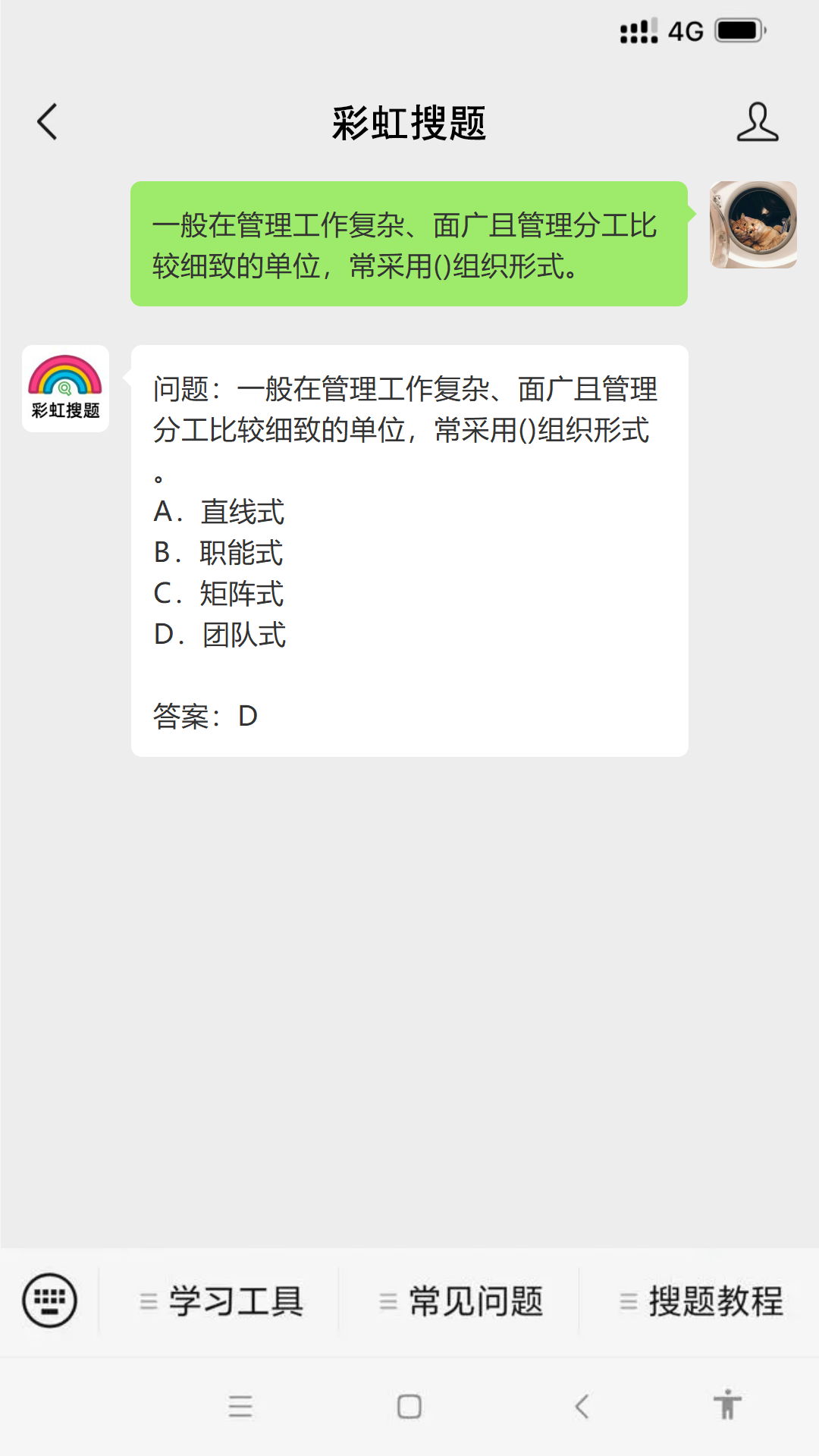
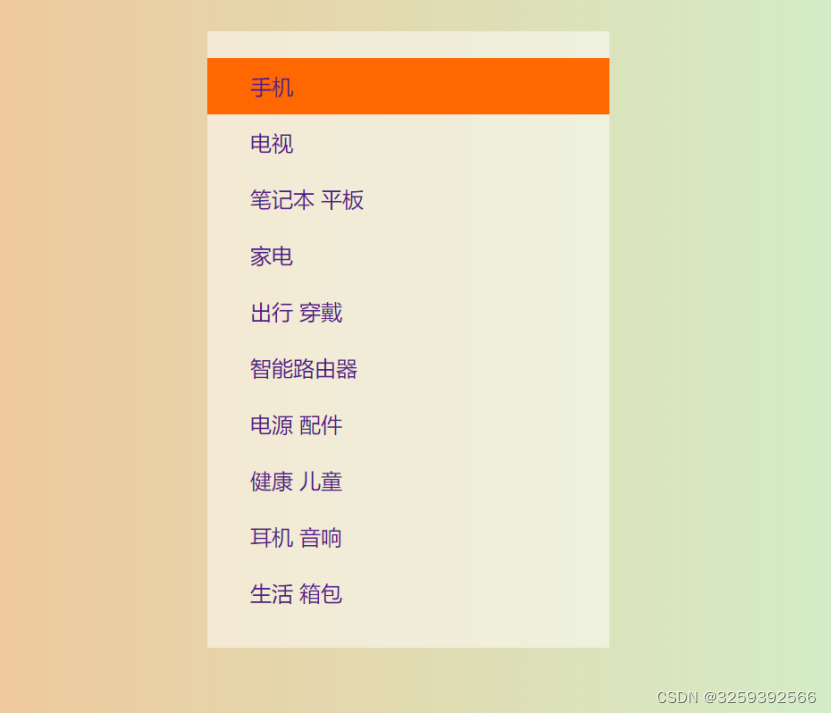
5.小米侧边栏
效果如下:

代码图如下:
<style>
*{
margin: 0;
padding: 0;
}
ul{
list-style: none;
}
a{
text-decoration: none;
}
.box{
width: 100%;
height: 100%;
position: absolute;
background-image: linear-gradient(to right, #a07ad0, #c39340);
}
.box1{
width: 300px;
background-color: rgba(255,255,255,0.5);
margin: 50px auto 0px; /* 上 左右 下 */
}
.box1 ul{
padding: 20px 0px;
}
.box1 ul li{
height: 42px;
line-height: 42px;
}
.box1 ul li a{
display: block;
text-indent:2em;
/* background-image:url('5箭头.png'); */
/* background-repeat:no-repeat; */
/* background-position:255px; */
}
.box1 ul li a:hover{
background-color:#ff6700;
/* display: block; */
text-indent:2em;
/* background-image:url('5箭头.png'); */
/* background-repeat:no-repeat; */
/* background-position:255px; */
}
</style>
</head>
<body>
<div class="box">
<div class="box1">
<ul>
<li><a href="">手机</a></li>
<li><a href="">电视</a></li>
<li><a href="">笔记本 平板</a></li>
<li><a href="">家电</a></li>
<li><a href="">出行 穿戴</a></li>
<li><a href="">智能路由器</a></li>
<li><a href="">电源 配件</a></li>
<li><a href="">健康 儿童</a></li>
<li><a href="">耳机 音响</a></li>
<li><a href="">生活 箱包</a></li>
</ul>
</div>
</div>
</body>
</html>5.酷狗音乐
效果图如下:

代码部分如下:
<style>
*{
margin: 0;
padding: 0;
}
.music {
width: 580px;
height: 480px;
background-color:aqua;
margin:50px auto 0;
}
a{
text-decoration: none;
color:#000;
}
.music a{
width: 580px;
height: 480px;
display: block;
position: relative,
}
.music p.music-number {
height: 35px;
width: 280px;
position: absolute;
top:0;
right:0;
background-image: linear-gradient(to left,rgba(8,0,0,0.5),rgba(255, 255,255,0));
text-align:center;
}
.music p.music-number span.icon-earphone{
width: 35px;
height: 35px;float: right;
background:url("images/earphone.svg")no-repeat center;
background-size: 20px;
margin-right: 10px;
}
.music p.music-numberspan.musci-number-txt {
height: 35px;
float: right;
font-size: 14px;
color: white;
Line-height: 35px;
padding-right: 10px;
}
.music .music-text{
width: 100%;
height: 80px;
background-color:rgba(0,0,0,0.5);
position: absolute;
bottom:0;
color: white;
}
.music .music-text h3{
font-weight: 100;
padding: 15px 0 5px 10px;
}
.music .music-text p{
color: #ddd;
padding-left: 10px;
}
.music .music-mask {
background-color:rgba(0,0,0,0.5);
position: absolute;
left: 0;
top:0;
bottom:0;
right: 0;
display: none;
}
.music .play-button {
width: 36px;
height: 36px;
position: absolute;
bottom: 22px;
right: 22px;
background:url("images/play-button.svg");
display: none;
}
.music a:hover .music-mask,
.music a:hover .play-button{
display: block;
}
</style>
</head>
<body>
<div class="music">
<a href="#">
<img src="../../C4D素材文件/608e300569f0d3dab0a2a3935648283.jpg" width="580" height="480">
<p class="music-number">
<span class="musci-number-txt">679.9万</span>
<span class="icon-earphone"></span>
</p>
<div class="music-text">
<h3>拥有穿透力和辨识度的嗓音,勿忘心安</h3>
<p>张杰</p>
</div>
<div class="music-mask">
<div class="play-button"></div>
</div>
</a>
</div>
</body>
</html>