一直想调用一下地图API接口什么的,刚好遇到了这个实验就浅浅研究写了一下,顺便总结一下给其他没太了解的人一点便利,希望能够对你有所帮助~
如何引入、配置、使用、显示。
PS:要是嫌麻烦想要源码/有什么问题欢迎评论/私信,问题的话我很愿意回答,但是源码的话不接受白嫖哦~(搞出来都是需要时间和精力的)
零、任务
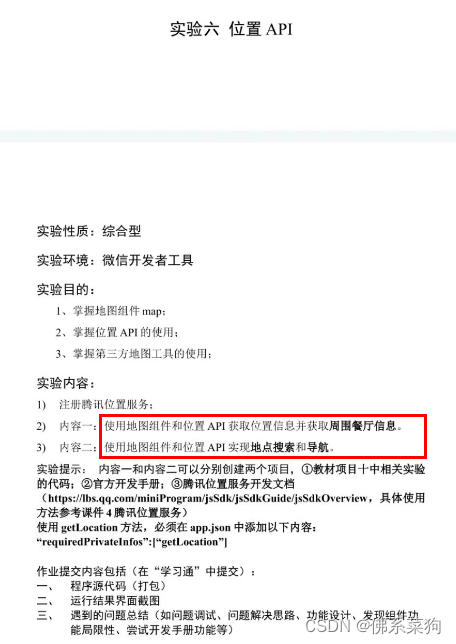
1.要求

2.成果


一、准备工作
1.相关官方文档
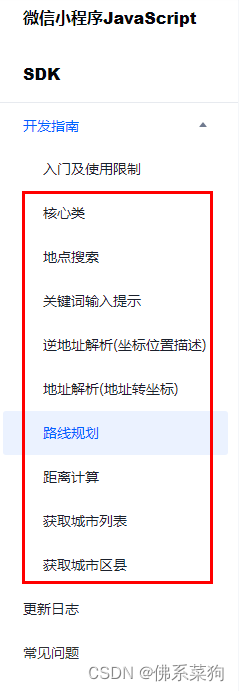
微信小程序JavaScript SDK | 腾讯位置服务
map | 微信开放文档
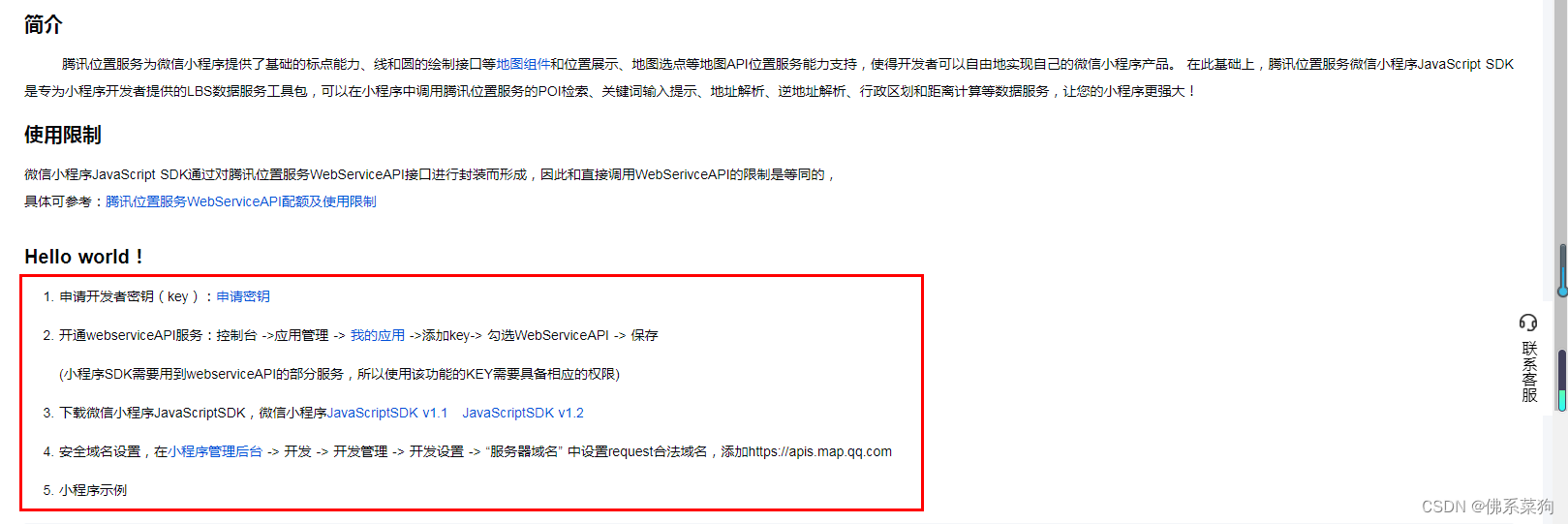
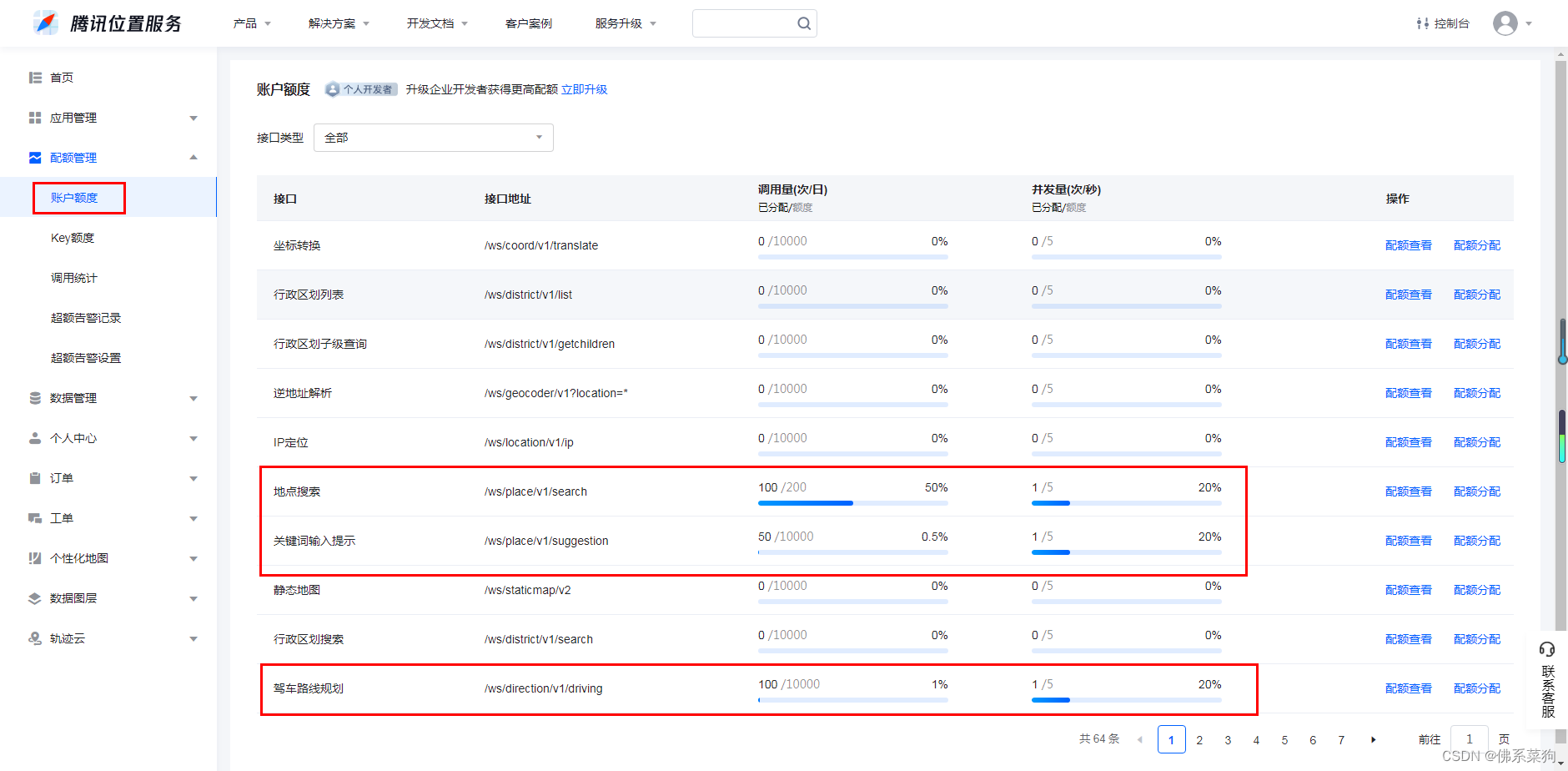
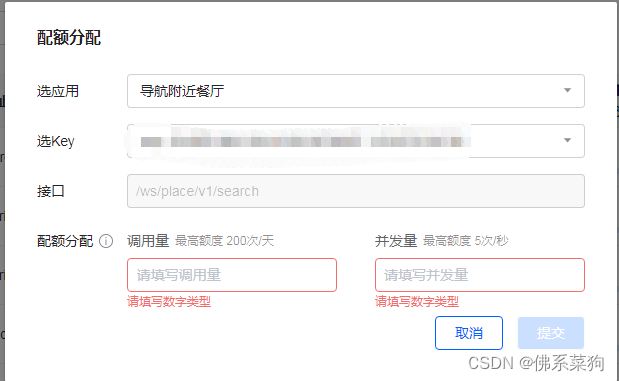
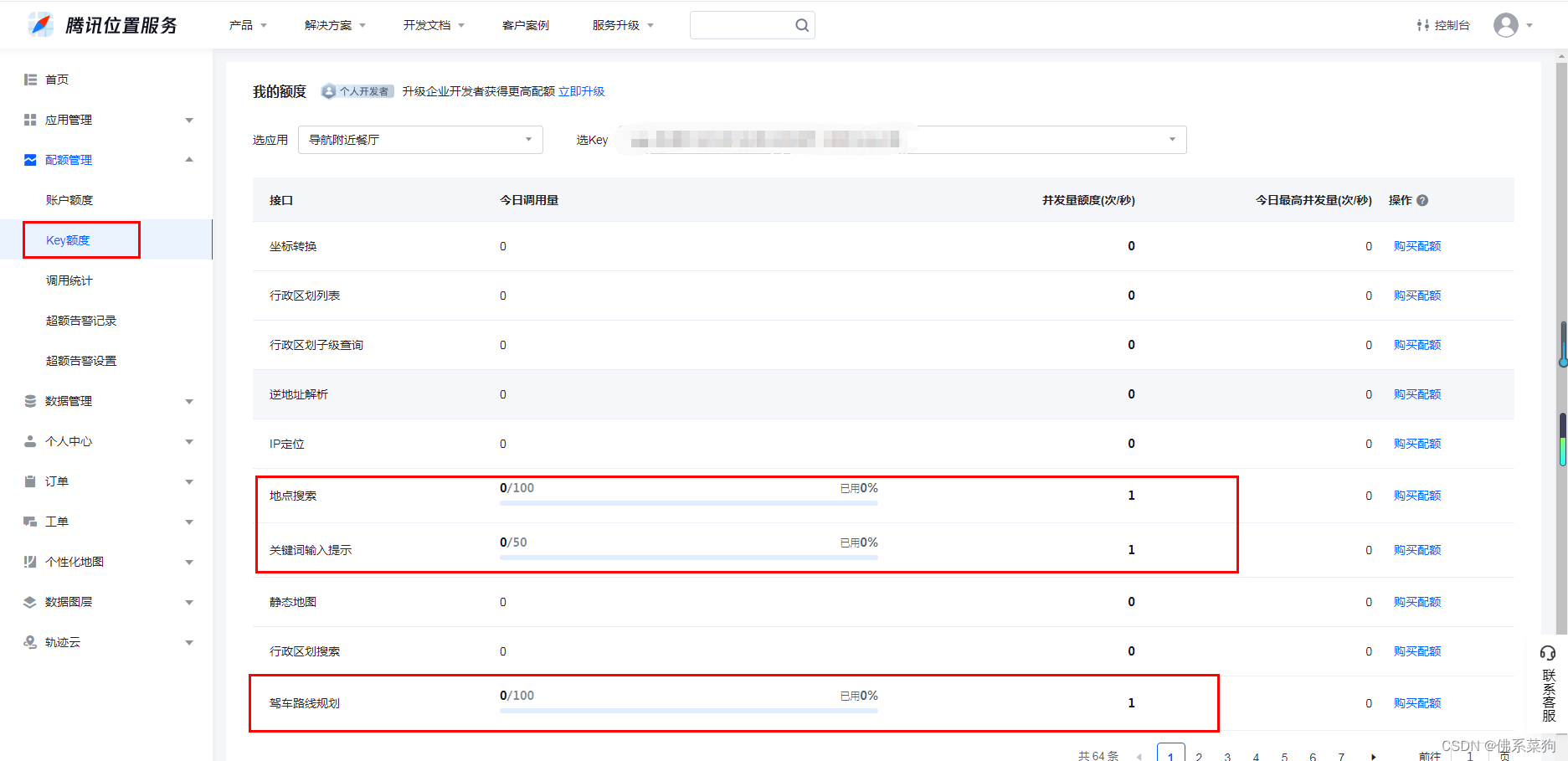
2.腾讯地图API前置步骤

其中,申请Key后记得点击“配额分配”配置需要使用的腾讯地图服务API。
(使用次数超出配额后需要增加配额才能继续使用)
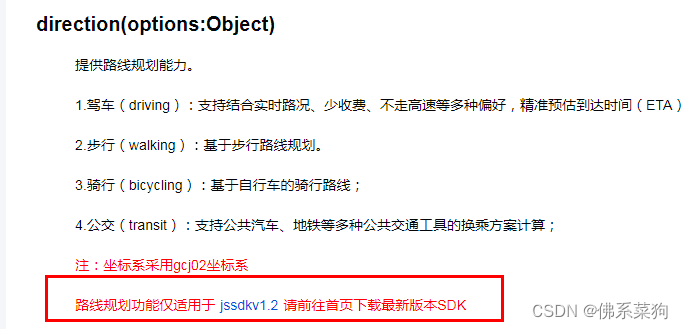
以及建议下载使用 JavaScriptSDK v1.2




二、使用腾讯地图API
例子:地点搜索API的使用
// 引入SDK核心类,js文件根据自己业务,位置可自行放置
var QQMapWX = require('../../libs/qqmap-wx-jssdk.js');
var qqmapsdk;
Page({
onLoad: function () {
// 实例化API核心类
qqmapsdk = new QQMapWX({
key: '申请的key'
});
},
onShow: function () {
// 调用接口
qqmapsdk.search({
keyword: '酒店',
success: function (res) {
console.log(res);
},
fail: function (res) {
console.log(res);
},
complete: function (res) {
console.log(res);
}
});
}
})其他API的使用,可以直接到官方文档查阅。
微信小程序JavaScript SDK | 腾讯位置服务

三、将查询结果显示在小程序页面
可以使用微信小程序中的map组件进行数据显示,下面是map组件的官方文档。
map | 微信开放文档
另:
上述都是使用封装WebService后的JavaScriptSDK v1.2进行接口的调用,也可以直接使用原生wx.request()发送请求。(两者相较显示都一样,就是调用API写法略不同)
wx.request({
url: '接口url', //仅为示例,并非真实的接口地址
data: {
x: '',
y: ''
},
header: {
'content-type': 'application/json' // 默认值
},
success (res) {
console.log(res.data)
}
}官网有更加详细完整的例子可以进行参考,方便小白理解和使用。
WebService API | 腾讯位置服务
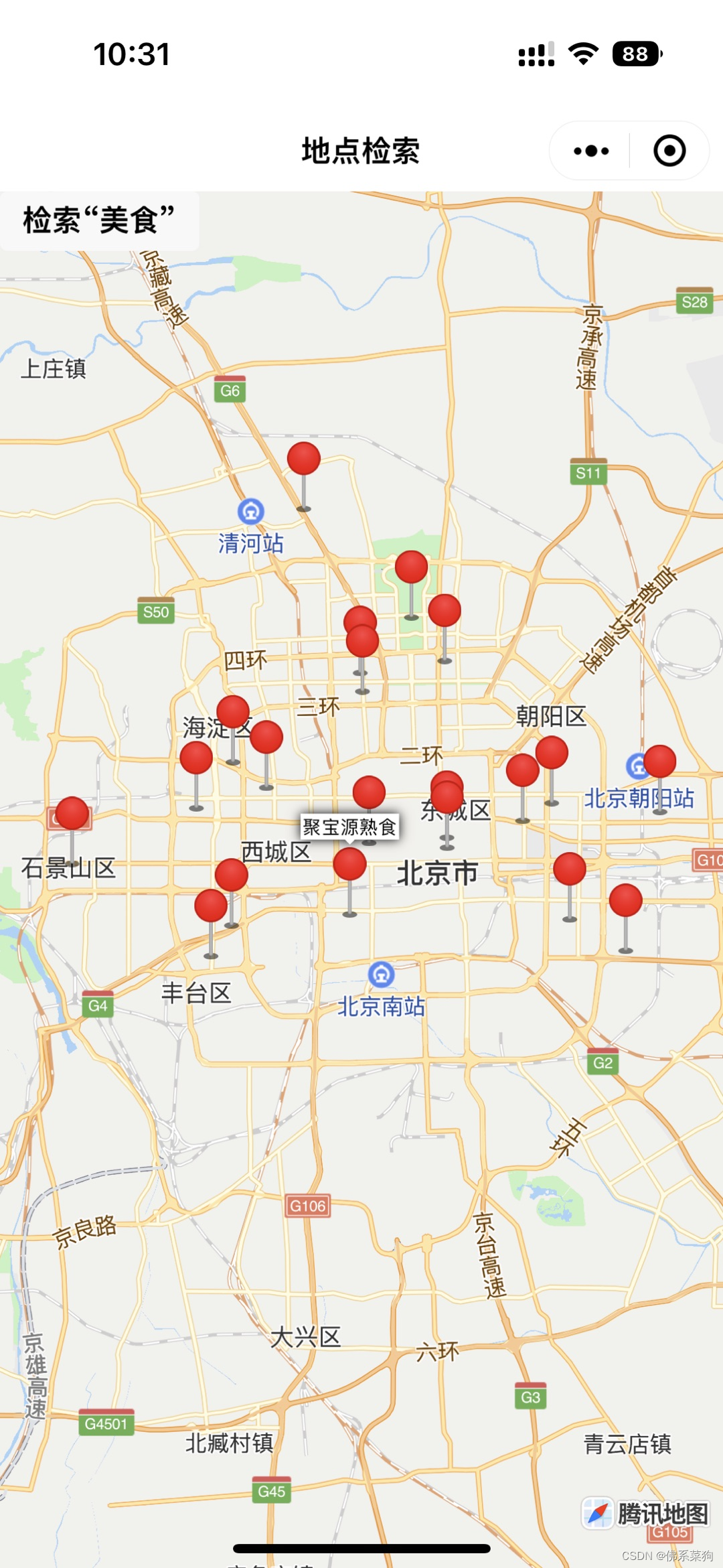
示例1:地点搜索

index.wxml
<!--index.wxml-->
<view class="container">
<map id="map"
class="map"
markers="{{markers}}"
longitude="{{longitude}}" latitude="{{latitude}}">
</map>
</view>
<button size="mini" bindtap="buttonSearch">检索“美食”</button>index.js
// index.js
// 获取应用实例
const app = getApp()
Page({
data: {
latitude: 39.909088,
longitude: 116.397643
},
buttonSearch(e){
var _this = this
var allMarkers = []
//通过wx.request发起HTTPS接口请求
wx.request({
//地图WebserviceAPI地点搜索接口请求路径及参数(具体使用方法请参考开发文档)
url: 'https://apis.map.qq.com/ws/place/v1/search?page_index=1&page_size=20&boundary=region(北京市,0)&keyword=美食&key=您的key',
success(res){
var result = res.data
var pois = result.data
for(var i = 0; i< pois.length; i++){
var title = pois[i].title
var lat = pois[i].location.lat
var lng = pois[i].location.lng
console.log(title+","+lat+","+lng)
const marker = {
id: i,
latitude: lat,
longitude: lng,
callout: {
// 点击marker展示title
content: title
}
}
allMarkers.push(marker)
marker = null
}
_this.setData({
latitude: allMarkers[0].latitude,
longitude: allMarkers[0].longitude,
markers: allMarkers
})
}
})
}
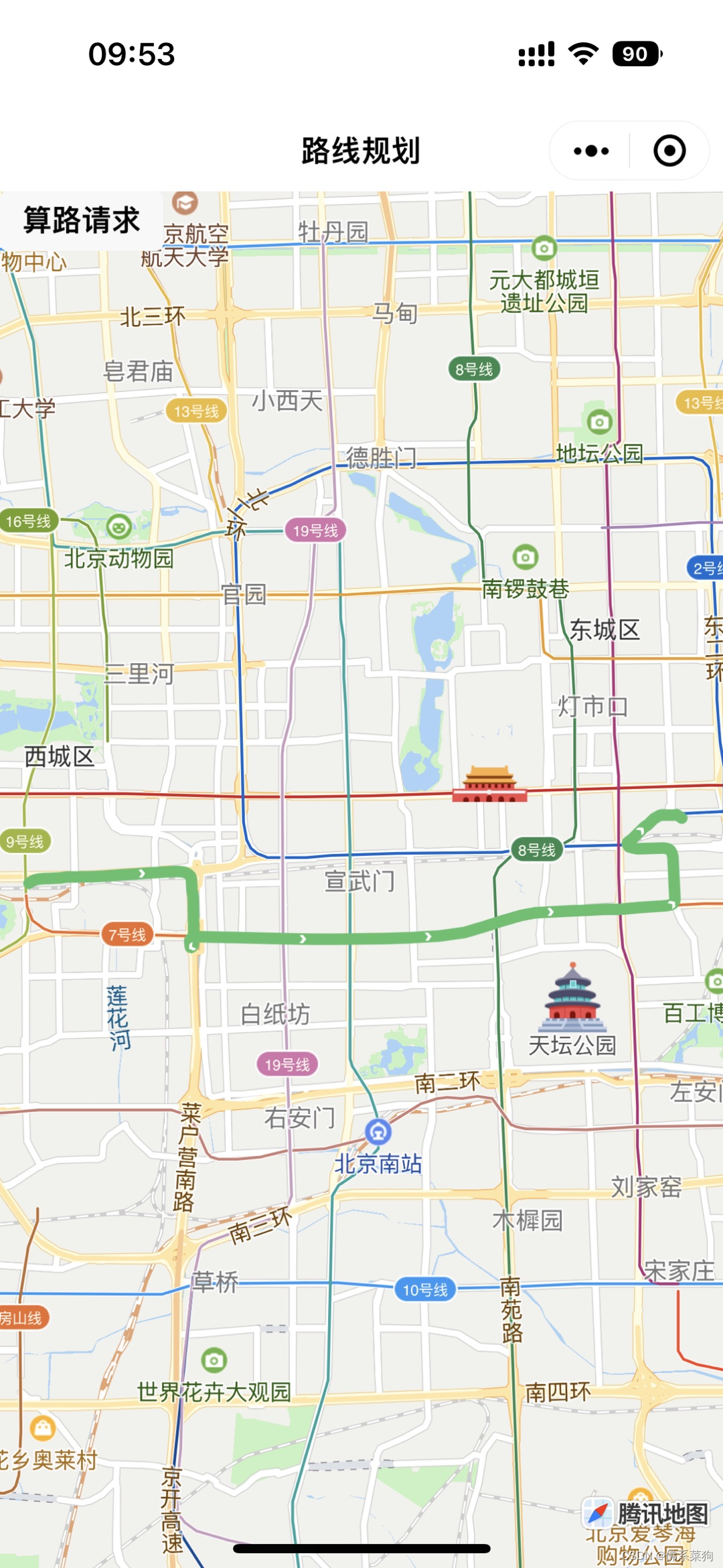
})示例2:驾车路线规划

index.wxml
<!--index.wxml-->
<view class="container">
<map id="map"
class="map"
polyline="{{polyline}}"
longitude="{{longitude}}" latitude="{{latitude}}">
</map>
</view>
<button size="mini" bindtap="buttonDriving">算路请求</button>index.js
// index.js
// 获取应用实例
const app = getApp()
Page({
data: {
latitude: 39.909088,
longitude: 116.397643
},
buttonDriving(e){
var _this = this
//通过wx.request发起HTTPS接口请求
wx.request({
//地图WebserviceAPI驾车路线规划接口 请求路径及参数(具体使用方法请参考开发文档)
url: 'https://apis.map.qq.com/ws/direction/v1/driving/?key=您的key&from=39.894772,116.321668&to=39.902781,116.427171',
success(res){
var result = res.data.result
var route = result.routes[0]
var coors = route.polyline, pl = [];
//坐标解压(返回的点串坐标,通过前向差分进行压缩)
var kr = 1000000;
for (var i = 2; i < coors.length; i++) {
coors[i] = Number(coors[i - 2]) + Number(coors[i]) / kr;
}
//将解压后的坐标放入点串数组pl中
for (var i = 0; i < coors.length; i += 2) {
pl.push({ latitude: coors[i], longitude: coors[i + 1] })
}
_this.setData({
// 将路线的起点设置为地图中心点
latitude:pl[0].latitude,
longitude:pl[0].longitude,
// 绘制路线
polyline: [{
points: pl,
color: '#58c16c',
width: 6,
borderColor: '#2f693c',
borderWidth: 1
}]
})
}
})
}
})