项目笔记
☆☆代表面试常见题
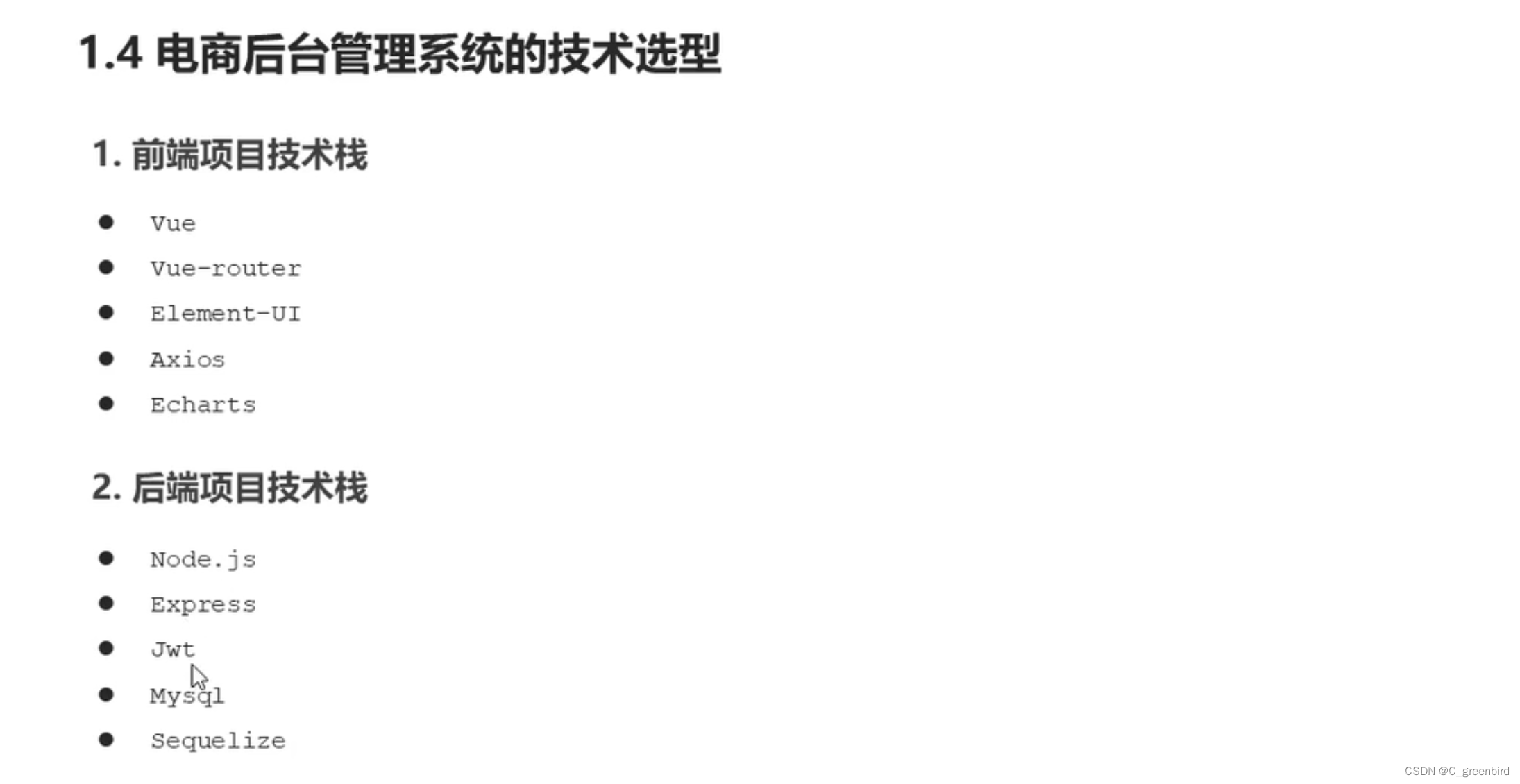
前后端分离:后端负责写接口,前端负责调接口。

登录/退出功能
登录业务流程
登录页面:用户名+密码
调用后台接口进行验证
通过验证,根据后台响应状态跳到项目主页
登录业务相关技术点:
http是无状态的(登陆成功后记录状态,下面两种方式)
(1)cookie在客户端记录状态(node.js)
session在服务器端记录状态(node.js)
(2)token维持状态
服务器与前端之间Vue可能有一个跨域的问题
如果前端与后台接口不存在跨域问题——用cookie、session
存在跨域问题——用token
PS:一些跨域问题(来自博主 ^^为欢几何^^)
什么是跨域问题
向一个域发送请求,如果要请求的域和当前域是不同域,就叫跨域。
例如:就是从 A 向 B 发请求,如若他们的地址协议、域名、端口号有一个不相同,直接访问就会造成无法获取服务器发送的数据的现象。
指的是浏览器不能执行其他网站的脚本。 它是由浏览器的同源策略造成的,是浏览器对 JavaScript 施加的安全限制。
造成跨域问题的原因
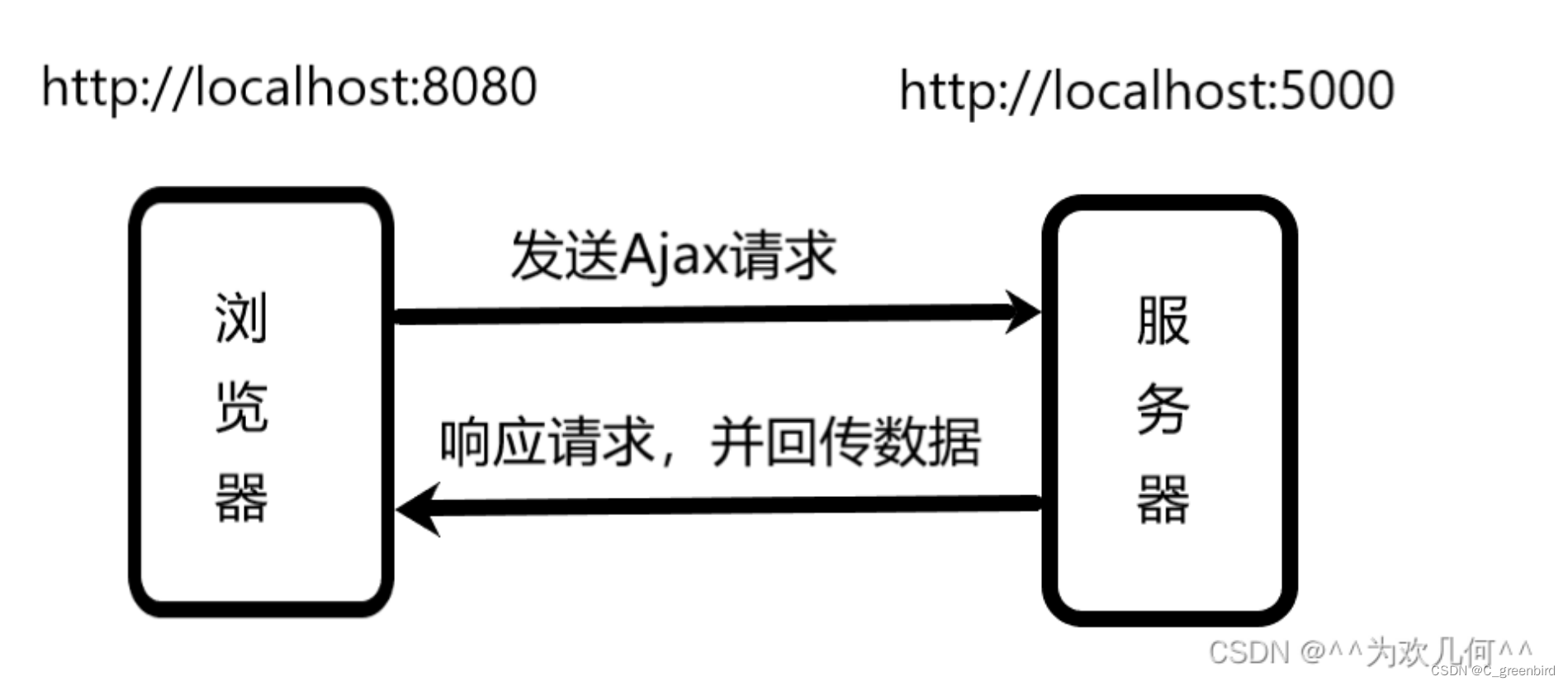
1.浏览器规定:浏览器在解析Ajax请求时,要求浏览器的路径与Ajax的请求的路径必须满足三个要求,则满足同源策略,可以访问服务器。也就是说跨域问题是出现在浏览器与服务器之间,而服务器与服务器之间不存在跨域问题。
2.何为同源策略:同源指的是两个页面具有相同的协议、主机和端口,三者有任一不相同即会产生跨域。
如下图中的协议、域名、端口号分别为:
协议:http ; 域名:localhost ;端口号:5000
协议:http ; 域名:localhost ;端口号:8080

token原理分析
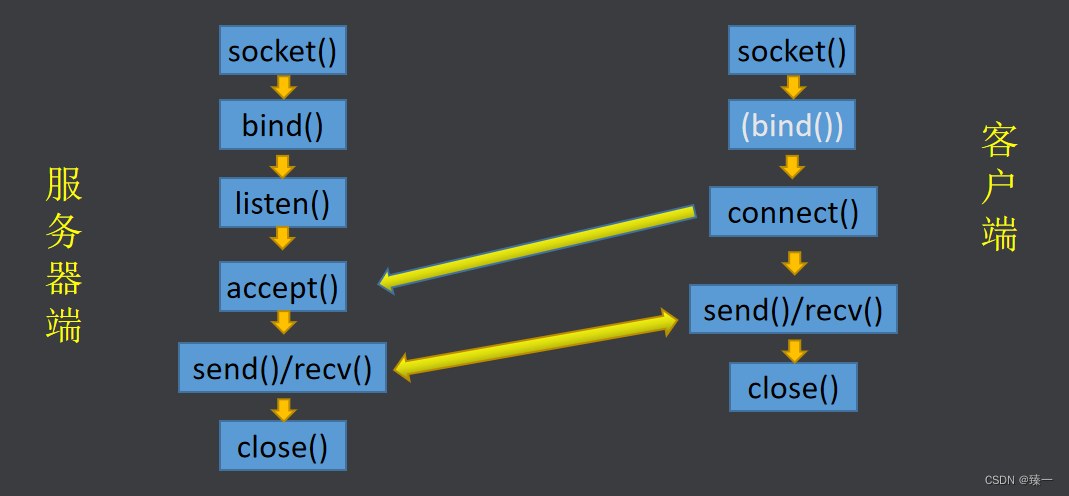
服务器提供接口,客户端需要通过Ajax访问这些接口
token由服务器生成,每个用户的token值不同
token记录登录状态,后续所有请求都要携带这个token,验证你是哪个用户
token用于身份校验,是保证登录成功后的唯一身份令牌

登录功能实现
el-form(表单)
el-form-item(用户名+密码+登录按钮+重置按钮)
el-input(文本输入框)
el-button (按钮)
字体图标(用户名和密码之前的小图标)
☆☆git 相关命令
git checkout -b login 创建一个叫login的分支,通过checkout命令切换到这个分支上
git branch 查看当前项的所有分支(*表示正处于此分支)
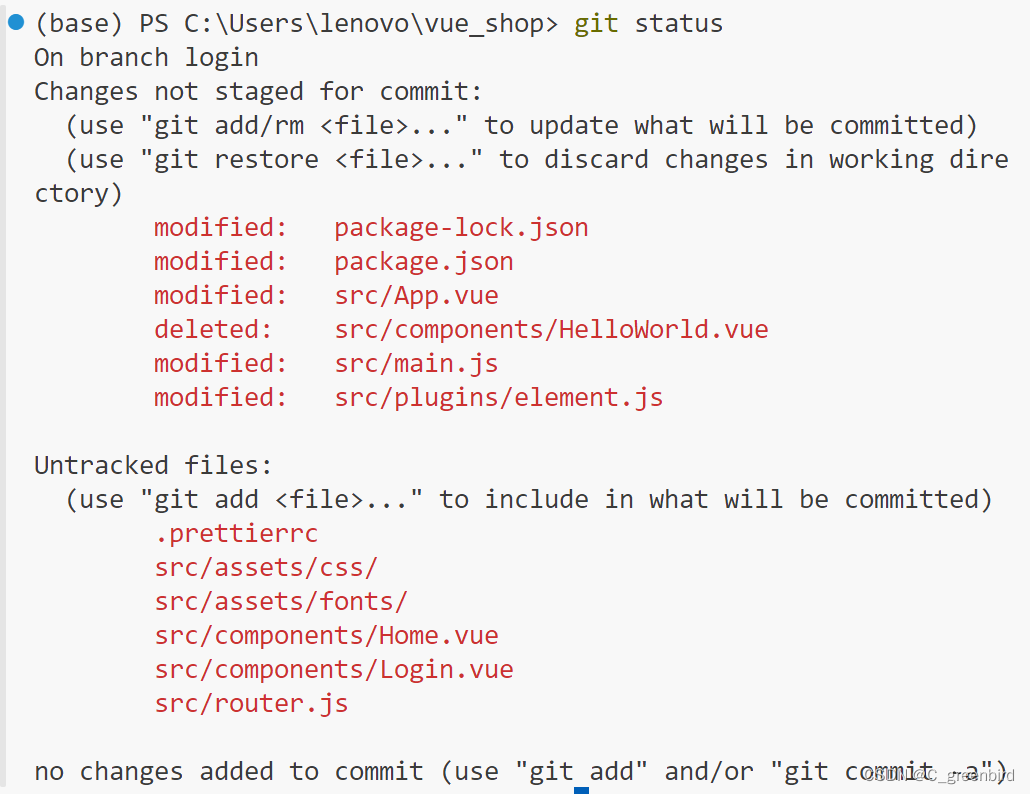
git status 查看源代码文件修改状态

git add . 上传所有修改文件(包括新增文件)
git commit -m "完成了登录功能" 提交代码(-m指提交的备注消息)
git checkout master 切换到master分支
git merge login 把login分支合并到master分支(先切换到master分支,再使用 git merge)
git push 本地代码推送到云端
git push -u origin login 把云端不存在的本地分支login推送到云端
CSS盒子放在页面正中间:
/* 居中 */
position: absolute;
// 距离顶部和左部各50%
left: 50%;
top: 50%;
// 横轴纵轴都往回移动50%
transform: translate(-50%, -50%);
☆☆水平居中:
方式1:position + transform(针对子元素):
position: absolute;
left: 50%;
// 横轴向左移动自身的50%
transform: translate(-50%);
方式2:flex (针对父元素):
.parent {
display: flex;
justify-content: center;
}
☆☆垂直居中:
☆☆CSS中的单位:
(1)长度单位:
px:像素,计算机屏幕上的一个点
em: 相对长度单位。1em等于当前字体尺寸,会继承父元素字体大小,2em等于当前字体尺寸的两倍,如果某元素以 16px 显示,那么 2em 是32px。在 CSS 中,em 是非常有用的单位,因为它可以自动适应用户所使用的字体。
%:百分比
(2)时间单位
s:秒
ms:毫秒
(3)角度单位
deg:度数
in:英寸
rad:弧度
grad:梯度
(4)重量单位
kg:千克
g:克
mg:毫克
(5)频率单位
Hz:赫兹
kHz:千赫兹
(6)分辨率单位
dpi:点每英寸
dpcm:点每厘米
/* 设置元素宽度为100像素 */
div {
width: 100px;
}
/* 设置元素字体大小为1.5em */
p {
font-size: 1.5em; /* 如果父元素的字体大小是20px,则计算出的字体大小是30px */
}
/* 设置元素延迟动画时间为500毫秒 */
@keyframes example {
from {background-color: red;}
to {background-color: yellow;}
}
div {
animation-name: example;
animation-duration: 500ms;
}
/* 设置元素的透明度为50% */
div {
opacity: 0.5;
}
关于less语法(来自博主苦海123):
CSS是一门非程序语言,没有变量、函数、作用域等,此时使用rem单位就会出现图片等大量计算尺寸的问题,但是less可以轻松实现运算,它是CSS预处理语言,引入了变量、混入、函数等,常见的CSS预处理语言还有:Sass、Stylus等,Less中文网址:http://lesscss.cn
嵌套:在less中可以像html一样,如果标签是父子级关系,可以嵌套书写,编写后会生成对应的父子级形式的选择器,less语法中伪类伪元素前面要加 & 符号才表示当前元素的伪类,否则表示此元素的子代伪元素,如:
<!-- 结构 -->
<template>
<div class="login_container">
<div class="login_box">
<div class="avatar_box">
<img src="../assets/logo.png" alt="">
</div>
</div>
</div>
</template>
<!-- 样式 -->
<!-- 支持less语法格式 -->
<!-- scoped只在当前节点下生效,去除则全局生效 -->
<style lang="less" scoped>
.login_container {
background-color: #2b4b6b;
height: 100%;
}
.login_box {
width: 450px;
height: 300px;
background-color: #fff;
.avatar_box {
height: 130px;
width: 130px;
img {
width: 100%;
height: 100%;
}
}
}
</style>
Element ui是啥
Element UI 是一个基于Vue.js 的UI框架,它提供了一套丰富的组件和样式,帮助开发者快速构建美观、易用的Web应用程序。Element UI的组件包括但不限于表单、表格、弹窗、按钮、菜单等常见的UI元素,同时也提供了响应式的布局和主题定制等功能,以满足不同场景下的需求。Element UI的文档详细、易懂,社区活跃,是Vue.js生态中非常受欢迎的UI框架之一。12
Element UI由国内的饿了么团队开发并开源,专为开发者提供了一套优雅而灵活的UI组件。它包含了各种常用的Web组件,如按钮、表单、导航等,以及高级组件,如日期选择器、对话框等。Element UI的设计风格简洁美观,易于定制,使其成为许多Vue.js项目的首选UI框架。
此外,Element UI的安装和使用也非常简便。可以通过npm进行安装,安装成功后,可以在项目中通过引入相应的js和css文件来使用Element UI的组件库。
☆☆☆ flex弹性布局基本知识
(1)flex布局父项常见属性:
display:flex;
// 内容布局方向: 从主轴头部开始 / 从主轴尾部开始 / 居中 / 平分 / 两边贴边剩余平分
justify-content: flex-start / felx-end / center / space-around / space-between;
// 主轴方向:横轴 / 纵轴
flex-direction: row / column;
// 单行/侧轴 排列子元素的方式:stretch 拉伸
align-items: flex-start / flex-end / center / stretch;
// 多行/侧轴 排列子元素的方式
align-content: flex-start / flex-end / center / stretch / space-around / space-between;
// 是否换行:不换行 / 换行
flex-wrap: nowrap / warp;
// 将flex-wrap 与 flex-direction 复合
flex-flow: row / column nowrap / wrap;
(2)flex布局子项常见属性:
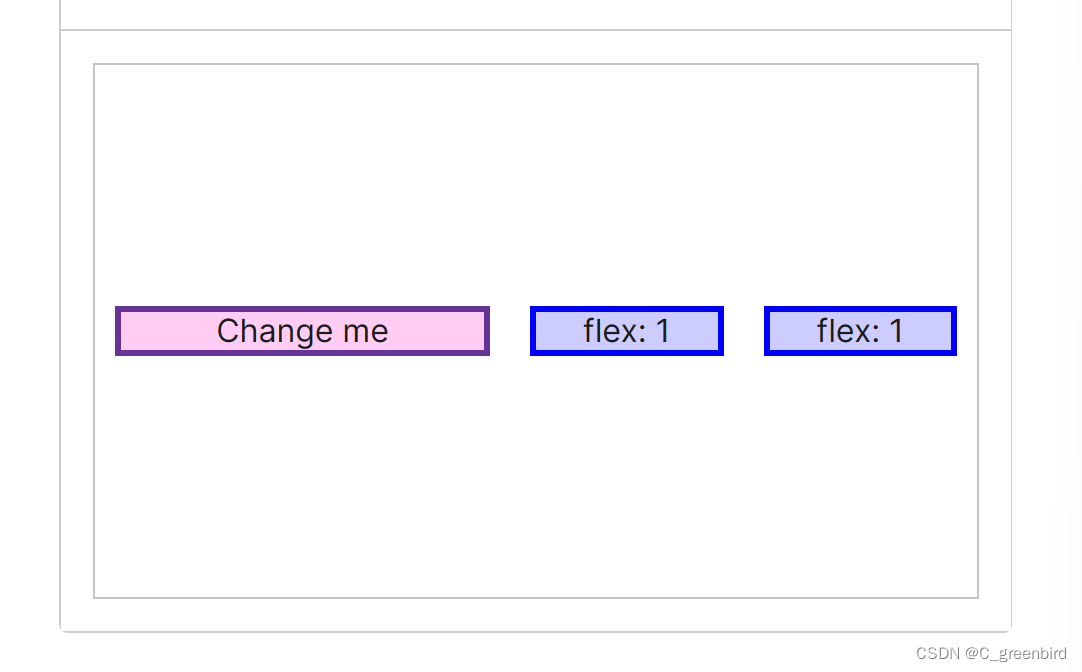
flex-grow: 规定了 flex-grow 项在 flex 容器中分配剩余空间的相对比例。 主尺寸是项的宽度或高度,这取决于flex-direction值。 flex-grow的默认值为0,意思是该元素不索取父元素的剩余空间,如果值大于0,表示索取。值越大,索取的越厉害。如果父盒子未设宽度,那么flex为0的子盒子就是元素自身的宽度。
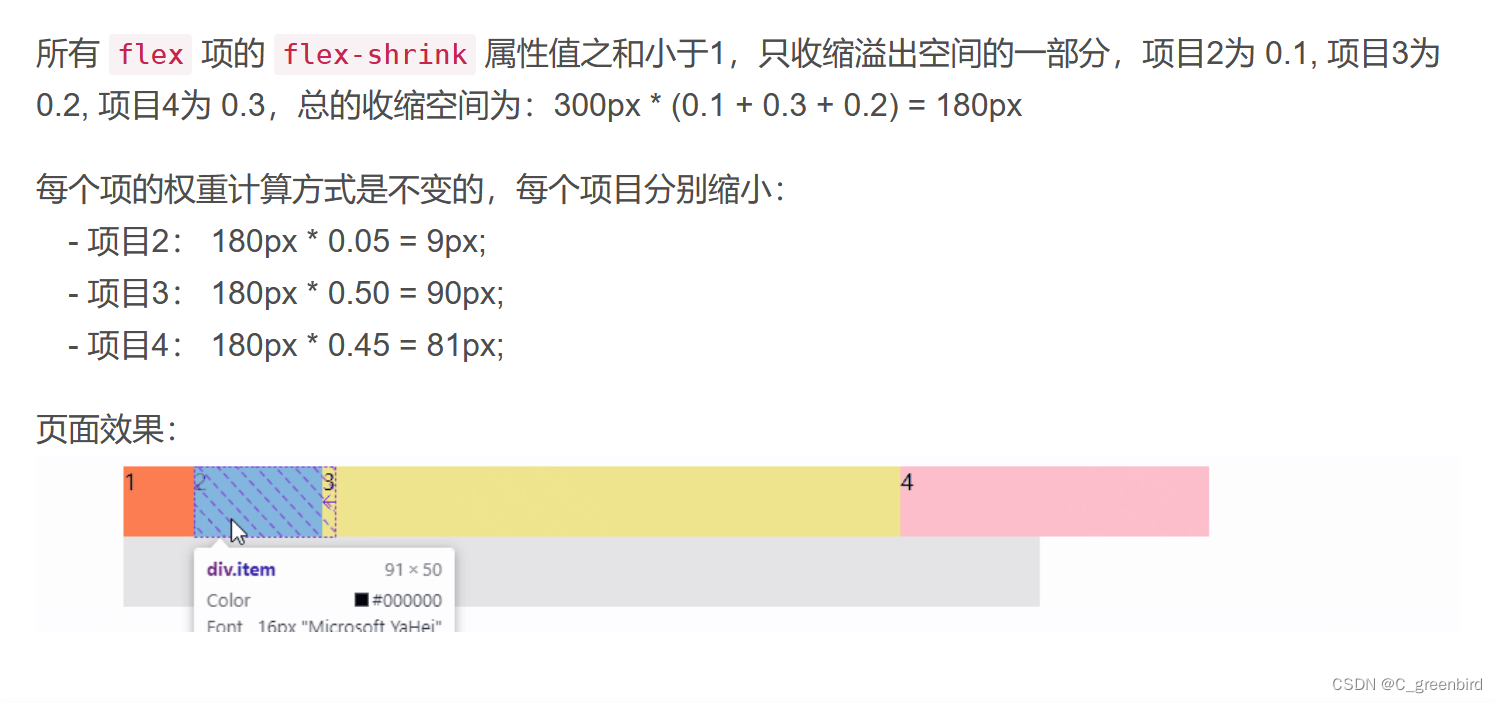
flex-shrink: 指定了 flex 元素的收缩规则。flex 元素仅在默认宽度之和大于容器的时候才会发生收缩,其收缩的大小是依据 flex-shrink 的值。默认是1,等比例缩小;如果一个项目的 flex-shrink 属性为0,其他项目都为1,则空间不足时,前者不缩小。(图片来自*且听风吟)


flex-basis: 表示表示项目占据主轴空间的值。默认为auto,表示项目当前默认的大小。如果设置为一个固定的值,则该项目在容器中占据固定的大小。它的初始值是 auto,此时浏览器会检查元素是否设置了 width 属性值。如果有,则使用 width 的值作为 flex-basis 的值;如果没有,则用元素内容自身的大小。如果 flex-basis 的值不是 auto,width 属性会被忽略。当width为0的时候,我们是看不到元素的。但当flex-basis为0,或者为auto并且width没有设置值的时候(默认值为0),该元素的大小是由内容大小决定的。也就是只要有内容,flex-basis是不会看不到元素的。
设为auto和0也是有区别的。一个最明显的区别就是为0的时候,如果内容文字有空格是自动换行的。这个可以通过设置white space:nowrap解决。auto就没有这个问题。 flex-basis: 0 意味着项目不会根据内容调整初始大小,而 flex-basis: auto 则允许项目根据内容或显式设置的尺寸来调整初始大小。
flex布局定义子项目剩余空间,表示占用份数
// 表示占用2份
flex: 2;

flex是flex-grow、flex-shrink、flex-basis三个属性的复合(默认:0 1 auto)
注意,flex:1和只写一个flex-grow:1是不一样的。
写成flex:1,flex-shrink,flex-basis的默认值是1和0%。
而写成flex-grow:1,flex-shrink,flex-basis的默认值是1和auto。也就是flex-basis是不同的。
align-self 定义子项目在侧轴上的排列方式
align-self:flex-start / flex-end / center / stretch;
order 定义子项目排列顺序,数量越小越靠前,默认为0
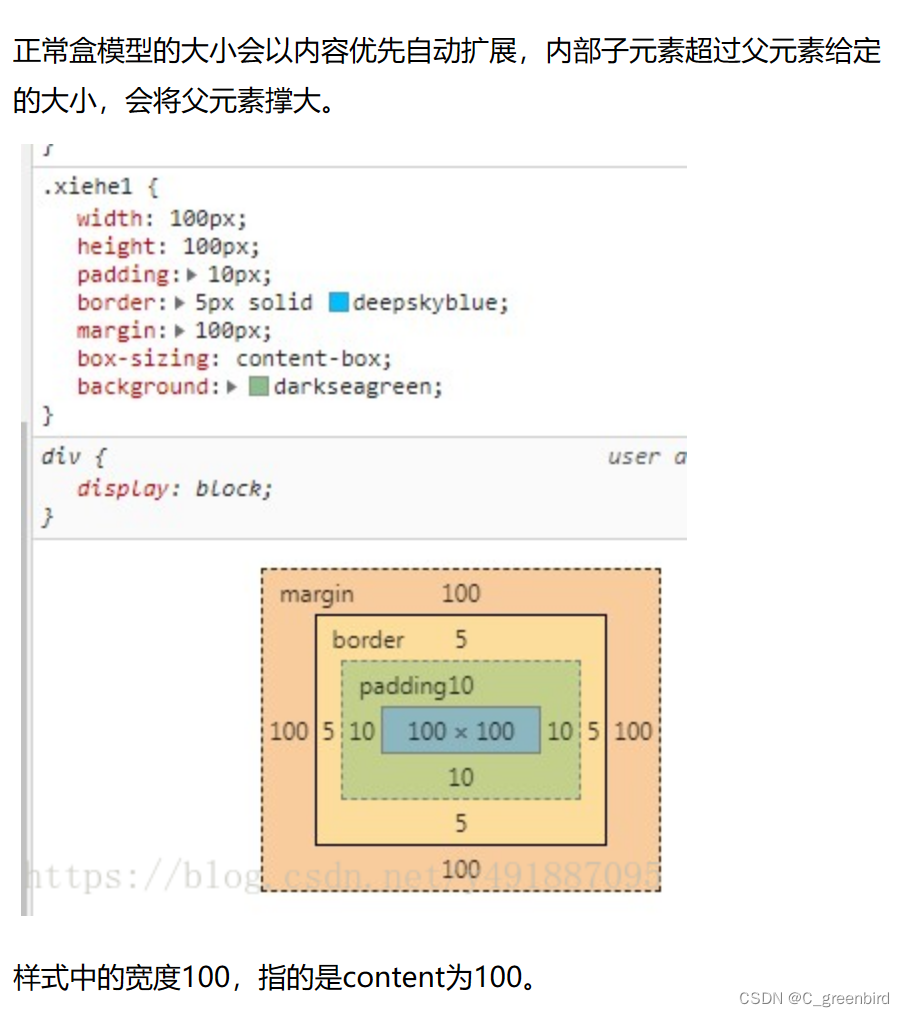
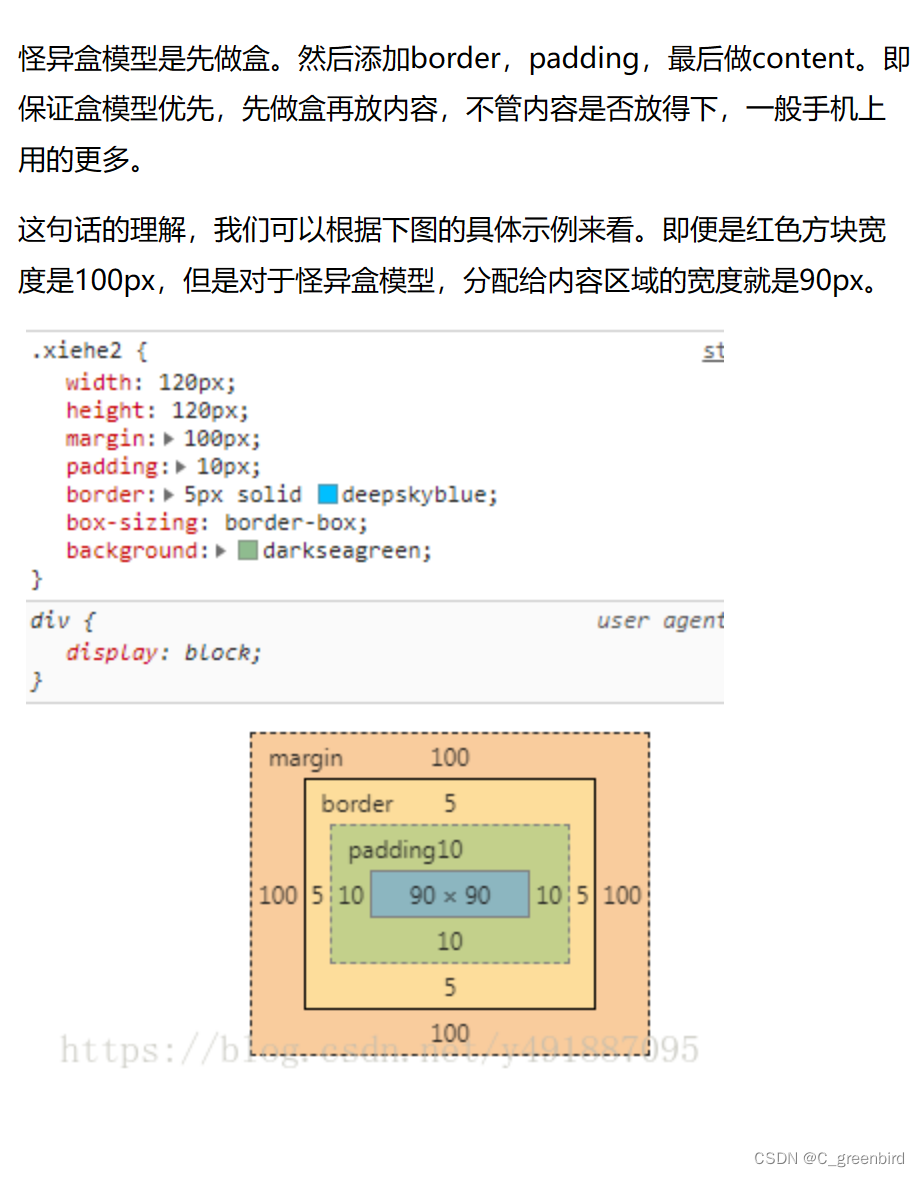
☆☆box-sizing 为border-box和content-box的区别:
content-box(标准W3C盒模型,默认): 块总宽度=width+margin+padding+border

border-box(IE盒模型):块总宽度=width(包含padding+border)+margin

内边距padding(上右下左):
/* 应用于所有边 */
padding: 1em;
/* 上边下边 | 左边右边 */
padding: 5% 10%;
/* 上边 | 左边右边 | 下边 */
padding: 1em 2em 2em;
/* 上边 | 右边 | 下边 | 左边 */
padding: 5px 1em 0 2em;
表单验证
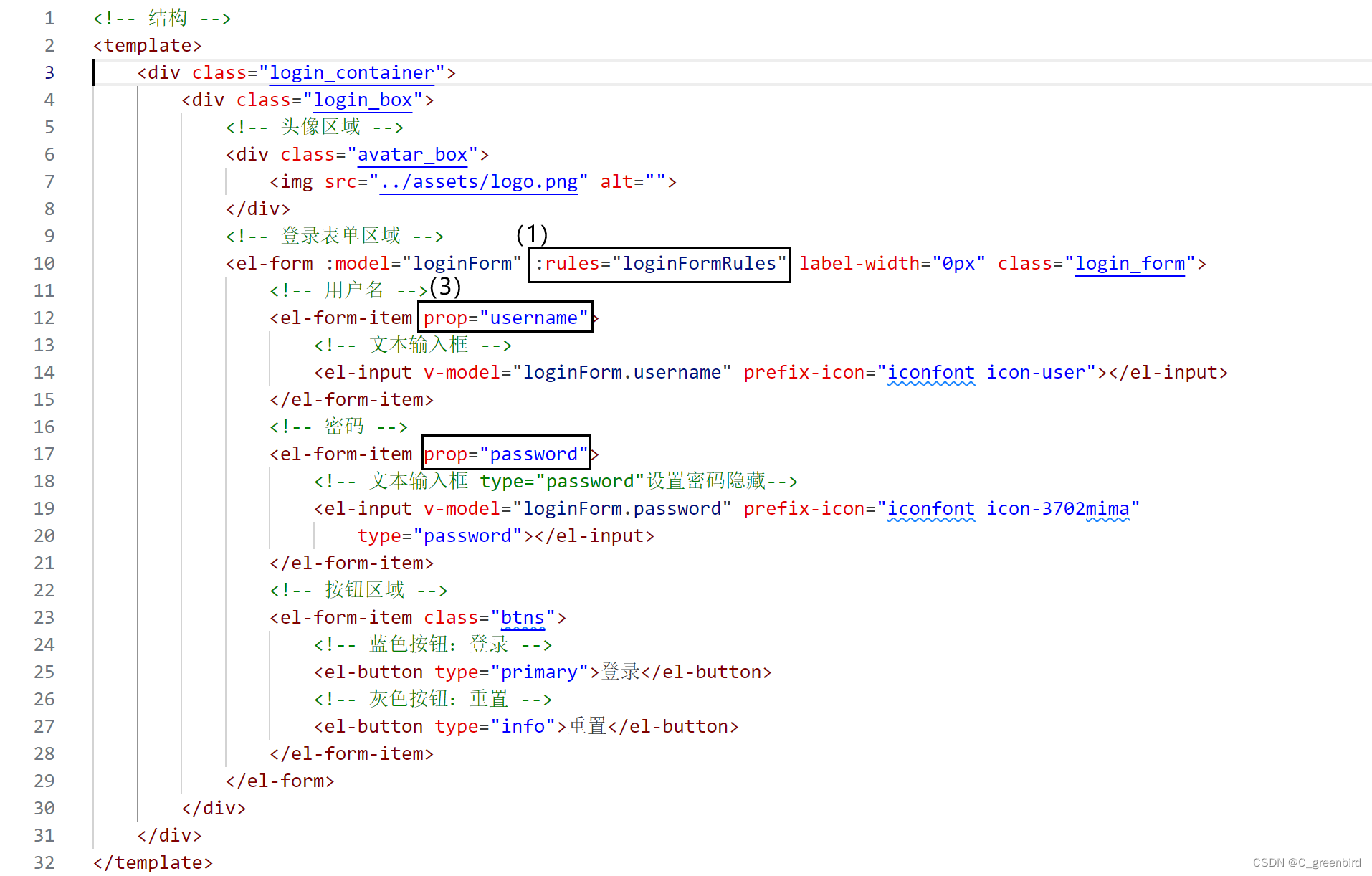
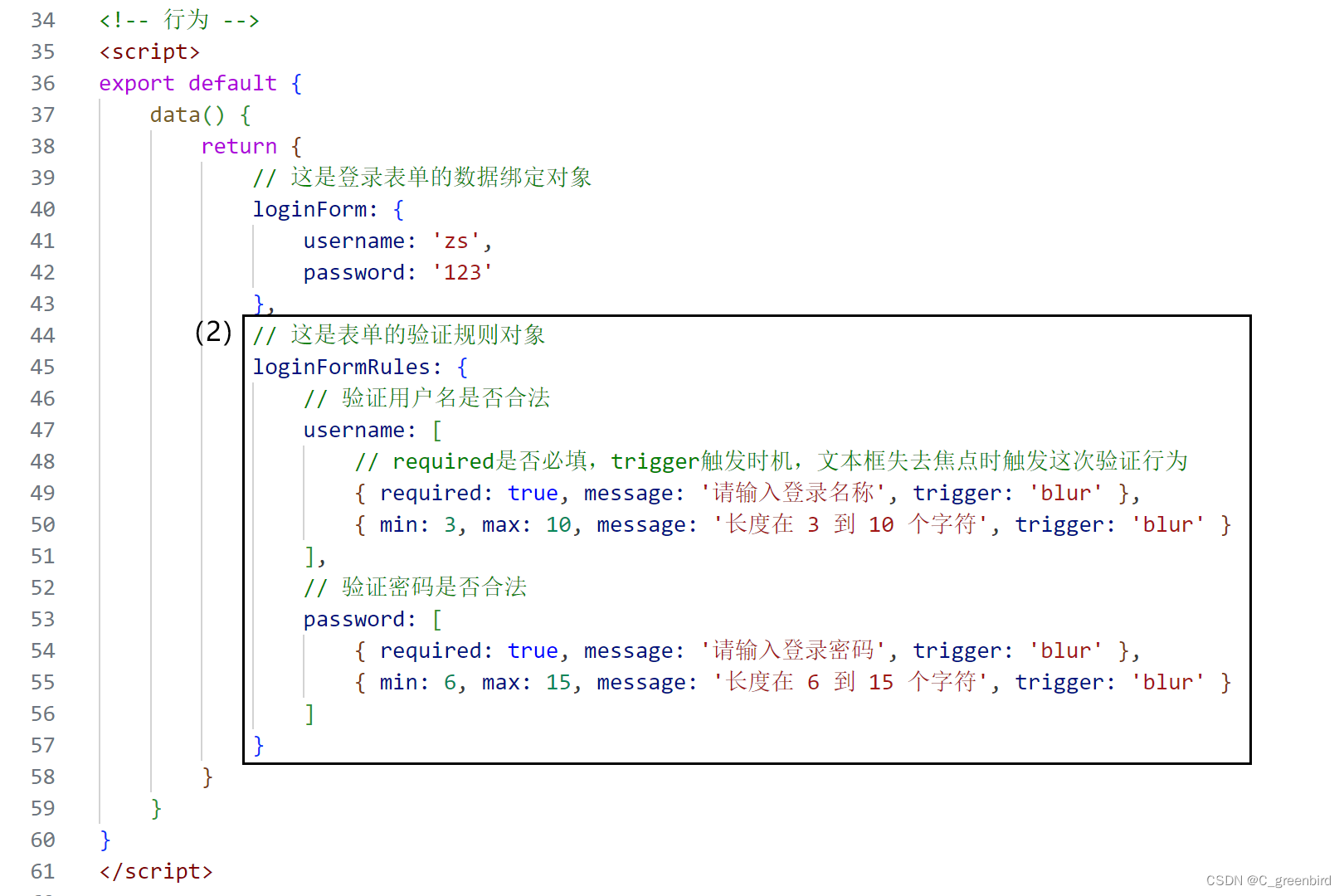
(1) 为el-form通过属性绑定指定rules校验对象
(2) 在data中定义校验对象,每一个属性都是一个验证规则
(3) 为el-form-item通过prop项指定验证规则


重置
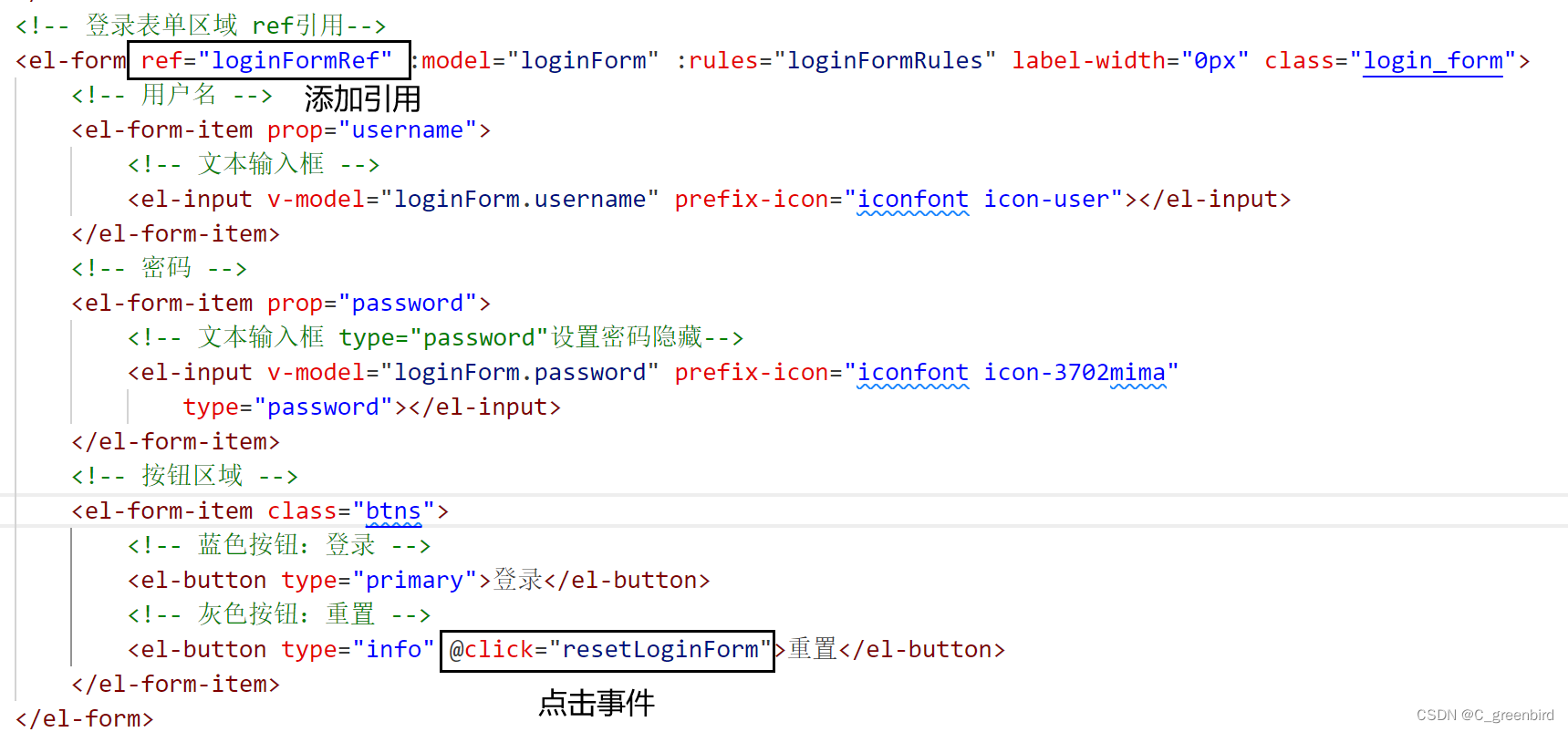
(1)拿到表单的实例对象,使用ref引用
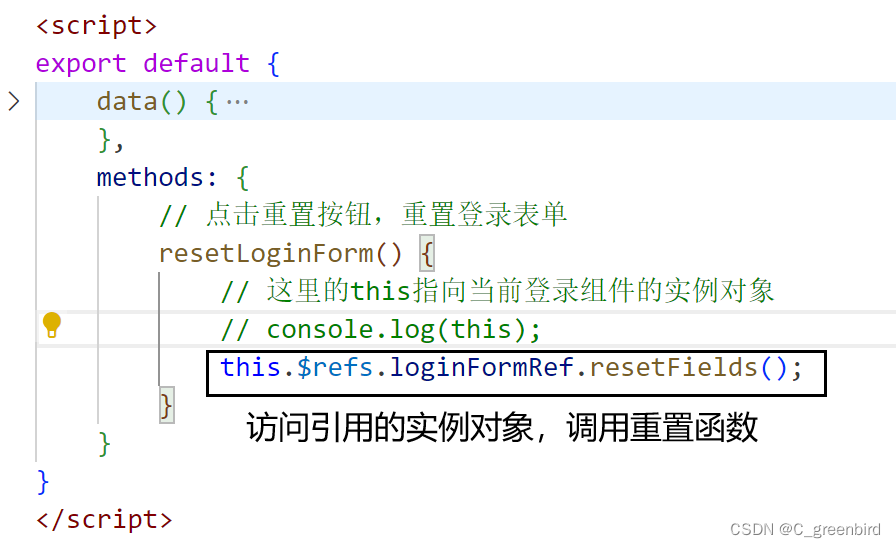
(2)通过this访问到$refs.引用对象,再使用表单的重置函数



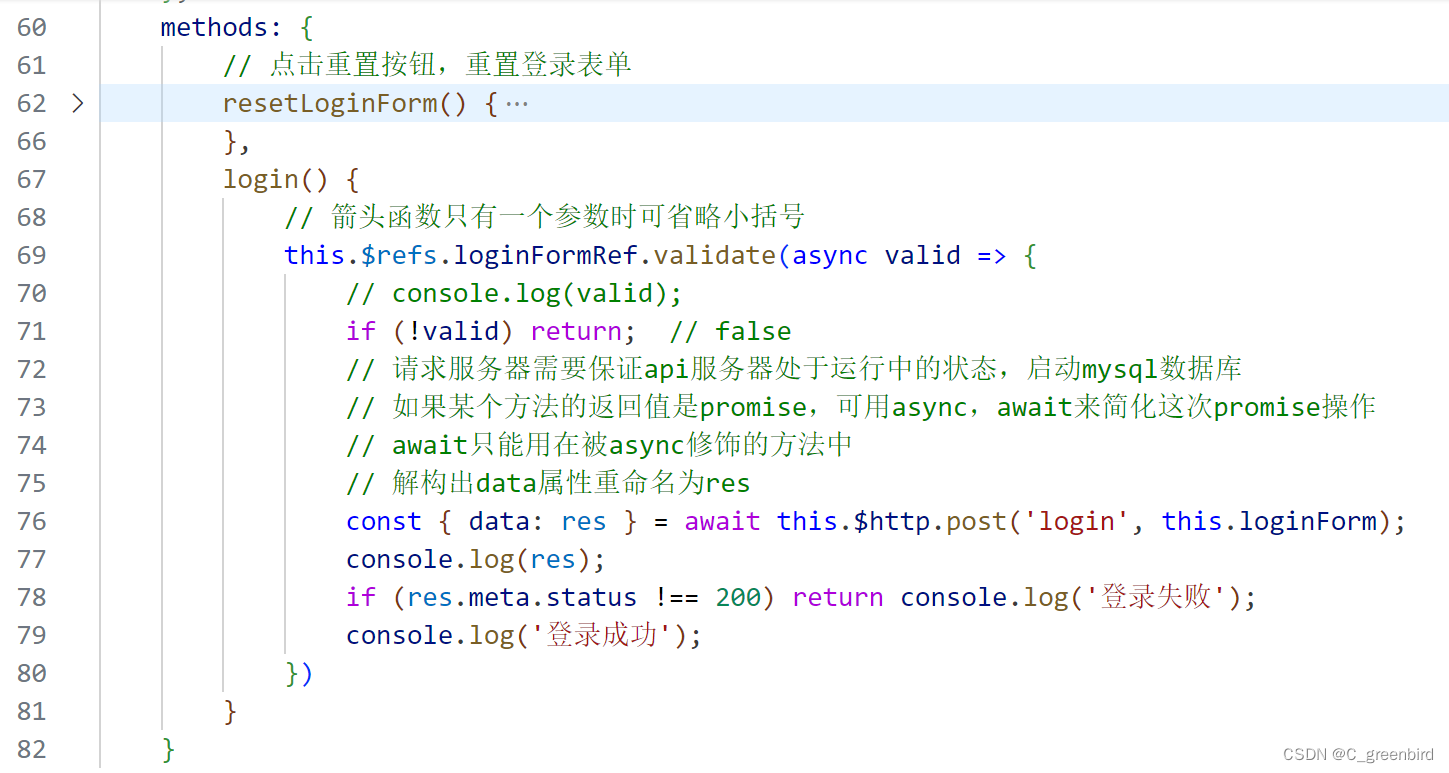
登录前的预验证
发起请求前对表单数据进行预验证,通过后发起登录请求,否则提醒用户表单数据不合法。
(1)先获取到表单的引用对象
(2)再调用引用对象的valid函数进行表单的预校验,在valid中接收一个回调函数,其中第一个形参是验证结果boolean,通过这个boolean判断验证是否通过

根据预验证结果是否发起登录请求
涉及到箭头函数、promise、async、await、异步处理

登录状态的弹窗提示
导入element-ui导入Message
Message需要进行全局挂载,挂载为Vue原型上的一个属性
Vue.prototype.
m
e
s
s
a
g
e
=
M
e
s
s
a
g
e
在每个组件中可使用
t
h
i
s
.
message = Message 在每个组件中可使用this.
message=Message在每个组件中可使用this.message中的方法
登录组件登录成功之后的行为
1.将登录成功之后服务器分配的token,保存到客户端的sessionStorage中
1.1 项目中除了登录之外的其他API接口,必须在登录之后才能访问(token相当于通行证,记录已经登录)
1.2 token只应在当前网站打开期间生效,所以将token保存在 sessionStorage中(localStorage是持久化的存储机制,sessionStorage是会话期间的存储机制)
2.通过编程式导航跳转到后台主页,路由地址是/home
sessionStorage & localStorage
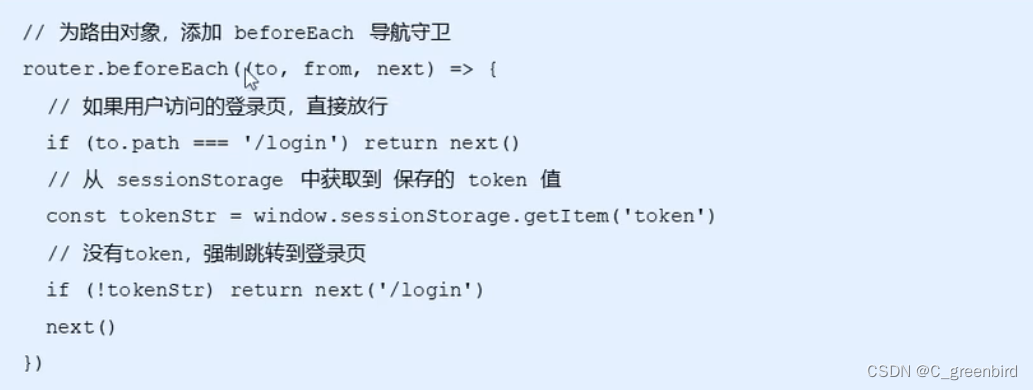
路由导航守卫控制访问权限
home页面只能在登录状态下才能访问。如果用户没有登录,但是直接通过URL访问特定页面,需要重新导航到登录页面。

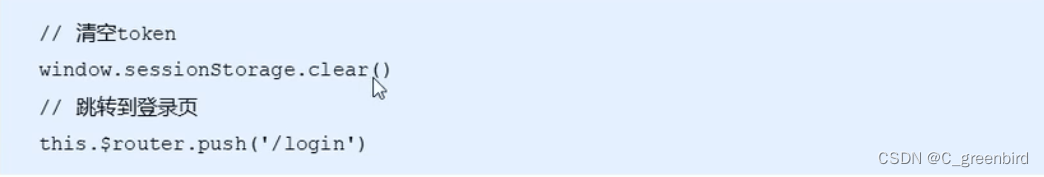
退出功能
销毁本地的token,再重定向到登录页


![【YOLOv8改进[CONV]】使用MSBlock二次创新C2f模块实现轻量化 + 含全部代码和详细修改方式 + 手撕结构图 + 轻量化 + 涨点](https://img-blog.csdnimg.cn/direct/8d649bf7673c4feb8ee5a9aecf11c909.png)