在Vue.js框架中,`v-model` 是一个指令,用于在表单输入和应用状态之间创建双向数据绑定。它本质上是语法糖,意味着它提供了一种更简洁的方式来编写代码,而不需要显式地编写额外的代码。
具体来说,`v-model` 背后实际上是由以下几个部分构成:
1. `value` 属性:绑定到输入字段的值。
2. `input` 事件监听器:当输入字段的值发生变化时,触发更新。
3. `change` 事件监听器:对于某些类型的输入元素(如`select`和`textarea`),当值变化时触发更新。
例如,对于一个简单的文本输入框:
<input v-model="message" placeholder="输入一些文本">这行代码实际上会被Vue编译成:
<input
:value="message"
@input="message = $event.target.value"
placeholder="输入一些文本">对于`checkbox`、`radio`按钮和`select`元素,`v-model`的行为略有不同,但原理相似,都是通过监听事件和设置属性来实现双向绑定。
使用`v-model`可以减少模板中的样板代码,使代码更加清晰和易于维护。
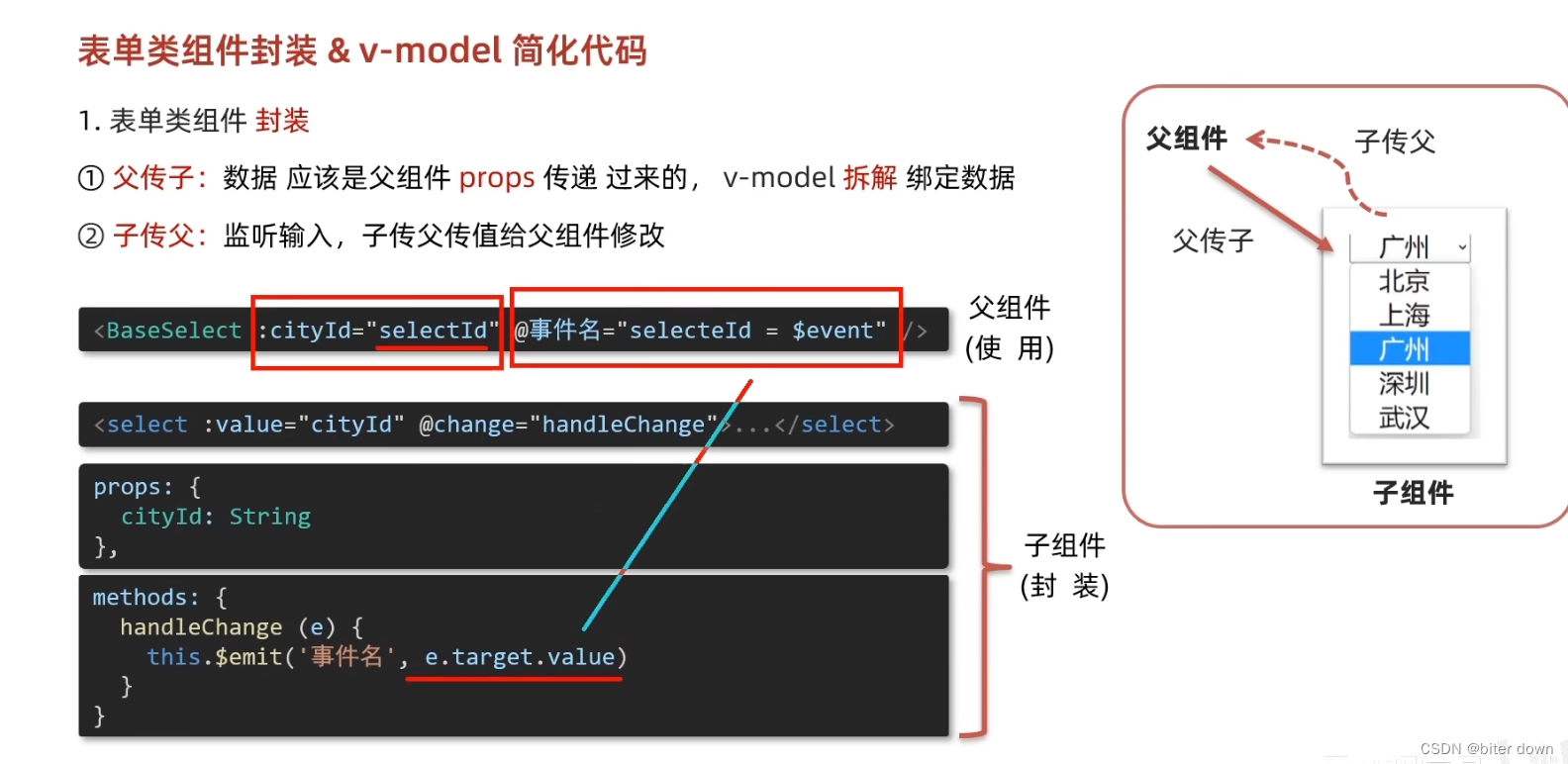
二:v-model表单封装
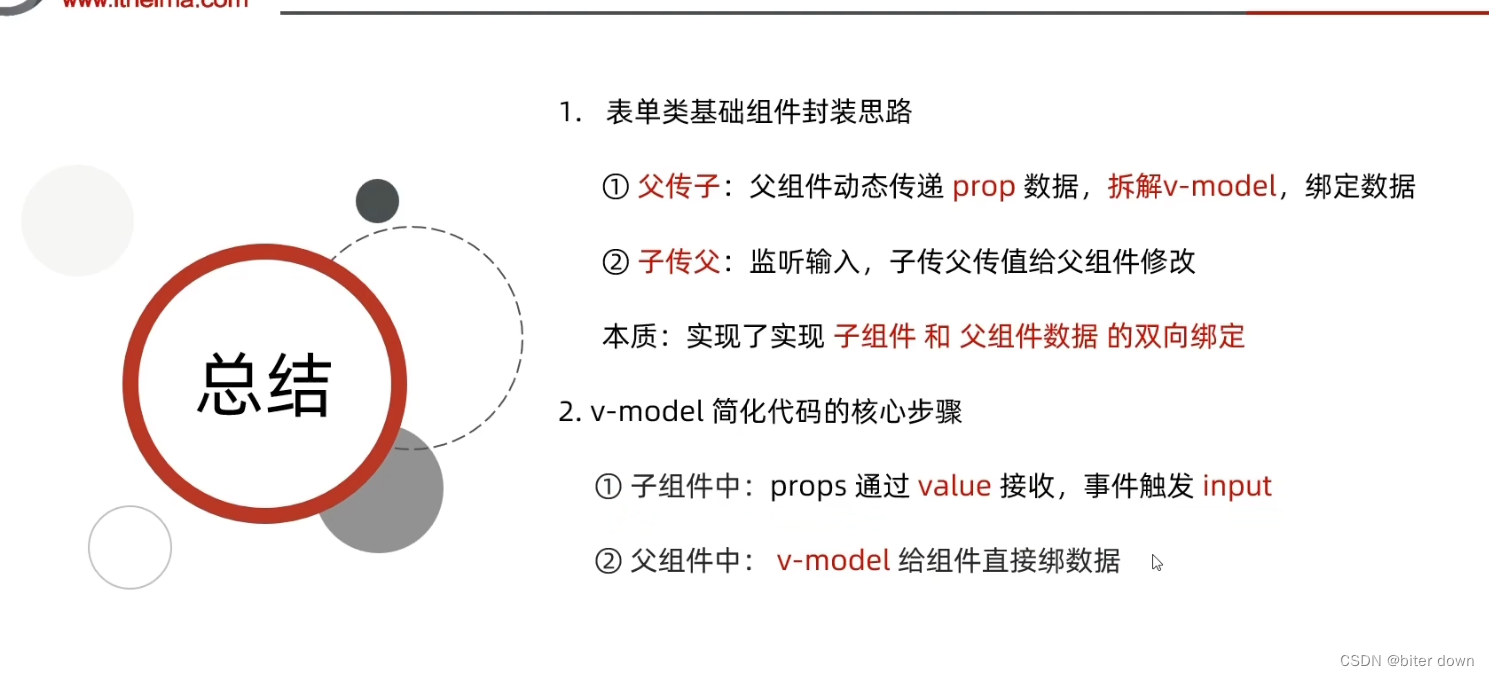
1:子组件传给父组件,实现数据的双向绑定

2:子组件传给父组件,父组件通过v-model直接实现数据的双向绑定










![[SWPUCTF 2022 新生赛]ez_1zpop(php反序列化之pop链构造)](https://img-blog.csdnimg.cn/direct/874095244d57482b9cf038e8eab5a03e.png)




![【YOLOv8改进[CONV]】使用MSBlock二次创新C2f模块实现轻量化 + 含全部代码和详细修改方式 + 手撕结构图 + 轻量化 + 涨点](https://img-blog.csdnimg.cn/direct/8d649bf7673c4feb8ee5a9aecf11c909.png)