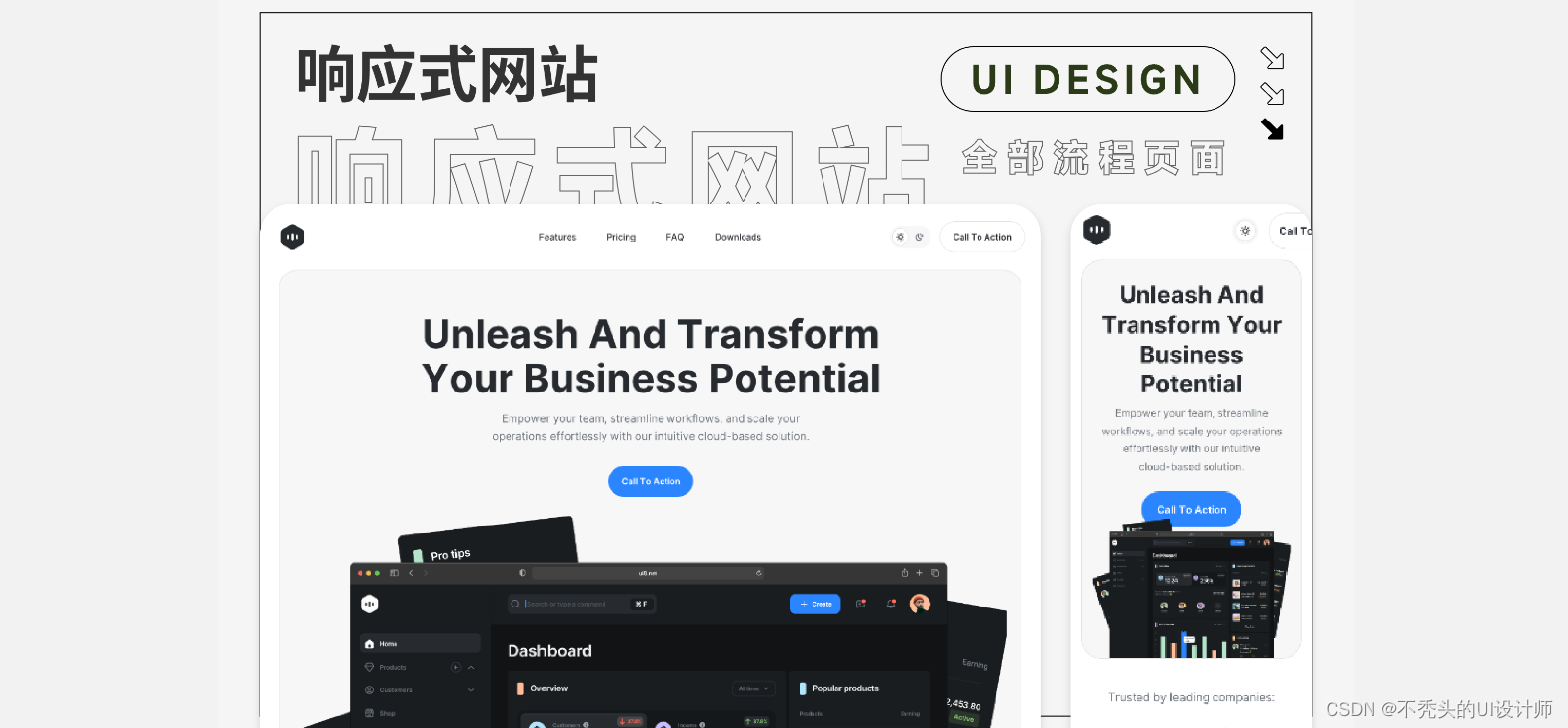
为了显示不同屏幕尺寸设备的显示效果,有必要优先考虑响应设计,因为开发人员可以在不同的设备中构建应用程序。响应设计是一种灵活的设计,可以兼顾多屏幕和多场景,可以使我们的网页布局在各种屏幕下呈现出更好的效果。今天,即时设计师将与您讨论从小屏幕到大屏幕网站响应设计的问题。
设计大屏网站栅格
在平面设计领域,通常采用“网格”的方式来规范布局,这有助于使印刷材料符合人们的阅读习惯,最大限度地提高可读性。平面设计师将印刷材料的核心布局区域分为等分格式,以确保对齐、节奏、比例、视觉区域等方面的协调和一致性,从而确保设计美感,帮助用户更快、更充分地获取信息。
在应用程序的界面设计中,我们可以使用它们来达到同样的目的。但由于设备屏幕的水平宽度在应用程序的界面设计中受到限制,垂直高度无限延伸,因此在界面设计中只需要制定垂直列分割规则,以规范X轴内容的对齐和比例的布局效果。这是应用程序界面设计的网格。
各端常用栅格组件分享![]() https://js.design/community?category=detail&type=resource&id=62909cf54061cae038c05f2f&source=csdn&plan=btt6121
https://js.design/community?category=detail&type=resource&id=62909cf54061cae038c05f2f&source=csdn&plan=btt6121

如上图所示,网格在布局中的应用可以使大屏幕体验更加有组织。屏幕上的元素相对于彼此和整体布局,用户的视线根据内容的信息层次结构引导到指定的路线,使体验对设备和环境更加有机。
此外,网格还有助于根据屏幕的大小做出灵活的响应。如下图所示,我们可以看到网格上的标题、文本和图片,从大屏幕网站到移动设备,可以重新排列为垂直方向,并在此过程中保持相同的信息层次结构。
通过网格,可以预测页面的响应布局。通常设置网格的数量是指列的数量,例如 12 栅格就有 12 列、24 栅格就有24 列。列间距控制页面空白,值越大,页面空白越多,视觉效果越松散;相反,页面越紧凑,画面分割就越破碎。
页面边距是指设计内容区域以外的空间。在设计中,我们通常将页面边距宽度定义为固定值,这决定了每个设计的最小呼吸空间。灵活的边距占据了由列和列间距组成的网格后的剩余空间。左右页边距计算在网格总宽度内,删除网格宽度为列、列边距和页边距之和。
还有弹性页面边距,会根据不同的屏幕尺寸而变化,即页面边距可以随着屏幕尺寸的变化而变化。移动设备上的页面边距通常是 12px 到 40px 平板设备和桌面设备页面之间的边距变化相对较大。
设置大屏网站响应区设置
在设计大屏幕网站时,需要根据数据内容确定页面的视觉构图。在大屏幕上,信息的层次结构非常重要。设计师主要通过增强信息水平、视觉风格、距离等方式,让大屏幕上的信息自然出现在页面上,让用户快速了解哪些元素是相关的。
在大屏幕网站的设计中,响应区域通常是通过布局来设置的,以实现一致的响应行为。如下图所示,屏幕可分为响应区、导航区和应用导航三个主要区域。
导航区域一般可设置为固定值,在应用导航、响应区域进行内容拉伸,如下图所示。

通过清晰的页面布局,我们可以预测它们在其他尺寸下的显示。有了整体布局结构,更重要的是考虑这些布局区域的内部组成。随着屏幕尺寸的增加,屏幕空间也会增加。即时设计师通常使用等比缩放、弹性控制和文本流自适应三个基本原则来填充空间。
视觉分组
视觉分组将相关元素放在一起,以便更好地设计和响应布局的变化。通常,视觉分组可以使用空白、分割线和其他视觉表达方式。页面的视觉效果更简单,分割线在边界划分上更清晰。
选择正确的大屏幕网站组件
在网站响应设计中,从小屏幕到大屏幕将受到屏幕尺寸的限制。因此,大屏幕的视觉呈现不同于小屏幕的视觉呈现,可能包括页面上元素的比例和位置的变化以及它们之间的关系。例如,移动设备上的文本列表可以调整其边距、垂直间距和密度,以更适当地填充平板电脑屏幕上的空间。这种适应性在屏幕尺寸之间移动时非常重要,因为它保留了用户对每个元素行为的理解和可用性。
为了更好地适应这种尺寸变化,设计师将设计页面组件的最小和最大尺寸。如下图所示,在数据部分,根据网站的宽度,采用水平布局,以确保可读性,并将水平宽度缩小到移动端的垂直方向。
作为设计师,在设计大屏幕网站组件时,需要考虑屏幕尺寸的限制,设计适当的固定值,以确保设计在不同屏幕上具有良好的布局显示效果。
网页设计组件分享![]() https://js.design/community?category=detail&type=resource&id=62908bcb96ca5a4dbb5d767b&source=csdn&plan=btt6121
https://js.design/community?category=detail&type=resource&id=62908bcb96ca5a4dbb5d767b&source=csdn&plan=btt6121

此外,还需要考虑不同屏幕大小所能携带的信息量和交互组件的变化。如下图所示,网页与移动终端顶部导航的区别可以直接显示导航标题,点击跳转,效率更高。移动终端使用抽屉图标显示,点击图标选择不同的导航页面跳转,更符合移动终端的操作习惯。
不同的屏幕尺寸,在相同功能的组件形式上有一定的差异,这些都需要在设计中考虑,以便用户的高效操作。
保持大屏网站体验一致
从小屏幕到大屏幕的响应设计,需要确保页面体验不会中断,如屏幕调整大小、方向变化或折叠和扩展。折叠和扩展通常触发页面的最大值、最小值和其他事件。考虑运行过程中页面的变化,确保整体体验一致,如保存滚动位置、文本字段输入的文本、当前组件状态(如视频播放位置)等交互信息。
测试输入设备
在适应大屏幕时,需要考虑许多新的输入形式。例如,考虑键盘、鼠标和触摸板,以及不同屏幕上触摸输入的人体工程学问题。测试这些设备可以帮助我们更好地了解每个屏幕应该注意的问题。例如,在计算机端使用鼠标,用户的操作将更加准确,而在移动端用户使用手指触摸操作时,用户需要点击足够大的区域,以方便用户的操作。
采用实时设计构建网格
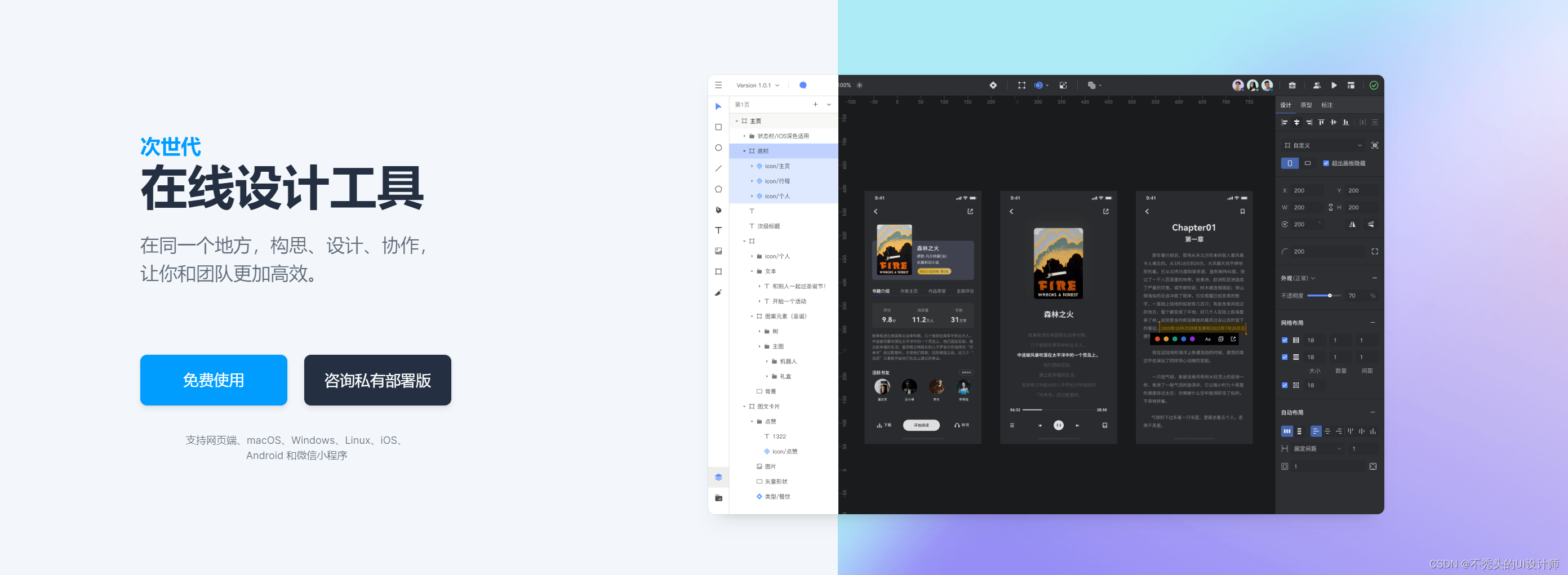
在大屏幕网站响应设计中,我们应该考虑很多问题。使用网格可以使我们的设计更有组织,并清楚页面的布局变化。即时设计软件充分考虑了设计师的需求,并提供了“布局网格”功能来设计网格。在这里,即时设计师简要介绍了如何使用即时设计软件来构建网格。
step1:新建画板
使用画板工具,快捷键【F】新建一个1440x900尺寸的画板,如下图所示。
step2:设置参数
如下图所示,选择画板,然后点击右属性面板的布局网格,挑战网格参数。
总结
要做好大屏幕网站的响应设计,我们需要考虑网格、布局、终端、一致的体验等问题。在实际工作中,网格的使用将伴随着限制。作为设计师,我们应该根据实际情况灵活运用,明确网格区域之间的关系。此外,应注意网格是界面元素水平布置时需要遵循的模式,不适用于图标和文本间隔相似的小元素布置,而是用于大块间距布置。
最后,设计师想说,在工作中,我们应该善于使用好的工具来帮助我们更有效地完成设计。即时设计不仅为我们提供网格布局功能,还为我们的响应内容布局提供“自动布局”功能,帮助我们更好地判断页面布局的临界值变化,非常方便易用。强烈建议您尝试使用即时设计。即使你是新手,也没关系。即时设计官方提供了大量的新手教程,方便快捷。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/?source=csdn&plan=btt6121
https://js.design/?source=csdn&plan=btt6121














![[AI StoryDiffusion] 创造神奇故事,AI漫画大乱斗!](https://img-blog.csdnimg.cn/img_convert/c66405c7434764a89d9a40b411cddc50.jpeg)