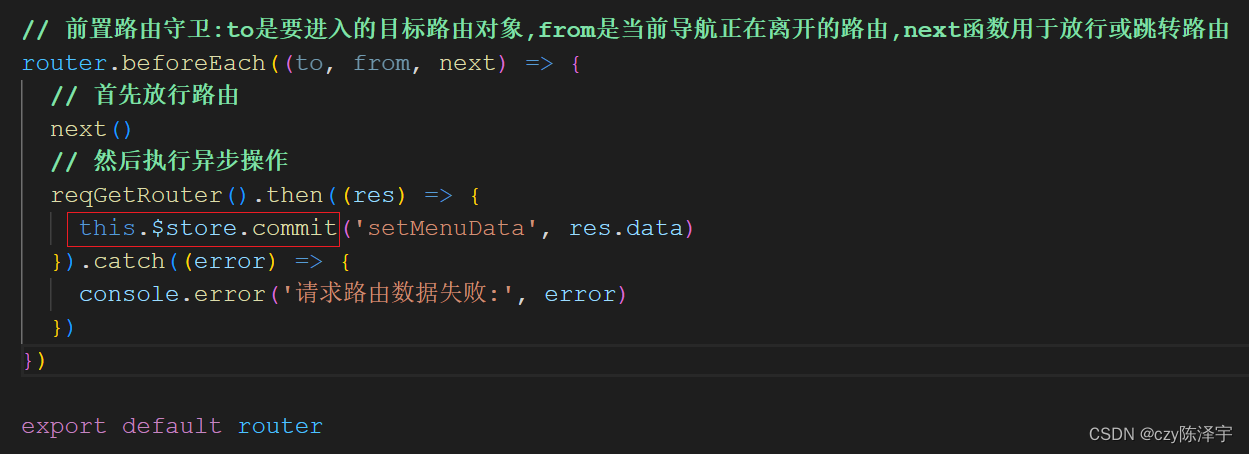
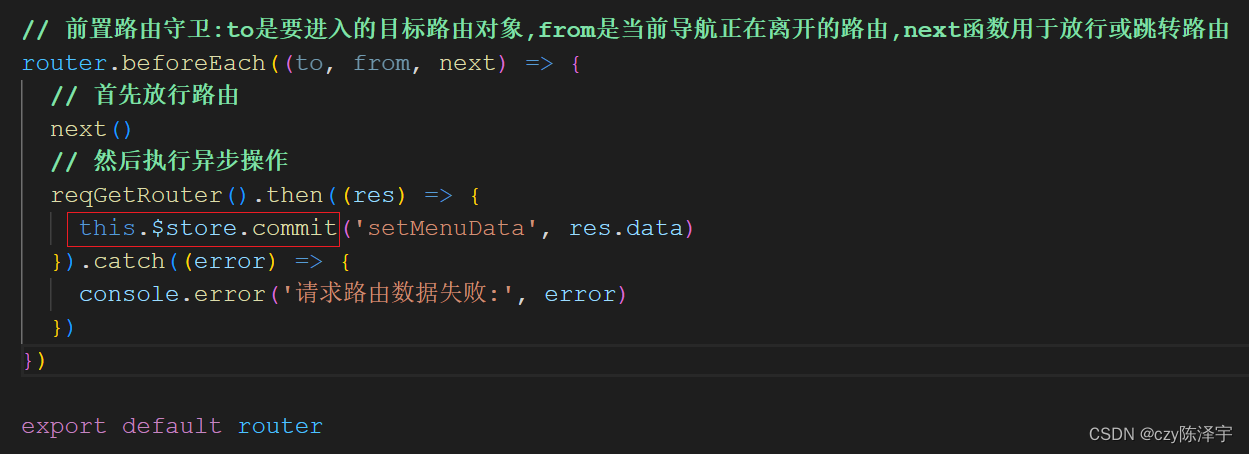
1、问题描述:在前置路由守卫逻辑中,要更改vuex中的store的state状态,使用常规的this.$store.state报错


2、问题原因:
在vue2是vueRouter前置路由守卫中,this关键字并不会指向vue实例,因此不能使用this.$store来访问vuex,此时会提示this.$store 是未定义的。
3、问题解决
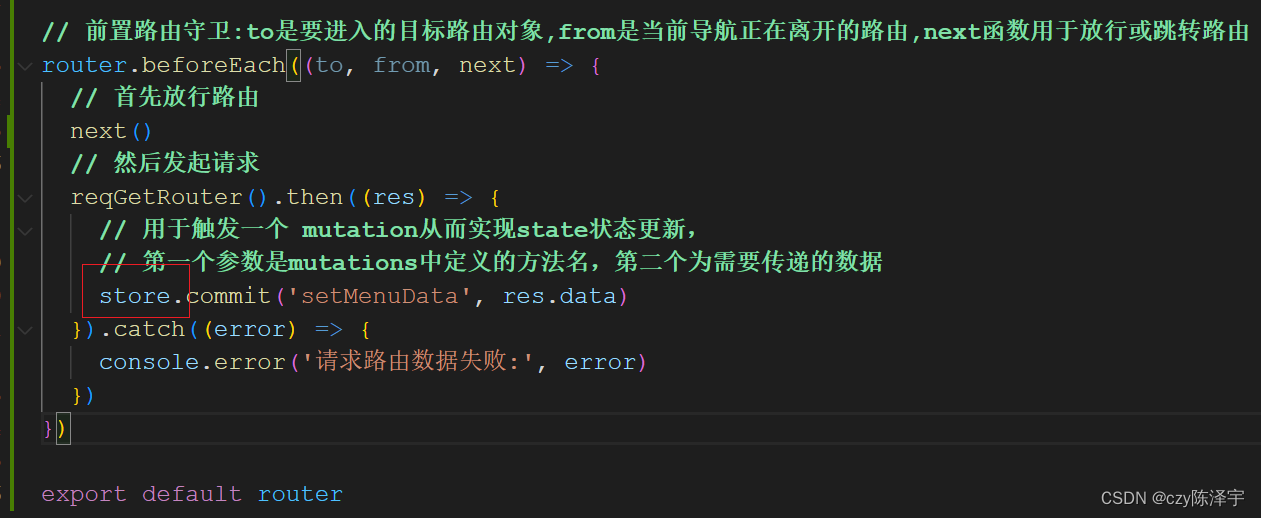
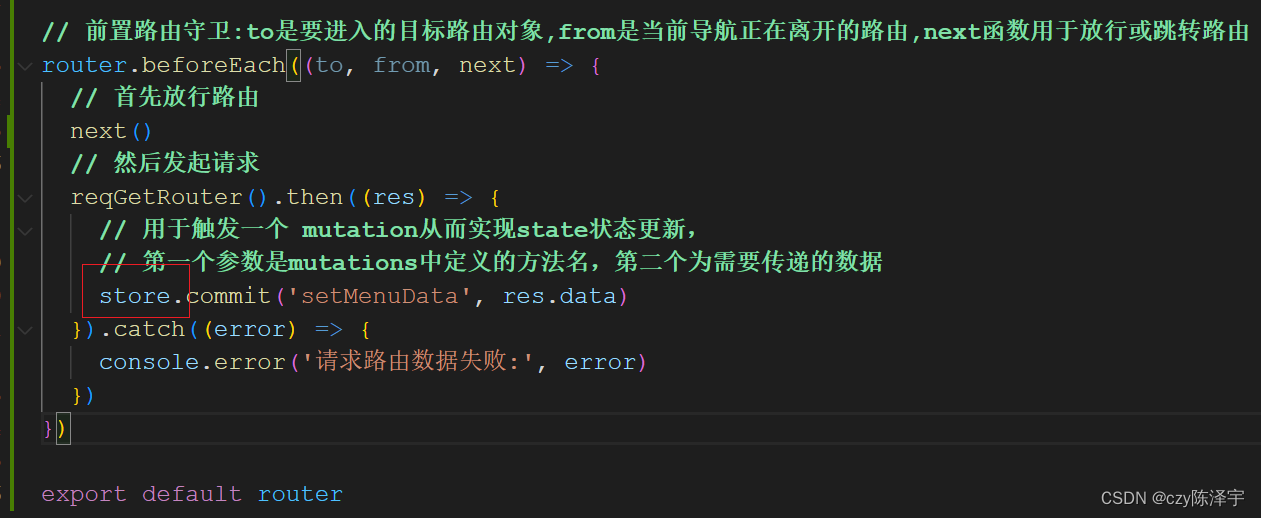
如果在路由守卫中需要访问store,可以直接引用store实例,前提是以及正确的在应用中挂载了vuex store。



在vue2是vueRouter前置路由守卫中,this关键字并不会指向vue实例,因此不能使用this.$store来访问vuex,此时会提示this.$store 是未定义的。
如果在路由守卫中需要访问store,可以直接引用store实例,前提是以及正确的在应用中挂载了vuex store。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1813071.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!