上学读书的时候,学习flex布局,更多停留在理论知识层面。近来,经过工作实践,发现自己对flex布局的理解更加深入,运用起来更加熟练,也越发能感受到flex布局的强大灵活性,特来总结一波。若有错误之处,欢迎指出!
写在前面,最近开始在微信公众号上更文啦,可搜索“兰兰的风吖”,查看文章,后续学习整理的知识文章会同步更新,欢迎关注!

一文搞懂flex布局
- 知识导图
- 基本概念
- (1)容器
- (2)项目
- (3)主轴、交叉轴
- (4)方向
- 容器属性
- (1)flex-direction
- (2)justify-content
- (3)align-items(单行)
- (4)flex-wrap
- (5)align-content(多行)
- 项目属性
- flex
- 经典布局
- (1)等分布局(百分比布局)
- (2)元素水平垂直居中对齐
- (3)某一/多个盒子固定,其它盒子自适应
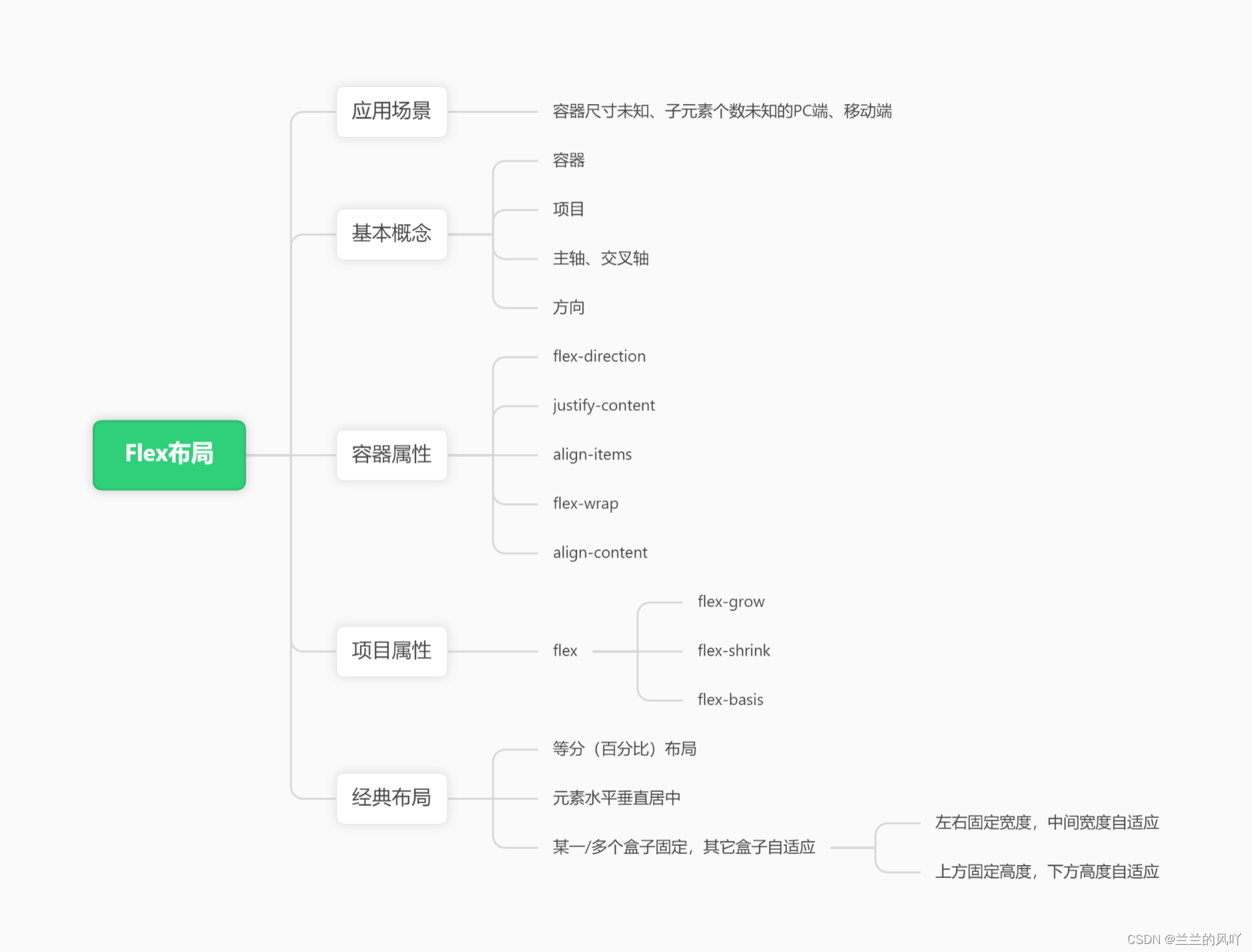
知识导图

基本概念
(1)容器
设置样式属性display:flex的那个父元素
(2)项目
容器内的直接子元素(第一层级)
比如:类名为father的那个元素是容器,类名为son的两个元素是项目。
<div class="father">
<div class="son">
1
</div>
<div class="son">
2
</div>
</div>
.father{
display:flex;
}
(3)主轴、交叉轴

(4)方向

容器属性
(1)flex-direction
定义主轴方向。
row //水平(默认)
column //(垂直)
row-reverse //水平反向
column-reverse //垂直反向

(2)justify-content
定义主轴方向上的子元素对齐方式。
flex-start // 主轴前对齐(默认)
flex-end // 主轴后对齐
center // 主轴居中
space-between // 等距,首尾(项目之间间隔相等)
space-around // 等距,两边(项目两侧的间隔相等)
space-evenly //等距,容器

(3)align-items(单行)
定义交叉轴方向上的子元素对齐方式。
flex-start // 交叉轴前对齐(默认)
flex-end // 交叉轴后对齐
center // 交叉轴居中
baseline // 文字基线
stretch // 拉伸

注意:
主轴方向设为flex-direction: row;(默认), 此时,要使交叉轴属性align-content:stretch生效,需要去掉子项的高度。
(4)flex-wrap
超出容器轴线长度是否换行。
wrap // 换行
nowrap // 不换行 (当子元素宽度之和超出父元素宽度时,会自动缩小子元素宽度)
wrap-reverse // 行序反向

(5)align-content(多行)
定义元素在交叉轴上的对齐方式(只在多行项目的情况下有效,即容器父元素设置属性:flex-wrap:wrap)
flex-start
flex-end
center
stretch
space-between
space-around

注意:
主轴方向设为flex-direction: row;(默认), 此时,要使交叉轴属性align-content:stretch生效,需要去掉子项的高度。
项目属性
flex
三个属性(flex-grow、flex-shrink、flex-basis)的简写。
默认值:
item {
flex:0 1 auto;
}
flex-grow:按容器剩余空间的比例放大元素填充容器。
flex-shrink:按被挤压空间的比例缩小元素。(可选)
flex-basis:元素初始大小,默认auto。(可选)
PS:关于这三个属性的具体细节含义,这里暂且不表(个人感觉有点复杂),我一般就写的简写形式,属性值直接设为数值。
经典布局
(1)等分布局(百分比布局)

<div class="father">
<div class="box">
1
</div>
<div class="box">
2
</div>
<div class="box">
3
</div>
</div>
.father {
display: flex;
gap: 10px;
div[class^="box"]{
flex:1;
}
}
分析:子元素设置flex属性值为1后,三个子元素会平分父盒子的宽度。
(2)元素水平垂直居中对齐

<div class="father">
<div class="box">
我是内容!
</div>
</div>
.father {
display: flex;
height: 200px;
justify-content: center;
align-items: center;
}
(3)某一/多个盒子固定,其它盒子自适应
如:
①在做页面的宽度自适应时,可能出现的布局:左右固定宽度,中间宽度自适应
②在做页面的高度自适应时,可能出现的布局:上方固定高度,下方高度自适应
技巧:固定宽/高度的盒子设置固定固定宽/高,可以设置具体的像素或相对于父盒子的百分比,自适应的那个子盒子设置flex属性即可。
理论知识详细可参考之前的链接:
- flex布局的常见属性
- flex布局典型案例