绘图
- 一.画家
- 二.绘图事件
- 三.坐标体系
- 四.画笔
- 1.setColor
- 2.setWidth
- 3.setStyle
- 4.setCapStyle
- 5.setJoinStyle
- 6.给画家配置笔
- 五.画刷
- 1.setColor
- 2.setStyle
- 3.给画家设置刷子
- 六.用到的类汇总
- 1.QRect 矩形
- 2.QPoint 点
- 3.QImage 图片
- 4.QPixmap 图片
- 5.QLine 线
- 6.QPainterPath 路径
- 七.开始画画★
- 1.矩形
- 2.画刷填充
- 3.圆角矩形
- 4.内接椭圆
- 5.圆弧
- 6.弦
- 7.凸多边形
- 8.多边形
- 9.image图片
- 10.pixmap图片
- 11.线
- 12.多条线
- 13.点连线
- 14.路径
- 15.扇形
- 16.点
- 17.多个点
- 18.文本
- 19.擦除
- 20.填充矩形和路径
- 八.爽了
一.画家
Qt里面用QPainter来绘图,我们可以形象的理解成一个画家!
二.绘图事件
在QWidget里面,绘图的操作都在这个函数里面进行!

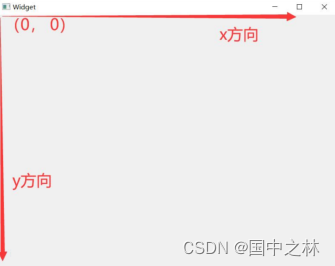
三.坐标体系
和easyx一样,左上角为原点

四.画笔
画家有了,但是我们需要给他画笔,才能真正的可以画画!
1.setColor
设置画笔的颜色
2.setWidth
设置画笔的粗细
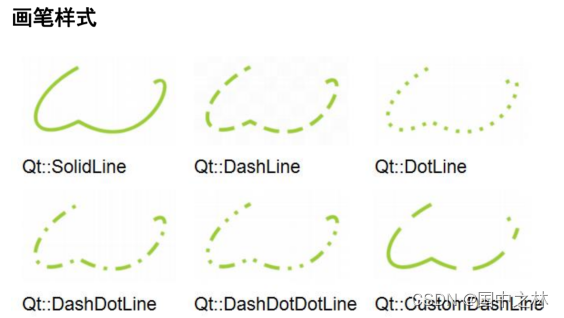
3.setStyle

4.setCapStyle

5.setJoinStyle

6.给画家配置笔
void Widget::paintEvent(QPaintEvent *event)
{
QPainter painter(this);//画家
painter.setRenderHint(QPainter::Antialiasing);//使画家画画更平滑
painter.setRenderHint(QPainter::TextAntialiasing);//使画家写字更平滑
QPen pen;//笔
pen.setColor(Qt::red);
pen.setWidth(4);
pen.setStyle(Qt::SolidLine);
pen.setCapStyle(Qt::FlatCap);
pen.setJoinStyle(Qt::BevelJoin);
painter.setPen(pen);//给画家设置笔
}
五.画刷
1.setColor
给刷子设置颜色
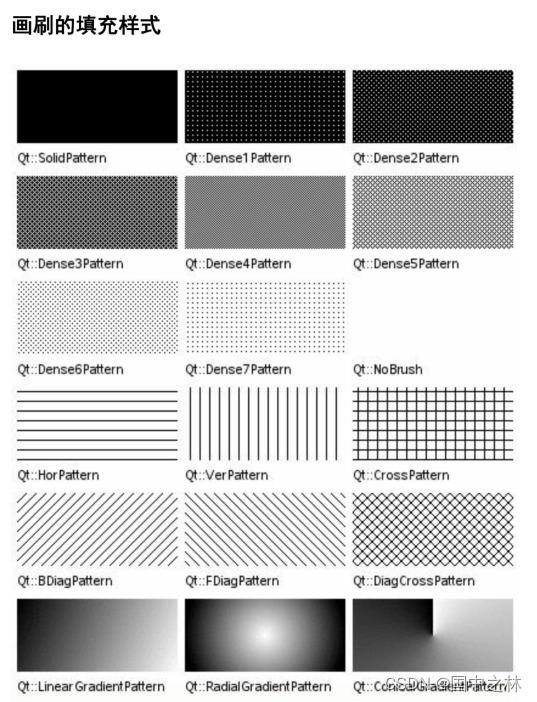
2.setStyle

3.给画家设置刷子
QPainter painter(this);//画家
QBrush brush;
brush.setColor(Qt::blue);
brush.setStyle(Qt::SolidPattern);
painter.setBrush(brush);//给画家设置刷子
六.用到的类汇总
1.QRect 矩形
2.QPoint 点
3.QImage 图片
4.QPixmap 图片
5.QLine 线
6.QPainterPath 路径
七.开始画画★
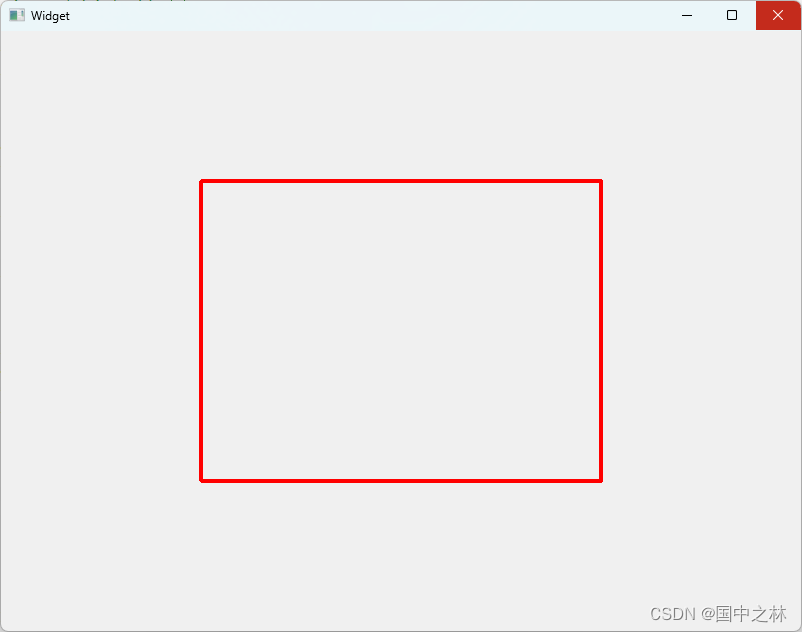
1.矩形
QPainter painter(this);//画家
QPen pen;
pen.setColor(Qt::red);
pen.setWidth(4);
painter.setPen(pen);
QRect rect(200,150,400,300);//矩形,前两个参数是左上角坐标,后两个参数是矩形的宽和高
painter.drawRect(rect);
运行结果:

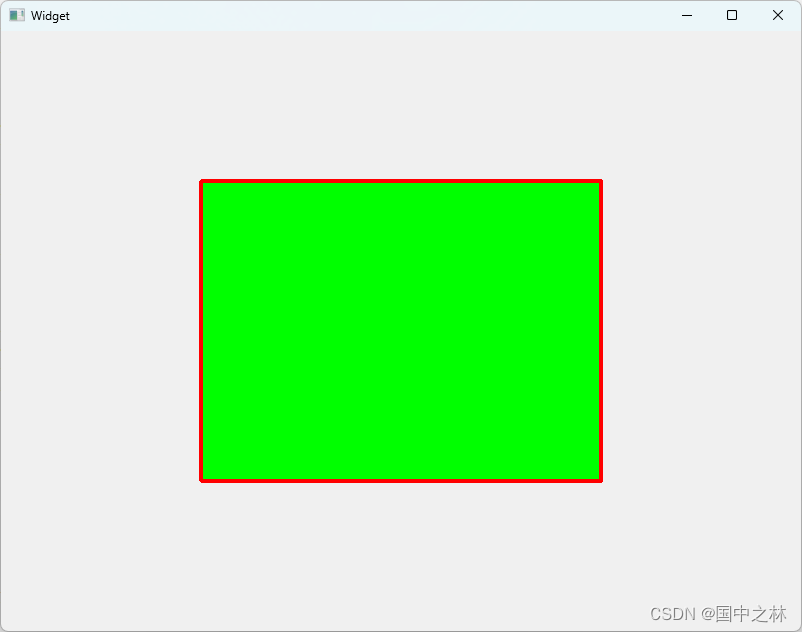
2.画刷填充
QPainter painter(this);//画家
QPen pen;
pen.setColor(Qt::red);
pen.setWidth(4);
QBrush brush;
brush.setColor(Qt::green);
brush.setStyle(Qt::SolidPattern);
painter.setBrush(brush);
painter.setPen(pen);
QRect rect(200,150,400,300);//矩形,前两个参数是左上角坐标,后两个参数是矩形的宽和高
painter.drawRect(rect);
运行结果:

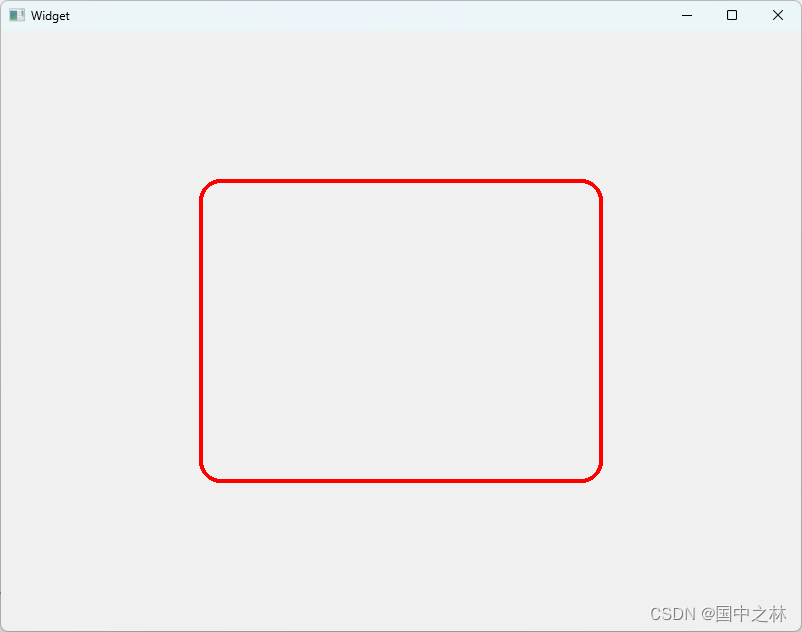
3.圆角矩形
painter.drawRoundedRect(rect,20,20);//后面两个参数为水平半径和垂直半径
运行结果:

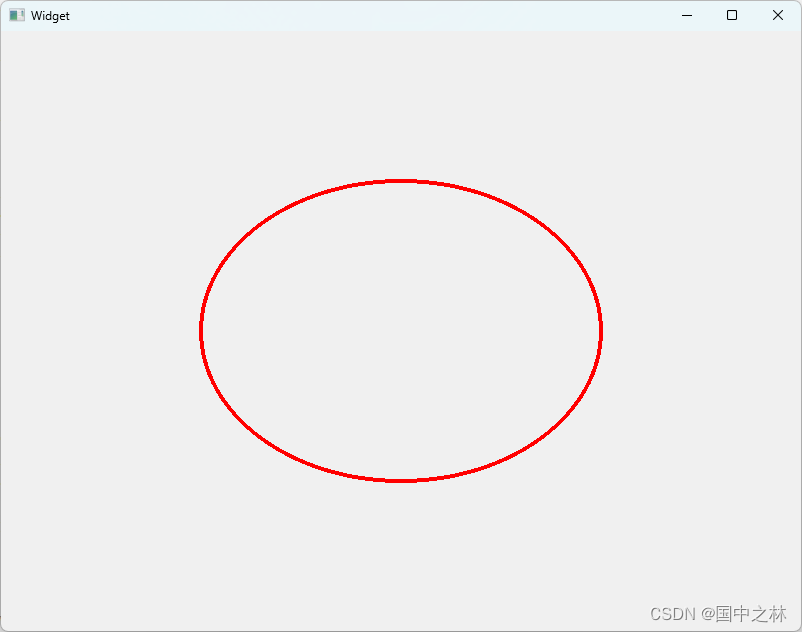
4.内接椭圆
painter.drawEllipse(rect);
运行结果:

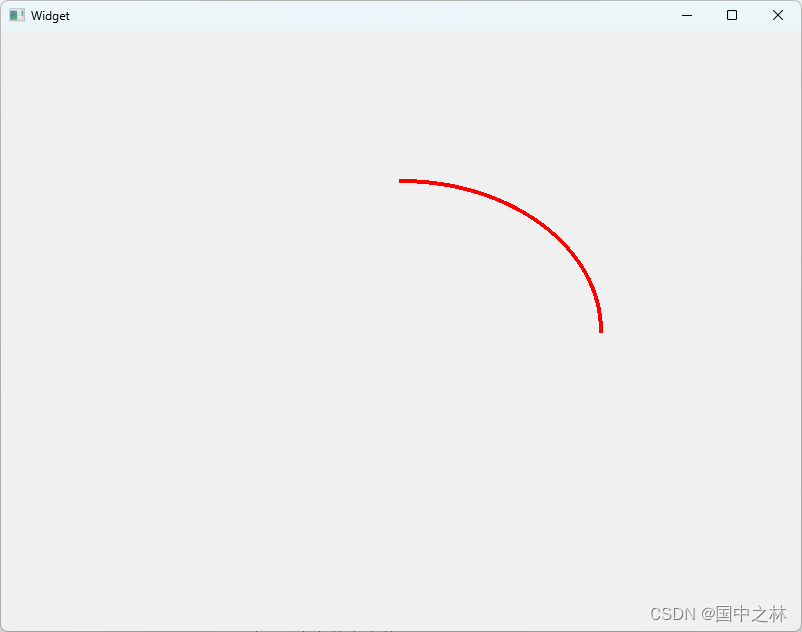
5.圆弧
painter.drawArc(rect,0*16,90*16);//后面两个参数为度数
为什么要乘以16呢,因为qt里面将一度划分成了16份.
我们要想0到90°就需要乘以16,不然就是0~5°左右.
还有qt的0°是3点钟方向开始逆时针的方向.
运行结果:

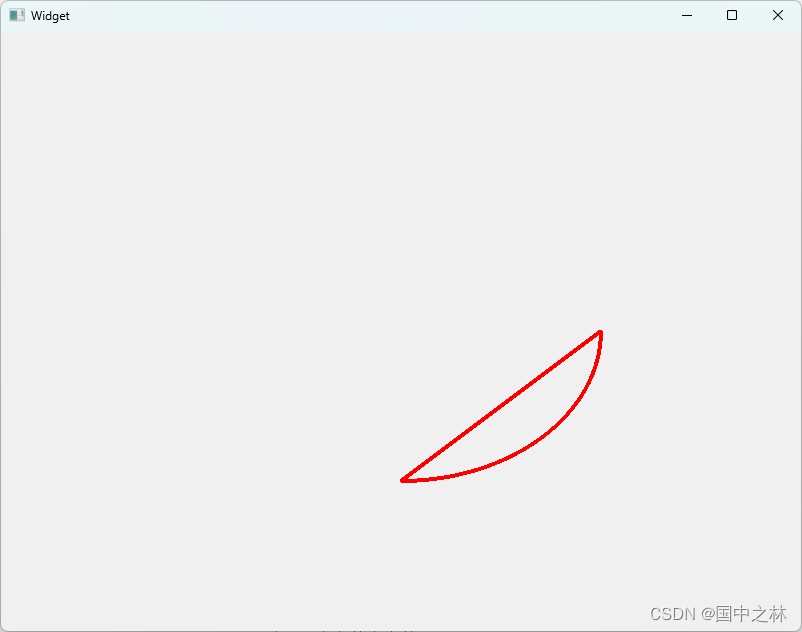
6.弦
painter.drawChord(rect,0*16,-90*16);//可以负号改变方向
运行结果:

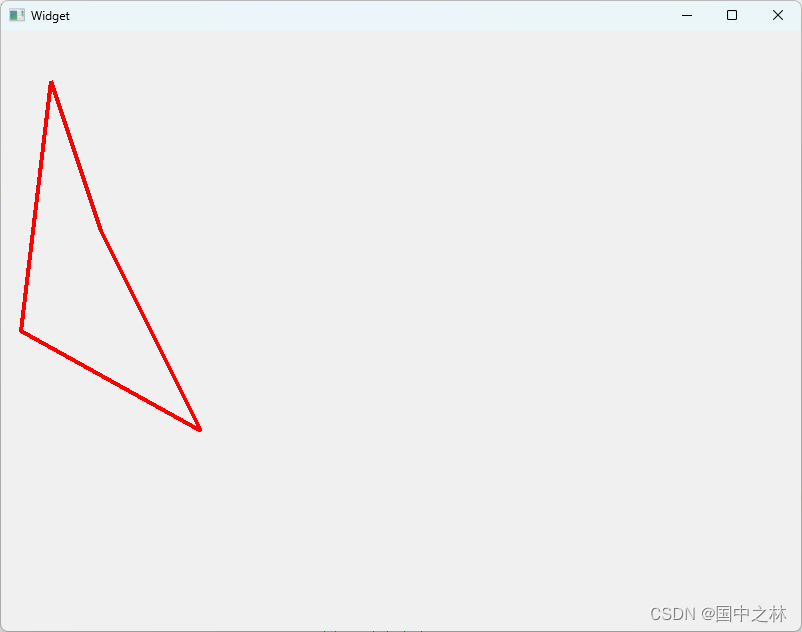
7.凸多边形
QPoint points[4]={{50,50},{100,200},{200,400},{20,300}};
painter.drawConvexPolygon(points,4);//第二个参数为几个点
运行结果:

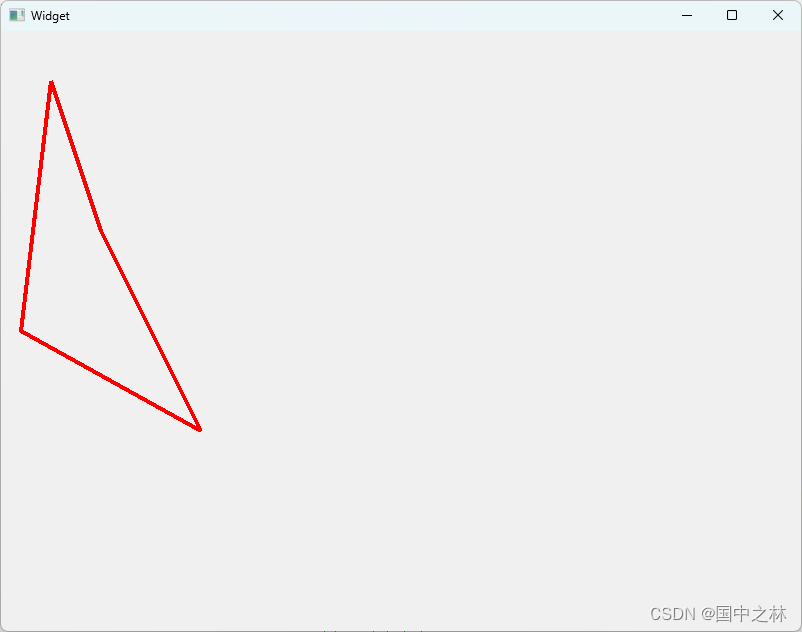
8.多边形
QPoint points[4]={{50,50},{100,200},{200,400},{20,300}};
painter.drawPolygon(points,4);//第二个参数为几个点
与凸多边形一样,但是更全面!
运行结果:

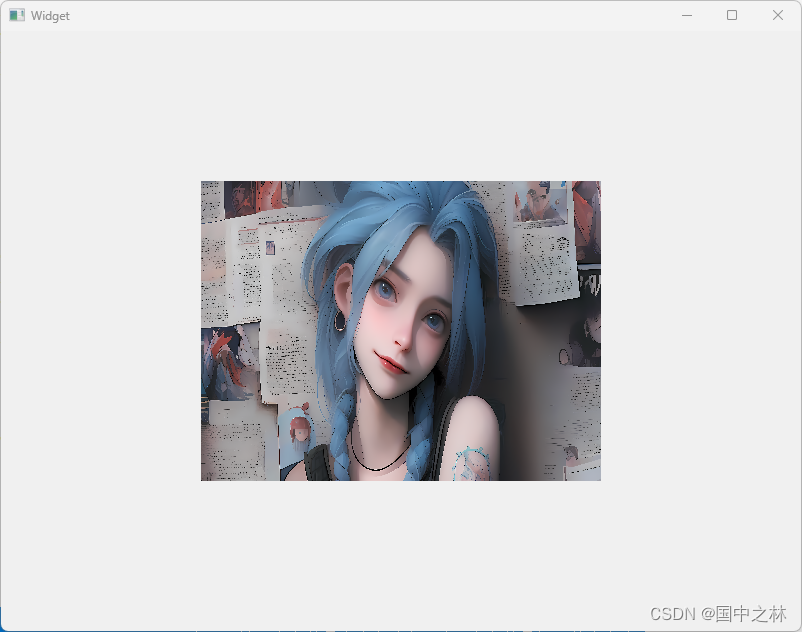
9.image图片
QImage image(":/bg.png");
QRect rect(200,150,400,300);//矩形,前两个参数是左上角坐标,后两个参数是矩形的宽和高
painter.drawImage(rect,image);//在矩形区域内显示可拉伸
运行结果:

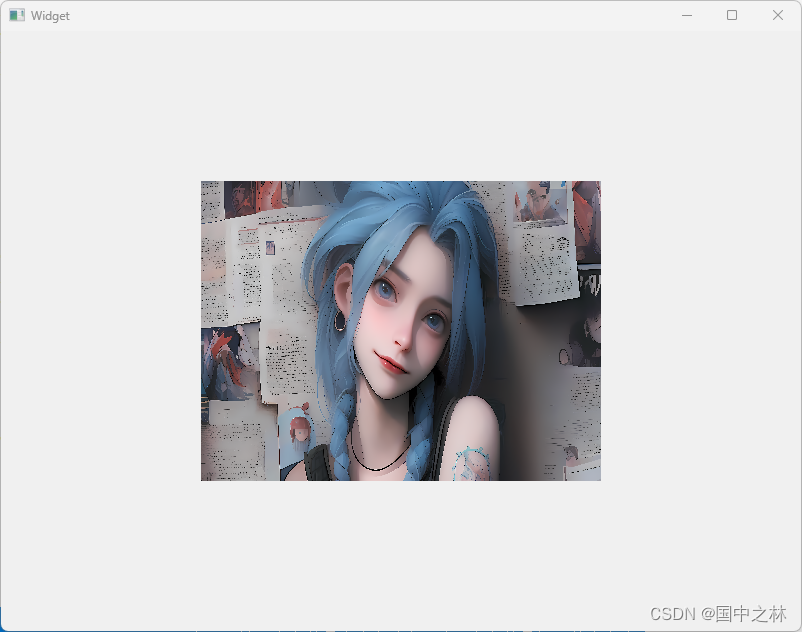
10.pixmap图片
QPixmap pixmap(":/bg.png");
QRect rect(200,150,400,300);//矩形,前两个参数是左上角坐标,后两个参数是矩形的宽和高
painter.drawPixmap(rect,pixmap);//在矩形区域内显示可拉伸
运行结果:

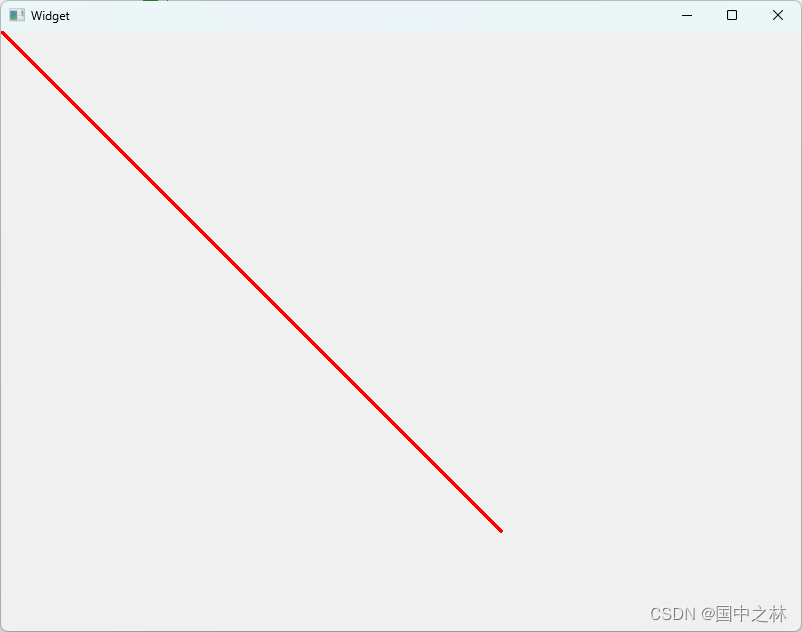
11.线
QLine line(0,0,500,500);
painter.drawLine(line);

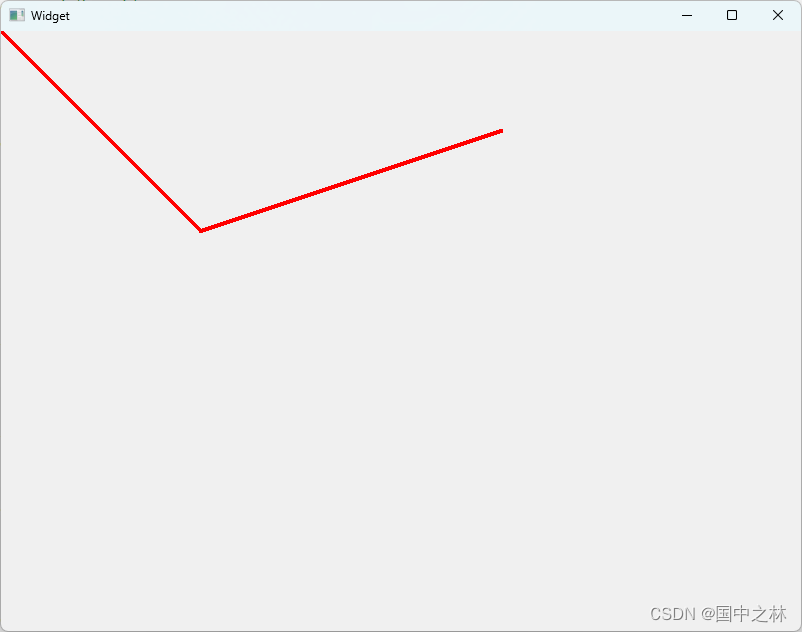
12.多条线
QVector<QLine>lines;
lines.append(QLine(0,0,200,200));
lines.append(QLine(200,200,500,100));
painter.drawLines(lines);
运行结果:

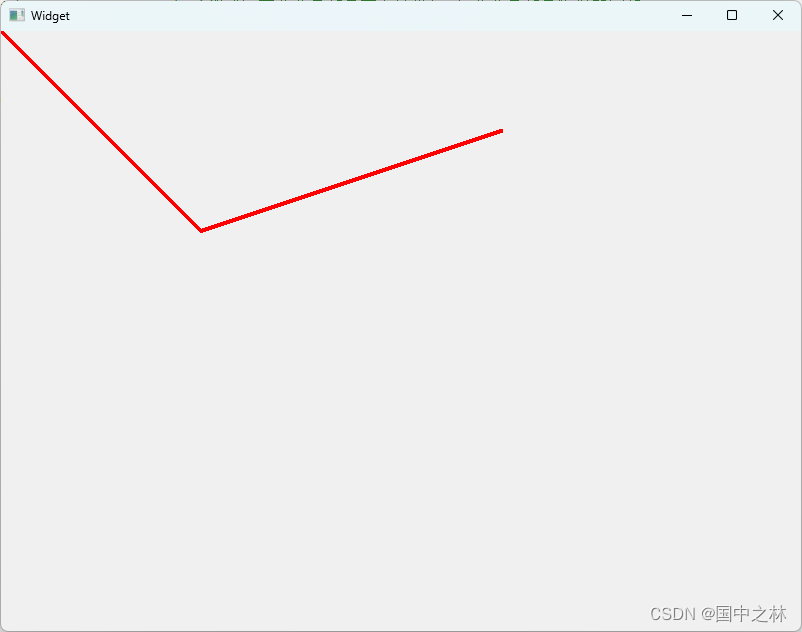
13.点连线
QPoint point[3]={{0,0},{200,200},{500,100}};
painter.drawPolyline(point,3);
运行结果:

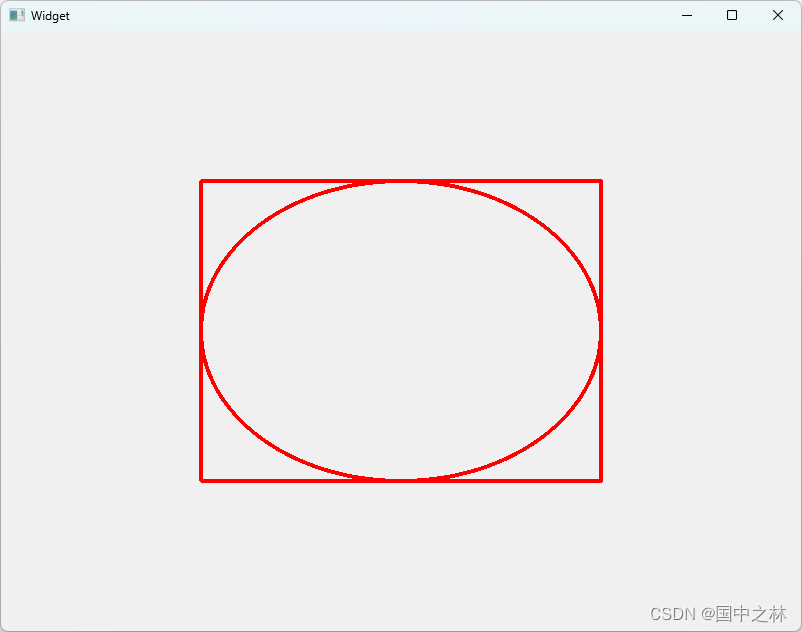
14.路径
QPainterPath path;
QRect rect(200,150,400,300);
path.addRect(rect);
path.addEllipse(rect);
painter.drawPath(path);
运行结果:

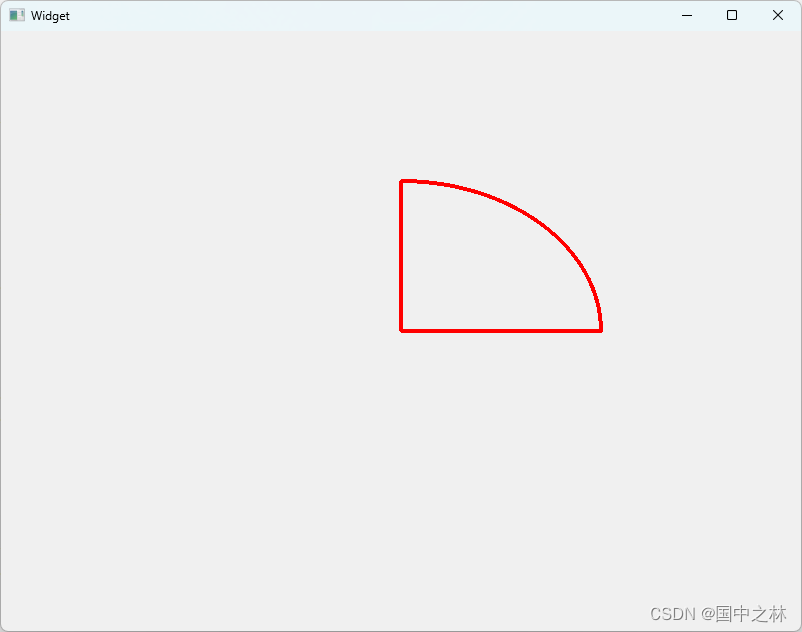
15.扇形
QRect rect(200,150,400,300);
painter.drawPie(rect,0,90*16);
运行结果:

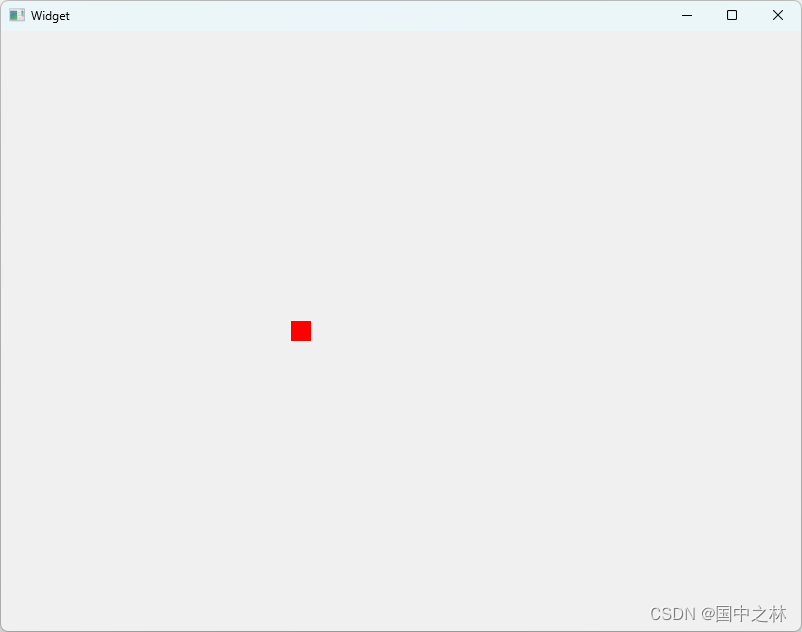
16.点
QPoint point(300,300);
pen.setWidth(20);//设置大点,你们才能看见这个点
painter.setPen(pen);
painter.drawPoint(point);
运行结果:

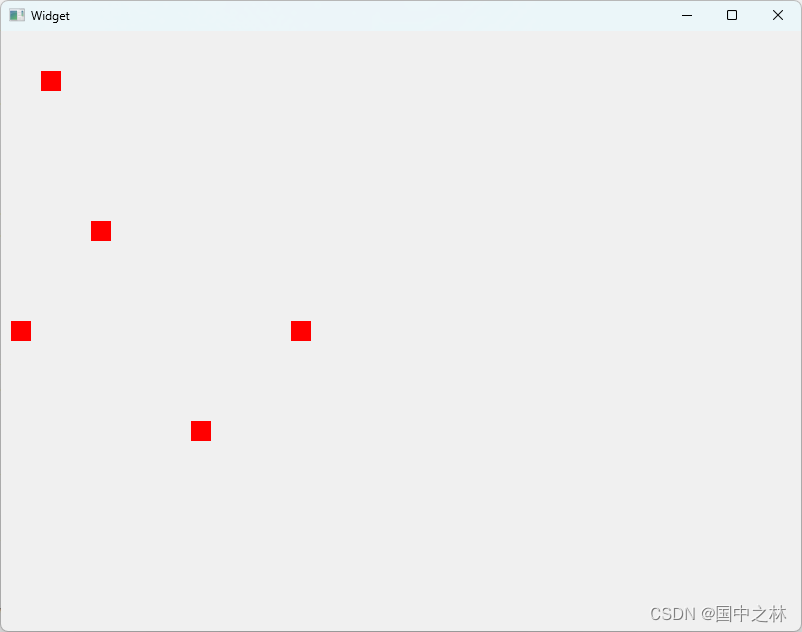
17.多个点
QPoint points[4]={{50,50},{100,200},{200,400},{20,300}};
painter.drawPoints(points,4);
运行结果:

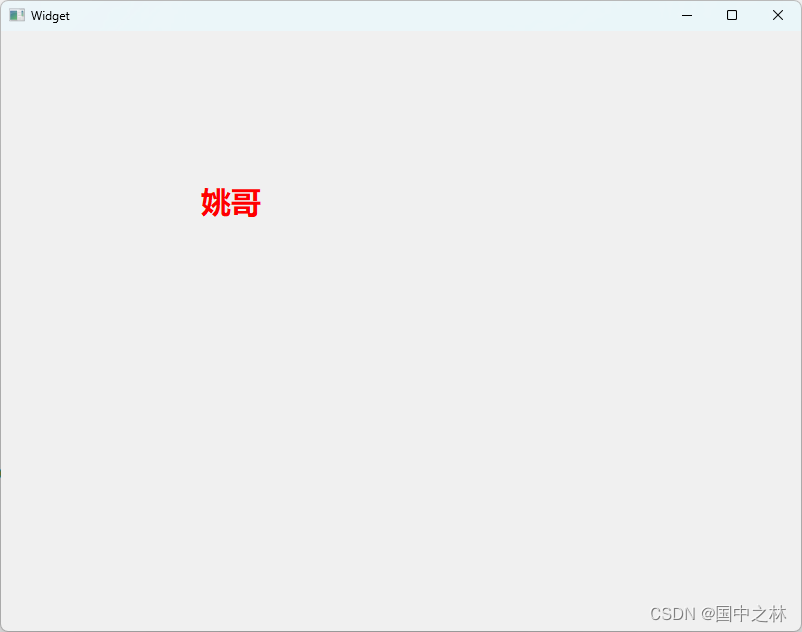
18.文本
QFont font;
font.setPixelSize(30);
font.setFamily("微软雅黑");
font.setBold(true);
painter.setFont(font);//给画笔设置字体
QRect rect(200,150,400,300);//矩形内显示字体
painter.drawText(rect,"姚哥");
运行结果;

19.擦除
QImage image(":/bg.png");
QRect rect(200,150,400,300);//矩形,前两个参数是左上角坐标,后两个参数是矩形的宽和高
painter.drawImage(rect,image);//在矩形区域内显示可拉伸
QRect rect1(300,250,200,100);
painter.eraseRect(rect1);
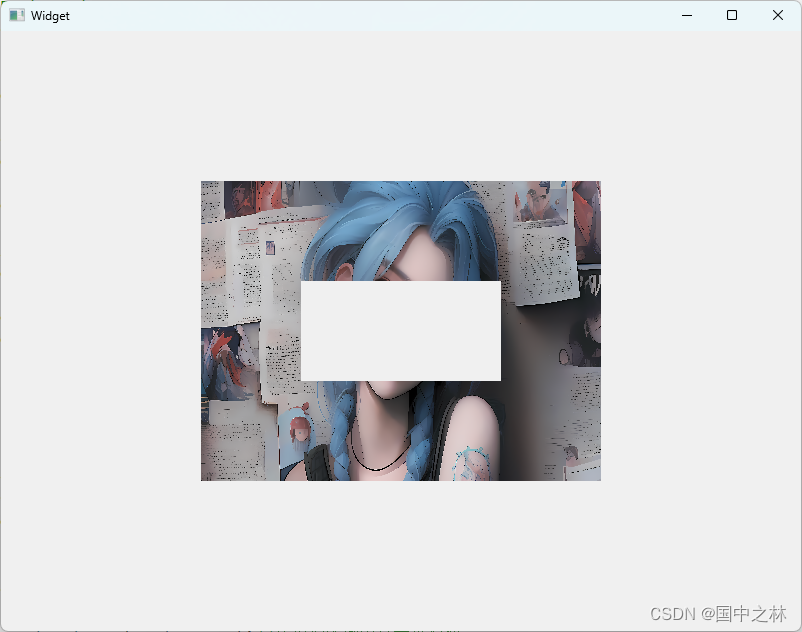
运行结果:

原理就是用背景色填充.
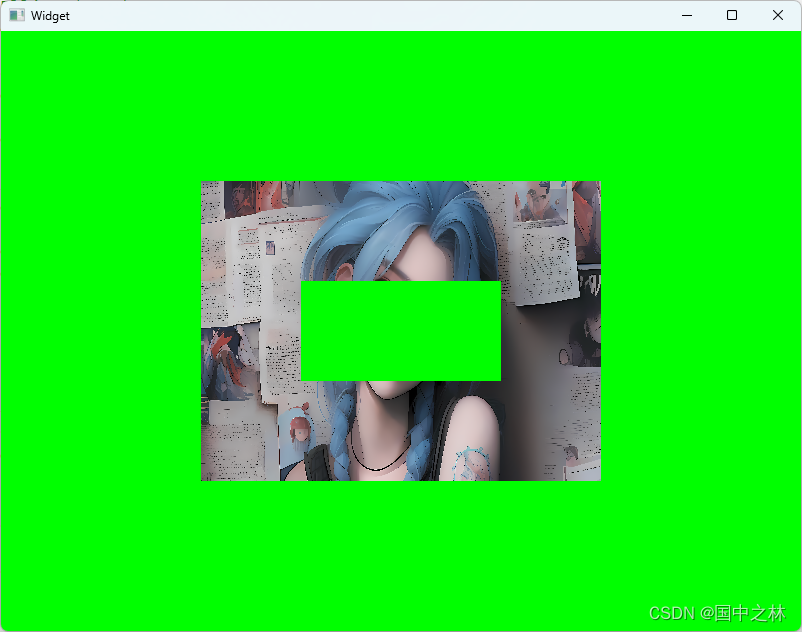
this->setPalette(QPalette(Qt::green));//设置窗口背景色
QImage image(":/bg.png");
QRect rect(200,150,400,300);//矩形,前两个参数是左上角坐标,后两个参数是矩形的宽和高
painter.drawImage(rect,image);//在矩形区域内显示可拉伸
QRect rect1(300,250,200,100);
painter.eraseRect(rect1);
运行结果:

20.填充矩形和路径
QRect rect1(200,150,400,300);
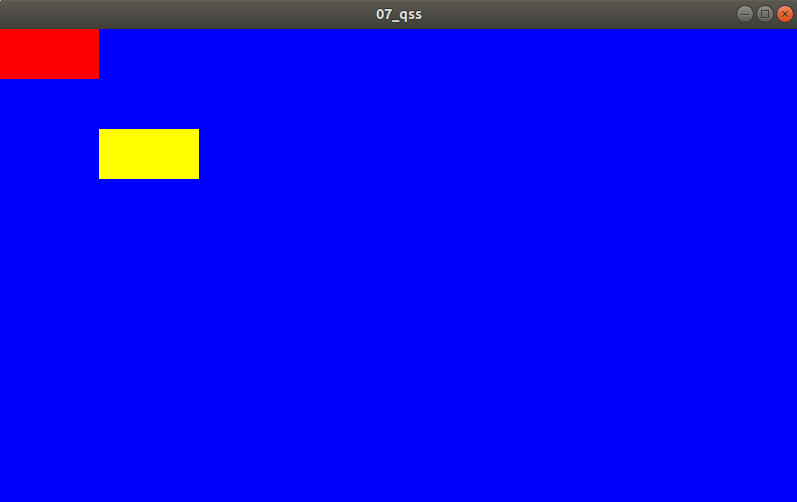
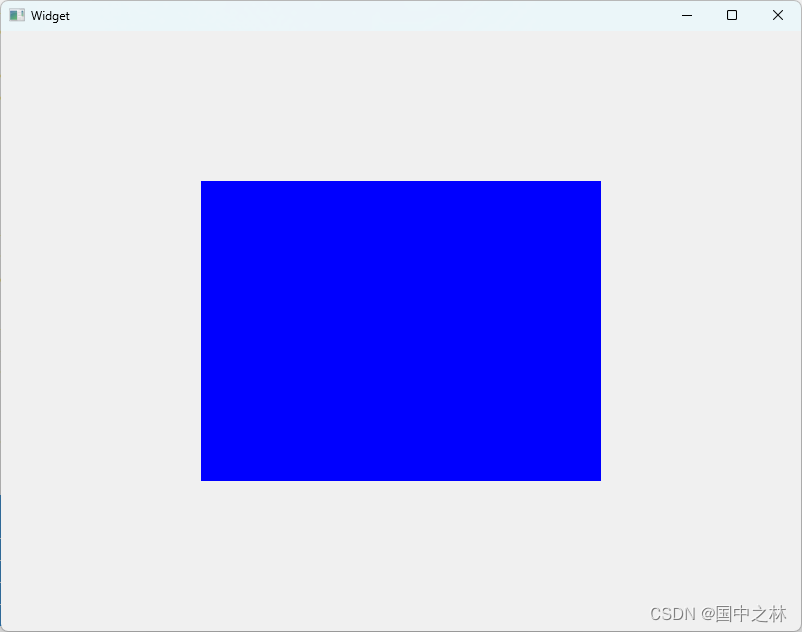
painter.fillRect(rect1,Qt::blue);
运行结果:

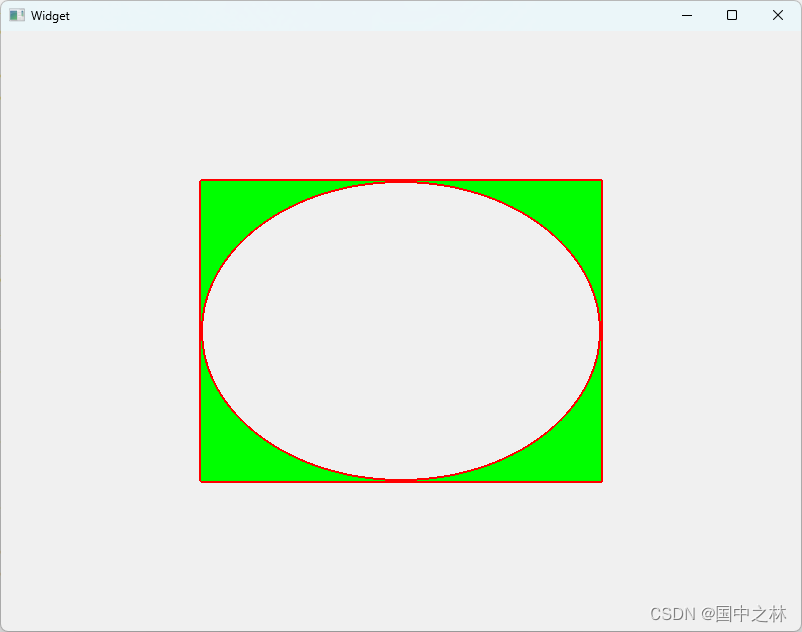
QPainterPath path;
QRect rect(200,150,400,300);
path.addRect(rect);
path.addEllipse(rect);
painter.drawPath(path);
painter.fillPath(path,Qt::green);
运行结果:

八.爽了
学会了绘图.就请想象你是一名画家,请尽情开始你的创制吧!
Show time!