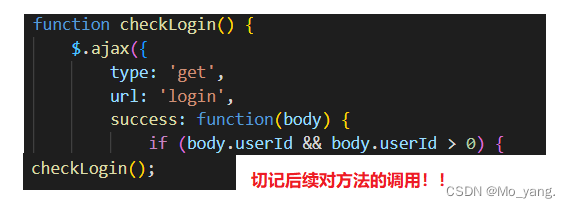
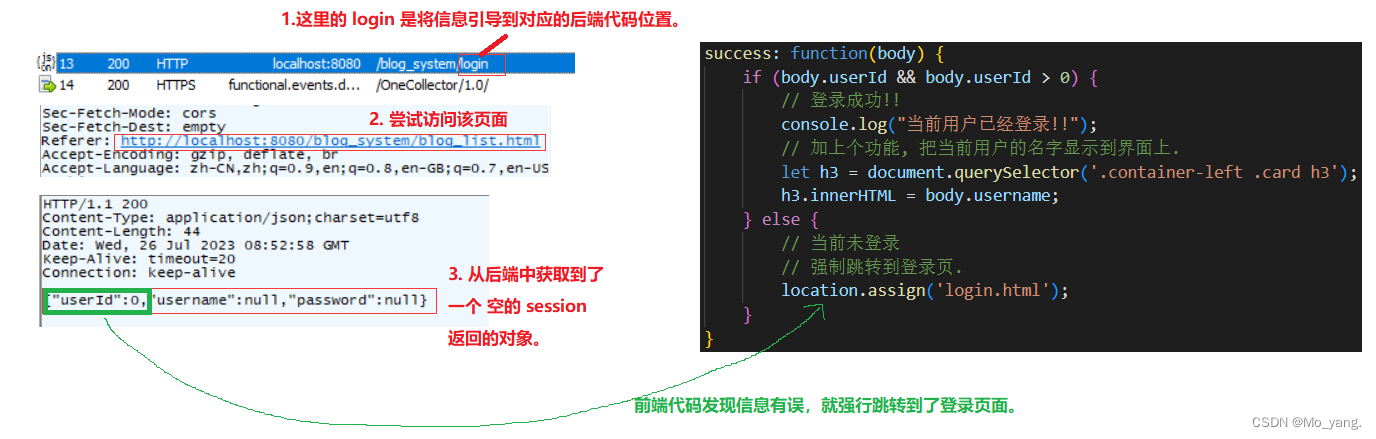
实现前端代码

如图所示,前端代码中最核心的就是这个 userID 信息。在数据库中,用户的 id 是设定为 从1开始。 因此,这里就只需要判断当前 userId 是否大于 0 即可!
这里的前端代码,直接根据需要放到对应的前端代码中即可。
切记!! 一定要调用对应的方法!
- 结合抓包信息解释前后端交互
-
尝试直接获取博客列表页
观察抓包情况如下:

-
当我们进行登陆之后,在进行页面的跳转
抓包情况和代码共同分析:

5.退出登录状态
对于退出登录状态,也就是 注销。
要实现注销(也就是要判断登陆状态),大致思路如下:
1.看是否可以获取到 HTTP session 对象。
2.看 session 对象中是否存在着 user。
3.当 user 对象存在,将其删除。此时就会产生有 会话没有user 的情况。 这样也就是视为没有登陆。
- 约定前后端交互接口
通过上面的分析,这里的操作是要删除 Session 并且将页面跳转到登录界面。
所以,这里是一个 get 请求。
这里只需要后端进行删除并跳转,前端页面不需要修改信息。根据上面的情况,这里使用 a 标签对后端代码进行引导即可!

-
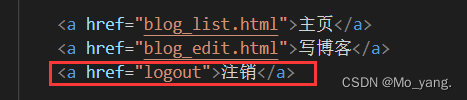
前端代码修改

如图,这里就是在前端页面添加一个 a 标签,引导到后端代码中。 -
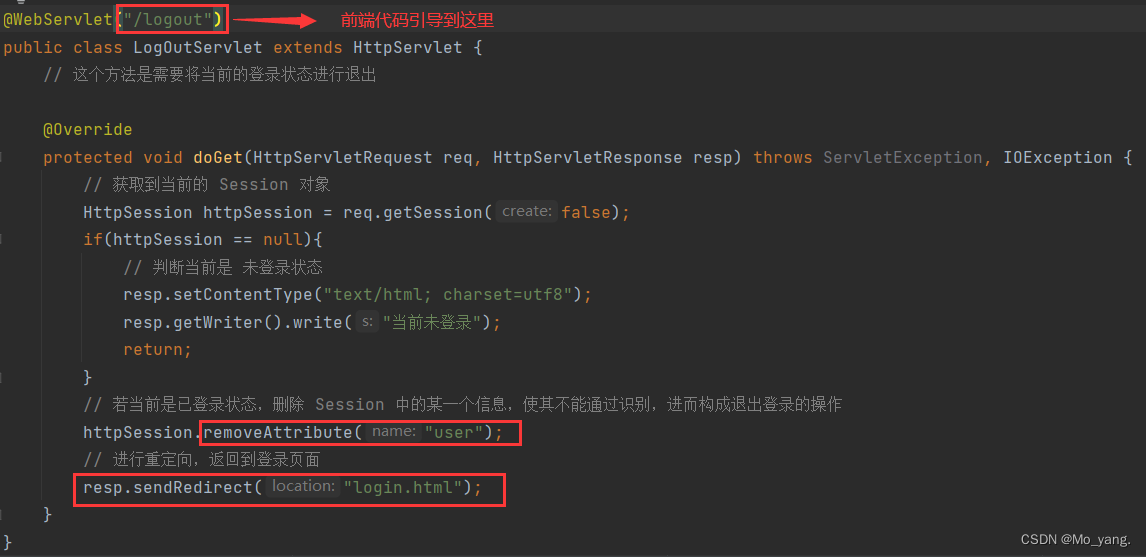
后端代码展示

如上图所示,就实现了退出登录的操作。
6. 实现博客发布
-
约定前后端交互接口
这里的博客发布操作,总的来看就是要向后端发送信息,在后端实现保存,所以这里是 post 请求,使用的是 from 表单。

-
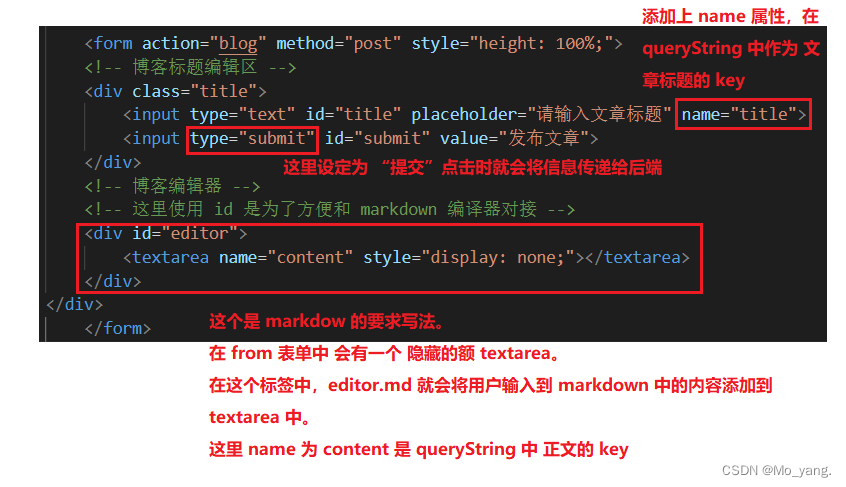
实现前端代码

使用 post 请求 在 url 中构造出 queryString 交给后端读取并将内容保存到数据库中。 -
实现后端代码

到这里,发布博客的操作就实现完成了。
7. 实现删除文章操作
要实现删除文章的基本操作,思路还是比较简单的。
前端: 删除操作是在博客详情页发生的事情。前端在这里不需要修改前端页面信息,这里使用一个 a 标签导向到后端即可。
需要注意这里要将当前 blogId 传递到后端。
后端: 这里要删除需要多次核对信息。
1.首先获取到当前登录用户的信息(非文章作者不能删除)
2.在获取到当前博客 Id(通过当前博客Id查询作者Id)
3.核对当前作者 Id 信息。
4.实现删除并重定向到列表页。
-
约定前后端交互接口
根据上面的分析,这里需要的是获取到后端的一个响应,不需要提交信息。所以这里使用 get 请求


-
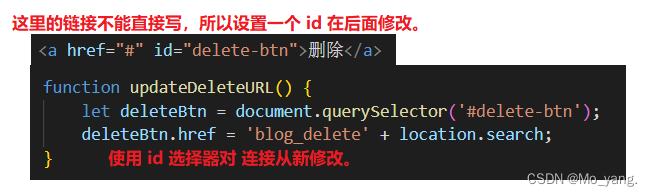
实现前端代码

如上图所示,前端代码的实现是比较简单的,只需要对后端代码的定向设定即可。 -
实现后端代码

到这里,博客系统这个项目整体已经实现完毕,感谢各位的浏览。
码字不易,小小的点赞是对我最大的鼓励。