问题描述
使用layer弹出层去请求另一个页面,关闭弹窗后本页面按钮无法点击也不报错,如下面弹窗代码
layer.open({
type: 1,
area: ['500px', '400px'],
title: '编辑信息',
shade: 0.6,
shadeClose: true,
maxmin: false,
anim: 0,
success: function (layero, index) {
$.ajax({
url: 'xxx/xxx.jsp',
data:{
"uid":data.uid,
"uname":data.uname,
xxx
},
dataType: 'html',
success: function (data) {
layero.find('.layui-layer-content').html(data);
},
error: function () {
layer.msg('加载编辑失败');
}
});
},
});目前可以确定的是和请求的页面也导入了layui.js有关,删除即可正常使用.
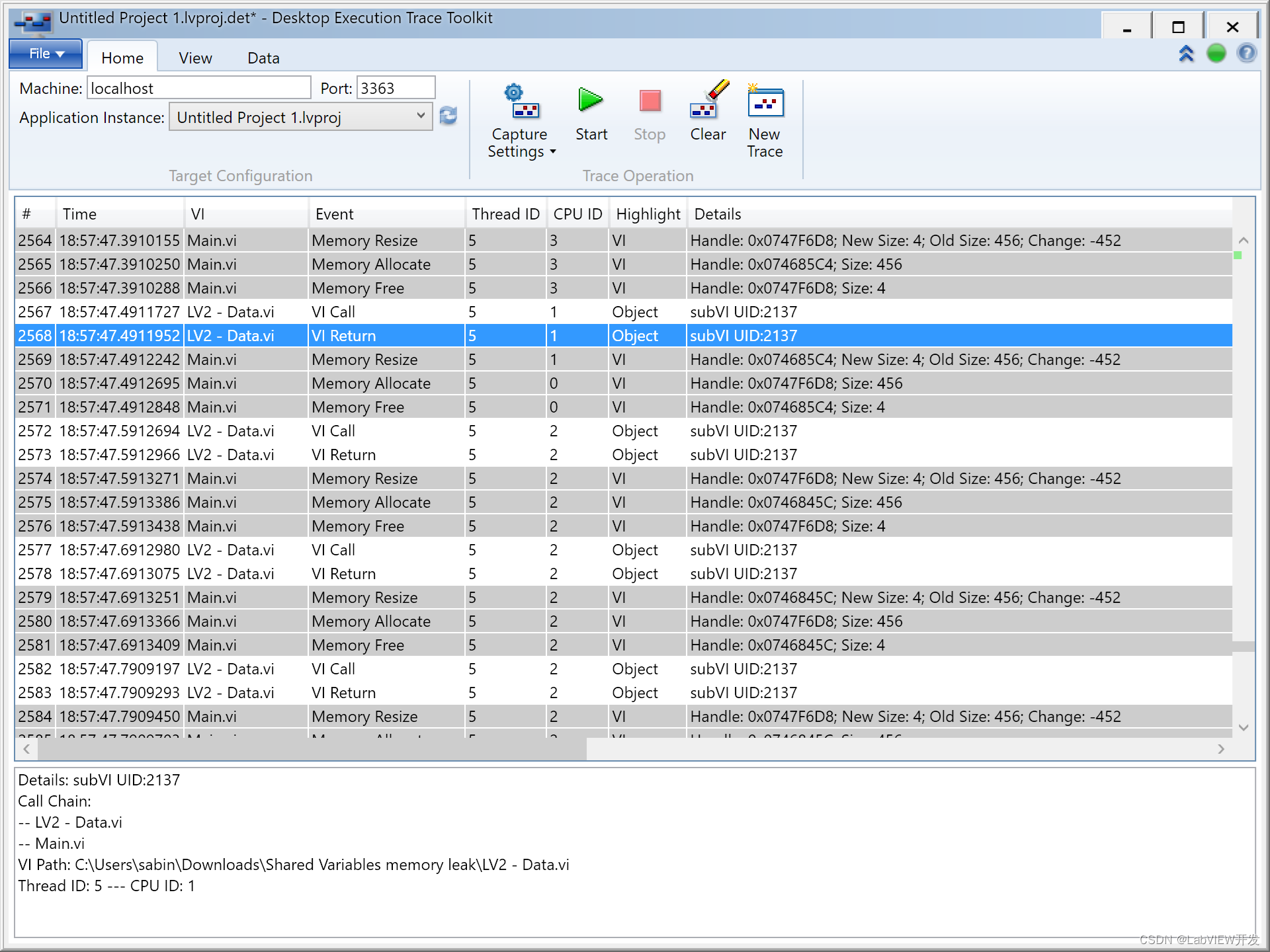
但删除弹窗请求页面的导入layui.js页面的语句会导致部分组件无法加载问题,如下图

解决方案
直接使用layui提供的iframe弹窗
layer.open({
type: 2, //iframe层type为2
area: ['500px', '400px'],
title: '编辑信息',
shade: 0.6,
shadeClose: true,
maxmin: false,
anim: 5,
content: 'xxx.jsp?uid='+data.uid+'&uname='+data.uname+'xxx,
//目标url
});如果要在弹窗页面填充内容也可以参考下面代码
layer.open({
type: 2,
content: 'xxx.html',
success: function(layero, index){
// 获取 iframe 中 body 元素的 jQuery 对象
var body = layer.getChildFrame('body', index);
// 给 iframe 页中的某个输入框赋值
body.find('input').val('Hello layer.');
}
});千万不要试着在success用ajax去请求这个页面,然后body.find('html')去直接替换,因为这会又让你回到标题所述的问题╭(╯^╰)╮
![【代码随想录】【算法训练营】【第35天】 [1005]K次取反后最大化的数组和 [134]加油站 [135]分发糖果](https://img-blog.csdnimg.cn/direct/f222741db8f04b979365fe2e86b91fef.png)








![[2024-06]-[大模型]-[Ollama] 0-相关命令](https://img-blog.csdnimg.cn/direct/cbfab5ca57e44ec5a7dbb4f02604df70.png)