JavaScript 能做什么
1.能够改变文本内容
2.能够改变图像的src属性值
3.能够进行表单验证等

JavaScript 引入方式
内部脚本
1.内部脚本:将 JS代码定义在HTML页面中,JavaScript代码必须位于<script>与</script>标签之间。在 HTML 文档中可以在任意地方,放置任意数量的<script>。一般把脚本置于<body>元素的底部,可改善显示速度,因为脚本执行会拖慢显示。

外部脚本
2.外部脚本:将 JS代码定义在外部 JS文件中,然后引入到 HTML页面中

注意:
外部脚本不能包含<script>标签,<script>标签不能自闭合
JavaScript 基础语法
书写语法
1.区分大小写:与Java 一样,变量名、函数名以及其他一切东西都是区分大小写的
2.每行结尾的分号可有可无
3.注释:单行注释:// 注释内容;多行注释:/*注释内容 */
4.大括号表示代码块

输出语句
1.使用 window.alert()写入警告框
2.使用 document.write()写入HTML输出
3.使用 console.log()写入浏览器控制台

变量
JavaScript 中用 var 关键字来声明变量

JavaScript 是一门弱类型语言,变量可以存放不同类型的值
变量名需要遵循如下规则:
1.组成字符可以是任何字母、数字、下划线(_)或美元符号($)
2.数字不能开头,建议使用驼峰命名
3.ECMAScript6新增了 let 关键字来定义变量。它的用法类似于 var,但是所声明的变量,只在 let 关键字所在的代码块内有效,且不允许重复声明。
4.ECMAScript6新增了 const关键字,用来声明一个只读的常量。一旦声明,常量的值就不能改变。
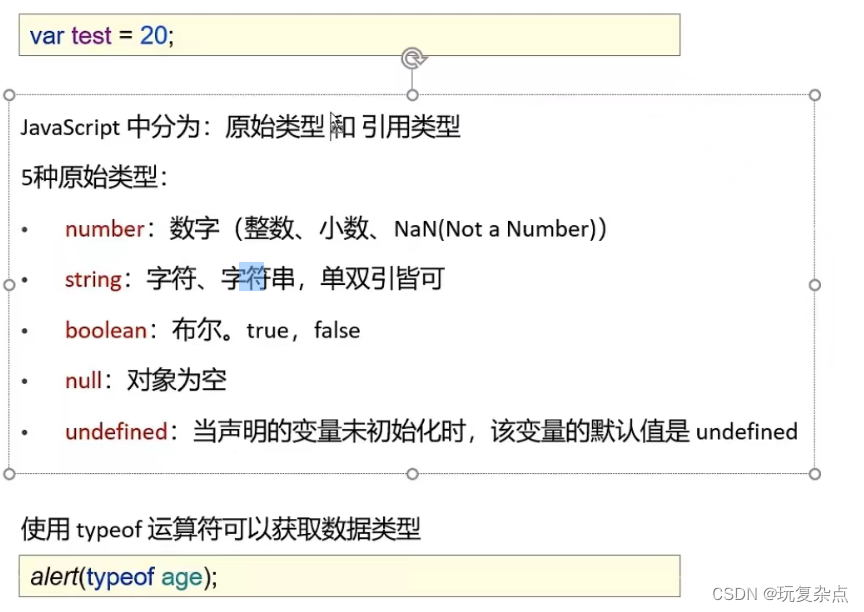
数据类型

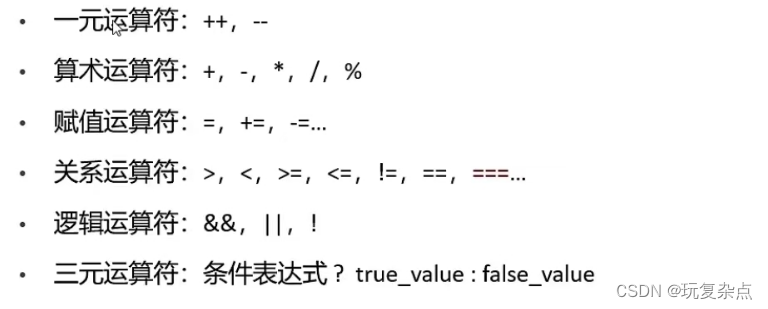
运算符

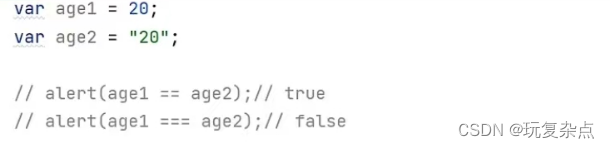
==:
1.判断类型是否一样,如果不一样,则进行类型转换
2.再去比较其值
===:
1.判断类型是否一样,如果不一样,直接返回false
2.再去比较其值

流程控制语句

函数
函数(方法)是被设计为执行特定任务的代码块
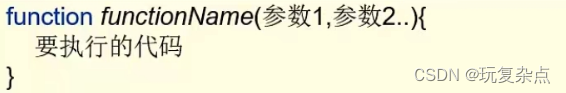
定义:JavaScript 函数通过 function 关键词进行定义,语法为:

注意:
形式参数不需要类型。因为JavaScript是弱类型语言
返回值也不需要定义类型,可以在函数内部直接使用return返回即可

调用:函数名称(实际参数列表);
![]()
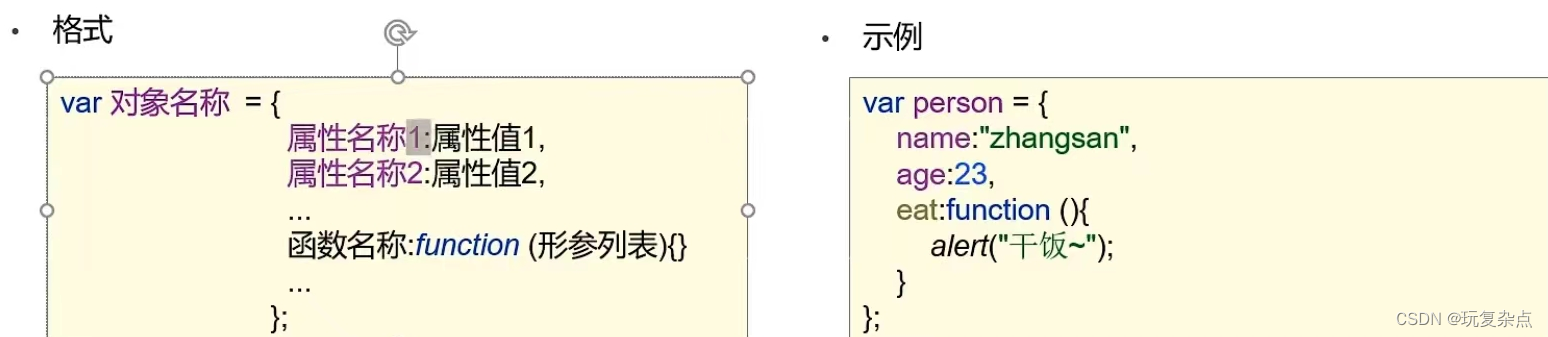
定义方式二:

JavaScript 对象
Array
JavaScript Array对象用于定义数组

String

自定义对象

BOM
Browser Object Model 浏览器对象模型
JavaScript 将浏览器的各个组成部分封装为对象
组成:
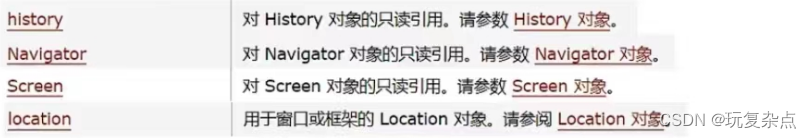
Window:浏览器窗口对象.
Navigator:浏览器对象
Screen:屏幕对象.
History:历史记录对象
Location:地址栏对象
Window
Window:浏览器窗口对象
获取:直接使用 window,其中window.可以省略
![]()
属性:获取其他 BOM对象

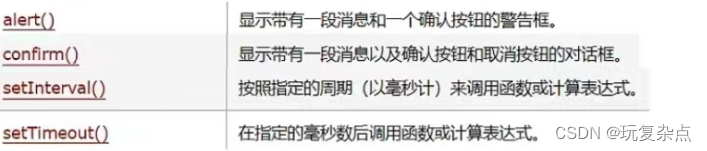
方法

alert
window.alert("abc")
alert("bbb"); 二者功能相同
confirm
点击确定按钮,返回true,点击取消按钮,返回false

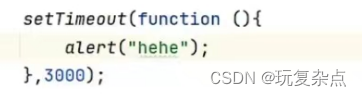
setTimeout
setTimeout(function,毫秒值):在一定的时间间隔后执行一个function,只执行一次

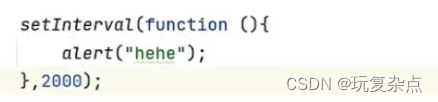
setInterval
setInterval(function,秒值):在一定的时间间隔后执行一个function,循环执行

History
History:历史记录
获取:使用 window.history获取,其中window.可以省略


Location
Location:地址栏对象
获取:使用 window.location获取,其中window.可以省略



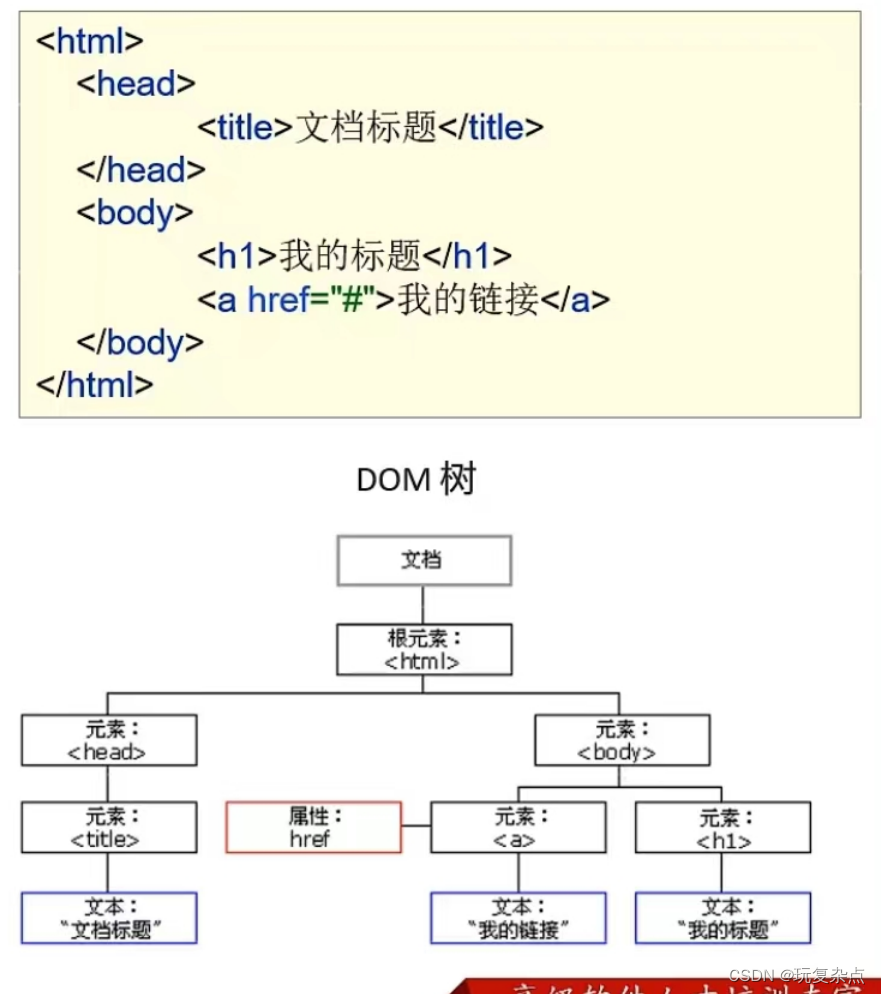
DOM
Document Object Model 文档对象模型
将标记语言的各个组成部分封装为对象
Document:整个文档对象
Element:元素对象
Attribute:属性对象
Text:文本对象
Comment:注释对象

JavaScript 通过 DOM,就能够对 HTML进行操作了
改变 HTML元素的内容
改变 HTML元素的样式(CSS)
对 HTMLDOM 事件作出反应
添加和删除 HTML 元素
HTML中的Element对象可以通过Document对象获取,而Document对象是通过window对象获取的。Document对象中提供了以下获取Element元素对象的函数:

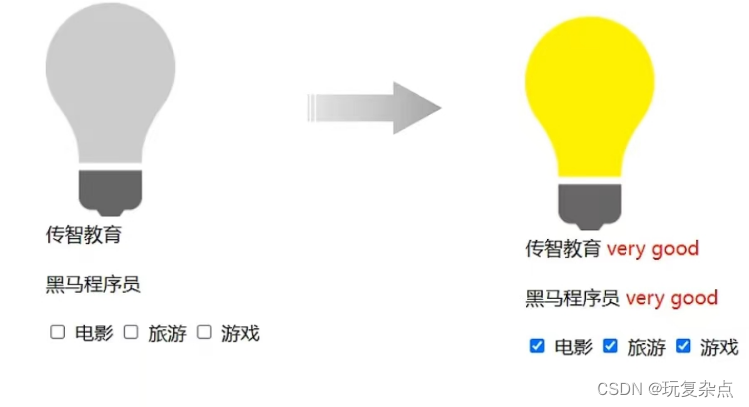
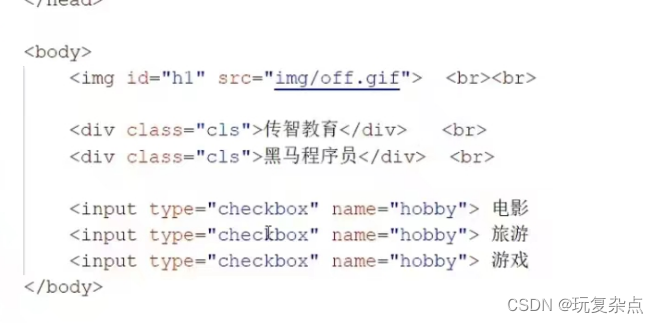
案例:通过DOM操作,完成如下效果实现
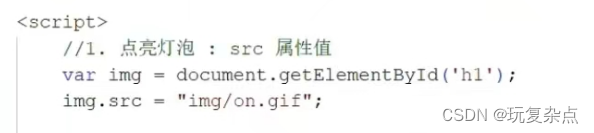
1. 点亮灯泡
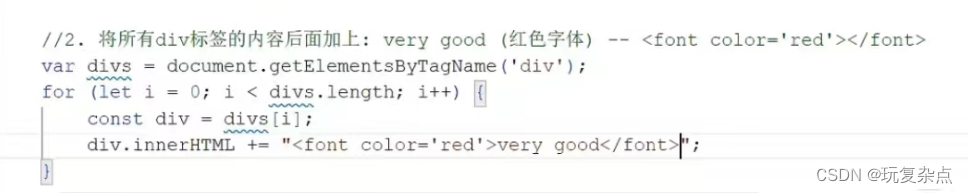
2.将所有的div标签的标签体内容后面加上:very good
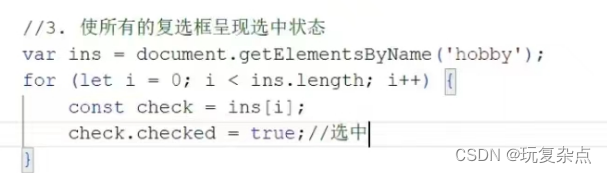
3.使所有的复选框呈现被选中的状态

html本身的body

1. 点亮灯泡
根据img的id获取到该元素,img.src方法重新设置图片的路径地址

2.将所有的div标签的标签体内容后面加上:very good
通过div标签名获取到文本标签的数组,遍历每个标签,然后用innerHTML方法设置修改后的文本内容

3.使所有的复选框呈现被选中的状态
根据name属性获取到多选框的元素数组,通过checked=true将每个复选框设置被选中。


事件监听
事件:HTML事件是发生在HTML元素上的“事情”。比如:
◆ 按钮被点击
◆鼠标移动到元素上
◆ 按下键盘按键
●事件监听:JavaScript可以在事件被侦测到时 执行代码。
事件绑定
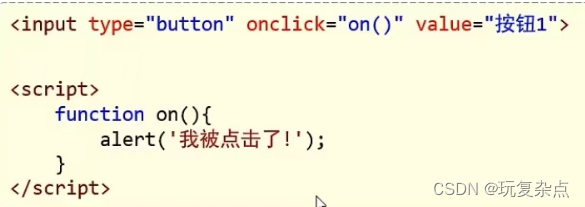
方式一:通过 HTML标签中的事件属性进行绑定

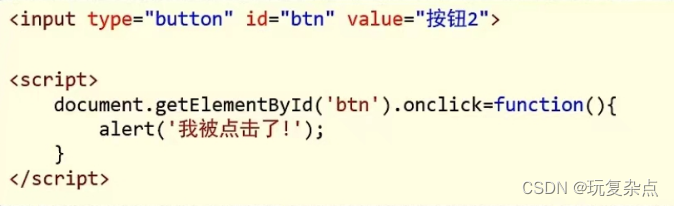
方式二:通过 DOM 元素属性绑定

常见事件

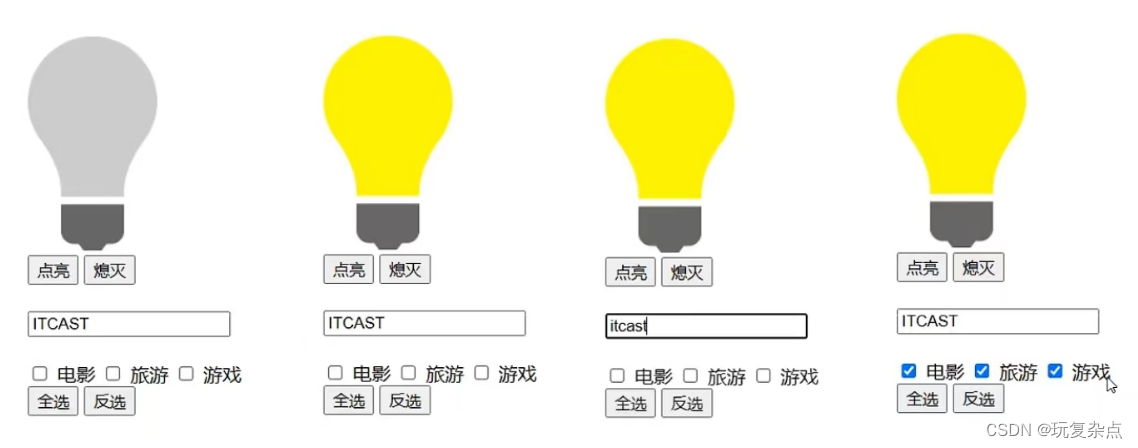
案例:通过事件监听及DOM操作,完成如下效果实现
1. 点击“点亮”按钮 点亮灯泡,点击“熄灭”按钮 熄灭灯泡。
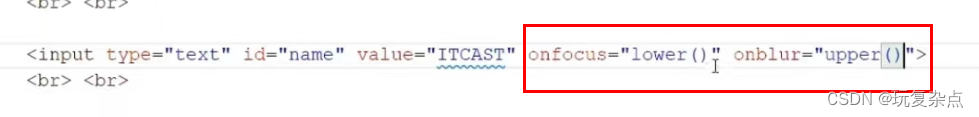
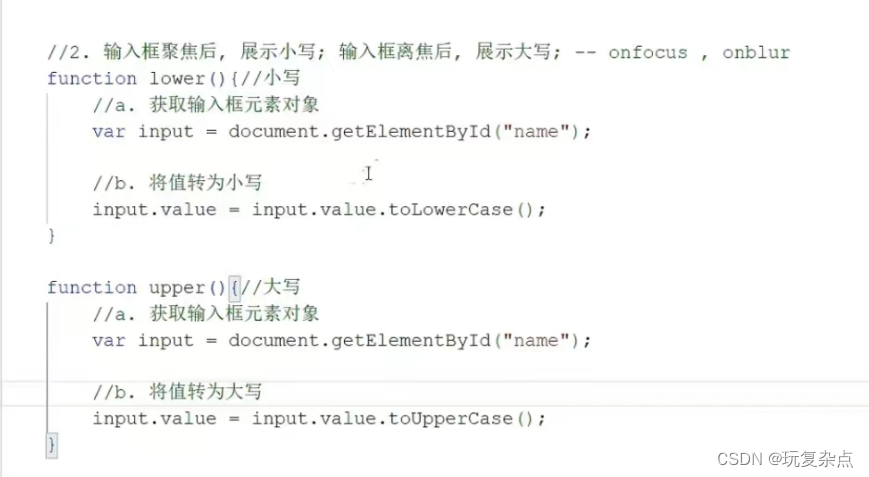
2.输入框鼠标聚焦后,展示小写;鼠标离焦后,展示大写。
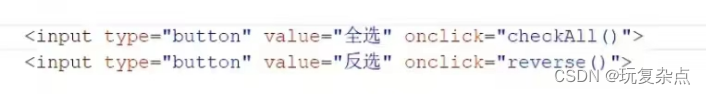
3. 点击“全选”按钮使所有的复选框呈现被选中的状态,点击“反选”按钮使所有的复选框呈现取消勾选的状态


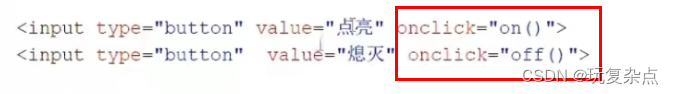
1. 点击“点亮”按钮 点亮灯泡,点击“熄灭”按钮 熄灭灯泡。
首先在两个按钮标签上分别绑定两个鼠标点击事件

在script标签中编写绑定的两个方法的具体操作

2.输入框鼠标聚焦后,展示小写;鼠标离焦后,展示大写。
首先在输入框上,绑定一个鼠标聚焦方法和一个鼠标离焦方法

在script标签中编写两个方法的具体内容

3. 点击“全选”按钮使所有的复选框呈现被选中的状态,点击“反选”按钮使所有的复选框呈现取消勾选的状态
在全选和反选两个按钮中分别绑定两个方法

在script标签中编写两个方法的具体内容