| 1. 应用动态props传递数据,输出影片的图片、名称和描述等信息【要求使用props】,效果图如下:
2.在页面中定义一个按钮和一行文本,通过单击按钮实现放大文本的功能。【要求使用$emit()】
代码可以截图或者复制黏贴放置在“实验步骤及实验结果”中 |
<script type="text/javascript"> //注册全局组件 Vue.component('my-movie', { //补充完整,传递动态Prop props:['img','name','description'], template : '<div> \ <img :src="img"> \ <div class="movie_name">{{name}}</div> \ <div class="movie_des">{{description}}</div> \ </div>' }) //创建根实例 var vm = new Vue({ el:'#example', data: {
img1: '1.jpg', name: '我是传奇', description: '末世科幻动作电影'
} })
<script> var vm = new Vue({ el: '#app', data:{ postFontSize1:10 }, methods: { showMsg(data) { this.postFontSize1 = data } }, components: { 'childNode': { template: '#child', data() { return { postFontSize: 10 } }, methods: { add() { this.postFontSize++; this.$emit('show', this.postFontSize) } }, } } }) </script> |
| 1. 应用动态props传递数据,输出影片的图片、名称和描述等信息
图1 2. 在页面中定义一个按钮和一行文本,通过单击按钮实现放大文本的功能。
图2 |
| 1. <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>输出影片信息</title> <style> body{ font-family:微软雅黑} img{ width:240px; height:172px;} .movie_name{padding-left:10px; font-size:18px; color: #333333; margin-top:8px;} .movie_des{padding-left:10px; font-size:14px; color: #7a7a7a; margin-top:5px;} </style> <script src="vue.js"></script> </head> <body> <div id="example"> <!-- 补充完整 --> <my-movie v-bind:img="img1" :name="name" :description="description"></my-movie> </div> <script type="text/javascript"> //注册全局组件 Vue.component('my-movie', { //补充完整,传递动态Prop props:['img','name','description'], template : '<div> \ <img :src="img"> \ <div class="movie_name">{{name}}</div> \ <div class="movie_des">{{description}}</div> \ </div>' }) //创建根实例 var vm = new Vue({ el:'#example', data: {
img1: '1.jpg', name: '我是传奇', description: '末世科幻动作电影'
} }) </script> </body> </html>
2. <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>子向父通信</title> <script src="vue.js"></script> </head> <body> <div id="app"> <child-node v-on:show="showMsg"></child-node> <div :style="{ fontSize: postFontSize1 + 'px' }"> 我是内容<br>
</div>
</div> <template id="child"> <div> <button @click="add">增加</button><br>
</div> </template> <script> var vm = new Vue({ el: '#app', data:{ postFontSize1:10 }, methods: { showMsg(data) { this.postFontSize1 = data } }, components: { 'childNode': { template: '#child', data() { return { postFontSize: 10 } }, methods: { add() { this.postFontSize++; this.$emit('show', this.postFontSize) } }, } } }) </script> </body> </html> |
html+CSS+js部分基础运用19
news2026/2/10 4:43:10
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1808158.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
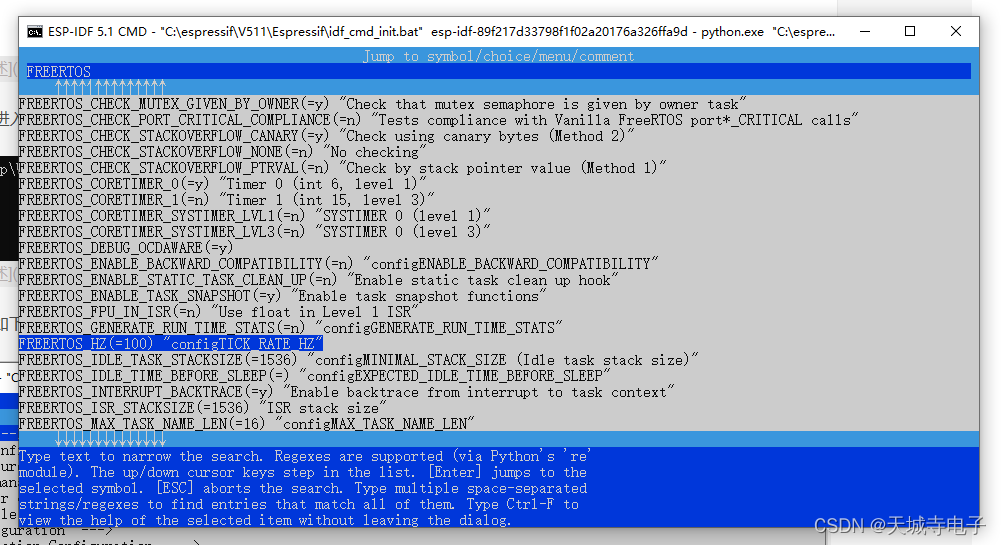
ESP32:FreeRTOS节拍配置(vTaskDelay延时10ms改为1ms)
文章目录 背景方法手动修改sdkconfig通过idf.py menuconfig 背景
在FreeRTOS的默认配置中,任务调度的频率默认是100HZ,因此默认vTaskDelay默认延时是10ms。 FreeRTOS 的系统时钟节拍可以在配置文件 FreeRTOSConfig.h 里面设置:#define confi…
基于改进YOLOv5的小目标检测 | 添加CBAM注意机制 + 更换Neck网络之BiFPN + 增加高分辨率检测头
前言:Hello大家好,我是小哥谈。本文针对图像中小目标难以检测的问题,提出了一种基于YOLOv5的改进模型。在主干网络中,加入CBAM注意力模块增强网络特征提取能力;在颈部网络部分,使用BiFPN结构替换PANet结构&…
【YOLOv5进阶】——修改网络结构(以C2f模块为例)
一、站在巨人的肩膀上
这里我们借鉴YOLOv8源码:
上期说到,对于网络模块定义详情在common.py这个文件,如Conv、CrossConv、C3f等。本期要修改的需要参考YOLOv8里的C2f模块,它定义在YOLOv8的module文件夹的block.py文件里…
1900springboot VUE 生态菜园管理系统开发mysql数据库web结构java编程计算机网页源码maven项目
一、源码特点 springboot VUE生态菜园管理系统是一套完善的完整信息管理类型系统,结合springboot框架和VUE完成本系统,对理解JSP java编程开发语言有帮助系统采用springboot框架(MVC模式开发),系统具有完整的源代码和…
c#未能加载基类System错误 这台计算机上缺少此项目引用的 NuGet 程序包
拷贝代码到另一台计算机运行,打开Form1.cs报错
首先确认package的框架 如果是472,则更换472的框架 打开项目->xx属性,进行修改 如果框架正确,就是未识别到程序包
可以参考:
https://www.cnblogs.com/txwtech/p/1…
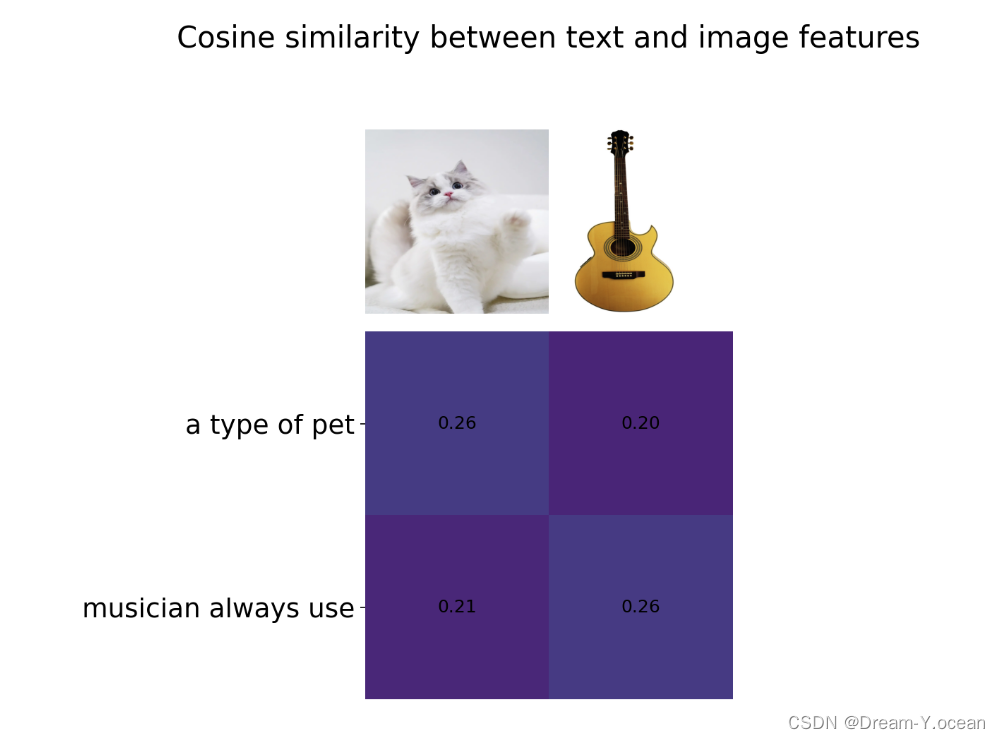
⌈ 传知代码 ⌋ 【CLIP】文本也能和图像配对
💛前情提要💛
本文是传知代码平台中的相关前沿知识与技术的分享~
接下来我们即将进入一个全新的空间,对技术有一个全新的视角~
本文所涉及所有资源均在传知代码平台可获取
以下的内容一定会让你对AI 赋能时代有一个颠覆性的认识哦&#x…
WINUI——Behavior(行为)小结
前言
在使用MVVM进行WINUI或WPF开发时,Command在某些时候并不能满足逻辑与UI分离的要求。这时肯定就需要其它技术的支持,Behavior就是一种。在WPF中是有Behavior直接支持的,转到WINUI后,相对有一些麻烦,于是在此记录之…
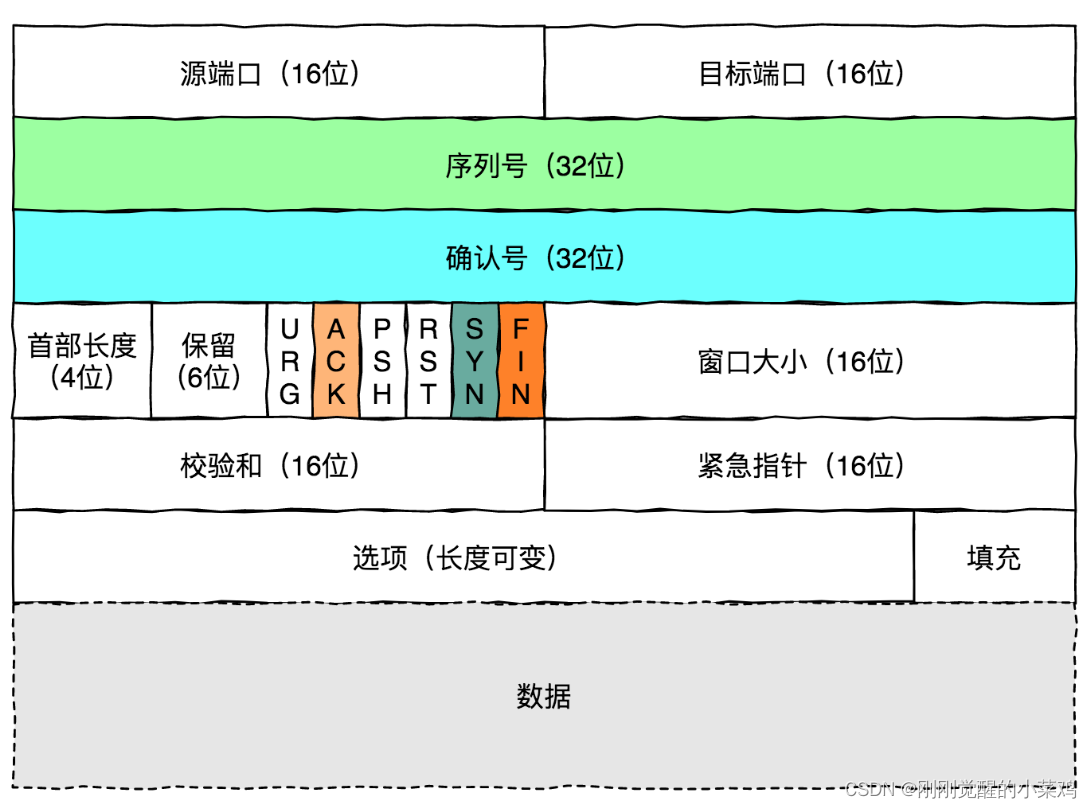
Linux网络命令——tcpdump
tcpdump是Linux下的一个网络数据采集分析工具,也就是常说的抓包工具
tcpdump 核心参数
tcpdump [option] [proto] [dir] [type] 例如:$ tcpdump -i eth0 -nn -s0 -v port 80 option 可选参数: -i : 选择要捕获的接口,通常是以太…
NFT 智能合约实战-快速开始(1)NFT发展历史 | NFT合约标准(ERC-721、ERC-1155和ERC-998)介绍
文章目录 NFT 智能合约实战-快速开始(1)NFT发展历史国内NFT市场国内NFT合规性如何获得NFT?如何查询NFT信息?在 OpenSea 上查看我们的 NFT什么是ERC721NFT合约标准ERC-721、ERC-1155和ERC-998 对比ERC721IERC721.sol 接口内容关于合约需要接收 ERC721 资产 onERC721Received…
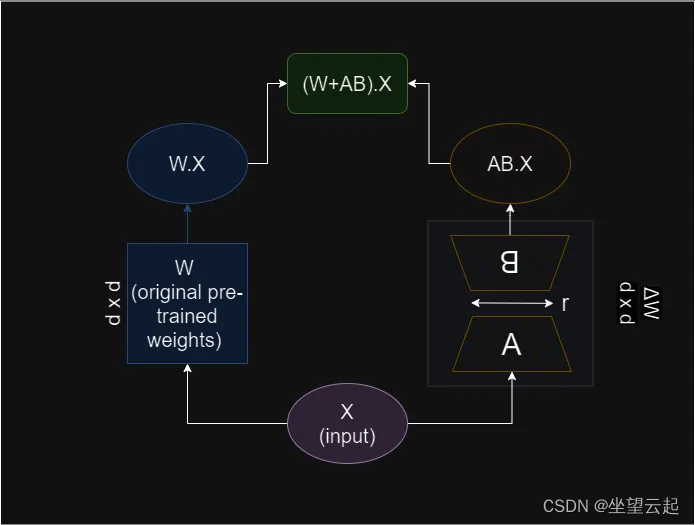
机器学习笔记 - LoRA:大型语言模型的低秩适应
一、简述
1、模型微调 随着大型语言模型 (LLM) 的规模增加到数千亿,对这些模型进行微调成为一项挑战。传统上,要微调模型,我们需要更新所有模型参数。这也称为完全微调 (FFT) 。下图详细概述了此方法的工作原理。 完全微调FFT 的计算成本和资源需求很大,因为更新每…
超详解——python条件和循环——小白篇
目录 1. 缩进和悬挂else
2. 条件表达式
3. 和循环搭配的else
4. 可调用对象
总结: 1. 缩进和悬挂else
在Python中,代码块是通过缩进来表示的。条件判断和循环结构的代码块需要正确缩进。悬挂else指的是else子句和相应的if或循环在同一级别的缩进。 …
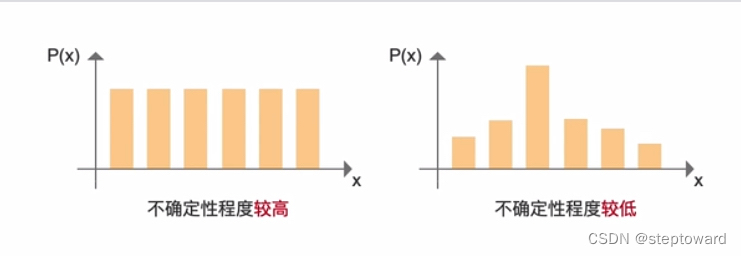
【Python深度学习】——信息量|熵
【Python深度学习】——信息量|熵 假设1. 信息量1.1 含义1.2 信息量的公式: 2. 熵Entropy2. 含义2.2 熵的计算公式:2.3 熵的作用 假设
例子:掷硬币 假设我们有一个公平的硬币。这个硬币有两个面:正面(H)和反面(T&…
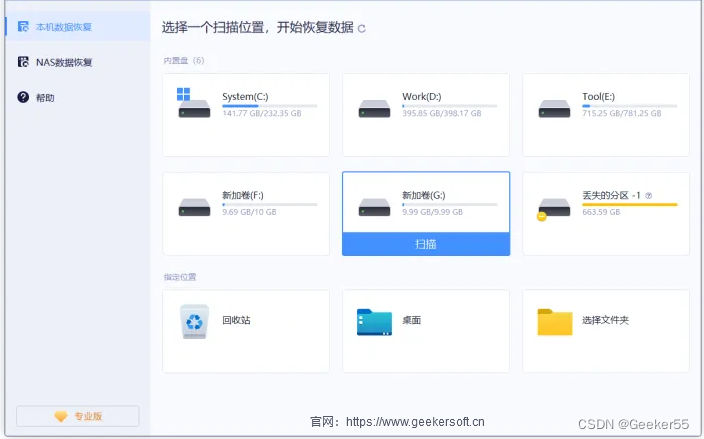
如何在 Windows 11/10/8/7 中恢复已删除的文件
经历文件一键消失(无论出于何种原因)可能是最大的噩梦之一。即使您自己删除了文件以释放一些空间,有时您最终还是需要一劳永逸地删除的文件。无论您只是想减轻系统存储的负担并让其容纳最新的数据,还是发现它无关紧要(…
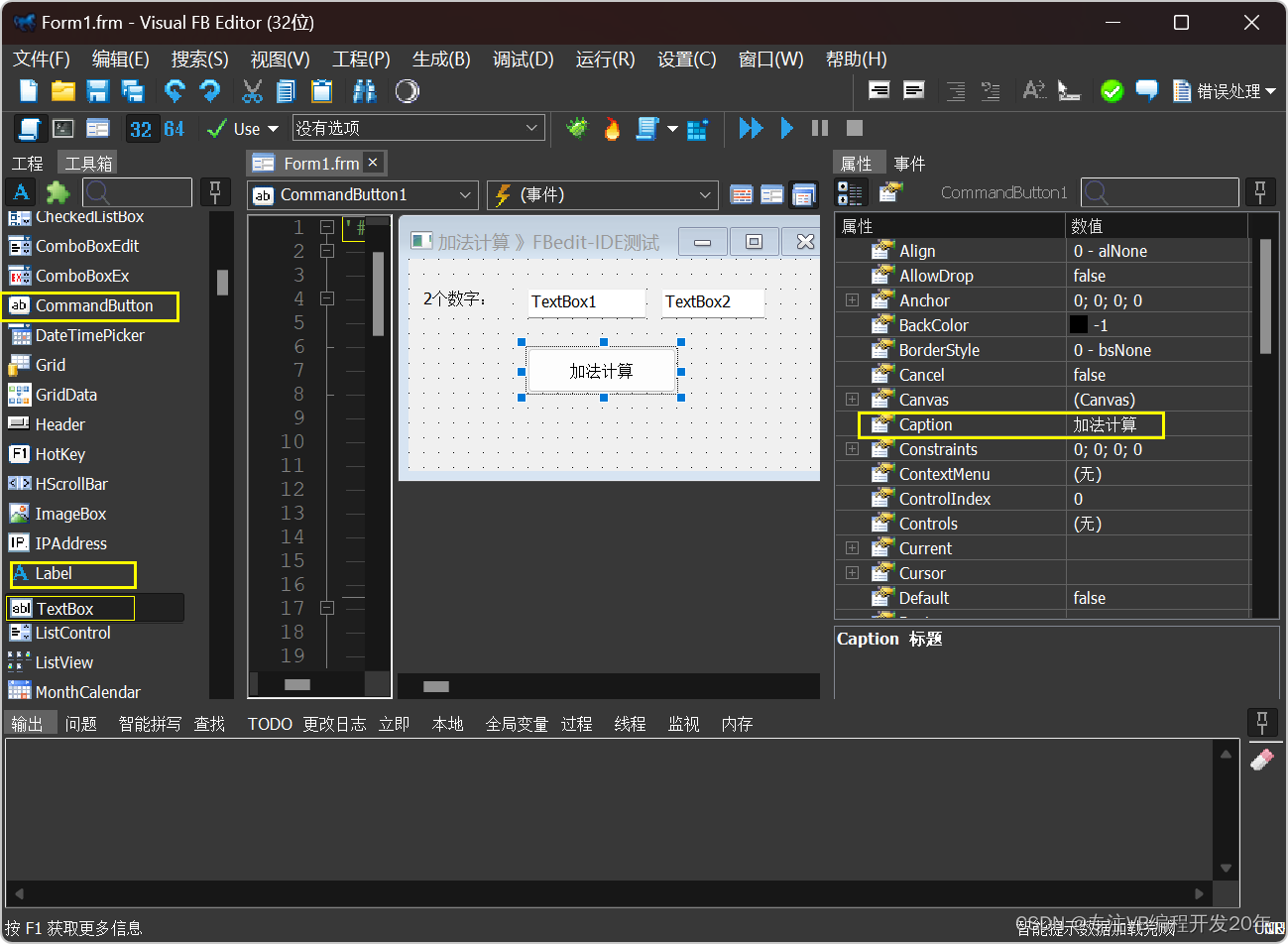
开源VisualFreebasic中文版,vb7 IDE,VB6升级64位跨平台开发安卓APP,Linux程序
吴涛老矣,社区苦无64位易语言,用注入DLL增强菜单,做成VS一样的界面 终归是治标不治本,一来会报毒,二来闭源20年没更新了 开源的VB7,欢迎易语言的铁粉进群:1032313876 【Freebasic编程语言】编绎…
算法金 | AI 基石,无处不在的朴素贝叶斯算法
大侠幸会,在下全网同名「算法金」 0 基础转 AI 上岸,多个算法赛 Top 「日更万日,让更多人享受智能乐趣」 历史上,许多杰出人才在他们有生之年默默无闻,
却在逝世后被人们广泛追忆和崇拜。
18世纪的数学家托马斯贝叶斯…
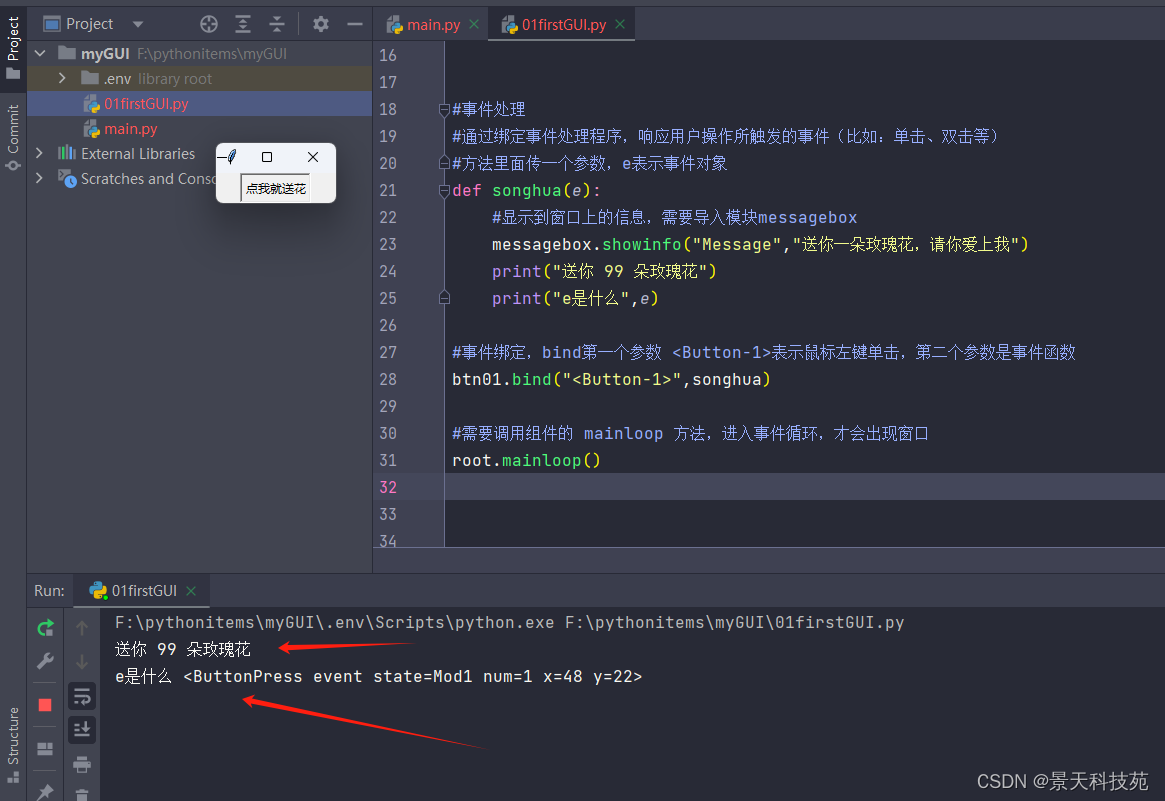
【python】python GUI编程--tkinter模块初探
✨✨ 欢迎大家来到景天科技苑✨✨
🎈🎈 养成好习惯,先赞后看哦~🎈🎈 🏆 作者简介:景天科技苑 🏆《头衔》:大厂架构师,华为云开发者社区专家博主,…
【RabbitMQ】RabbitMQ配置与交换机学习
【RabbitMQ】RabbitMQ配置与交换机学习 文章目录 【RabbitMQ】RabbitMQ配置与交换机学习简介安装和部署1. 安装RabbitMQ2.创建virtual-host3. 添加依赖4.修改配置文件 WorkQueues模型1.编写消息发送测试类2.编写消息接收(监听)类3. 实现能者多劳 交换机F…