HTML 菜鸟教程
简介
一般结构:
<!DOCTYPE html> 声明为 HTML5 文档<html> 元素是 HTML 页面的根元素<head> 元素包含了文档的元(meta)数据,如 <meta charset="utf-8"> 定义网页编码格式为 utf-8。<title> 元素描述了文档的标题<body> 元素包含了可见的页面内容<h1> 元素定义一个大标题<p> 元素定义一个段落
基础
标题
<h1>——<h6>标签
<h1>This is a heading!</h1>
段落
<p>
<p>This is a paragraph!</p>
链接
<a>
<a href="XXX">This is a link!</a>
图像
<img>
src最好写绝对路径?
相对路径的写法:
./:代表文件所在的目录(可以省略不写)如果写成image/background就相当于是在html文件下找image文件夹,当然是找不到的 ../:代表文件所在的父级目录 ../../:代表文件所在的父级目录的父级目录 /:代表文件所在的根目录
<img src="XXX" width="XXX" height="XXX"/>
元素
语法
-
开始标签+结束标签,中间为元素内容
-
某些元素具有空内容(empty content)
-
空元素在开始标签中进行关闭
-
大多数元素可拥有属性
嵌套元素
嵌套:元素可以包含其他元素
文档由相互嵌套元素构成
空元素
没有内容的元素,在开始标签中关闭
eg. 换行标签<br>
关闭空元素的正确方法:在开始标签中添加斜杠
eg. <br/>
属性
属性可以在元素中添加附加信息,一般描述于开始标签,总是以名称/值对的形式出现
eg. 链接的地址在href属性中指定
常用引用属性值
属性值应该始终被包括在引号内,单引号/双引号
属性参考手册
class:为元素定义一个或多个类名(classname)
id:定义元素的唯一id
style:规定元素的行内样式(inline style)
title:描述元素的额外信息
标题
标题
通过<h1>(最大标题)到<h6>(最小标题)标签定义
水平线
<hr>
创建水平线,用于分隔内容
注释
开始括号之后(左边的括号)需要紧跟一个叹号 !,结束括号之前(右边的括号)不需要
<!-- 注释 -->
段落
段落
<p>
分割文档伟若干段落
<p>段落1</p> <p>段落2</p>
折行
<br>
<br />
上面是一个空的元素
由于关闭标签没有任何意义,所以没有结束标签
文本格式化
文本格式化标签
<b> 粗体文本
<em> 着重文字
<i> 斜体字
<small> 小号字
<strong> 加重语气
<sub> 下标字
<sup> 上标字
<ins> 插入字
<del> 删除字
计算机输出标签
<code> 计算机代码
<kbd> 键盘码
<samp> 计算机代码样本
<var> 变量
<pre> 预格式文本
引文引用
<abbr> 缩写
<address> 地址
<bdo> 文字方向
<blockquote> 长的引用
<q> 短的引用句
<cite> 引用、引证
<dfn> 定义项目
链接
超链接
<a>
设置超文本链接
链接语法
<a href="url">链接文本</a>
target属性
定义被链接的文档在何处显示
若设置为_blank,则在新窗口打开
<a href="url" target="_blank" rel="noopener noreferrer>XXX</a>
id属性
创建一个html文档书签
<a id="tips">有用的提示部分</a>
<a href="#tips">访问有用的提示部分</a>
<a href="url#tips">访问有用的提示部分</a>
头部
head元素
<head>
包含所有的头部标签元素
可插入脚本scripts,样式文件CSS,各种meta信息
可以添加在头部区域的元素标签:<title>, <style>, <meta>, <link>, <script>, <noscript>, <base>
title元素
<title>
定义不同文档的标题,在html文档中必需
作用:
1-定义了浏览器工具栏的标题
2-当网页添加到收藏夹时,显示在收藏夹中的标题
3-显示在搜索引擎结果页面的标题
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>文档标题</title> </head> <body> 文档内容...... </body> </html>
base元素
<base>
描述基本的链接地址或链接目标
作为文档中所有的链接标签的默认链接
<head> <base href="url" target="_blank"> </head>
link元素
<link>
定义文档与外部资源的关系
通常用于链接到样式表
<head> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head>
style元素
<style>
定义文档的样式文件引用地址
可以直接添加样式来渲染html文档
<head>
<style type="text/css">
body {
background-color:yellow;
}
p {
color:blue
}
</style>
</head>
meta元素
<meta>
描述基本的元数据,一般放置于<head>区域
元数据不显示在页面上,但会被浏览器解析
通常用于指定网页的描述、关键词、文件的最后修改时间、作者等元数据
元数据可以适用于浏览器、搜索引擎等
eg.
为搜索引擎定义关键词:
<meta name="keywords" content="HTML">
为网页定义描述内容:
<meta name="description" content="编程">
定义网页作者:
<meta name="author" content="MORLEY">
每30s刷新当前页面:
<meta http-equiv="refresh" content="30">
script元素
<script>
用于加载脚本文件,如JavaScript
样式CSS
CSS添加方式:内联;内部;外部
内联
<p style="color:blue;margin-left:30px;">段落展示</p>
背景颜色
background-color
<body style="backgroud-color:yellow;"></body>
字体、字体颜色、字体大小
font-family
color
font-size
文本对齐方式
text-align
内部
<head>
<style type="text/css">
body {background-color:yellow;}
p {color:blue;}
</style>
</head>
外部
<head> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head>
图像
图像标签、源属性
<img>
空标签,只包含属性,没有闭合标签
src
source,指向图像的url地址
<img scr="url" alt="some_text">
Alt属性
alt
为图像定义一串预备的可替换的文本
在浏览器无法载入图像时,替换文本属性告诉读者失去的信息
<img src="boat.gif" alt="BIG BOAT">
设置图像的高度和宽度
height:高度
width:宽度
属性默认值为单位像素
如果图像有指定的高度宽度,页面加载时会保留指定的尺寸,否则可能会破坏页面的整体布局
map标签
<map>
定义图像地图
area标签
<area>
定义图像地图中的可点击区域
表格
<table> 表格
<tr> 行
<td> 单元格
边框属性
border
表格表头
<th>
其他
<caption> 表格标题
<colgroup> 表格列的组
<col> 表格列的属性
<thead> 表格的页眉
<tbody> 表格的主题
<tfoot> 表格的页脚
列表
有序、无序和定义列表
无序列表
<ul>
无序列表是一个项目的列表,此列项目使用粗体圆点进行标记
<ul> <li>Coffee</li> <li>Milk</i> </ul>
有序列表
<ol>
无序列表是一个项目的列表,此列项目使用数字进行标记
<ol> <li>Coffee</li> <li>Milk</i> </ol>
自定义列表
自定义列表是项目及其注释的组合
自定义列表以 <dl> 标签开始
每个自定义列表项以 <dt> 开始
每个自定义列表项的定义以 <dd> 开始
<dl> <dt>Coffee</dt> <dd>- black hot drink</dd> <dt>Milk</dt> <dd>- white cold drink</dd> </dl>
区块
html可以通过<div>和<span>将元素组合起来
区块元素
大多数html元素是块级元素或内联元素
块级元素在浏览器显示时,通常会以新行来开始和结束
eg. 《h1》《p》《ul》《table》
内联元素
内联元素在显示时通常不会以新行开始
eg. 《b》《td》《a》《img》
div元素
<div>
块级元素,可用于组合其他元素的容器
与CSS同时使用时,对大的内容块设置样式属性
span元素
<span>
内联元素,可用做文本的容器
与CSS同时使用时,可为部分文本设置样式属性
布局
使用div元素
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <div id="container" style="width:500px"> <div id="header" style="background-color:#FFA500;"> <h1 style="margin-bottom:0;">主要的网页标题</h1></div> <div id="menu" style="background-color:#FFD700;height:200px;width:100px;float:left;"> <b>菜单</b><br> HTML<br> CSS<br> JavaScript</div> <div id="content" style="background-color:#EEEEEE;height:200px;width:400px;float:left;"> 内容在这里</div> <div id="footer" style="background-color:#FFA500;clear:both;text-align:center;"> 版权 © runoob.com</div> </div> </body> </html>
使用table元素
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <table width="500" border="0"> <tr> <td colspan="2" style="background-color:#FFA500;"> <h1>主要的网页标题</h1> </td> </tr> <tr> <td style="background-color:#FFD700;width:100px;"> <b>菜单</b><br> HTML<br> CSS<br> JavaScript </td> <td style="background-color:#eeeeee;height:200px;width:400px;"> 内容在这里</td> </tr> <tr> <td colspan="2" style="background-color:#FFA500;text-align:center;"> 版权 © runoob.com</td> </tr> </table> </body> </html>
表单
用于手机用户的输入信息
表单显示文档中的一个区域,此区域包含交互控件,将用户收集到的信息发送到Web服务器
表单
<form>
允许用户在表单中输入内容(文本域、下拉列表、单选框、复选框等)
<form> * input 元素 * </form>
输入元素
<input>
输入类型由type属性定义
常见输入类型
文本域
<input type="text">
<form> First name: <input type="text" name="firstname"><br> Last name: <input type="text" name="lastname"> </form>
文本域默认宽度为20个字符
密码字段
<input type="password">
<form> Password: <input type="password" name="pwd"> </form>
密码字段字符不会明文显示,用星号*或圆点.代替
单选按钮
<input type="radio">
<form action=""> <input type="radio" name="sex" value="male">男<br> <input type="radio" name="sex" value="female">女 </form>
复选框
<input type="checkbox">
<form> <input type="checkbox" name="vehicle" value="Bike">我喜欢自行车<br> <input type="checkbox" name="vehicle" value="Car">我喜欢小汽车 </form>
提交按钮
<input type="submit">
<form name="input" action="html_form_action.php" method="get"> Username: <input type="text" name="user"> <input type="submit" value="Submit"> </form>
method 属性:定义表单数据的提交方式
1-post:HTTP POST,表单数据会包含在表单体内然后发送给服务器,用于提交敏感数据,如用户名与密码等
2-get:HTTP GET,表单数据会附加在 action 属性的 URL 中,并以 ?作为分隔符,一般用于不敏感信息,如分页等
其他
| <textarea> | 定义文本域 |
|---|---|
| <label> | 定义input的标签,一般为输入标题 |
| <fieldset> | 定义一组相关的表单元素,用外框包含起来 |
| <legend> | 定义fieldset的标题 |
| <select> | 定义下拉选项列表 |
| <optgroup> | 定义选项组 |
| <option> | 定义下拉列表中的选项 |
| <button> | 定义点击按钮 |
| <datalist> | 指定一个预先定义的输入控件选项列表 |
| <keygen> | 定义表单的密钥对生成器字段 |
| <output> | 定义计算结果 |
框架
在同一个浏览器窗口中显示不止一个页面
<iframe>
定义一个内联的iframe
<iframe scr="url"></iframe>
设置高度和宽度
height和width
<iframe loading="lazy" src="demo_iframe.htm" width="200" height="200"></iframe>
移除边框
frameborder
设置属性值为 "0" 移除iframe的边框
<iframe src="demo_iframe.htm" frameborder="0"></iframe>
显示目标链接页面
<iframe src="demo_iframe.htm" name="iframe_a"></iframe> <p><a href="https://www.runoob.com" target="iframe_a" rel="noopener">RUNOOB.COM</a></p>
颜色
由一个十六进制符号定义,这个符号由红色、绿色和蓝色的值组成(RGB)
每种颜色的最小值是0(十六进制:#00)。最大值是255(十六进制:#FF)
颜色名
141个颜色名称是在HTML和CSS颜色规范定义的(17+124)
17标准颜色:黑色,蓝色,水,紫红色,灰色,绿色,石灰,栗色,海军,橄榄,橙,紫,红,白,银,蓝绿色,黄色
颜色值
颜色值由十六进制来表示红、绿、蓝(RGB)
十六进制值的写法为 # 号后跟三个或六个十六进制字符
三位数表示法为:#RGB,转换为6位数表示为:#RRGGBB
脚本
script脚本使页面有更强的动态和交互性
script标签
<script>
定义客户端脚本,eg. JavaScript(图片操作、表单验证、内容动态更新)
既可包含脚本语言,也可通过src属性指向外部脚本文件
<script>
document.write("hello js");
</script>
noscript标签
<noscript>
提供无法使用脚本时的替代内容,即在浏览器禁用脚本时或浏览器不支持客户端脚本时
可包含普通html页面的body元素中能找到的所有元素
<script>
document.write("hello js");
</script>
<noscript>Sorry, no js</noscript>
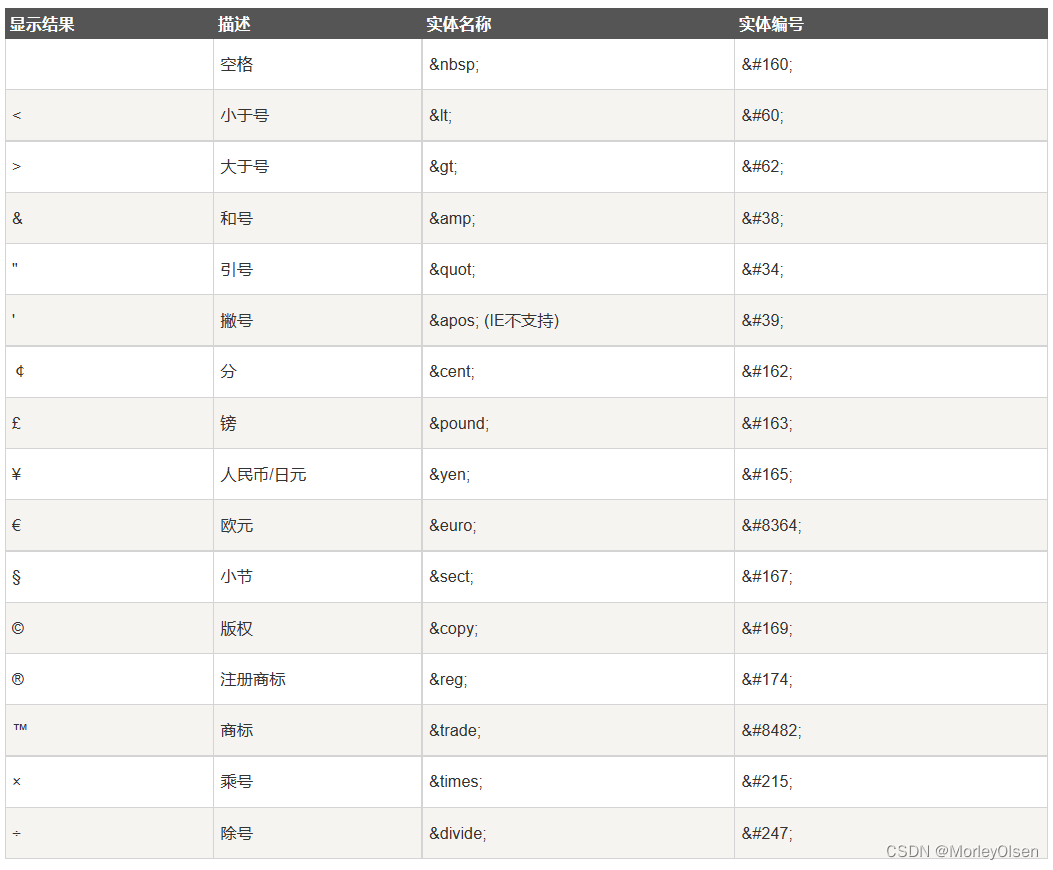
字符实体
预留字符必须被替换为字符实体
在键盘上找不到的字符可用字符实体来替换
实体
html中不能使用小于号 < 和大于号 > ,浏览器会误认其为标签
&entity_name; &#entity_number;
eg. 显示小于号:
< < <
使用实体名的好处:名称容易记忆
使用实体数字的好处:浏览器可能不支持所有实体名称
不间断空格
 
//Non-breaking Space
结合音标符
glyph 字形
变音符号,eg. 尖音符 ( ̀) 和 抑音符 ( ́)
变音符号可以出现字母的上面和下面,或者字母里面,或者两个字母间
变音符号可以与字母、数字字符的组合来使用
| ̀ | a | à |
|---|---|---|
| ́ | a | á |
| ̂ | a | â |
| ̃ | a | ã |
其他
html 不区分大小写,但实体字符对大小写敏感

URL
Uniform Resource Locators
一个网页地址,可由字母或互联网协议(IP)组成
URL:统一资源定位器
语法:
scheme://host.domain:port/path/filename
-
scheme - 定义因特网服务的类型。最常见的类型是 http
-
host - 定义域主机(http 的默认主机是 www)
-
domain - 定义因特网域名,比如 runoob.com
-
:port - 定义主机上的端口号(http 的默认端口号是 80)
-
path - 定义服务器上的路径(如果省略,则文档必须位于网站的根目录中)。
-
filename - 定义文档/资源的名称
常见的URL Scheme
| http | 超文本传输协议 | 以http://开头的普通网页,不加密 |
|---|---|---|
| https | 安全超文本传输协议 | 安全网页,加密所有信息交换 |
| ftp | 文件传输协议 | 将文件下载或上传至网站 |
| file | 计算机上的文件 |
字符编码
URL只能使用ASCII字符集来通过因特网进行发送
由于 URL 常常会包含 ASCII 集合之外的字符,URL 必须转换为有效的 ASCII 格式
URL 编码使用 "%" 其后跟随两位的十六进制数来替换非 ASCII 字符
URL 不能包含空格,URL 编码通常使用 + 来替换空格
速查列表
基本文档
<!DOCTYPE html> <html> <head> <title>文档标题</title> </head> <body> 可见文本... </body> </html>
基本标签
basic tags
<h1>最大的标题</h1> <h2> . . . </h2> <h3> . . . </h3> <h4> . . . </h4> <h5> . . . </h5> <h6>最小的标题</h6> <p>这是一个段落。</p> <br> (换行) <hr> (水平线) <!-- 这是注释 -->
文本格式化
formatting
<b>粗体文本</b> <code>计算机代码</code> <em>强调文本</em> <i>斜体文本</i> <kbd>键盘输入</kbd> <pre>预格式化文本</pre> <small>更小的文本</small> <strong>重要的文本</strong> <abbr> (缩写) <address> (联系信息) <bdo> (文字方向) <blockquote> (从另一个源引用的部分) <cite> (工作的名称) <del> (删除的文本) <ins> (插入的文本) <sub> (下标文本) <sup> (上标文本)
链接
links
//普通的链接: <a href="http://www.example.com/">链接文本</a> //图像链接: <a href="http://www.example.com/"><img decoding="async" src="URL" alt="替换文本"></a> //邮件链接: <a href="mailto:webmaster@example.com">发送e-mail</a> //书签: <a id="tips">提示部分</a> <a href="#tips">跳到提示部分</a>
图片
images
<img decoding="async" loading="lazy" src="URL" alt="替换文本" height="42" width="42">
区块/样式
Sections/Styles
<style type="text/css">
h1 {color:red;}
p {color:blue;}
</style>
<div>文档中的块级元素</div>
<span>文档中的内联元素</span>
无序列表
<ul>
<li>项目</li>
<li>项目</li>
</ul>
有序列表
<ol>
<li>第一项</li>
<li>第二项</li>
</ol>
定义列表
<dl>
<dt>项目 1</dt>
<dd>描述项目 1</dd>
<dt>项目 2</dt>
<dd>描述项目 2</dd>
</dl>
表格
tables
<table border="1">
<tr>
<th>表格标题</th>
<th>表格标题</th>
</tr>
<tr>
<td>表格数据</td>
<td>表格数据</td>
</tr>
</table>
框架
iframe
<iframe src="demo_iframe.htm"></iframe>
表单
forms
<form action="demo_form.php" method="post/get"> <input type="text" name="email" size="40" maxlength="50"> <input type="password"> <input type="checkbox" checked="checked"> <input type="radio" checked="checked"> <input type="submit" value="Send"> <input type="reset"> <input type="hidden"> <select> <option>苹果</option> <option selected="selected">香蕉</option> <option>樱桃</option> </select> <textarea name="comment" rows="60" cols="20"></textarea> </form>
实体
entities
< //等同于 < > //等同于 > © //等同于 ©