
Control
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>与妖为邻备忘录</title>
<!-- <link rel="stylesheet" href="./css/index.css"> -->
<style>
.home {
background-color: #ebf303;
color: #f30303;
border-radius: 10px 0 0 10px;
box-shadow: 0 1px 18px rgba(255, 230, 4, 0.5);
&::after {
content: '';
border-color: rgb(255, 0, 0);
position: absolute;
left: 838px;
top: 0px;
width: 0;
height: 0;
border-style: solid;
border-width: 30px;
border-bottom-color: transparent;
border-left-color: transparent;
border-right-color: transparent;
animation: flicker 0.2s infinite 0.3s;
}
}
@keyframes flicker {
0% {
opacity: 1;
}
80% {
opacity: 0.8;
}
100% {
opacity: 1;
}
}
/* 格式化样式 */
* {
box-sizing: border-box;
margin: 0;
padding: 0;
user-select: none;
}
body {
/* background-image: url(./img/bg.jpg); */
/* background-size: cover; */
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
color: #fff;
text-shadow: 1px 1px 1px #000;
background-color: #2c3e50;
height: 100vh;
overflow: hidden;
}
li {
list-style: none;
}
a {
text-decoration: none;
color: hsla(160, 100%, 37%, 1);
text-shadow: 1px 1px 1px rgb(0, 0, 0);
&:hover {
background-color: #ebf303;
color: #f30303;
}
}
button {
box-shadow: 0 0 5px rgba(255, 254, 254, 0.5);
cursor: pointer;
&:hover {
background-color: #f3d303;
}
}
/* 格式化样式 结束*/
/* 页头 */
#header {
display: flex;
justify-content: space-between;
width: 100vw;
height: 8vh;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.5);
/* logo */
#logo {
top: 2px;
left: 2px;
width: 8.5vw;
img {
float: left;
width: 66px;
height: 66px;
border-radius: 50%;
transition: transform 0.3s ease;
&:hover {
transform: scale(1.2);
}
}
h2 {
background-color: #f30303;
border-radius: 50%;
box-shadow: inset 4px 4px 4px rgba(255, 255, 255, 0.6),
inset -4px -4px 5px rgba(0, 0, 0, 0.6);
border: 0px solid black;
}
.my_name {
letter-spacing: -8px;
}
}
/* logo 结束 */
/* 时间天气 */
#time_weather {
width: 40vw;
display: flex;
justify-content: center;
align-items: center;
#time {
font-size: 2.5rem;
background: -webkit-linear-gradient(315deg, #e1ff00 50%, #ff0000);
/*将背景剪切成文字的形状*/
background-clip: text;
-webkit-background-clip: text;
/*文字颜色设为透明,使文字与背景融为一体*/
-webkit-text-fill-color: transparent;
/* 设置字体粗细 */
font-weight: 900;
text-shadow: 2px -1px 8px rgba(250, 80, 193, 0.323);
sub {
font-size: 1rem;
text-shadow: 2px -1px 8px rgba(250, 80, 193, 0.323);
}
}
iframe {
background-color: #f7fdf5a7;
border-radius: 50px;
width: 150px;
height: 40px;
}
}
/* 时间天气结束 */
}
/* 导航区 */
#nav {
ul {
width: 40vw;
height: 8vh;
display: flex;
justify-content: space-around;
align-items: flex-end;
li {
font-size: 3rem;
box-shadow: 0 1px 8px rgba(195, 195, 195, 0.5);
margin: 2px;
&:hover {
background-color: #f3eb03;
/* 过渡效果 */
transition: all 0.3s ease;
}
&:active {
background-color: #f30303;
transition: all 0.3s ease;
}
}
/* 为第一个li元素添加圆角 */
li:first-child {
border-top-left-radius: 10px;
border-bottom-left-radius: 10px;
}
/* 为最后一个li元素添加圆角 */
li:last-child {
border-radius: 0 10px 10px 0;
}
}
}
#topRight {
width: 8.5vw;
height: 8vh;
}
#delete {
color: #f3d303;
text-shadow: 1px 1px 1px rgb(0, 0, 0);
background: #ff0000;
border-radius: 5px;
border: none;
margin: 5px;
padding: 5px;
font-size: 20px;
/* 粗体 */
font-weight: bold;
&:hover {
background-color: #f3d303;
color: #ff0505;
}
}
#fullBtn {
font-size: 1.5rem;
}
/* 页头结束 */
/* 内容区 */
#content {
display: flex;
width: 100vw;
h2 {
text-align: center;
margin-top: 10px;
}
}
/* 左侧 */
#left {
width: 9vw;
height: 92vh;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.5);
#localList {
text-align: center;
a {
display: block;
margin: 10px;
padding: 5px;
box-shadow: 0 2px 8px rgba(255, 251, 251, 0.5);
border-radius: 3px;
}
}
}
/* 左侧结束 */
/* 内容中心 */
#centre {
width: 85vw;
height: 92vh;
display: flex;
flex-direction: column;
justify-content: space-between;
}
#displayBtn {
display: flex;
color: #E6A23C;
background-color: #67c23a79;
/* 去掉边框 */
border: none;
marquee,
i {
width: 100%;
color: chartreuse;
&:hover {
background-color: #f3d303;
color: blueviolet;
}
}
}
/* 隐藏区 */
#hidden {
display: none;
flex-direction: column;
position: fixed;
transform: translate(50%, 50%);
border-radius: 8px;
background-color: rgba(0, 0, 0, 0.5);
z-index: 9;
box-shadow: 0 0 10px rgba(255, 254, 254, 0.5);
#Drag {
height: 35px;
display: flex;
justify-content: space-between;
font-size: 1.5rem;
box-shadow: 0 0 10px rgba(93, 93, 93, 0.537);
/* 鼠标变移动指针 */
cursor: move;
p {
margin: 0 10px;
}
i {
/* 去除斜体字 */
font-style: normal;
margin: 0 10px;
cursor: pointer;
&:hover {
color: #f30303;
}
}
}
#form {
display: flex;
flex-direction: column;
background-color: rgba(20, 20, 20, 0.5);
margin: 10px;
padding: 5px;
border-radius: 5px;
box-shadow: 0 0 5px rgba(255, 254, 254, 0.5);
z-index: 10;
sub {
margin: 10px 0;
user-select: text;
color: hsla(160, 100%, 37%, 1);
text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.951);
}
input[type="file"] {
width: 100%;
background: #67c23a3e
}
div {
display: flex;
textarea {
background-color: rgba(20, 20, 20, 0.5);
color: #fffcfc;
text-shadow: 1px 1px 1px #000;
font-size: 20px;
&::placeholder {
color: #fffcfc;
text-shadow: 1px 1px 1px #000;
}
}
}
}
}
/* 隐藏区结束 */
/* 留言内容 */
#memo {
height: 90vh;
margin: 0 10px 0 10px;
border-radius: 10px;
display: flex;
align-content: flex-start;
border: 2px solid rgb(134, 133, 133);
background-color: #144756;
font-size: 20px;
border-radius: 10px;
flex-wrap: wrap;
/* overflow: scroll;
隐藏下边滚动条 */
overflow-X: hidden;
span {
user-select: text;
color: #1ded39a0;
margin: 10px;
&:hover {
color: #ffffff8c;
}
sub {
position: sticky;
top: 0px;
color: rgb(252, 181, 181);
text-shadow: 1px 1px 1px #030303;
box-shadow:
inset -2px -2px 3px rgba(255, 255, 255, 0.6),
inset 2px 2px 3px rgba(0, 0, 0, 0.6);
margin: 0px 10px;
user-select: text;
border-radius: 20px;
}
}
.finish {
/* text-decoration: underline; */
/* text-decoration-color: rgb(255, 0, 0); */
background-color: rgb(191, 210, 255);
color: rgb(255, 250, 250);
text-shadow: 1px 1px 1px #030303;
box-shadow:
inset -2px -2px 3px rgba(255, 255, 255, 0.6),
inset 2px 2px 3px rgba(0, 0, 0, 0.6);
}
a {
text-decoration: none;
color: #ebf704;
}
/* 留言内容区结束 */
}
/* 内容中心结束 */
/* 右侧 */
#right {
width: 9vw;
height: 92vh;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.5);
#webList {
text-align: center;
margin-top: 10px;
li {
margin: 10px;
a {
box-shadow: 1px 1px 2px 2px rgba(255, 251, 251, 0.5);
padding: 2px;
border-radius: 3px;
}
}
}
}
/* 右侧结束 */
/* 内容区结束 */
</style>
</head>
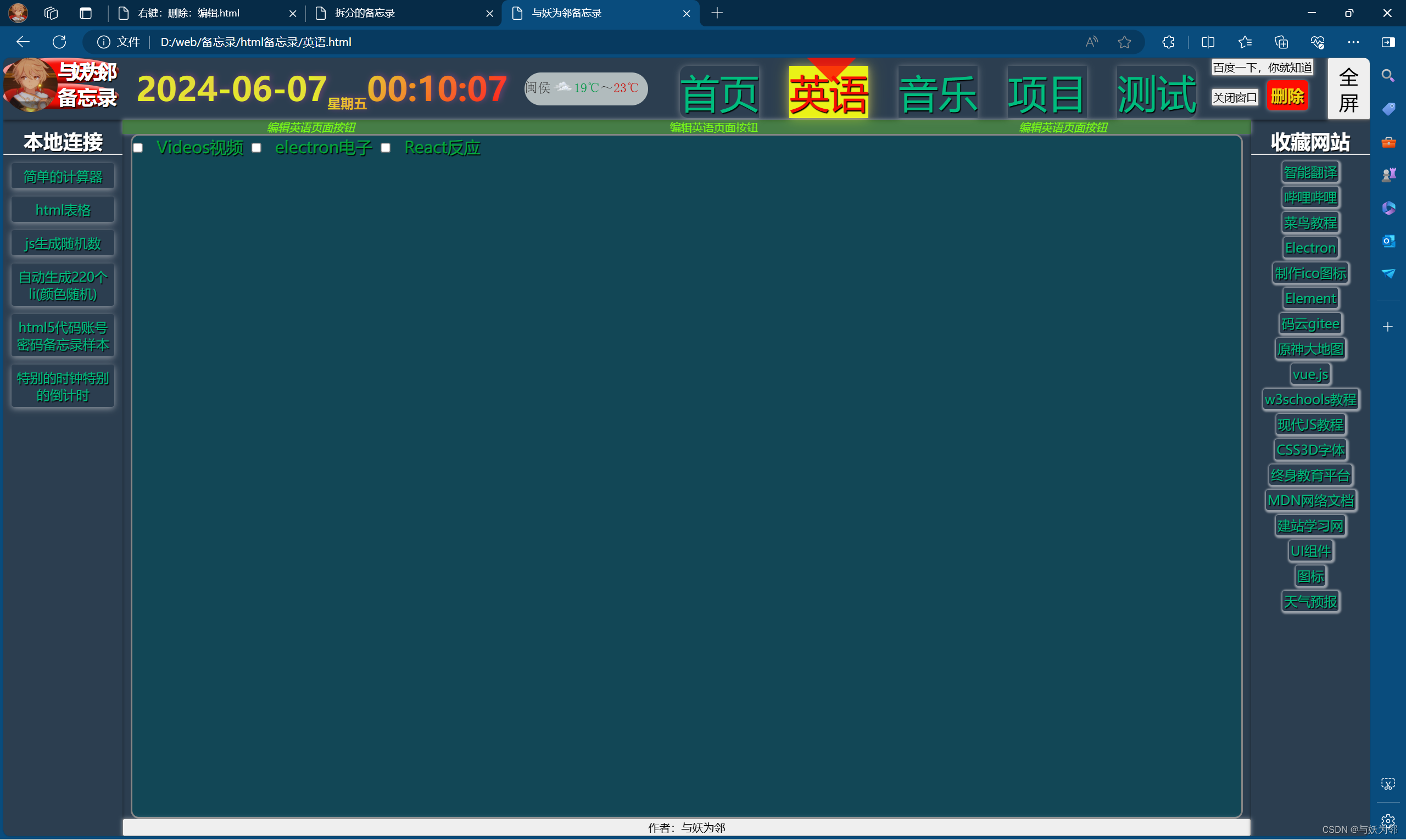
<body>
<div id="header">
<!-- logo -->
<div id="logo">
<a href="https://blog.csdn.net/lulei5153" title="与妖为邻CSDN博客" class="" target="_blank">
<img src="file:///D:\img\kong.jpg" alt="与妖为邻">
</a>
<h2 class="my_name">与妖为邻</h2>
<h2 class="memo">备忘录</h2>
</div>
<!-- logo 结束 -->
<!-- 时间天气 -->
<div id="time_weather">
<div id="time">当前时间</div>
<iframe ref="weather" frameborder="0" width="280" height="36" scrolling="no" hspace="0"
src="https://i.tianqi.com/?c=code&id=99" style="margin-left:20px;"></iframe>
</div>
<!--时间天气结束 -->
<!-- 导航区 -->
<div id="nav">
<ul>
<li><a href="D:\web\备忘录\html备忘录\备忘录.html" class="home">首页</a></li>
<li><a href="D:\web\备忘录\html备忘录\英语.html" class="English">英语</a></li>
<li><a href="D:\web\备忘录\html备忘录\音乐.html" class="music">音乐</a></li>
<li><a href="D:\web\备忘录\html备忘录\项目.html" class="items">项目</a></li>
<li><a href="D:\web\备忘录\html备忘录\测试.html" class="test">测试</a></li>
</ul>
</div>
<!-- 导航区结束 -->
<!-- 右上角按钮 -->
<div id="topRight">
<button onclick="openBaidu()">百度一下,你就知道</button>
<button onclick="closeWindow()">关闭窗口</button>
<button id="delete">删除</button>
</div>
<!-- 右上角按钮结束-->
<button id="fullBtn" onclick="fullBtn()">全屏</button>
</div>
<!-- 头部结束-->
<!-- 内容区 -->
<div id="content">
<!-- 左侧 -->
<div id="left">
<h2>本地连接</h2>
<hr />
<li id="localList"></li>
</div>
<!-- 左侧结束 -->
<!-- 中心 -->
<div id="centre">
<button id="displayBtn" href="javascript:;">
<i>编辑首页页面按钮</i>
<marquee behavior="alternate" direction="right">编辑首页页面按钮</marquee> <i>编辑首页页面按钮</i>
</button>
<!-- 隐藏区 -->
<div id="hidden">
<div id="Drag">
<p>文本操作</p>
<i href="javascript:void(0);" id="closeBtn">×</i>
</div>
<!-- -->
<form id="form">
<input type="file" name="file" accept="text/plain, text/css, text/html, text/javascript, text/markdown"
class="file" />
<sub>
<a class="a_href" href=" " target="_blank">
</a>
<!-- 空格效果 <表示左半括号<, 用>表示右半括号> . '&'字符的转义字符串是'&' -->
<
&lt &gt >
</sub>
<!-- -->
<div>
<input type="reset" value="重置">
<textarea class="textarea" name="textarea" rows="4" cols="50%"
placeholder="选择txt、js、css或html文件,文件内容会被自动读取"></textarea>
<button type="text" class="abb-text">添加</button>
</div>
</form>
<!-- -->
</div>
<!-- 隐藏区结束 -->
<!--留言内容 -->
<div id="memo"></div>
<!-- 留言内容结束 -->
<button id="author">作者:与妖为邻</button>
</div>
<!-- 中心结束 -->
<!-- 右侧 -->
<div id="right">
<h2>收藏网站</h2>
<hr />
<ul id="webList">
</ul>
<!-- 右侧 结束--->
</div>
<!-- 内容区 结束-->
</body>
<script>
/* 当前时间*/
var current_time = document.getElementById("time");
function showTime(time) {
var now = new Date();
var year = now.getFullYear();
var month = now.getMonth();
var day = now.getDate();
var hour = now.getHours();
var min = now.getMinutes();
var second = now.getSeconds();
month = month + 1;
var arr_work = new Array("星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六");
var week = arr_work[now.getDay()];
month = month < 10 ? "0" + month : month;//时间月份个位补0
day = day < 10 ? "0" + day : day;
hour = hour < 10 ? "0" + hour : hour;
min = min < 10 ? "0" + min : min;
second = second < 10 ? "0" + second : second;
var time = year + "-" + month + "-" + day + "<sub id='sub'>" + week + "</sub>" + hour + ":" + min + ":" + second;
current_time.innerHTML = time;
}
window.setInterval("showTime(time)", 1000);
/* 当前时间 结束 */
/*全屏*/
document.getElementById("fullBtn").addEventListener("click", function () {
if (!document.fullscreenElement) {
document.documentElement.requestFullscreen();
} else {
if (document.exitFullscreen) {
document.exitFullscreen();
}
}
});
/* 全屏 结束 */
/*隐藏区*/
// 1. 获取元素
var hidden = document.querySelector("#hidden");
// var mask = document.querySelector('#none');
// 2. 点击弹出层这个链接link,让mask和hidden显示出来
displayBtn.addEventListener("click", function () {
hidden.style.display = "block";
// mask.style.display = 'block';
});
// 3. 点击closeBtn就隐藏mask和hidden
closeBtn.addEventListener("click", function () {
hidden.style.display = "none";
// mask.style.display = 'none';
});
// 4. 开始拖拽
//(1)当我们鼠标按下,就获得鼠标在盒子内的坐标
Drag.addEventListener("mousedown", function (e) {
var x = e.pageX - hidden.offsetLeft;
var y = e.pageY - hidden.offsetTop;
//(2)鼠标移动的时候,把鼠标在页面中的坐标,减去鼠标在盒子内的坐标就是模态框的left和top值
document.addEventListener("mousemove", move);
function move(e) {
hidden.style.left = e.pageX - x + "px";
hidden.style.top = e.pageY - y + "px";
}
//(3)鼠标弹起,就让鼠标移动事件移除
document.addEventListener("mouseup", function () {
document.removeEventListener("mousemove", move);
});
});
/*隐藏区结束*/
/*留言内容区*/
var upText = document.querySelector(".textarea");
var addTo = document.querySelector(".abb-text");
var text = document.querySelector("#memo");
/*************添加事件*****************/
addTo.onclick = function () {
insertHtml(upText.value, '');
// 添加后清空输入框
upText.value = '';
// 焦点放回输入框
upText.focus();
saveTodo();
}
/*************saveTodo函数****************/
var saveTodo = function () {
let todoArr = [];
let todoJs = {};
var econTent = document.querySelectorAll('.JS_content');
for (let index = 0; index < econTent.length; index++) {
todoJs.name = econTent[index].innerHTML;
todoJs.finish = econTent[index].classList.contains('finish');
todoArr.push(todoJs);
todoJs = {};
}
save(todoArr);
}
var loadTodo = function () {
let todoArr = load();
for (let index = 0; index < todoArr.length; index++) {
insertHtml(todoArr[index].name, todoArr[index].finish ? 'finish' : '');
}
}
/*********本地持久储存(localStorage)函数*****************************/
var save = function (arr) {
/**JSON.stringify(arr) 先将数组转换为字符串 *localStorage.todoText 然后将字符串保存到本地的todoText中*/
localStorage.todoText = JSON.stringify(arr);
}
/**
*读取函数,把todoText转成数组
*然后返回数组*/
var load = function (arr) {
var arr = JSON.parse(localStorage.todoText);
return arr;
}
/**********************finish样式函数*****************************/
/**********************按钮点击事件*****************************/
text.onclick = function () {
var tg = event.target;
// 获取父元素下的所有子元素
var tgKids = tg.parentElement.children;
/*******************************对复选框的点击事件******************************/
if (tgKids[0].checked) {
tgKids[1].classList.add("finish");
}
else {
tgKids[1].classList.remove("finish");
}
// 保存更改的样式
saveTodo();
/***********************对选择的进行删除********************************************/
var Select = document.getElementById("delete");
Select.onclick = function () {
if (confirm("是否删除所选?")) {
var check = document.getElementsByName("checkbox");
for (var i = 0; i < check.length; i++) {
if (check[i].checked) {
check[i].parentElement.remove();
i--;
// 删除后保存
saveTodo();
}
}
}
}
}
var insertHtml = function (val, cls) {
text.insertAdjacentHTML("beforeend",
`<div class= 'dddd'>
<input type="checkbox" name='checkbox'>
<span class='JS_content ${cls}'>${val}</span>
</div>`
)
}
loadTodo();
/*留言内容区 结束*/
/**本地文件读取的函数**/
window.onload = function () {
var text = document.getElementsByName('textarea')[0],
inputFile = document.getElementsByName('file')[0];
//上传文件
inputFile.onchange = function () {
console.log(this.files);
var reader = new FileReader();
reader.readAsText(this.files[0], 'UTF-8');
reader.onload = function (e) {
// urlData就是对应的文件内容
var urlData = this.result;
text.value = urlData;
};
};
};
/**本地文件读取的函数*结束**/
/*左边栏连接*/
function createLocalList() {
const localList = [
{
title: "简单的计算器",
src: "./html/简单的计算器.html",
},
{
title: "html表格",
src: "./html/html表格.html",
},
{
title: "js生成随机数",
src: "./html/js生成随机数.html",
},
{
title: "自动生成220个li(颜色随机)",
src: "./html/自动生成220个li(颜色随机).html",
},
{
title: "html5代码账号密码备忘录样本",
src: "./html/html5代码账号密码备忘录样本.html",
},
{
title: "特别的时钟特别的倒计时",
src: "../html/特别的时钟特别的倒计时.html",
},
];
return { localList };
}
window.onload = function () {
const localList = createLocalList();
const container = document.querySelector("#localList");
localList.localList.forEach((item) => {
const a = document.createElement("a");
a.href = item.src;
a.target = "_blank";
a.textContent = item.title;
container.appendChild(a);
});
}
/*左边栏连接结束*/
/**右边收藏网站的函数**/
// 创建超链接元素
// 创建超链接元素
var web = document.getElementById("webList");
var ul = document.createElement('ul');
var links = [
{
title: "智能翻译",
src: "https://fanyi.baidu.com"
// img: 'https:///fanyi.baidu.com/favicon.ico'
},
{
title: "哔哩哔哩",
src: "https://www.bilibili.com"
// img: 'https://www.bilibili.com/favicon.ico'
},
{
title: "菜鸟教程",
src: "https://www.runoob.com/"
// img: 'https://www.runoob.com/favicon.ico'
},
{
title: "Electron",
src: "https://www.electronjs.org/zh/docs/latest/"
// img: 'https://www.electronjs.org/favicon.ico'
},
{
title: "制作ico图标",
src: "https://www.bitbug.net"
// img: '//www.bitbug.net/favicon.ico'
},
{
title: "Element",
src: "https://element-plus.org/zh-CN/"
// img: 'https://element-plus.org/favicon.ico'
},
{
title: "码云gitee",
src: "https://gitee.com/"
// img: 'https://gitee.com/favicon.ico'
},
{ url: 'https://act.mihoyo.com/ys/app/interactive-map/index.html?bbs_presentation_style=no_header&lang=zh-cn&utm_source=bbs&utm_medium=mys&utm_campaign=pcicon&_markerFps=24#/map/2?shown_types=NaN,-1084,508,2¢er=2008.50,-1084.00&zoom=-3.00', title: '原神大地图' },
{ url: 'https://cn.vuejs.org/', title: 'vue.js' },
{ url: 'https://www.w3ccoo.com/', title: 'w3schools教程' },
{ url: 'https://zh.javascript.info/', title: '现代JS教程' },
{ url: 'https://www.dedexuexi.com/tool/3D/', title: 'CSS3D字体' },
{ url: 'https://le.ouchn.cn/searchCourseList?Keyword=js', title: '终身教育平台' },
{
title: "MDN网络文档",
src: "https://developer.mozilla.org/zh-CN/"
// img: 'https://developer.mozilla.org/favicon.ico'
},
{
title: "建站学习网",
src: "https://www.dedexuexi.com"
// img: 'https://www.dedexuexi.com//favicon.ico'
},
{
title: "UI组件",
src: "https://uiverse.io/switches"
// img: 'https://uiverse.io/favicon.ico'
},
{
title: "图标",
src: "https://www.iconfont.cn/"
// img: 'https://www.iconfont.cn/favicon.ico'
},
{
title: "天气预报",
src: "https://i.tianqi.com/?c=code&id=99"
// img: 'https://www.iconfont.cn/favicon.ico'
}
];
// 将超链接添加到列表
for (var i = 0; i < links.length; i++) {
var li = document.createElement('li');
var a = document.createElement('a');
var linkText = document.createTextNode(links[i].title);
a.appendChild(linkText);
a.title = links[i].title;
a.href = links[i].url || links[i].src;
a.target = "_blank";
li.appendChild(a);
ul.appendChild(li);
}
// 将列表添加到页面
web.appendChild(ul);
/**右边收藏网站的函数*结束**/
/*提示弹窗无需点击的函数**/
function displayAlert(type, data, time) {
var prompt = document.createElement("div");
if (type == "success") {
prompt.style.width = "200px";
prompt.style.backgroundColor = "#009900";
} else if (type == "error") {
prompt.style.width = "280px";
prompt.style.backgroundColor = "#990000";
} else if (type == "info") {
prompt.style.backgroundColor = " #e6b800";
prompt.style.width = "600px";
} else {
return;
}
prompt.id = "prompt";
prompt.style.textAlign = "center";
prompt.style.position = "fixed";
prompt.style.height = "60px";
prompt.style.marginLeft = "-100px";
prompt.style.marginTop = "-30px";
prompt.style.left = "30%";
prompt.style.top = "30%";
prompt.style.color = "white";
prompt.style.fontSize = "25px";
prompt.style.borderRadius = "20px";
prompt.style.textAlign = "center";
prompt.style.lineHeight = "60px";
if (document.getElementById("") == null) {
document.body.appendChild(prompt);
prompt.innerHTML = data;
setTimeout(function () {
document.body.removeChild(prompt);
}, time);
}
}
/**提示弹窗无需点击的函数*结束**/
// 打开百度和关闭窗口
var newWindow;
function openBaidu() {
newWindow = window.open("http://www.baidu.com", "newWindow", "width=900,height=400,top=200,left=400");
}
function closeWindow() {
if (newWindow) {
newWindow.close();
}
}
</script>
</html>