一、需求

二、解决方式
<body>
<div id="root">
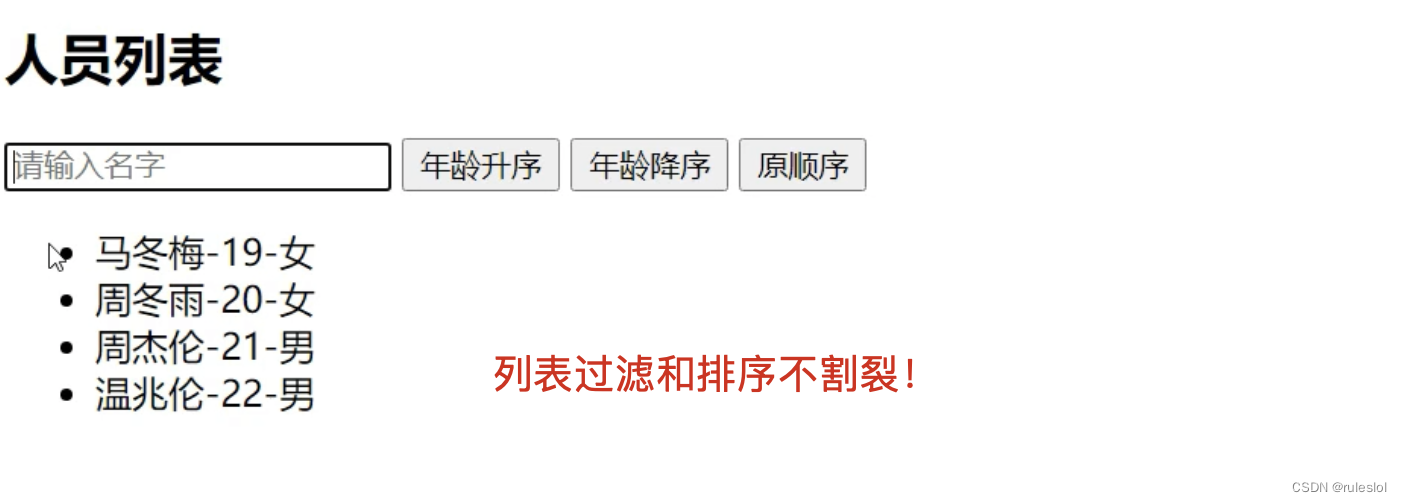
<h2>人员列表</h2>
<input type="text" placeholder="请输入" v-model="keyword">
<button @click="sortType = 1">年龄升序</button>
<button @click="sortType = 2">年龄降序</button>
<button @click="sortType = 0">原顺序</button>
<ul>
<li v-for="(p, index) of filPersons" ::key="index">
{{p.name}}-{{p.age}}-{{p.sex}}
</li>
</ul>
</div>
<script>
const vm = new Vue({
el:'#root',
data:{
keyword:'',
persons:[
{id:'001', name:'马冬梅', age:18, sex:'女'},
{id:'002', name:'周冬雨', age:17, sex:'女'},
{id:'003', name:'周杰伦', age:19, sex:'男'},
{id:'004', name:'温兆伦', age:20, sex:'男'},
],
sortType:''
},
computed:{
filPersons(){
// 1、过滤
const arr = this.persons.filter((p)=>{
return p.name.indexOf(this.keyword) !== -1;
})
// 2、排序
if(this.sortType){
// 需要排序
// sort函数会改变原数组的值!!!
arr.sort((p1,p2)=>{
return this.sortType === 1 ? p1.age - p2.age : p2.age - p1.age;
})
}
// 计算属性的值就是return的值!!!
return arr;
}
}
})
</script>
</body>三、小结
只要计算属性的逻辑中用到的属性值发生变化,整个计算属性都重新计算!!!