1. redux介绍
1.1 描述
Redux最主要是用作应用状态的管理。简言之,Redux用一个单独的常量状态树(state对象)保存这一整个应用的状态,这个对象不能直接被改变。当一些数据变化了,一个新的对象就会被创建(使用actions和reducers),这样就可以进行数据追踪。
1.2 使用的三大原则
- state以单一对象存储在store对象中
- state只读(每次都会返回一个新的对象)
- 使用纯函数reducer执行state更新
[纯函数]: 1. 对外界没有副作用 2. 同样的输入得到同样的输出
1.3 官方文档
英文文档
中文文档
Github
调试工具redux-devtools-extension
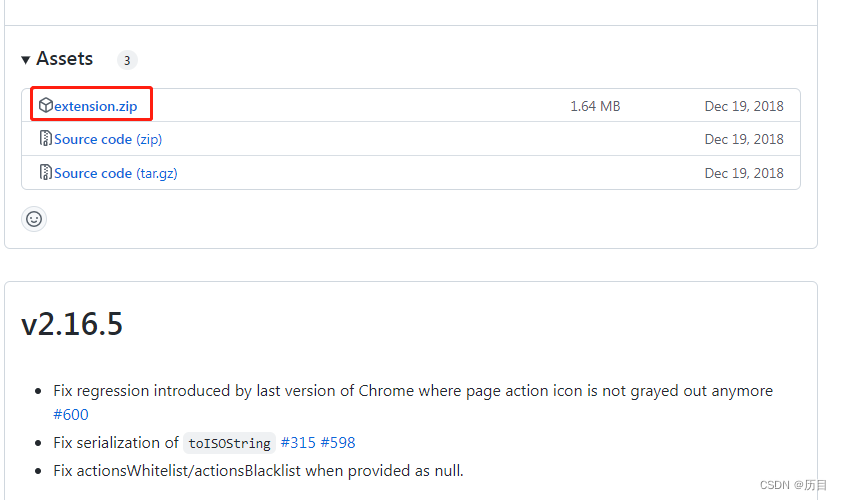
.1 安装redux-devtools-extension
浏览器扩展程序下载地址
.1.1下载chrome可用版本

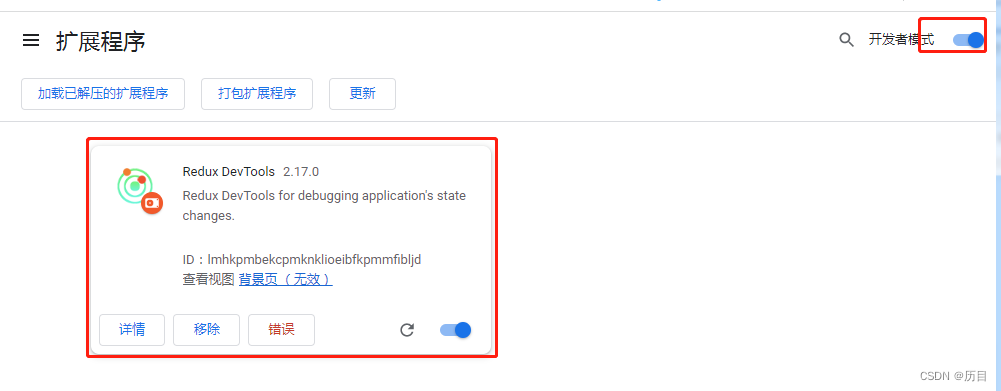
.1.2 安装到chrome浏览器中
浏览器右上角三点=>更多工具=>扩展程序=>开发者模式
将安装包拖入

.2 store.js中进行配置
2. 安装redux
npm i redux
3. src下创建文件夹redux,包含以下文件
3.1 store.js
import {createStore} from 'redux';
import reducer from './reducer';
// 利用store来保存状态(state)
const store = createStore(reducer);
export default store;
3.2 reducer.js
// 定义一个状态
let initialState = {
show: true
};
// 利用reducer将store和action串联起来
function reducer(prevState = initialState, action) {
let newState = {...prevState};
switch (action.type) {
case 'hiddenTabbar':
newState.show = action.show;
return newState;
case 'showTabbar':
newState.show = action.show;
return newState;
default:
return newState;
}
}
export default reducer;
3.3 action.js
function show(){
return {
type:'showTabbar',
show:true
}
}
function hidden(){
return {
type:'hiddenTabbar',
show:false
}
}
export {show,hidden}
export default 和 export的区别
自定义creareStore
function createStore(reducer){
let list = [];
let state = reducer(undefined,{});//传参undefined函数也会使用默认值
function subscribe(callback){
list.push(callback);
}
function dispatch(action){
state = reducer(state,action);
list.forEach(cb=>{
cb && cb()
});
}
function getState(){
return state
}
return {
subscribe,
dispatch,
getState
}
}