
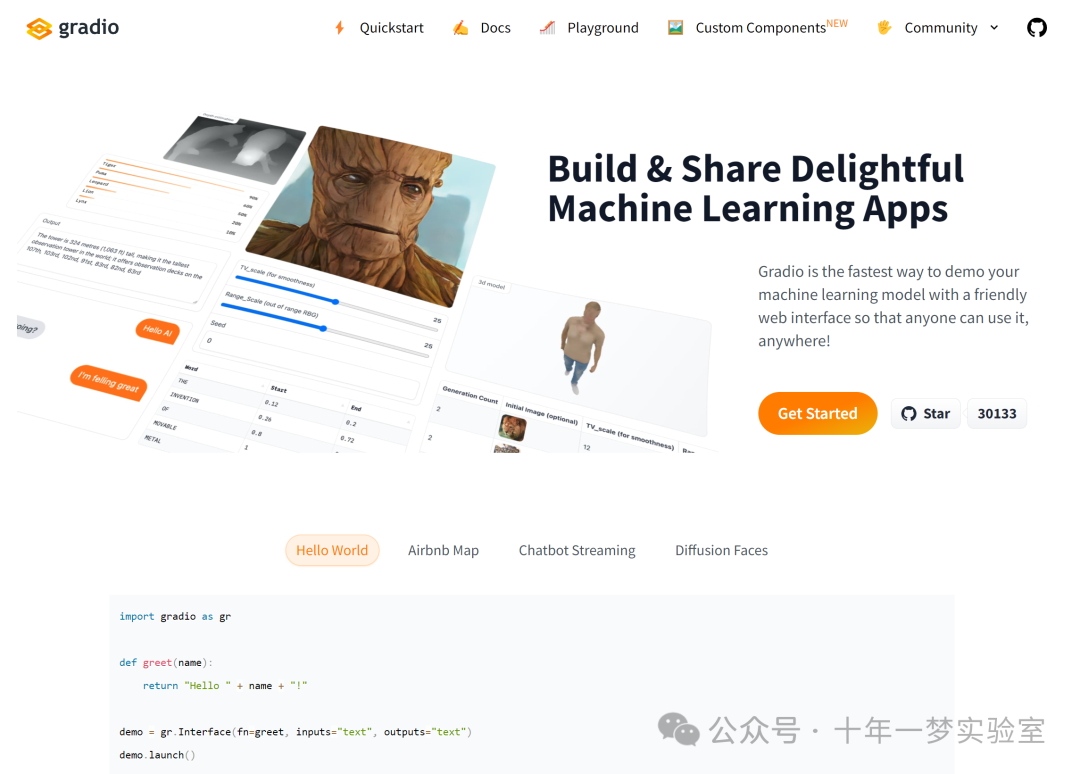
https://www.gradio.app/
Gradio 是一个开源 Python 软件包https://github.com/gradio-app/gradio ,可以让你快速为机器学习模型、API 或任何任意 Python 函数创建一个演示或网络应用程序。然后,您就可以使用 Gradio 内置的分享功能,在几秒钟内分享您的演示或网络应用程序的链接。无需 JavaScript、CSS 或网络托管经验!

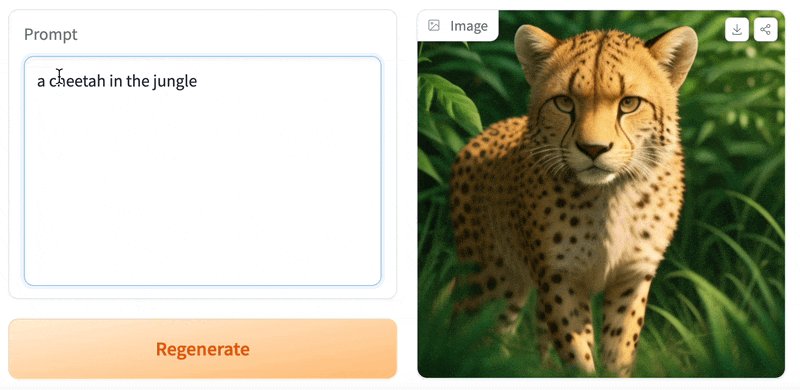
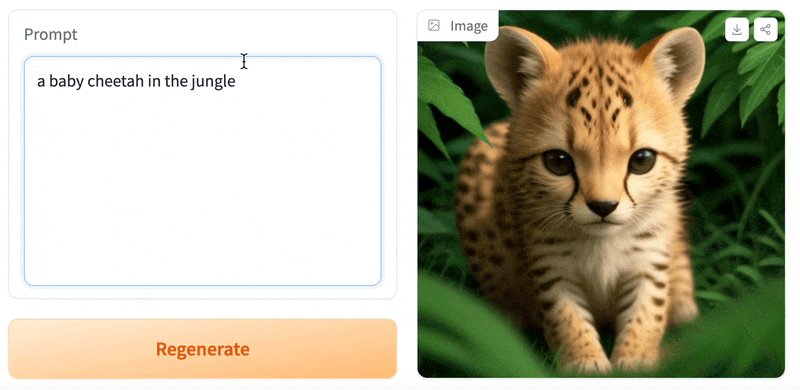
只需几行 Python 代码就能创建一个类似上面的演示,让我们开始吧 💫
安装
前提条件Gradio 需要 Python 3.8 或更高版本
我们建议使用 pip 安装 Gradio,它默认包含在 Python 中。在终端或命令提示符下运行它:
pip install gradio✍️ 提示:最好在虚拟环境中安装 Gradio。这里提供了所有常见操作系统的详细安装说明。https://www.gradio.app/main/guides/installing-gradio-in-a-virtual-environment
制作第一个演示版
你可以在自己喜欢的代码编辑器、Jupyter 笔记本、Google Colab 或其他任何编写 Python 的地方运行 Gradio。让我们编写第一个 Gradio 应用程序吧:
import gradio as gr # 导入gradio库,gradio用于快速创建机器学习模型的web界面
# 定义一个名为greet的函数,接收两个参数:name 和 intensity
def greet(name, intensity):
# 函数返回一个字符串,包含问候语和根据intensity重复的名字
return "Hello, " + name + "!" * int(intensity)
# 使用gr.Interface创建一个UI界面,fn指定了接口的函数,inputs定义了输入类型,outputs定义了输出类型
demo = gr.Interface(
fn=greet, # 指定greet函数作为接口的回调函数
inputs=["text", "slider"], # 设置两个输入,一个文本输入框和一个滑块
outputs=["text"], # 设置一个文本输出,用于显示greet函数的结果
)
demo.launch() # 启动界面,这将会在本地服务器上运行web应用程序该代码的功能是使用Gradio库创建一个简单的web界面,该界面通过一个「text」框输入名字和一个「slider」滑块输入亲密度(intensity),然后点击提交会调用greet函数生成含有问候语的字符串。根据滑块的值,名字会被重复相应的次数,并将结果显示在界面上。
✍️ 提示:为了提高代码的可读性,我们将导入名称从 gradio 简化为 gr 。这是一个被广泛采用的约定,您应该遵守,这样任何与您的代码打交道的人都能很容易地理解它。
现在,运行您的代码。如果您将 Python 代码写入一个名为 app.py 的文件,那么您就可以在终端运行 python app.py 。
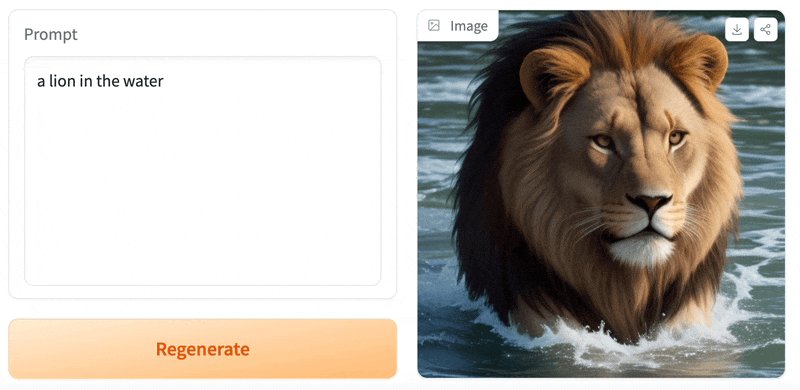
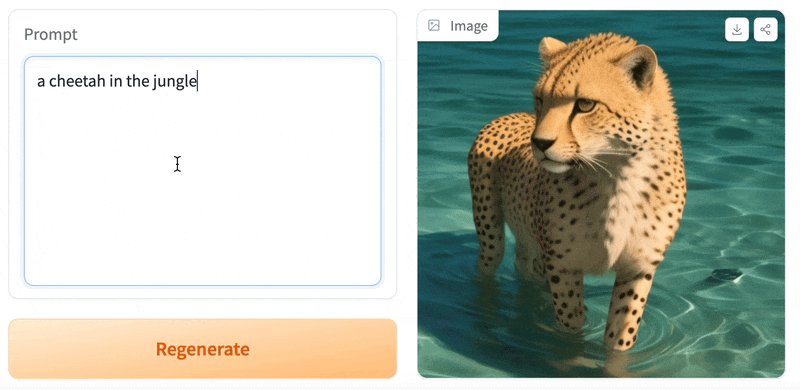
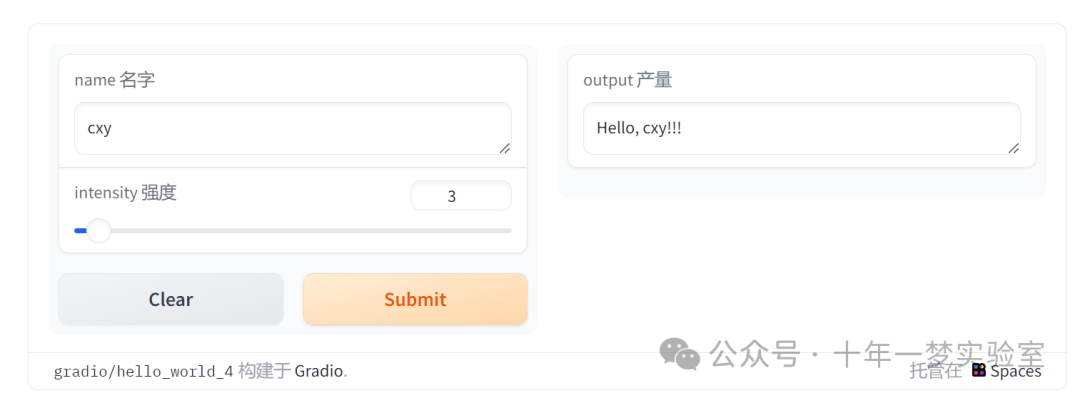
如果从文件运行,下面的演示将在 http://localhost:7860 的浏览器中打开。如果在笔记本中运行,演示将嵌入笔记本中显示。

在左边的文本框中输入您的姓名,拖动滑块,然后按提交按钮。您应该会在右侧看到一个友好的问候语。
✍️ 提示:在本地开发时,你可以在热重载模式下运行 Gradio 应用程序,每当你对文件进行修改时,Gradio 应用程序就会自动重载。要做到这一点,只需在文件名前输入 gradio 而不是 python 即可。在上面的例子中,你需要在终端中输入gradio app.py。有关热重载的更多信息,请参阅《热重载指南》https://www.gradio.app/guides/developing-faster-with-reload-mode。
理解 Interface 类
你会注意到,为了制作第一个演示,你创建了一个 gr.Interface 类的实例。 Interface 类旨在为机器学习模型创建演示,这些模型接受一个或多个输入,并返回一个或多个输出。
Interface 类有三个核心参数:
fn: the function to wrap a user interface (UI) aroundfn:用于封装用户界面(UI)的函数inputs: the Gradio component(s) to use for the input. The number of components should match the number of arguments in your function.inputs:输入要使用的 Gradio 组件。组件数量应与函数参数数量一致。outputs: the Gradio component(s) to use for the output. The number of components should match the number of return values from your function.outputs:输出时使用的 Gradio 组件。组件的数量应与函数返回值的数量一致。
fn 参数非常灵活--你可以传递任何你想用 UI 封装的 Python 函数。在上面的示例中,我们看到的是一个相对简单的函数,但这个函数可以是任何东西,从音乐生成器到税务计算器,再到预训练机器学习模型的预测函数。
inputs 和 outputs 参数包含一个或多个 Gradio 组件。正如我们将看到的,Gradio 包含 30 多个内置组件(如 gr.Textbox() 、 gr.Image() 和 gr.HTML() 组件),专为机器学习应用而设计。
如果函数接受多个参数(如上文所述),则向 inputs 传递一个输入组件列表,每个输入组件依次对应函数的一个参数。如果函数返回一个以上的值,也可以这样做:只需向 outputs 传递一个组件列表即可。这种灵活性使 Interface 类成为创建演示的一种非常强大的方式。
我们将在 "构建界面 " https://www.gradio.app/main/guides/the-interface-class 系列中深入探讨 gr.Interface 。
分享您的演示
如果不能分享,再漂亮的演示又有什么用呢?Gradio 可以让你轻松分享机器学习演示,而不必担心托管到网络服务器上的麻烦。只需在 launch() 中设置 share=True ,就能为你的演示创建一个可公开访问的 URL。让我们重温一下演示示例,将最后一行修改如下:
import gradio as gr # 导入gradio库,用于快速创建交互式的机器学习应用程序的Web界面
# 定义一个名为greet的函数,接收一个参数:name
def greet(name):
# 函数返回一个字符串拼接,内容为向用户打招呼
return "Hello " + name + "!"
# 创建一个Gradio界面,该界面将包括用于输入和显示结果的文本框
demo = gr.Interface(
fn=greet, # 指定greet函数作为用户输入的处理函数
inputs="textbox", # 定义用户输入界面为一个文本框
outputs="textbox" # 定义输出界面也为一个文本框
)
# 启动Gradio界面,并开启共享功能
demo.launch(share=True) # 通过添加参数share=True来共享应用程序,可以通过互联网访问运行这段代码后,几秒钟内就会为您的演示生成一个公共 URL,类似于这样:
👉 https://a23dsf231adb.gradio.live
现在,世界各地的任何人都可以通过浏览器试用您的 Gradio 演示,而机器学习模型和所有计算仍在您的计算机上本地运行。
要了解更多关于分享演示的信息,请阅读我们的 Gradio 应用程序分享指南https://www.gradio.app/guides/sharing-your-app 。
Core Gradio Classes
到目前为止,我们已经讨论了 Interface 类,它是一个高级类,可以让我们用 Gradio 快速制作演示。但 Gradio 还包括什么呢?
带有 gr.ChatInterface 的聊天机器人
Gradio 还包含另一个高级类 gr.ChatInterface ,专门用于创建聊天机器人用户界面。与 Interface 类似,你只需提供一个函数,Gradio 就会创建一个完整的聊天机器人用户界面。如果你对创建聊天机器人感兴趣,可以直接跳转到我们专门的 gr.ChatInterface 指南https://www.gradio.app/guides/creating-a-chatbot-fast。
使用 gr.Blocks 的自定义演示
Gradio 还提供了一种底层方法,利用 gr.Blocks 类设计具有更灵活布局和数据流的网络应用程序。通过块,你可以控制组件在页面上的位置,处理复杂的数据流(例如,输出可以作为其他函数的输入),并根据用户交互更新组件的属性/可见性。
您可以使用 gr.Blocks() 构建非常定制和复杂的应用程序。例如,广受欢迎的图像生成器 Automatic1111 Web UI (https://github.com/AUTOMATIC1111/stable-diffusion-webui)就是使用 Gradio 块构建的。我们将在 "使用积木构建 "系列中深入探讨 gr.Blocks(https://www.gradio.app/guides/blocks-and-event-listeners) 。
Gradio Python 和 JavaScript 生态系统
这就是 gradio Python 核心库的要点,但 Gradio 实际上远不止这些!它是一个由 Python 和 JavaScript 库组成的完整生态系统,让您可以用 Python 或 JavaScript 构建机器学习应用程序,或以编程方式进行查询。以下是 Gradio 生态系统的其他相关部分:
Gradio Python Client (
gradio_client): query any Gradio app programmatically in Python.
Gradio Python Client (gradio_client): 查询任何 用 Python 编程的Gradio 应用程序。https://www.gradio.app/guides/getting-started-with-the-python-clientGradio JavaScript Client (
@gradio/client): query any Gradio app programmatically in JavaScript.
Gradio JavaScript Client (@gradio/client):使用 JavaScript 程式查詢任何 Gradio 應用程式。https://www.gradio.app/guides/getting-started-with-the-js-clientGradio-Lite (
@gradio/lite): write Gradio apps in Python that run entirely in the browser (no server needed!), thanks to Pyodide.
Gradio-Lite (@gradio/lite): 多亏了 Pyodide,用 Python 编写的 Gradio 应用程序可以完全在浏览器中运行(无需服务器!)。https://www.gradio.app/guides/gradio-liteHugging Face Spaces: the most popular place to host Gradio applications — for free!
Hugging Face Spaces:免费托管 Gradio 应用程序的最受欢迎的地方!https://huggingface.co/spaces
下一步是什么?
继续使用 Gradio 指南学习 Gradio,其中包括解释、示例代码和嵌入式交互演示。下一步:让我们深入了解 Interface 类 https://www.gradio.app/guides/the-interface-class 。
或者,如果您已经掌握了基础知识,但还在寻找特定的内容,您可以搜索技术性更强的 API 文档 https://www.gradio.app/docs 。