QPaintEvent绘图事件:
QPaintEvent 是 Qt 框架中一个重要的事件类,专门用于处理绘图事件。当 Qt 视图组件需要重绘自己的一部分时,就会产生 QPaintEvent 事件。这通常发生在以下几种情况:
1. 窗口第一次显示时:当窗口或控件第一次出现在屏幕上时,系统会生成一个 QPaintEvent 事件,
通知窗口进行自身的绘制。2. 窗口大小改变时:当用户改变窗口的大小时,窗口的内容通常需要重新绘制以适应新的尺寸。
3. 窗口部分被遮挡后又重新显示时:如果窗口被其他窗口遮挡,然后又重新露出来,被遮挡的部分通常需要重新绘制
4. 手动请求重绘:通过调用 QWidget 的 update() 或 repaint() 方法,可以手动触发重绘事件。
在 Qt 应用程序中,通常通过重写 QWidget 的 paintEvent(QPaintEvent *) 方法来处理绘制逻辑。
根据上上内容,调用 update() 和 repaint() 都能导致绘图事件的发生,鼠标指针进入/离开控件也会发生绘图事件
//设置定时器,每秒repaint()一次,发生一次绘图事件:
ui->setupUi(this);
timer = new QTimer(this);
connect(timer,&QTimer::timeout,this,[=](){
//update();
repaint();
});
timer->setInterval(1000);
timer->start();
QPainter用法示例:
QPainter 是 Qt 库中用于在屏幕上进行绘画的类。它提供了各种绘制功能,比如画线、画图形、画文本等。
以下是一些基本的用法示例:
初始化 QPainter:首先,您需要一个 QPaintDevice ,比如一个 QWidget 或 QPixmap ,然后使
用它来初始化 QPainter 对象。
QPainter painter(this); // 假设在 QWidget 的子类中
设置画笔和画刷:您可以设置画笔(用于描边)和画刷(用于填充)的颜色、样式等。
painter.setPen(Qt::blue); // 设置画笔颜色为蓝色
painter.setBrush(Qt::yellow); // 设置画刷颜色为黄色
绘制图形:使用 QPainter 的方法来绘制线条、矩形、圆形、文本等。
painter.drawLine(10, 10, 100, 100); // 画线
painter.drawRect(10, 10, 100, 100); // 画矩形
painter.drawText(10, 10, "Hello, Qt!"); // 画文本
结束绘制:完成绘制后, QPainter 对象会在其析构函数中自动结束绘制。
请注意, QPainter 的使用依赖于 Qt 的事件循环,因此通常在 QWidget 的 paintEvent 或者类似的事
件处理函数中使用它。如果您在 Qt 应用程序中使用 QPainter ,请确保您遵循 Qt 的事件驱动机制。
QPainter 画文字:
步骤:
1.实例化QPainter对象
2.设置绘图笔的属性
3.设置会出文字的字格式(体和大小)
4.开始绘制文字(可以指定绘制位置,绘制大小,对齐方式,绘制文字内容(中文/英文都可以))
绘制实例
//触发QPainterEvent事件调用这个函数 -> 一运行就会调用
void Widget::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
painter.setPen(Qt::blue);
painter.setFont(QFont("Arial", 20));
painter.drawText(rect(), Qt::AlignCenter, "Qt中文也能画");
// rect 就是我们当前窗口
qDebug()<<rect().width()<<','<<rect().height();
// void
// drawStaticText(int left, int top, const QStaticText &staticText)
// void
// drawText(const QPointF &position, const QString &text)
// void
// drawText(const QPoint &position, const QString &text)
// void
// drawText(int x, int y, const QString &text)
// void
// drawText(const QRectF &rectangle, int flags, const QString &text, QRectF *boundingRect = nullptr)
//参数说明: 从左到右
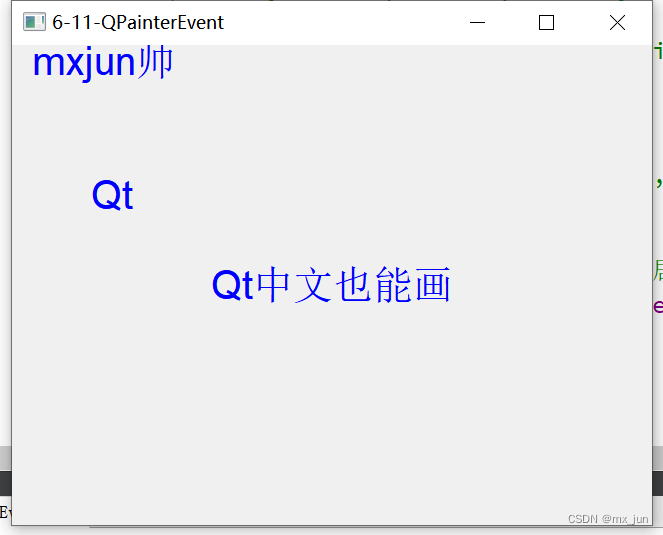
//在 (50,100)位置绘制一个大小为(100,100)的文字,并居中显示,文字内容是"Qt"
painter.drawText(50,100,100,100,Qt::AlignCenter, "Qt");
//简单粗暴
painter.drawText(20,30,"mxjun帅");
}效果演示

QPainter画线:
三种画线方式
1.纯通过两个点的坐标
2. 通过一个线对象
3.通过两个 点对象
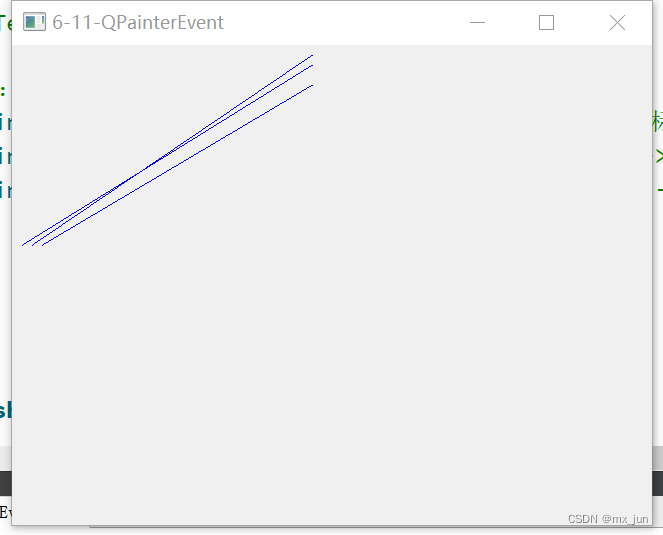
//无论那种方式,都遵循--> 两点确定一条直线
//QPainter 画线:
painter.drawLine(10,200,300,20); // 绝对坐标绘制,给出起始点的坐标
painter.drawLine(QLine(20,200,300,10)); //调用QLine 对象绘制 -> 构造方法也是给出两个点的坐标
painter.drawLine(QPoint(30,200),QPoint(300,40));//调用QPiont -> 构造方式是一个点的坐标, 两个QPoint对象构成一条线即可
效果演示

QPainter 画矩形:
两种方式画矩形
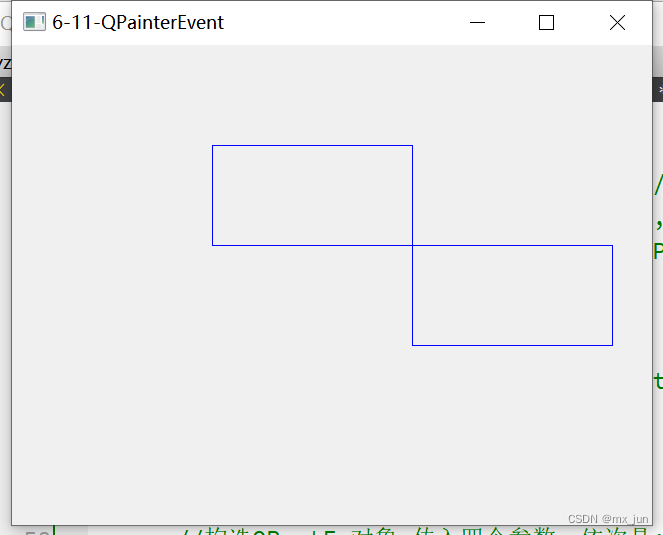
//参数依次是: 起点坐标x,起点坐标y,矩形宽度,矩形高度
// drawRect(int x, int y, int width, int height)
//起点坐标x,起点坐标y,矩形宽度,矩形高度
painter.drawRect(400,200,200,100);
// drawRect(const QRectF &rectangle)
//构造QRectF 对象 传入四个参数,依次是:起点坐标x,起点坐标y,矩形宽度,矩形高度
QRectF rectangle(200,100,200,100);
painter.drawRect(rectangle);效果演示

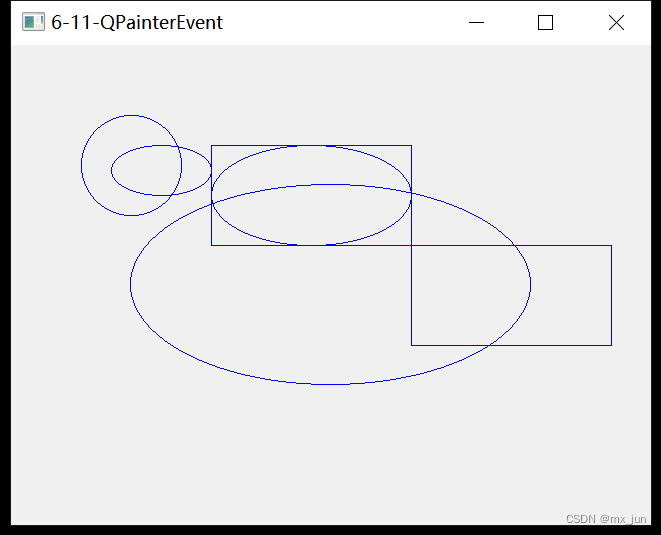
QPainter画 椭圆:
四种方式画椭圆:
遵循原则: 前面参数指定圆心位置,后面参数指定椭圆的宽度和高度
//除了内切矩形
painter.drawEllipse(rectangle); //内切与我们画的矩形
painter.drawEllipse(100,100,100,50); // 参数: 前两个指定圆心位置,后两个参数椭圆的宽度,高度
painter.drawEllipse(rect().center(),200,100);//在当前矩形的中心点为原型,指定宽度200,高度100
painter.drawEllipse(QPoint(120,120),50,50);效果演示

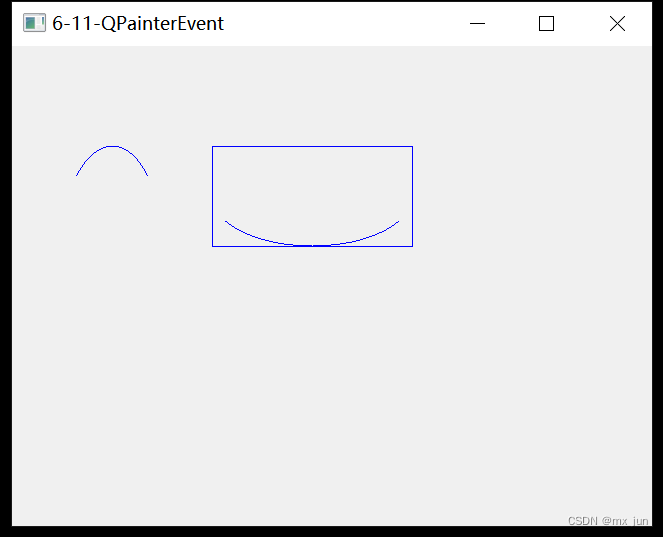
QPainter画弧形:
两种方式画弧形
参数形式: 矩形描述(矩形对象 / 4个参数表示恶毒矩形),起始角,伸缩角
//画 弧形:
//前面的参数: 弧度中心位置(可以矩形和圆心坐标表示),起始角,伸缩角
painter.drawArc(rectangle,-30*16,-120*16); // 第一种。前面参数用矩形对象表示
painter.drawArc(50,100,100,200,45*16,90*16); //前面用四个参数描绘出一个矩形(起点x,y,宽度,高度)
效果演示

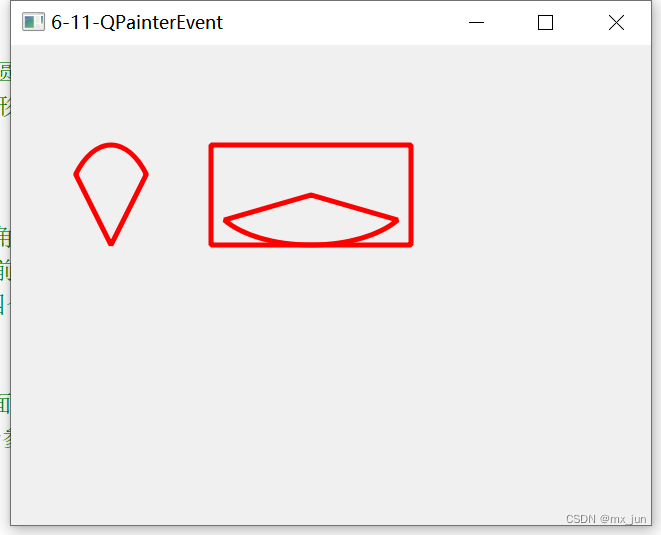
QPainter画扇形:
设置画笔样式
QPainter painter(this);
QPen pen(Qt::red,5); // 设置画笔颜色 和 宽度
painter.setRenderHint(QPainter::Antialiasing,true); // 设置抗锯齿,让边缘显得更加光滑
painter.setPen(pen);
两种方式画扇形
//实现方法和弧形一样
参数形式: 矩形描述(矩形对象 / 4个参数表示恶毒矩形),起始角,伸缩角
painter.drawPie(rectangle,-30*16,-120*16); // 第一种。前面参数用矩形对象表示
painter.drawPie(50,100,100,200,45*16,90*16); //前面用四个参数描绘出一个矩形(起点x,y,宽度,高度)
效果演示