简单介绍基于TypeScript扩展的ArkTS语言。
ArkTS是鸿蒙生态的应用开发语言,由ArkUI框架提供,以声明式开发范式来开发界面,让开发者可以更简洁、更自然的方式开发高性能应用。源课程:d2school(第2学堂)

什么是ArkTS?
ArkTS是鸿蒙生态的应用开发语言。它在保持TypeScript(简称TS)基本语法风格的基础上,对TS的动态类型特性施加更严格的约束,引入静态类型。同时,提供了声明式UI、状态管理等相应的能力,让开发者可以更简洁、更自然的方式开发高性能应用。
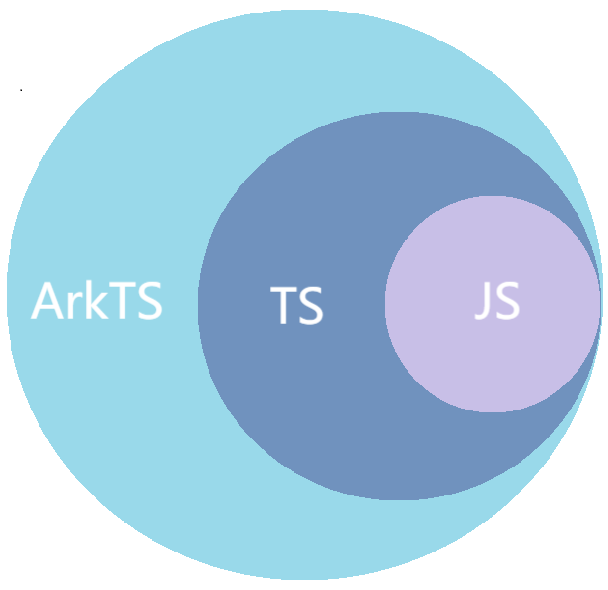
ArkTS、TS和JS的关系
TypeScript(简称TS)是JavaScript(简称JS)的超集,ArkTS则是TS的超集。

初步了解TS常用的基础类型
已经了解的同学可跳过
- 布尔值:TS中可以使用
boolean来表示这个变量是布尔值,可以赋值为true或者false。
let show: boolean = false; - 数字:TS中的所有数字都是浮点数,这些浮点数的类型是
number。
let num1: number = 2024;
let num2: number = 0b11111101000; // 二进制 2024
let num3: number = 0o3750; // 八进制 2024
let num4: number = 0x7e8; // 十六进制 2024 - 字符串:TS里使用
string表示文本数据类型,可以使用双引号或单引号表示字符串。
let name: string = "Jacky"; name = 'Mick'; - 数组:TS有两种方式可以定义数组。
第一种,可以在元素类型后面接上 [],表示由此类型元素组成的一个数组。
let list: number[] = [1, 2, 3]; 第二种方式是使用数组泛型,Array<元素类型>。
let list: Array<number> = [1, 2, 3]; - 元祖:元组类型允许表示一个已知元素数量和类型的数组,各元素的类型不必相同。 比如,你可以定义一对值分别为
string和number类型的元组。
let x: [string, number]; x = ['hello', 10]; // OK
x = [10, 'hello']; // Error - Unknown:标记暂时未知类型的变量,直接通过编译阶段的检查。
let value: unknown = 4;
value= 'maybe a string instead';
value= false; - Void:当一个函数没有返回值时,你通常会见到其返回值类型是
void。
function test(): void { console.log('1'); } - 联合类型:表示取值可以为多种类型中的一种。
let value: string | number;
value= 'hello'; value= 1; - 为函数定义类型
为了确保输入输出的准确性,我们可以函数添加类型。
实现可选参数的功能只需在参数名旁使用 ?。
function add(x: number, y: number, z?: number): number {
return x + y;
} ArkTS声明式开发范式

装饰器
用来装饰类、结构体、方法以及变量,赋予其特殊的含义。
- @Entry:表示这是个入口组件
- @Component:表示这是个自定义组件;
- @State:表示组件中的状态变量,此状态变化会引起UI变更。
自定义组件
可复用的UI单元,可组合其它组件,如上图中被 @Component 装饰的 struct Hello 。
UI描述
声明式的方式来描述 UI 的结构,如上图中 build() 方法内部的代码块。
内置组件
框架中默认内置的基础和布局组件,可直接被开发者调用,比如上图中的 Row、Column、Text。
属性方法
用于组件属性的配置,统一通过属性方法进行设置,如上图中的 fontSize()、fontWeight()、width()、height() 等,可通过链式调用的方式设置多项属性。
事件方法
用于添加组件对事件的响应逻辑,统一通过事件方法进行设置,如上图中跟随在 Text 后面的 onClick()。
ArkTS基础知识
渲染控制语法🎞️ (本小节带视频)
- 条件渲染:
if、else if、else;
@Entry
@Component
struct Index {
@State count: number = 2
build() {
Row() {
Column() {
Button(`count:${this.count}`)
.fontSize('30')
.onClick(() => {
this.count--
})
if (this.count === 0) {
Text('Hello')
.fontSize(50)
} else if (this.count === 1) {
Text('Hello World')
.fontSize(50)
} else {
Text('Hello ArkTs')
.fontSize(50)
}
}
.width('100%')
}
.height('100%')
}
}
-
效果-1
HMOS-ls02-1-ArkTS语言基础-1
-
循环渲染:
ForEach
@Entry
@Component
struct list {
@State listData: Array<string> = ['苹果', '西瓜', '草莓']
build() {
Row() {
Column() {
ForEach(
this.listData,
(item: string, index: number) => {
Text(`${index + 1}、${item}`)
.fontSize(40)
},
(item: string) => item //可选
)
}
.width('100%')
}
.height('100%')
}
}-
效果-2
HMOS-ls02-1-ArkTS语言