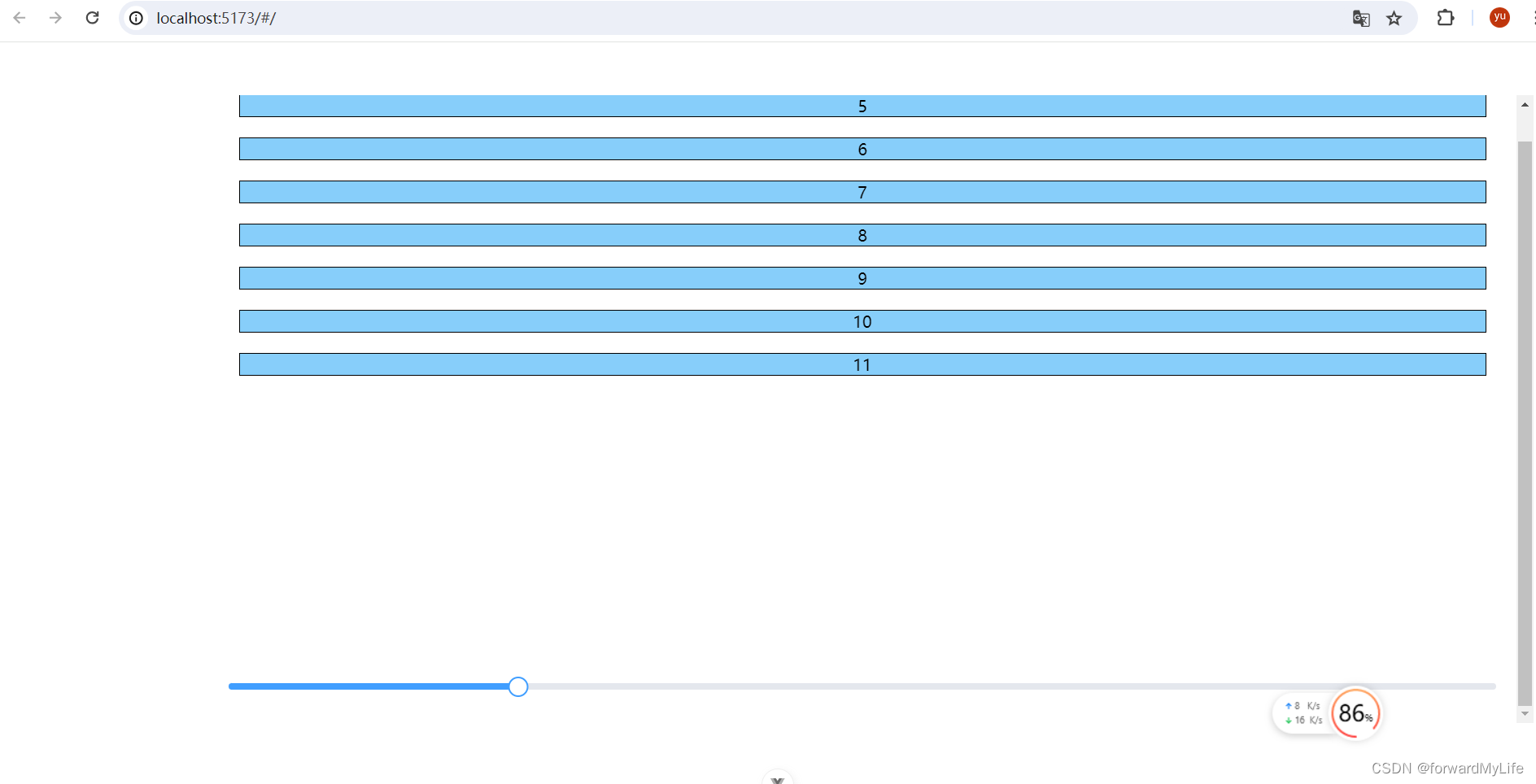
el-scrollbar组件可以替换原生的滚动条,可以设置出现滚动条的高度,若无设置则根据容器自适应。
通过使用 setScrollTop 与 setScrollLeft 方法,可以手动控制滚动条滚动。
scroll 滚动条的滚动事件,会返回滚动条当前的位置。
<script setup lang="ts">
import { onMounted, ref } from 'vue';
import { ElScrollbar } from 'element-plus'
const scrollEvent=({ scrollLeft, scrollTop })=>{
console.info(scrollTop)
val.value=scrollTop
}
const val=ref(0)
const max=ref(0)
const scrollbarRef = ref<InstanceType<typeof ElScrollbar>>()
onMounted(()=>{
max.value=window.innerHeight
})
const inputTop=(value:number)=>{
scrollbarRef.value!.setScrollTop(value)
}
</script>
<template>
<el-container :direction="vertical" style="height: 100vh;">
<el-header height="">
<!-- Header content -->
</el-header>
<el-container :direction="horizontal">
<el-aside width="200px">
<!-- Aside content -->
</el-aside>
<el-container :direction="vertical">
<el-main>
<el-scrollbar height="300px" @scroll="scrollEvent" ref="scrollbarRef">
<div class="container">
<p v-for="item in 30" class="item" :key="item">
{{ item }}
</p>
</div>
</el-scrollbar>
<el-slider v-model="val" :min="0" :max="max" @input="inputTop">
</el-slider>
</el-main>
<el-footer height="">
<!-- Footer content -->
</el-footer>
</el-container>
</el-container>
</el-container>
</template>
<style scoped>
.container{
display: flex;
flex-direction: column;
justify-content: center;
align-content: center;
}
.item{
flex: 1;
background-color: lightskyblue;
margin:10px 10px;
height: 60px;
text-align: center;
border: 1px solid black;
}
</style>

https://element-plus.org/zh-CN/component/scrollbar.html