一、源码特点
springboot VUE生态菜园管理系统是一套完善的完整信息管理类型系统,结合springboot框架和VUE完成本系统,对理解JSP java编程开发语言有帮助系统采用springboot框架(MVC模式开发),系统具有完整的源代码和数据库,系统主要采用B/S模式开发。
前段主要技术 vue
后端主要技术 Springboot java
数据库 mysql
开发工具 IDEA JDK1.8
环境需要
1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以 不建议。
2.IDE环境:推荐IDEA;
3.硬件环境:windows 7/8/10 1G内存以上;;
5.数据库:MySql 5.0 到 5.5 等版本均可 需要高版本 如mysql8.0 需要修改数据连接配置,以及maven中的mysql 驱动包;
6.是否Maven项目: 否;查看源码目录中是否包含pom.xml;若包含,则为maven项目,否则为非maven项目
使用说明
1. 使用Navicat或者其它工具,在mysql中创建对应sql文件名称的数据库,并导入项目的sql文件;
2. 使用IDEA导入项目;
3. 将项目中lrfw\src\main\resources 下的 application.properties 配置文件中的数据库配置改为自己的配置;
数据库支持 mysql5.0 到5.5 ,如果需要5.7 到8.0 需要二次转换升级
4.vscode 开vue项目工程
5.vue 项目启动 npm run serve
vue 版本 2.9.6
node 版本 16.14.2
二、功能介绍
前台功能:
系统首页浏览
公告浏览
商品浏览
加入购物车,提交订单,查看订单
用户注册、登录、个人信息修改
后台功能:
(1)用户管理:对用户信息进行添加、删除、修改和查看
(2)管理员管理:对管理员信息进行添加、删除、修改和查看
(3)公告管理:对公告信息进行添加、删除、修改和查看
(4)菜园管理:对菜园信息进行添加、删除、修改和查看
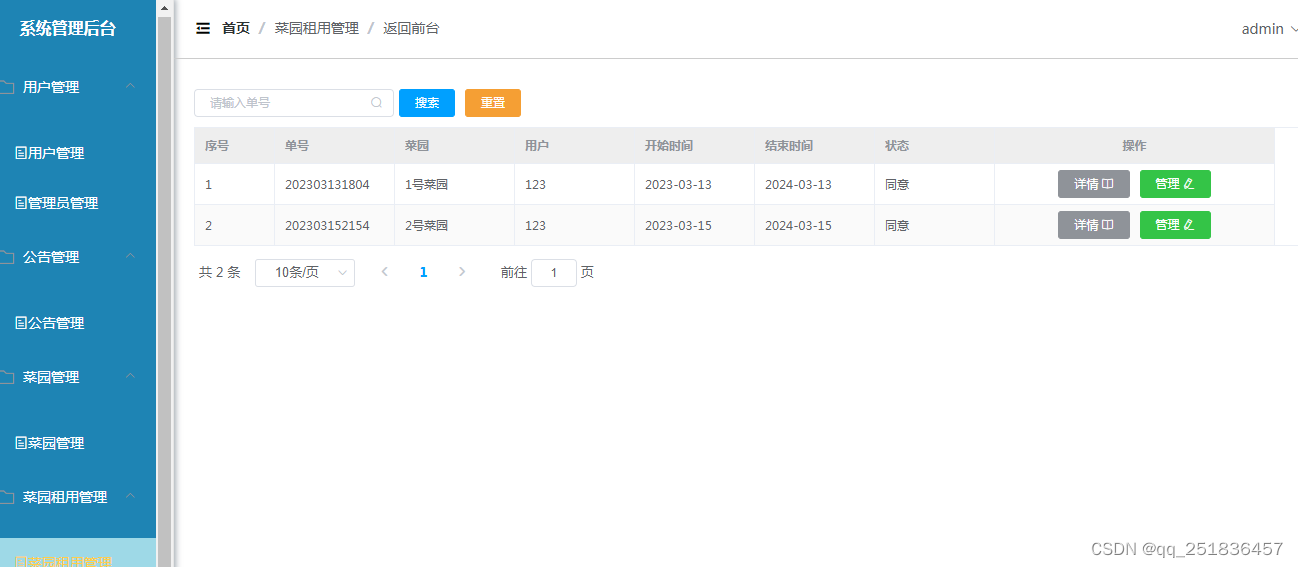
(5)菜园租用管理:对菜园租用信息进行添加、删除、修改和查看
(6)植物管理:对植物信息进行添加、删除、修改和查看
(7)蔬菜栽培方案管理:对蔬菜栽培方案信息进行添加、删除、修改和查看
(8)菜园种植管理:对菜园种植信息进行添加、删除、修改和查看
(9)生成情况管理:对生成情况信息进行添加、删除、修改和查看
(10)商品管理:对商品信息进行添加、删除、修改和查看
(11)订单管理:对订单信息进行添加、删除、修改和查看
数据库设计
CREATE TABLE `yonghu` (
`yhid` int(11) NOT NULL auto_increment,
`yhm` VARCHAR(40) default NULL COMMENT '用户名',
`mm` VARCHAR(40) default NULL COMMENT '密码',
`xm` VARCHAR(40) default NULL COMMENT '姓名',
`lxdh` VARCHAR(40) default NULL COMMENT '联系电话',
`lxdz` VARCHAR(40) default NULL COMMENT '联系地址', PRIMARY KEY (`yhid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `gly` (
`glyid` int(11) NOT NULL auto_increment,
`yhm` VARCHAR(40) default NULL COMMENT '用户名',
`mm` VARCHAR(40) default NULL COMMENT '密码',
`xm` VARCHAR(40) default NULL COMMENT '姓名', PRIMARY KEY (`glyid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `gonggao` (
`ggid` int(11) NOT NULL auto_increment,
`bt` VARCHAR(40) default NULL COMMENT '标题',
`nr` VARCHAR(40) default NULL COMMENT '内容',
`fbsj` VARCHAR(40) default NULL COMMENT '发布时间', PRIMARY KEY (`ggid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `caiyuan` (
`cyid` int(11) NOT NULL auto_increment,
`cymc` VARCHAR(40) default NULL COMMENT '菜园名称',
`mj` VARCHAR(40) default NULL COMMENT '面积',
`js` VARCHAR(40) default NULL COMMENT '介绍',
`zt` VARCHAR(40) default NULL COMMENT '状态',
`yh` VARCHAR(40) default NULL COMMENT '用户', PRIMARY KEY (`cyid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `cyzy` (
`cyzyid` int(11) NOT NULL auto_increment,
`dh` VARCHAR(40) default NULL COMMENT '单号',
`cy` VARCHAR(40) default NULL COMMENT '菜园',
`yh` VARCHAR(40) default NULL COMMENT '用户',
`kssj` VARCHAR(40) default NULL COMMENT '开始时间',
`jssj` VARCHAR(40) default NULL COMMENT '结束时间',
`zt` VARCHAR(40) default NULL COMMENT '状态', PRIMARY KEY (`cyzyid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `zhiwu` (
`zwid` int(11) NOT NULL auto_increment,
`zwmc` VARCHAR(40) default NULL COMMENT '植物名称',
`js` VARCHAR(40) default NULL COMMENT '介绍',
`tp` VARCHAR(40) default NULL COMMENT '图片', PRIMARY KEY (`zwid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `sczpfa` (
`sczpfaid` int(11) NOT NULL auto_increment,
`famc` VARCHAR(40) default NULL COMMENT '方案名称',
`zw` VARCHAR(40) default NULL COMMENT '植物',
`js` VARCHAR(40) default NULL COMMENT '介绍', PRIMARY KEY (`sczpfaid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `cyzz` (
`cyzzid` int(11) NOT NULL auto_increment,
`zzh` VARCHAR(40) default NULL COMMENT '种植号',
`cy` VARCHAR(40) default NULL COMMENT '菜园',
`zydh` VARCHAR(40) default NULL COMMENT '租用单号',
`zw` VARCHAR(40) default NULL COMMENT '植物',
`bzsj` VARCHAR(40) default NULL COMMENT '播种时间',
`cl` VARCHAR(40) default NULL COMMENT '产量',
`zt` VARCHAR(40) default NULL COMMENT '状态',
`yh` VARCHAR(40) default NULL COMMENT '用户', PRIMARY KEY (`cyzzid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `scqk` (
`scqkid` int(11) NOT NULL auto_increment,
`zzh` VARCHAR(40) default NULL COMMENT '种植号',
`bt` VARCHAR(40) default NULL COMMENT '标题',
`js` VARCHAR(40) default NULL COMMENT '介绍',
`fbsj` VARCHAR(40) default NULL COMMENT '发布时间', PRIMARY KEY (`scqkid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `shangpin` (
`spid` int(11) NOT NULL auto_increment,
`spmc` VARCHAR(40) default NULL COMMENT '商品名称',
`js` VARCHAR(40) default NULL COMMENT '介绍',
`zw` VARCHAR(40) default NULL COMMENT '植物',
`cl` VARCHAR(40) default NULL COMMENT '产量',
`dj` VARCHAR(40) default NULL COMMENT '单价',
`zzh` VARCHAR(40) default NULL COMMENT '种植号', PRIMARY KEY (`spid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;后台设计
/**菜园租用列表 查询cyzy
*
*/
@GetMapping("list")
public Result list(@RequestParam(value = "pageNum",defaultValue = "1") int page,
@RequestParam(value = "pageSize",defaultValue = "10") int szie,
@RequestParam(defaultValue = "") String dh,
@RequestParam(defaultValue = "") String yh
) {
Result res=new Result();
List list=null;
String sql="";
try{
if(dh!=null&&!dh.equals("")){
sql+=" and dh like '%"+dh+"%'";//符合条件 拼接sql 单号
}
if(yh!=null&&!yh.equals("")){
sql+=" and yh like '"+yh+"'";//符合条件 拼接sql 单号
}
list=cyzydao.querylist(sql,page,szie);//查询cyzy表数据返回 list对象
res.setCode(200);
res.setMessage("查询成功");
res.setData(tl.ltoj(list));
list=cyzydao.querylist(sql);
res.setNum(list.size());
}catch(Exception e){
e.printStackTrace();;
}
return res;
}
/**菜园租用列表 查询cyzy
*
*/
@GetMapping("listpage")
public Result listpage(
@RequestParam(defaultValue = "") String dh
) {
Result res=new Result();
List list=null;
String sql="";
if(dh!=null&&!dh.equals("")){
sql+=" and dh like '%"+dh+"%'";//符合条件 拼接sql 单号
}
try{
list=cyzydao.querylist(sql);//查询gly 表数据返回 list对象
res.setCode(200);
res.setMessage("查询成功");
res.setData(tl.ltoj(list));
}catch(Exception e){
e.printStackTrace();;
}
return res;
}
/**菜园租用添加方法 对表 cyzy 进行添加
*
*/
@PostMapping(value = "add")
public Result add(@RequestBody cyzy bean){
Result res=new Result();
String sql="";
ResultSet rs=null;
int num=0;
DBO db=new DBO();
try{
if(bean.getCyzyid()!=null&&!bean.getCyzyid().equals("")){
String zt=bean.getZt();
String cy=bean.getCy();
if(zt.equals("同意")){
sql="update caiyuan set yh='"+bean.getYh()+"',zt='在用' where cymc='"+cy+"'";
db.update(sql);
}
cyzydao.update(bean);//执行 修改 cyzy 添加操作
res.setMessage("操作成功");
res.setCode(200);
}else{
sql="select count(1) as num from cyzy where cy='"+bean.getCy()+"' and yh='"+bean.getYh()+"' and zt in ('申请','同意')";
rs=db.query(sql);
if(rs.next()){
num=rs.getInt("num");
}
if(num>0){
res.setCode(201);
res.setMessage("添加失败!数据重复 你已经申请了");
}else{
cyzydao.add(bean);//执行 添加cyzy 添加操作
res.setCode(200);
res.setMessage("添加成功");
}
// res.setMessage("添加成功");
}
}catch(Exception e){
e.printStackTrace();;
}
//System.out.println(res);
return res;
}
/**菜园租用删除方法 对表cyzy 进行删除
*
*/
@DeleteMapping("del/{id}")
public Result del( @PathVariable String id){
Result res=new Result();
try{
cyzydao.delete(id);//执行 删除cyzy 方法
}catch(Exception e){
e.printStackTrace();;
}
res.setCode(200);
res.setMessage("删除成功");
return res;
}
vue端设计
<el-table :data="tableData" border stripe :header-cell-class-name="'headerBg'" @selection-change="handleSelectionChange">
<el-table-column label="序号" width="80"
type="index"
:index="indexMethod">
</el-table-column>
<el-table-column prop="ddh" label="订单号" width="120"></el-table-column>
<el-table-column prop="xdsj" label="下单时间" width="120"></el-table-column>
<el-table-column prop="yh" label="用户" width="120"></el-table-column>
<el-table-column prop="zjg" label="总价格" width="120"></el-table-column>
<el-table-column prop="lxdh" label="联系电话" width="120"></el-table-column>
<el-table-column prop="lxdz" label="联系地址" width="120"></el-table-column>
<el-table-column prop="zt" label="状态" width="120"></el-table-column>
<el-table-column label="操作" width="280" align="center">
<template slot-scope="scope">
<el-button type="info" @click="handleDetail(scope.row)">详情 <i class="el-icon-reading"></i></el-button>
<el-button type="success" @click="handleEdit(scope.row)">管理 <i class="el-icon-edit"></i></el-button>
<el-button type="info" @click="handleMx(scope.row)">订单明细 <i class="el-icon-reading"></i></el-button>
</template>
</el-table-column>
</el-table>
<div style="padding: 10px 0">
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="pageNum"
:page-sizes="[2, 5, 10, 20]"
:page-size="pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="total">
</el-pagination>
</div>
<el-dialog title="订单明细信息" :visible.sync="dialogFormMxVisible" width="60%" >
<el-button @click="dialogFormMxVisible = false">关闭</el-button>
<el-table :data="tableDataMx" border stripe :header-cell-class-name="'headerBg'" >
<el-table-column label="序号" width="80"
type="index"
>
</el-table-column>
<el-table-column prop="dd" label="订单" width="120"></el-table-column>
<el-table-column prop="spmc" label="商品" width="120"></el-table-column>
<el-table-column prop="sl" label="数量" width="120"></el-table-column>
<el-table-column prop="jg" label="价格" width="120"></el-table-column>
<el-table-column prop="yh" label="用户" width="120"></el-table-column>
</el-table>
</el-dialog>
<el-dialog title="订单信息" :visible.sync="dialogFormVisible" width="30%" >
<el-form :model="form" :rules="rules" ref="beanForm" label-width="80px" size="small" >
<el-form-item label="订单号" prop="ddh" >
<el-input v-model="form.ddh" ></el-input>
</el-form-item>
<el-form-item label="下单时间" prop="xdsj" >
<el-input v-model="form.xdsj" ></el-input>
</el-form-item>
<el-form-item label="用户" prop="yh" >
<el-input v-model="form.yh" ></el-input>
</el-form-item>
<el-form-item label="总价格" prop="zjg" >
<el-input v-model="form.zjg" ></el-input>
</el-form-item>
<el-form-item label="联系电话" prop="lxdh" >
<el-input v-model="form.lxdh" ></el-input>
</el-form-item>
<el-form-item label="联系地址" prop="lxdz" >
<el-input v-model="form.lxdz" ></el-input>
</el-form-item>
<el-form-item label="状态" prop="zt" >
<el-select v-model="form.zt" placeholder="请选择状态">
<el-option
v-for="item in options"
:key="item.value"
:label="item.value"
:value="item.value">
</el-option>
</el-select>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible = false">取 消</el-button>
<el-button type="primary" @click="save">确 定</el-button>
</div>
</el-dialog>
<el-dialog title="查看订单信息" :visible.sync="dialogDetailVisible" width="30%" >
<el-form :model="form" :rules="rules" ref="beanForm" label-width="80px" size="small" >
<el-form-item label="订单号" prop="ddh" required>
{{form.ddh}}
</el-form-item>
<el-form-item label="下单时间" prop="xdsj" required>
{{form.xdsj}}
</el-form-item>
<el-form-item label="用户" prop="yh" required>
{{form.yh}}
</el-form-item>
<el-form-item label="总价格" prop="zjg" required>
{{form.zjg}}
</el-form-item>
<el-form-item label="联系电话" prop="lxdh" required>
{{form.lxdh}}
</el-form-item>
<el-form-item label="联系地址" prop="lxdz" required>
{{form.lxdz}}
</el-form-item>
<el-form-item label="状态" prop="zt" required>
{{form.zt}}
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogDetailVisible = false">关闭</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
import {serverIp} from "../../public/config";
export default {
name: "dingdan",
data() {
return {
serverIp: serverIp,
tableData: [],
tableDataMx: [],
total: 0,
options: [{
value: '未处理',
label: '未处理'
}, {
value: '已处理',
label: '已处理'
}
],
pageNum: 1,
pageSize: 10,
ddh: "",
form: {},
dialogFormVisible: false,
dialogDetailVisible:false,
dialogFormMxVisible:false,
multipleSelection: [],
vis: false,
rules: {
ddh: [
{ required: true, message: '请输入订单号', trigger: 'blur' }
],
xdsj: [
{ required: true, message: '请输入下单时间', trigger: 'blur' }
],
yh: [
{ required: true, message: '请输入用户', trigger: 'blur' }
],
zjg: [
{ required: true, message: '请输入总价格', trigger: 'blur' }
],
lxdh: [
{ required: true, message: '请输入联系电话', trigger: 'blur' }
],
lxdz: [
{ required: true, message: '请输入联系地址', trigger: 'blur' }
],
zt: [
{ required: true, message: '请输入状态', trigger: 'blur' }
],
}
}
},
created() {
this.load()
},
methods: {
indexMethod(index) {
return index+1;
},
load() {
this.request.get("/dingdan/list", {
params: {
pageNum: this.pageNum,
pageSize: this.pageSize,
ddh: this.ddh,
mj: localStorage.getItem("yhm"),
}
}).then(res => {
console.log(res.data)
this.tableData = JSON.parse(res.data)
this.total =res.num
})
},
save() {
//保存方法
this.$refs['beanForm'].validate((valid) => {
if (valid) { // 表单校验合法
this.request.post("/dingdan/add", this.form).then(res => {
// 表单校验合法
if (res.code == '200') {
this.$message.success(res.message)
this.dialogFormVisible = false
this.load()
} else {
this.$message.error(res.message)
}
})
}
});
},三、注意事项
1、管理员账号:admin密码:admin 数据库配置文件DBO.java
2、开发环境为IDEA开发,数据库为mysql,使用java语言开发。
3、数据库文件名是jspstcy.sql 系统名称stcy
4、地址:http://128.0.0.1:8080/qt/index
四 系统实现




 需要源码 其他的定制服务 下方联系卡片↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓ 或者私信作者
需要源码 其他的定制服务 下方联系卡片↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓ 或者私信作者