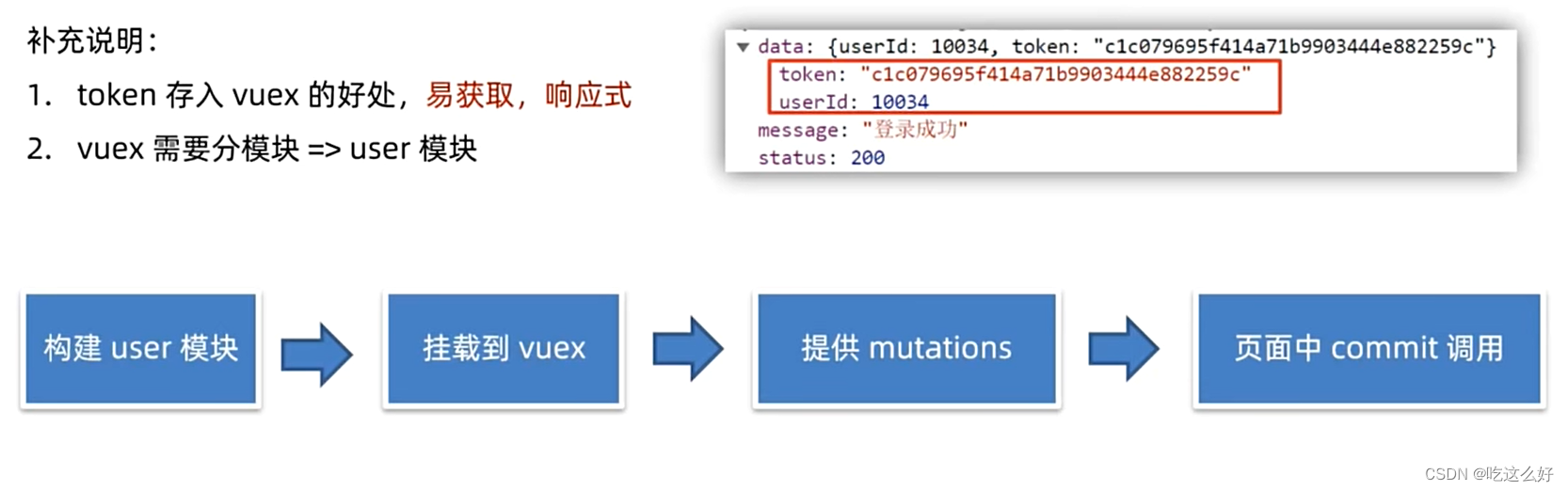
1:存储登录用户信息到vuex中

在store文件夹下面,创建modules文件夹在文件夹下创建user.js文件
user.js文件
const state = {
userInfo: {
userId: '',
token: ''
}
}
const mutations = {
setUserInfo (state, obj) {
console.info(obj)
state.userInfo.userId = obj.data.userId
state.userInfo.token = obj.data.token
}
}
const actions = {
}
const getters = {
}
export default {
namespaced: true,
mutations,
actions,
getters,
state
}
挂载user.js文件挂载到vuex下
import Vue from 'vue'
import Vuex from 'vuex'
import user from '@/store/modules/user'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
},
getters: {
},
mutations: {
},
actions: {
},
modules: {
user
}
})在user.js文件中编写操作vuex的mutations方法
const mutations = {
setUserInfo (state, obj) {
console.info(obj)
state.userInfo.userId = obj.data.userId
state.userInfo.token = obj.data.token
}
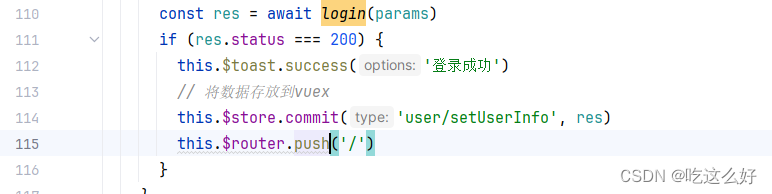
}页面调用操作vuex存放数据的方法

2:使用storage存储模块解决页面刷新数据丢失问题
用户登录信息存到vuex中,发现刷新浏览器页面,vuex中的数据会丢失
为解决这个问题使用localStorage存储到本地一份
第一步:在utils文件夹中新建一个localstorage.js文件用来设置l,获取,删除,localstoreage中的数据
const INFO_KEY = 'hm_shopping_info'
const USER_TOKEN = 'user_token'
// 获取个人信息
export const getInfo = () => {
const result = localStorage.getItem(INFO_KEY)
return result ? JSON.parse(result) : { token: '', userId: '' }
}
// 设置个人信息
export const setInfo = (info) => {
localStorage.setItem(INFO_KEY, JSON.stringify(info))
}
// 移除个人信息
export const removeInfo = () => {
localStorage.removeItem(INFO_KEY)
}
// 获取个人信息
export const getUserToken = () => {
return localStorage.getItem(USER_TOKEN)
}
// 设置个人信息
export const setUserToken = (tokenInfo) => {
localStorage.setItem(USER_TOKEN, tokenInfo)
}
// 移除个人信息
export const removeUserToken = () => {
localStorage.removeItem(USER_TOKEN)
}
第二步:存放登录信息的vuex模块,调用localstorage.js文件中的方法
import { getInfo, setInfo, setUserToken, getUserToken } from '@/utils/storage'
const state = {
// 获取数据重新赋值
userInfo: getInfo(),
// 用户token
userToken: getUserToken()
}
const mutations = {
setUserInfo (state, obj) {
// 将用户信息存放到vuex中管理
state.userInfo = obj.user
state.userToken = obj.token
// 将数据存放到localstorage中
setInfo(obj.user)
// 设置用户token
setUserToken(obj.token)
}
}
const actions = {
}
const getters = {
}
export default {
namespaced: true,
mutations,
actions,
getters,
state
}