目录
- 1、初始化项目
- 2、安装vant相关依赖
- 3、修改 app.json
- 4、修改 project.config.json
- 5、构建npm
- 6、使用示例
本文将详细介绍如何在微信小程序中安装并使用vant框架~
开发工具:微信开发者工具
1、初始化项目
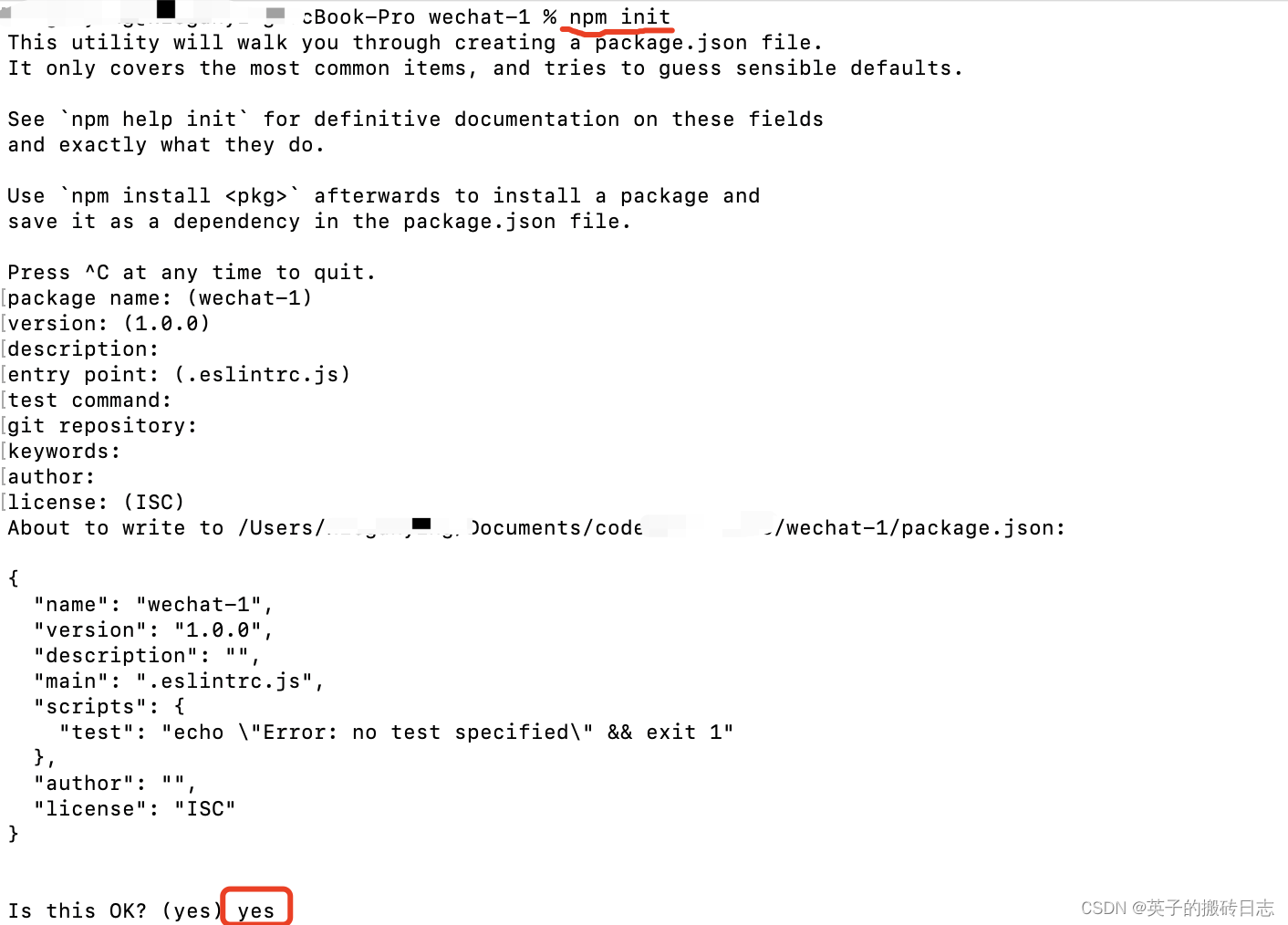
从终端进入小程序项目目录,执行初始化命令:npm init

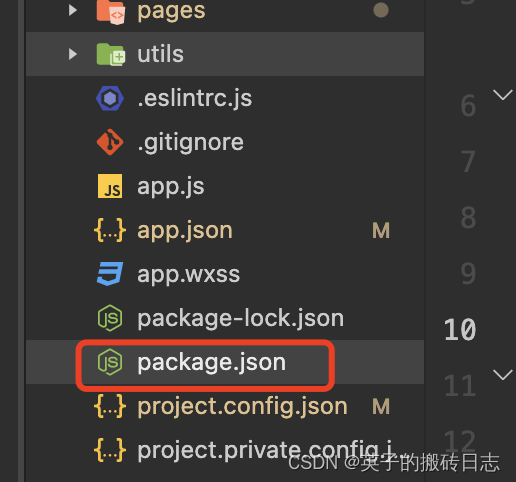
初始化之后,会看到项目根目录下多了一个package.json文件:

2、安装vant相关依赖
执行命令以下:
npm i @vant/weapp -S --production
npm i miniprogram-sm-crypto --production

执行成功后,会看到项目多了一个node_modules文件夹:
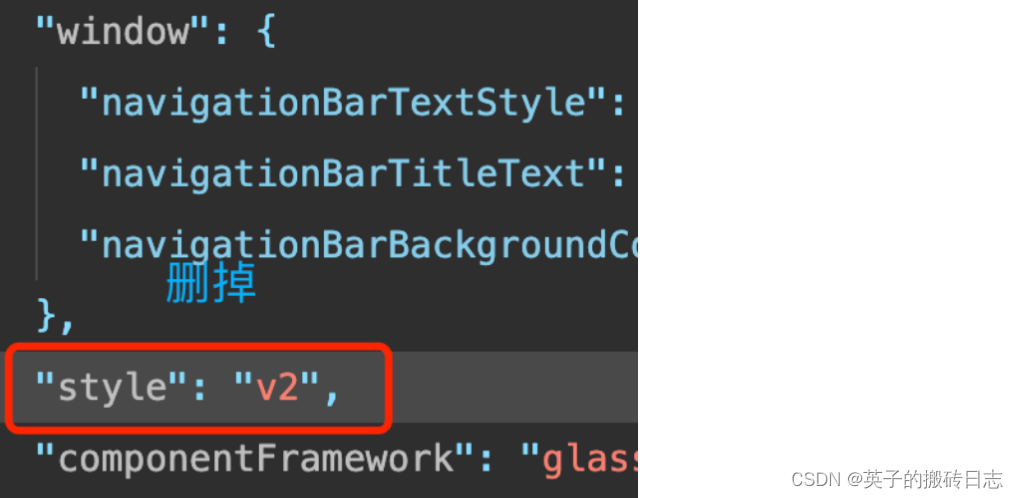
3、修改 app.json
移除: "style": "v2"
原因:小程序强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。

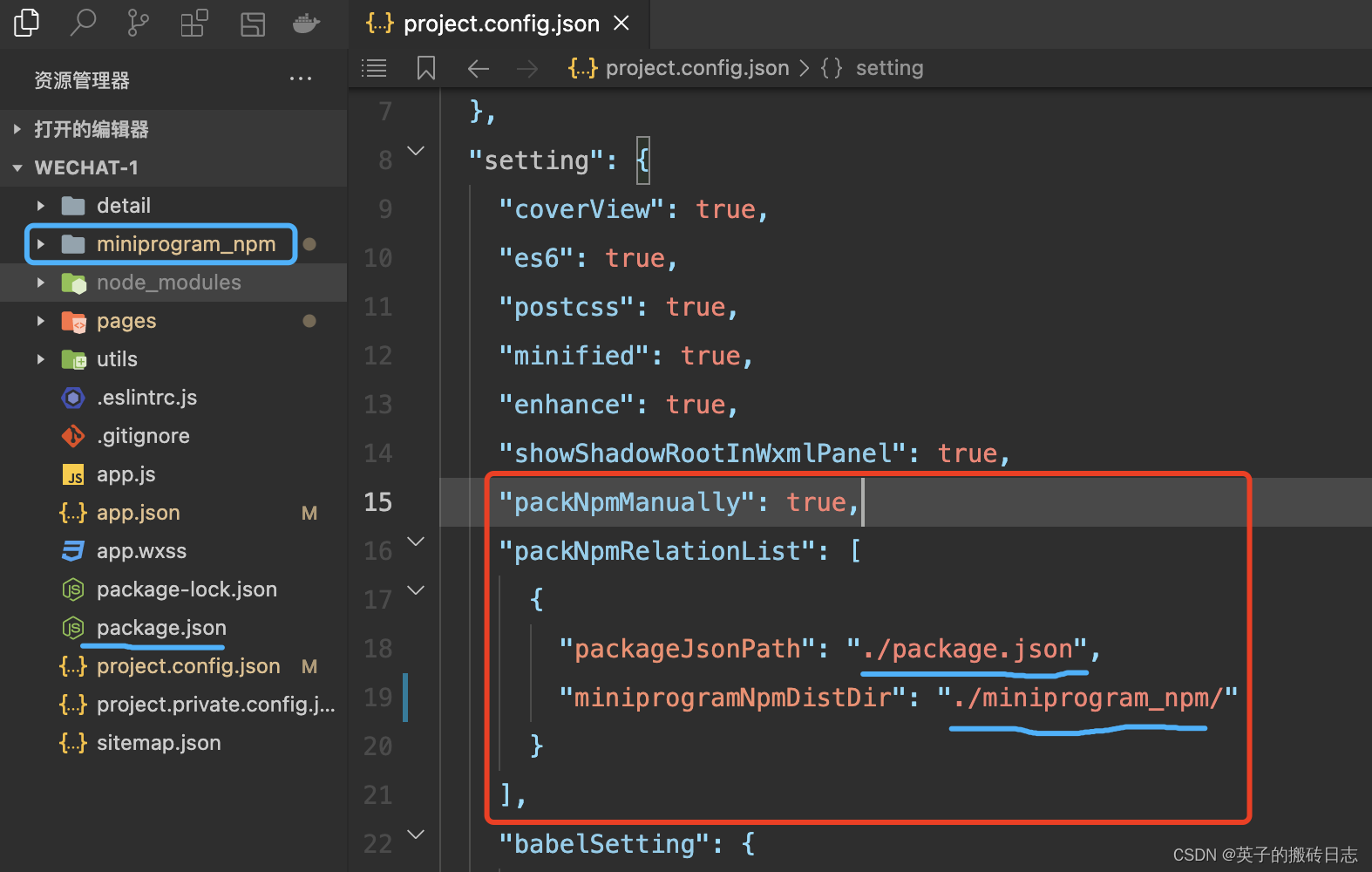
4、修改 project.config.json
在微信开发者工具创建的项目,miniprogramRoot 默认为 miniprogram,package.json 在其外部,npm 构建无法正常工作。
所以需要手动在 project.config.json 内添加如下配置,使开发者工具可以正确索引到 npm 依赖的位置。
"setting": {
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./miniprogram_npm/"
}
]
}

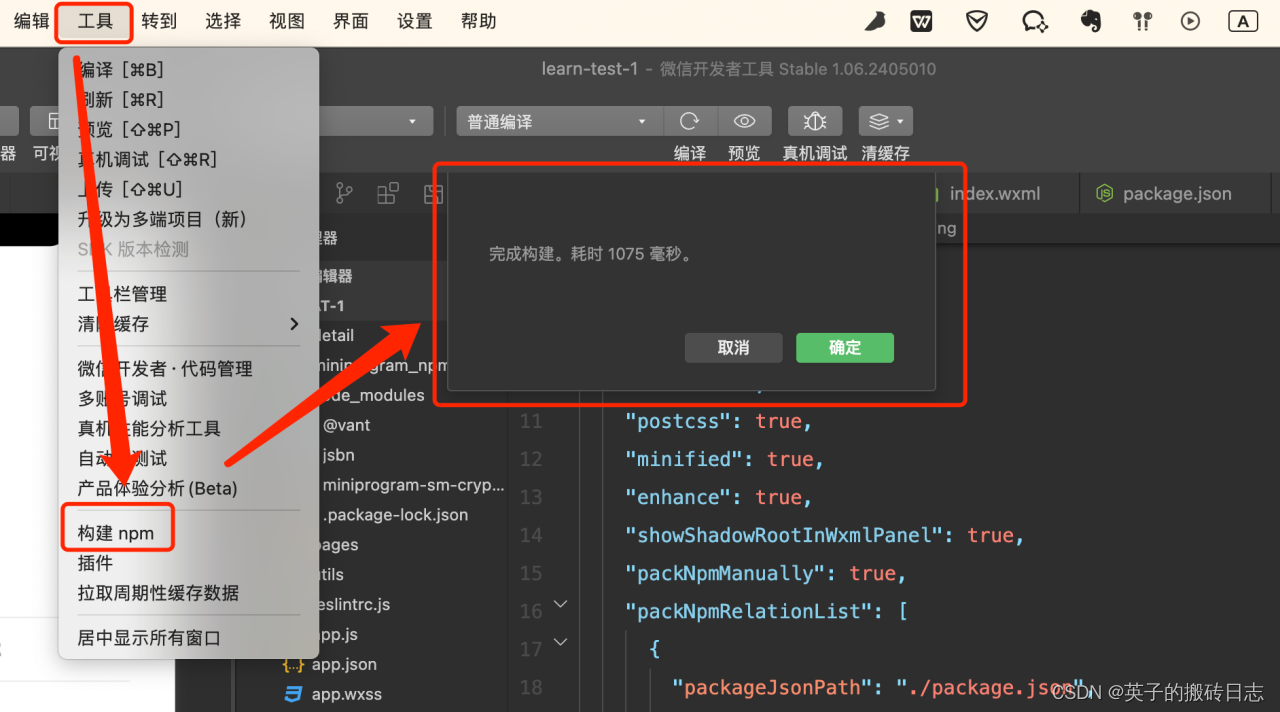
5、构建npm
左上角工具 > 构建npm > 构建成功,然后就可以使用组件啦~

6、使用示例
2种方式:全局引入 和 局部引入,其实就是在入口的app.json 或 各子页面.json 配置usingComponents
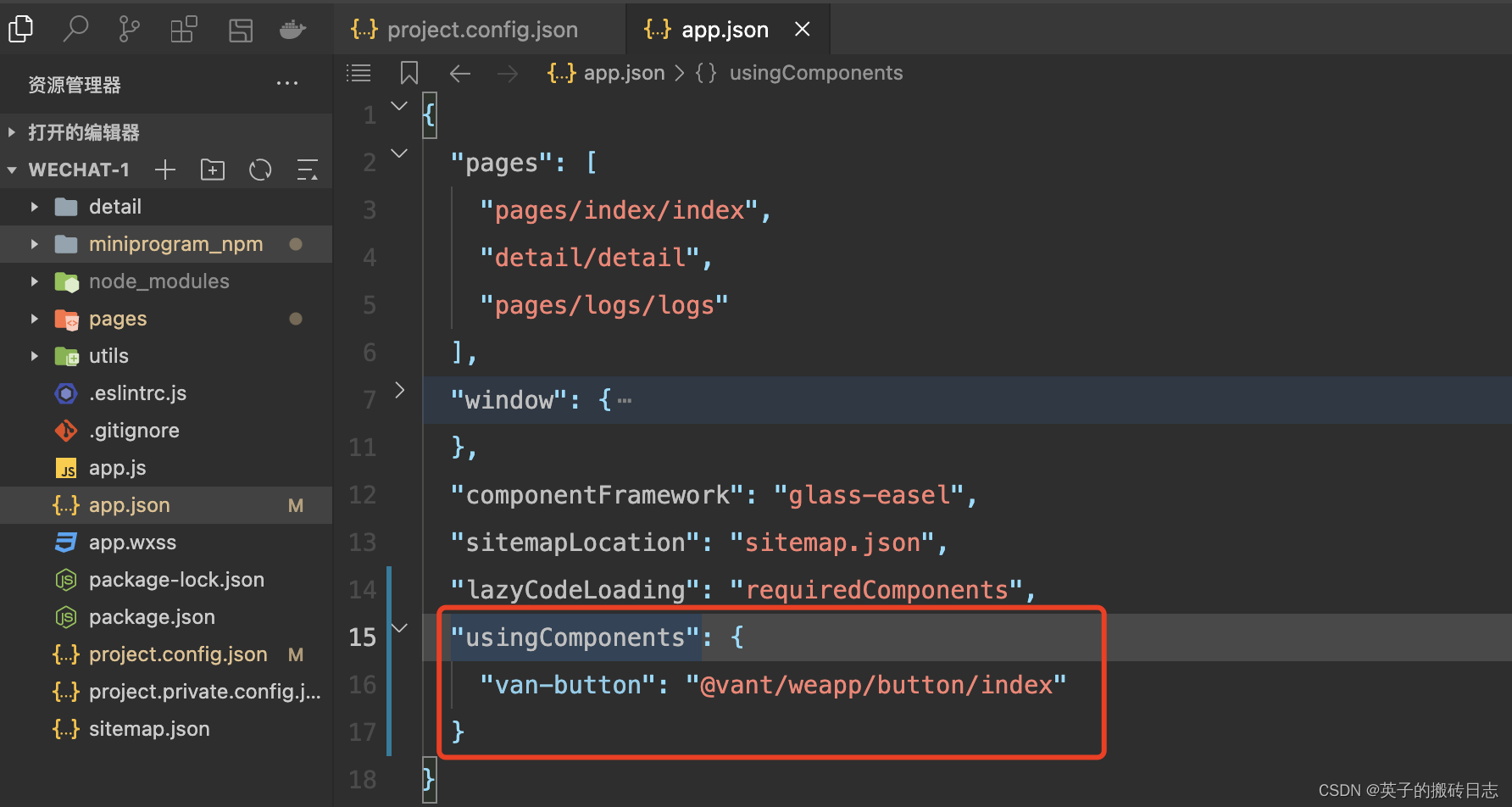
1)全局使用示例:button
在app.json中引入:
"usingComponents": {
"van-button": "@vant/weapp/button/index"
}

在任意页面可以使用button组件:
<van-button type="primary" size="large">确定</van-button>

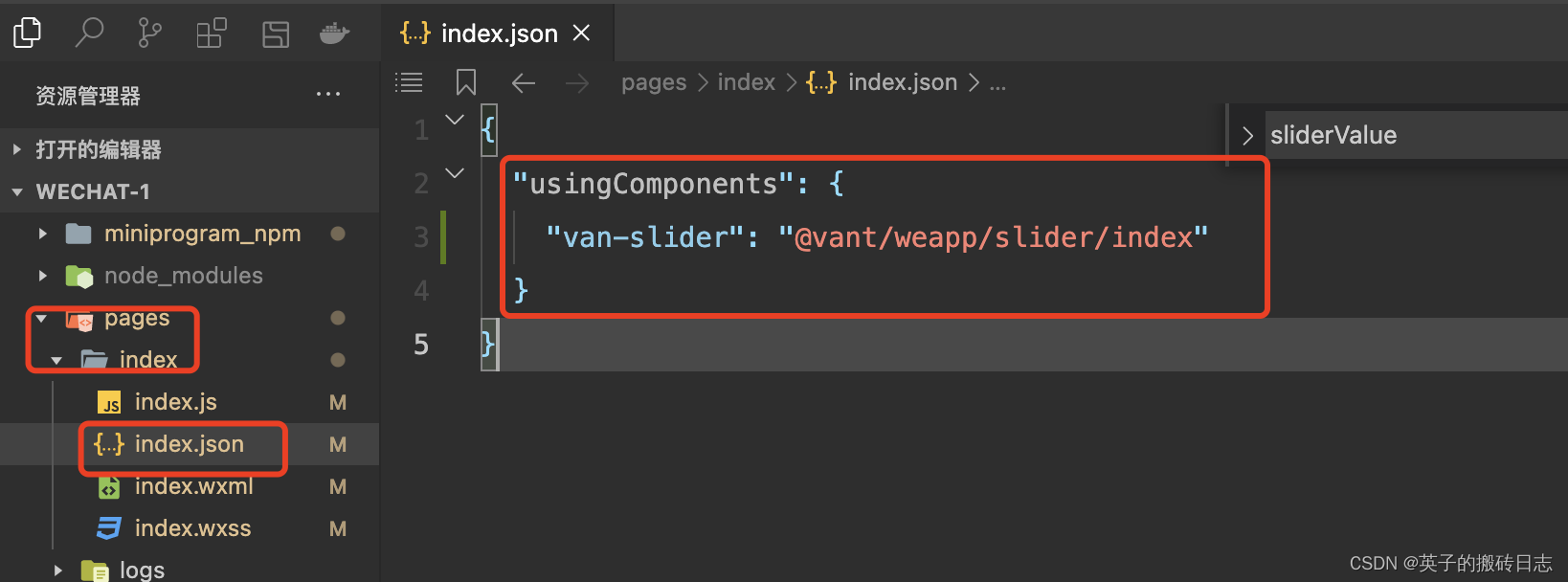
2)局部使用示例:slider
在index页面使用,引入组件:

使用:index.wxml
<van-slider v-model="sliderValue" :step="100" :min="0" :max="500" />





![【代码随想录】【算法训练营】【第35天】 [1005]K次取反后最大化的数组和 [134]加油站 [135]分发糖果](https://img-blog.csdnimg.cn/direct/f222741db8f04b979365fe2e86b91fef.png)








![[2024-06]-[大模型]-[Ollama] 0-相关命令](https://img-blog.csdnimg.cn/direct/cbfab5ca57e44ec5a7dbb4f02604df70.png)