文章目录
- 环境类
- Vim
- zsh
- other
- 应用类
- Typora
- 激活环境准备
- 解包替换文件app.asar
- 激活Typora
- VsCode
- extension
- .vscode
- 乱码
- WattToolkit
- WPS
- 输入法:Fcitx
- Deepin-wine : Wechat
环境类
Vim
直接贴配置
vim-Plug:
let mapleader = ","
let g:mapleader = ","
let maplocalleader = ","
"NerdTree
nnoremap <leader>n :NERDTreeFocus<CR>
nnoremap <leader>m :NERDTree<CR>
nnoremap <leader>t :NERDTreeToggle<CR>
nnoremap <leader>f :NERDTreeFind<CR>
"快捷键修改"
set tabstop=4 "tab键位数"
set shiftwidth=4 "自动缩进位数"
set number
imap jk <ESC>
nmap <space> :
"vim-Plug 下载"
call plug#begin('~/.vim/plugged')
Plug 'vim-airline/vim-airline'
Plug 'vim-airline/vim-airline-themes'
Plug 'scrooloose/nerdtree'
Plug 'luochen1990/rainbow'
Plug 'scrooloose/nerdcommenter'
Plug 'altercation/vim-colors-solarized'
Plug 'jiangmiao/auto-pairs'
Plug 'Valloric/YouCompleteMe'
call plug#end()
"配置
"vim-airline"
set laststatus=2 "永远显示状态栏"
let g:airline_powerline_fonts = 1 " 支持 powerline 字体"
let g:airline#extensions#tabline#enabled = 1 "显示窗口tab和buffer"
let g:airline_theme='bubblegum'
if !exists('g:airline_symbols')
let g:airline_symbols = {}
endif
let g:airline_left_sep = '▶'
let g:airline_left_alt_sep = '❯'
let g:airline_right_sep = '◀'
let g:airline_right_alt_sep = '❮'
let g:airline_symbols.linenr = '¶'
let g:airline_symbols.branch = '⎇'
"airline end
" nerd - commenter
" Add spaces after comment delimiters by default
let g:NERDSpaceDelims = 1
" Use compact syntax for prettified multi-line comments
let g:NERDCompactSexyComs = 1
" Align line-wise comment delimiters flush left instead of following code indentation
let g:NERDDefaultAlign = 'left'
" Set a language to use its alternate delimiters by default
let g:NERDAltDelims_java = 1
" Add your own custom formats or override the defaults
let g:NERDCustomDelimiters = { 'c': { 'left': '/**','right': '*/'} }
"Allow commenting and inverting empty lines (useful when commenting a region)
let g:NERDCommentEmptyLines = 1
" Enable trimming of trailing whitespace when uncommenting"
let g:NERDTrimTrailingWhitespace = 1
" Enable NERDCommenterToggle to check all selected lines is commented or not"
let g:NERDToggleCheckAllLines = 1
" vim-rainbow{}
let g:rainbow_active = 1
" vim-color- solarized
if has("gui_runing") "如果在图形用户界面
set background=light "设置背景色为亮色
else "设置背景色为深色
set background=dark "就开启256色支持,默认为8色
set t_Co=256
endif
let g:solarized_bold=0
let g:solarized_underline=1
" vim-autopairs
au Filetype FILETYPE let b:AutoPairs = {"(": ")"}
au FileType php let b:AutoPairs = AutoPairsDefine({'<?' : '?>', '<?php': '?>'})
let g:ycm_server_python_interpreter="/usr/bin/python3"
let g:ycm_global_ycm_extra_conf="~/.vim/plugged/YouCompleteMe/third_party/ycmd/examples/.ycm_extra_conf.py""
zsh
1.zsh:
sudo apt install zsh
2.oh-my-zsh:
Basic install:
Oh My Zsh is installed by running one of the following commands in your terminal. You can install this via the command-line with either curl, wget or another similar tool.
| Method | Command |
|---|---|
| curl | sh -c "$(curl -fsSL https://raw.githubusercontent.com/ohmyzsh/ohmyzsh/master/tools/install.sh)" |
| wget | sh -c "$(wget -O- https://raw.githubusercontent.com/ohmyzsh/ohmyzsh/master/tools/install.sh)" |
| fetch | sh -c "$(fetch -o - https://raw.githubusercontent.com/ohmyzsh/ohmyzsh/master/tools/install.sh)" |
from : https://github.com/ohmyzsh/ohmyzsh
3.powerlevel10k
一个zsh主题
plugin:
plugins=(
git
zsh-history-substring-search
zsh-autosuggestions
zsh-syntax-highlighting
)
以autosuggestiongs为例:
找到插件对应仓库,然后git clone
git clone https://github.com/zsh-users/zsh-autosuggestions $ZSH_CUSTOM/plugins/zsh-autosuggestions
other
-
gcc / g++
sudo apt update sudo apt install build-essential -
git
-
yum
-
rpm
-
Alien
Alien是用来将 rpm 包转换成 deb 包的。
rpm文件不能直接被安装,需要转换成 deb。
ubuntu 的安装包格式是 deb。
- shell有zsh或者fish,
- 编辑器有neovim或者emacs
- 文件浏览有ls和ranger版本控制有lazygit
- 终端复用有tmux
还可以换的玩具有:
cgdb valgrind rr make autotools cmake meson xmake
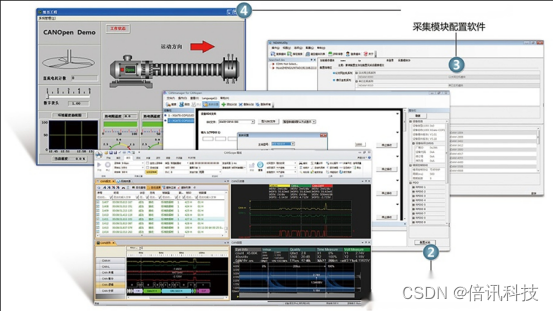
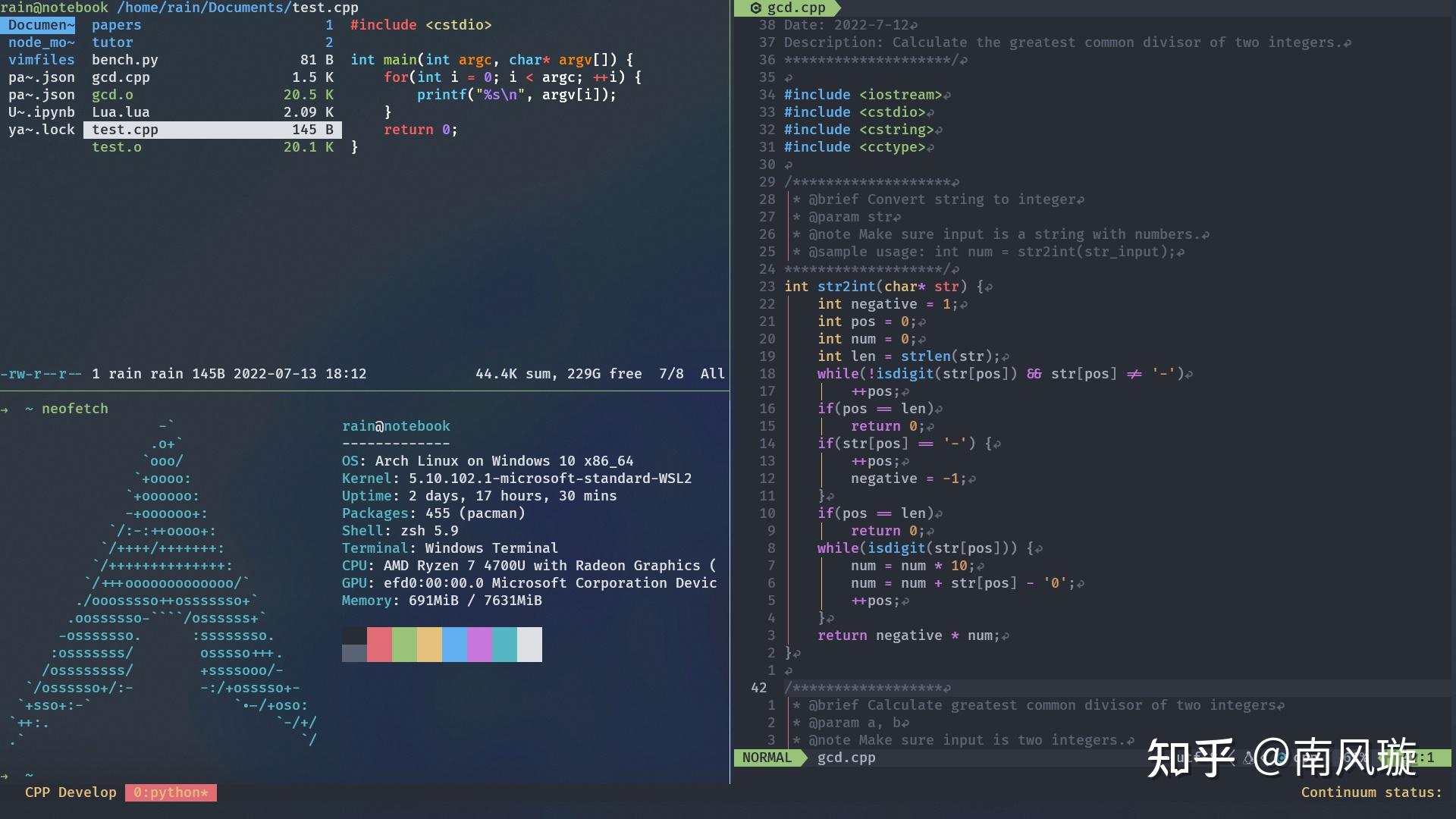
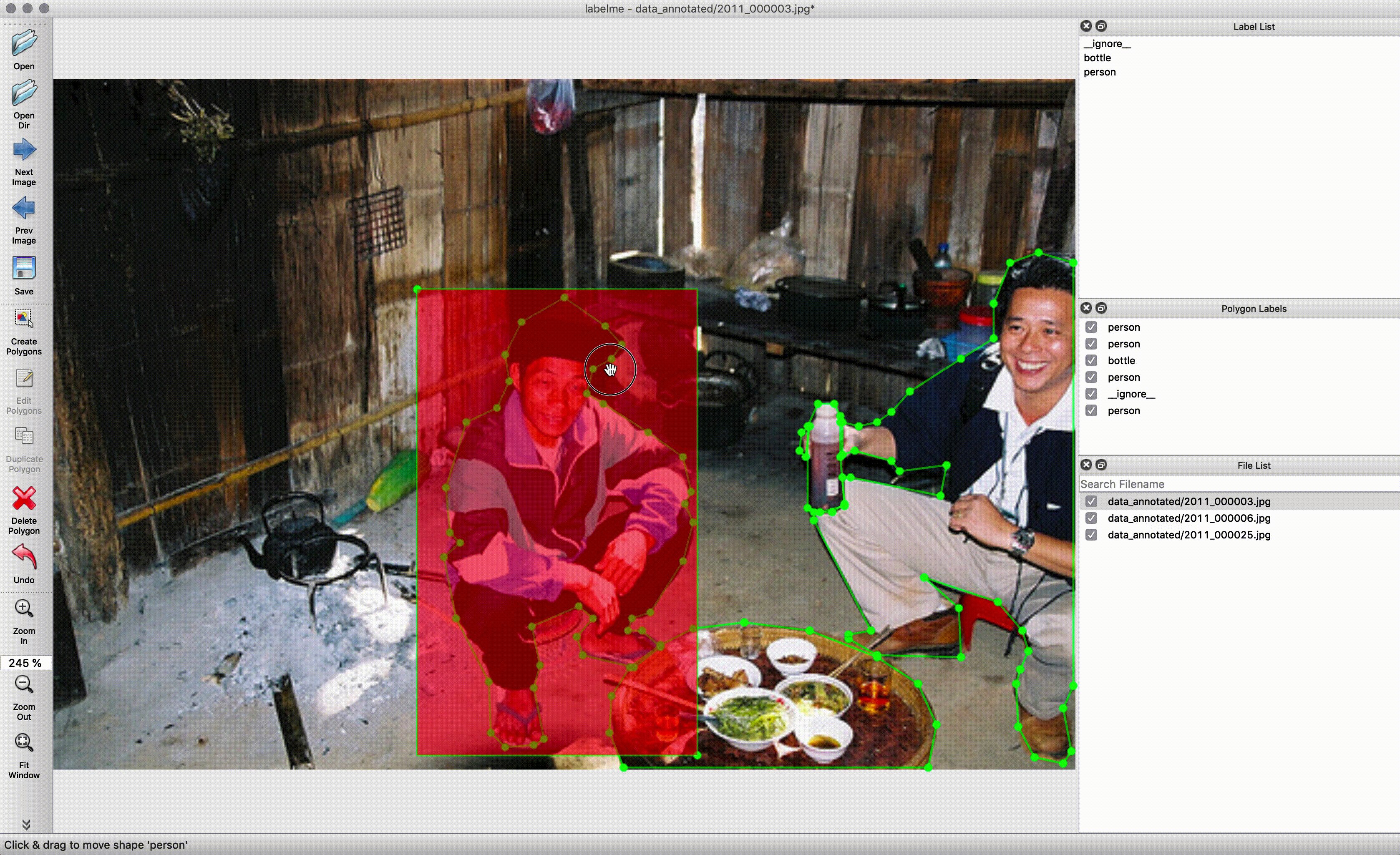
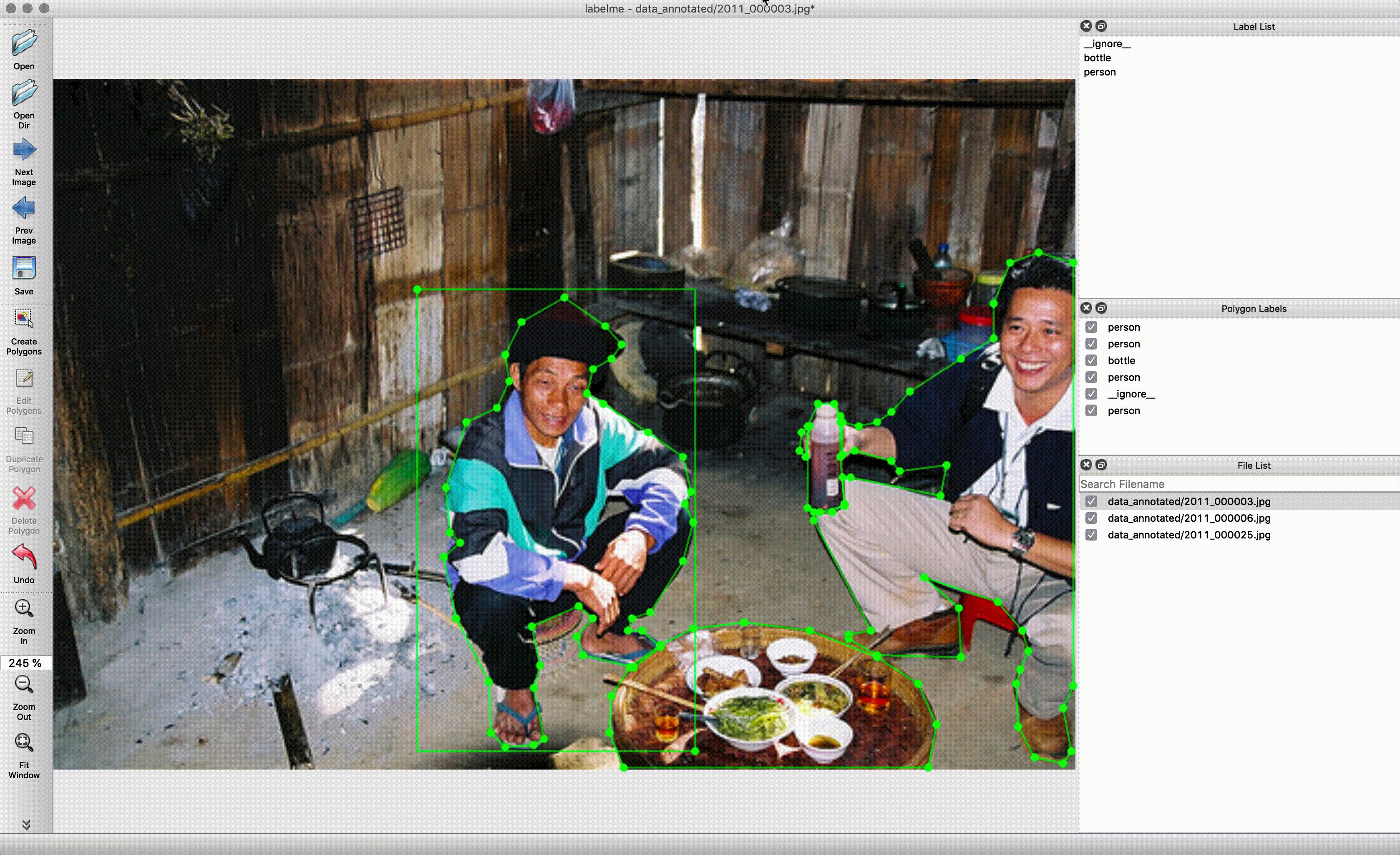
示例图

应用类
Typora
支持typora版本1.0.3
本人已测试平台:Ubuntu22.04
激活环境准备
- 相关依赖
安装Python3、Python3-pip
安装nodejs
sudo apt-get install nodejs
- 克隆typoraCraker项目
git clone https://github.com/cnvetman/typoracracker.git
- python相关依赖
切换到克隆下来的项目根目录typoracracker下执行:
pip3 install -r requirements.txt
- **下载Typora1.0.3版本
项目目录下有typora_1.0.3的deb包,执行下面命令直接安装即可。
dpkg -i typora_1.0.3_amd64.deb
解包替换文件app.asar
以下操作都是切换到typoraCracker项目根目录下执行
注意,强烈建议在解包原生文件到~/Desktop中
- 解包原生app.asar
安装Typora后,原生app.asar文件默认路径是/usr/share/typora/resources/app.asar;
解包原生app.asar文件:
python3 typora.py /usr/share/typora/resources/app.asar ~/Desktop/
#解包后,在桌面会有一个`dec_app`目录
- 修改License.js
修改dec_app目录中的License.js;在typoraCracker项目下,提供有修改好的License.js,所以直接替换即可:
cp example/patch/License.js ~/Desktop/dec_app/
- 生成app.asar
python3 typora.py -u ~/Desktop/dec_app ~/Desktop
# 在~/Desktop路径下,会生成新的的app.asar文件替换app.asar
- 替换app.asar
将Typora原生的的app.asar文件替换:
# 备份原生app.asar文件
sudo cp /usr/share/typora/resources/app.asar /usr/share/typora/resources/app.asar.bak
# 用新生成的app.asar文件替换typora自带的app.asar文件
sudo cp ~/Desktop/app.asar /usr/share/typora/resources/app.asar
激活Typora
在typoraCracker项目根路径下,执行keygen.js脚本:
生成激活码
node example/keygen.js
得到激活码后,打开Typora软件 --> Typora帮助 --> 我的许可证 --> 输入你的激活信息,随便一个邮箱加生成的激活码。
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/weixin_73546177/article/details/132033297
VsCode
extension
- C++/C extension
- Code Runner
- Tabnine AI autocomplete
.vscode
-
c_cpp_properties.json
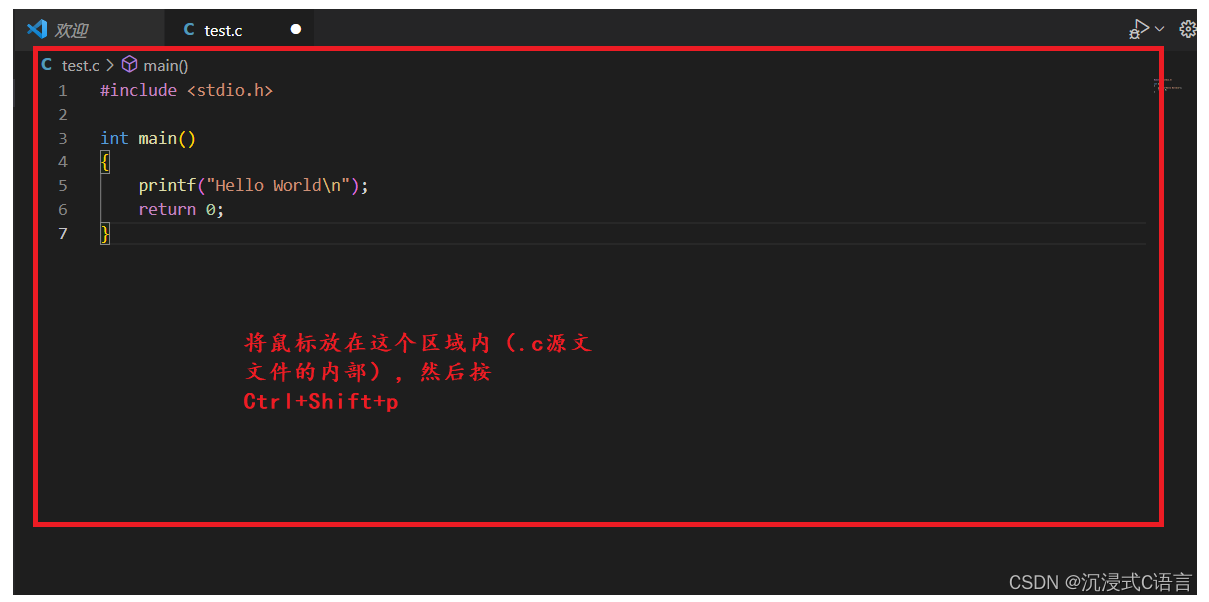
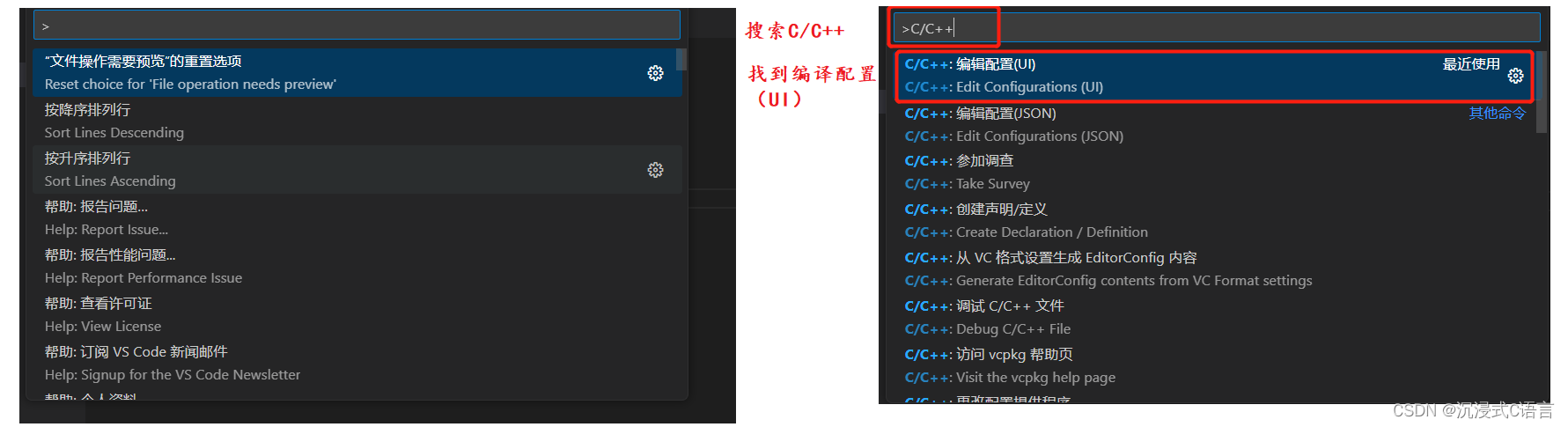
鼠标点在.c的源文件内部,按 Ctrl+Shift+p 快捷键,在弹出的界面中选择: [C/C++:编配置(UI)],然后进入设置页面。


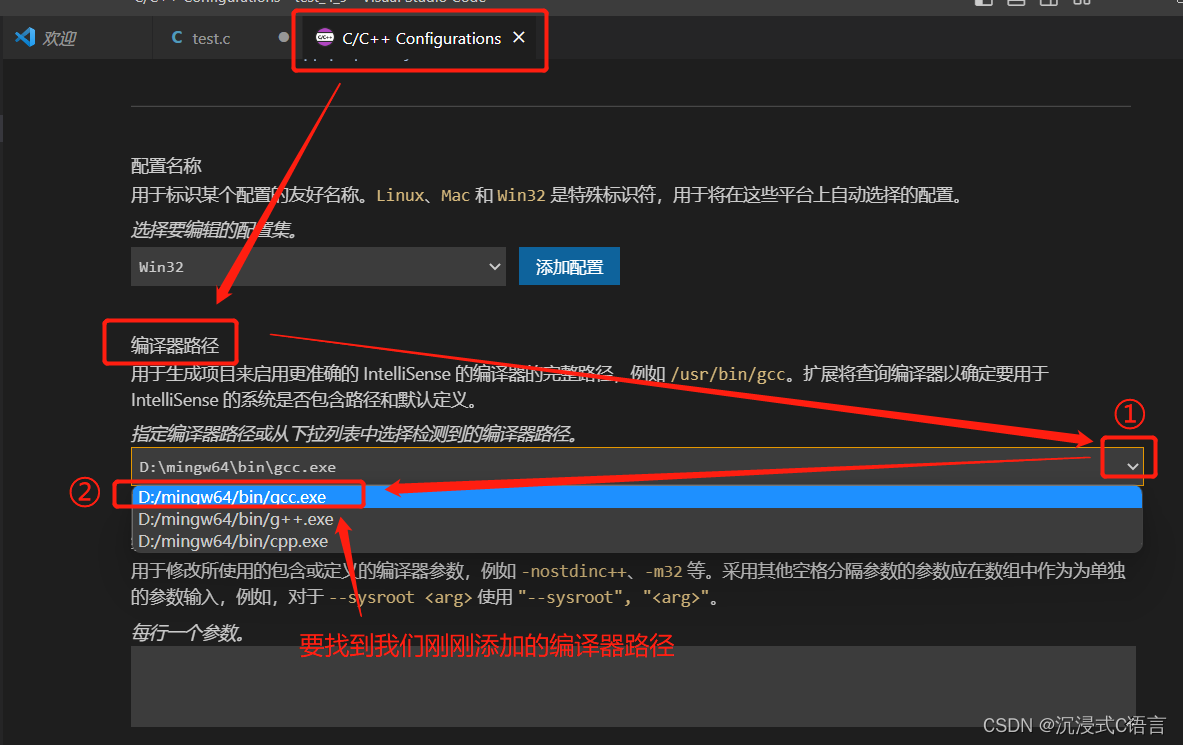
点进去之后我们要设置我们的编译器路径和IntelliSense 模式:
(windwos用户可以考虑。我使用ubuntu + gcc没有操作这一步,默认设置)

-
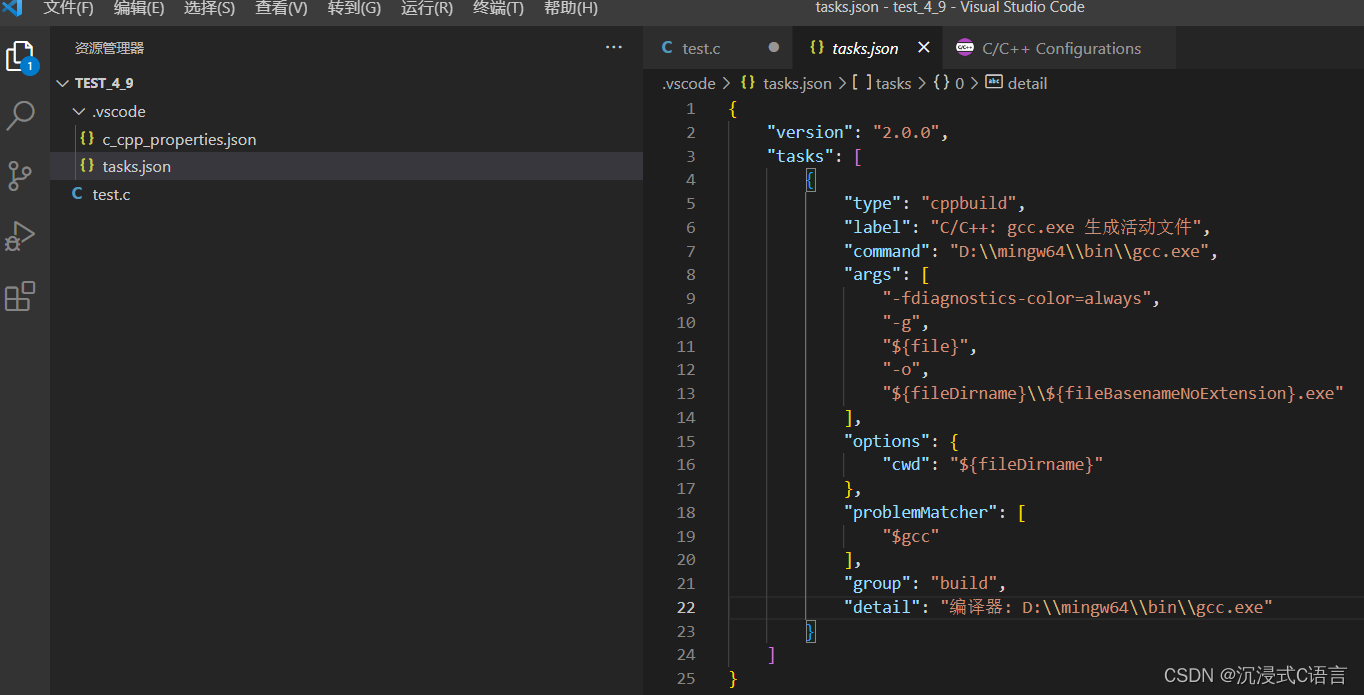
tasks.json
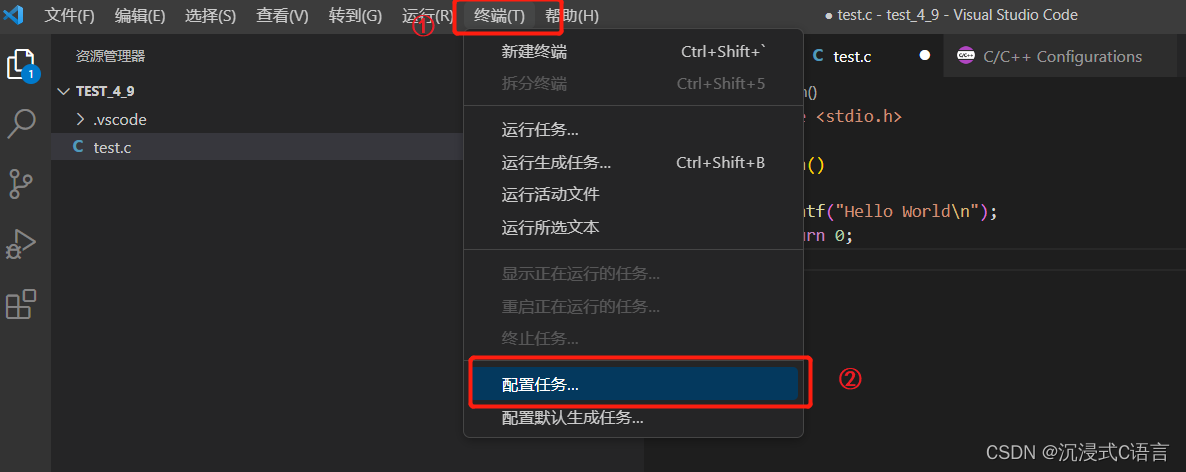
创建执行任务 task.json
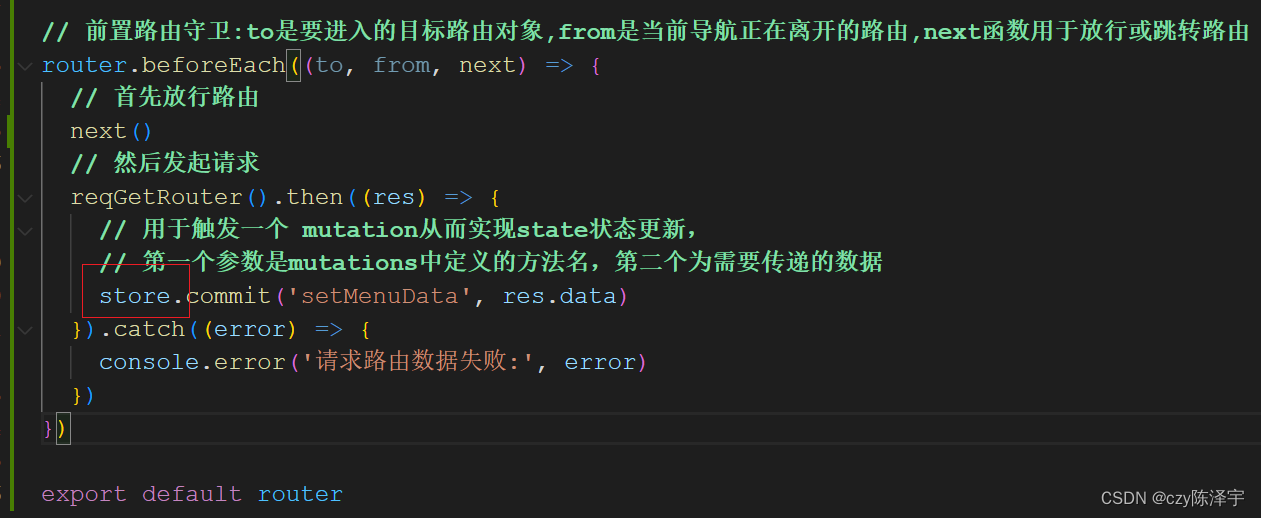
要编译代码,我们接下来,在终端中:配置任务,如下图:

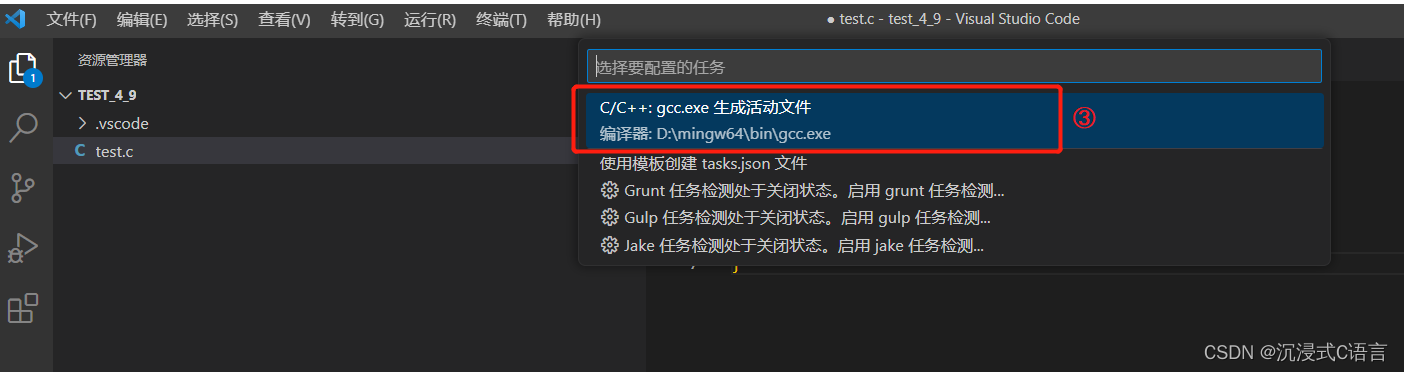
然后选择gcc.exe:

打开之后就会出现一个新的文件夹:这个文件是专门来执行编译任务的。

原文链接:https://blog.csdn.net/Yikefore/article/details/130033638
-
launch.json
Right click, then click “Add Debug Configuration.”
乱码
ubuntu使用 Visual Studio Code 运行C程序时终端(控制台)上显示:
result [1] + Done “/usr/bin/gdb” --interpreter=mi --tty=${DbgTerm} 0<"/tmp/Microsoft-MIEngine-In-b608v45i.py3" 1>"/tmp/Microsoft-MIEngine-Out-42xjb3vz.7lk"
解决方式
在 launch.json 文件中的 configurations 字段中添加一项
"miDebuggerArgs": "-q -ex quit; wait() { fg >/dev/null; }; /bin/gdb -q --interpreter=mi",
再次运行C程序就不会出现不需要的信息了!
————————————————
版权声明:本文为博主 九思梦鹿 原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/WU2629409421perfect/article/details/113357420
下面这三个软件没什么好说的。
观望下deb包,然后sudo dpkg -i 就OK了。
不过让我长见识的是,Ubuntu 桌面应用的快捷方式,竟然要到/usr/share/applications这个目录下,找到.desktop文件,右键选择allow launching,这个应用才能从黑色变成红色,名字也自动变成所写。
还蛮神奇的…
- 话说我一开始发现原来 deb 包就是安装包,
dpkg -i就是安装的时候,我震惊了;- 发现桌面快捷方式是
.desktop文件,而且要allow launching才能浮现真容的时候,我又一次震惊了。- 发现
/usr/bin下面的都是系统预装的可执行程序(命令),我还因为多敲了一个空格,sudo rm了bin目录的所有文件的时候,我又又又震震震惊了
——在被锁屏页面将我的急救备份文件拒之门外的时候,我笑了笑,感叹自己二十二岁已经历了人生一次大起大落而笑了。
于是重装系统喽。(现在看来,这篇文章以及 Ubuntu 全部 Bug 的解决没有辜负自己两天心流的努力呀!😀)(ps: /usr/local/bin目录是给用户放置自己的可执行程序.,不会被系统升级而覆盖同名文件。)
WattToolkit
WPS
输入法:Fcitx
6.4.2024
输入法。逆天输入法,总是卡QT 和GTK文件。一开始用fcitx4 GTK全部不兼容。后来用fcitx5 ,支持火狐浏览器和终端用了。自己下载的桌面应用程序还是用不了。逆天
6.6.2024
更新。可以用了,两天没开电脑,今天上网搜了搜,无意中发现我的Typora、WPS 和QQ 这类桌面应用程序都能用了。
但是这个时候fcitx-diagnose还是会有报错。
至少说明这些错误和“是否支持桌面程序”无关。
4.
fcitx-remote:
无法连接到 fcitx.5.DBus 界面:
使用dbus-send来检查 dbus。
找不到 DBus 名称org.fcitx.Fcitx的所有者。
找不到 DBus 名称org.fcitx.Fcitx的 pid 所有者。
2.用于 GTK±2.0 的配置界面:
未找到 gtk2 的配置界面.
2.根窗口上的 XIM_SERVERS:
Xim 服务名称: “fcitx5” 与环境变量中设置的值 “fcitx” 不同.
3.QT输入法模块文件
无法找到 Qt4 的 fcitx 输入法模块.4.用户界面
无法找到 kimpanel dbus 接口或非 kimpanel 用户界面.
但也不排除是因为我运行了这个指令
sudo apt-get install fcitx-libs-dev
把最后欠缺的依赖给安装上了。
AnyWay,属于是柳暗花明又一村了。
这次经历让我懂得了:
1.用 sudo rm 时请抱好极大求生欲
2.Github 要学会看 issue
3.少用百度搜,都是来回的copy.
用Bing更好。
Deepin-wine : Wechat
在 fcitx 的 issue 里找解决方案的时候,我无意中发现了 deepin-wine-ubuntu这个仓库。这玩意居然能装微信!
不需要借助 铜豌豆 这种庞然大物,用Docker解决微信安装问题确实是不错的实践。
后续我会找机会把微信这个BOSS拿下。
现阶段可以说除微信外的所有BUG 、APP 都已经拿下了。
奥,除了唯一的小问题:为什么 zsh 的 plugins 失效了,不给我自动补全和高亮。
可恶。
vim-Plug 也还没安上呢。
OK ,一身轻松。可以歇歇了。
如果这个东西是你从0到1,一个一个 BUG解决,一个一个零件亲手建设起来的。随手的使用都会有很大的成就感。
比如现在的中文输入法哈哈。


所有问题已解决。收心学数学去了。
- zsh插件没查到是因为
.zshrc里原来的 plugins 没看到,写了两个plugin。 - fcitx输入法有两个版本:
fcitx4和fcitx5。我的ubuntu22.0不支持4,支持5。 - Vim-Plug 安装时总连接不上Github。换源后完美解决。(改
plug.vim两处) - docker和虚拟机貌似也能实现微信。但我目前没有这个心思去研究docker,再把微信移植过去。所以先用简单易用的
deepin-wine吧。 - 微信这类官方不支持的应用可以用
wine解决。wine再往上一层,就是我所用的github项目:deepin-wine。
deepin-wine 有两个版本,一个
wszqkzqk,一个zq1997。
两个rep都有5k+的star,但是wszqkzqk的wine22年就不再维护,关闭了issue。
zq的一直在更新。所以用他的了。(实际上w的我尝试过但没有安装成功)
关于wine:
- wine 运用API转换技术实做出Linux对应到Windows相对应的函数来调用DLL以运行Windows程序。Wine 允许在 Linux 和其他类 Unix 操作系统上运行 Windows 应用程序的兼容层。
- Wine是自由软件,在GNU通用公共许可证(LGPL) 下发布。名称是 “Wine Is Not an Emulator” 的缩写(Wine不是Windows模拟器,)。
- Wine 通过提供一套模拟 Windows API 的库,使得许多 Windows 程序能够在 Linux 系统上运行,而无需对源代码进行修改。
而 Deepin-Wine 是一个开源项目,它基于 Wine(Wine Is Not an Emulator)进行开发,旨在优化 Wine 在 Linux 系统上的体验,特别是针对深度科技(Deepin)团队维护的 Linux 发行版
一种未来的应用方案:用Windows + WSL,在WSL中搭建开发环境,Windows Terminal做终端。








![leetcode-04-[24]两两交换链表中的节点[19]删除链表的倒数第N个节点[160]相交链表[142]环形链表II](https://img-blog.csdnimg.cn/direct/264c65aaede0404283eeaadb966a964c.png)