❤️ Author: 老九
☕️ 个人博客:老九的CSDN博客
🙏 个人名言:不可控之事 乐观面对
😍 系列专栏:
文章目录
- 多态
- symbol
- 迭代器接口
- 实现数组的迭代器方法
- 练习
- Getter/Setter
- static
- 继承
- instanceof
多态
- 我拿到一个对象,这个对象有我需要的对应的功能。
- 补充:for of可以遍历数组,字符串,集合(Set);这些都是暴露了一个接口,才能使用for of循环的
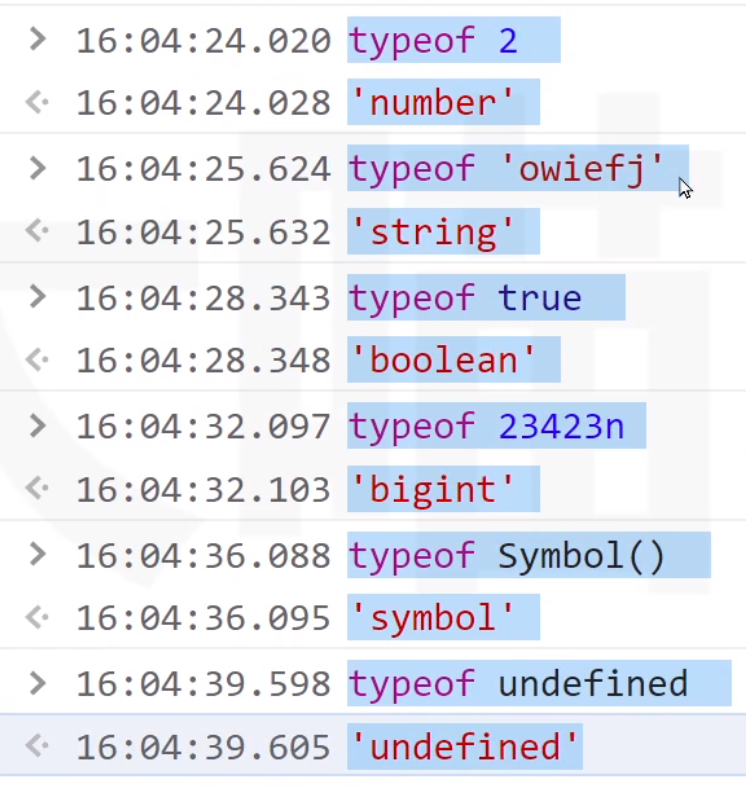
- typeof类型只有这些是返回特殊的,其他的都是返回object(null也是返回object)
- 多态的体现:Symbol,迭代器接口,数组和字符串都有slice,concat,at,indexof等方法

symbol
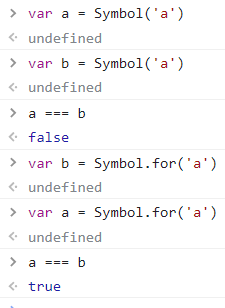
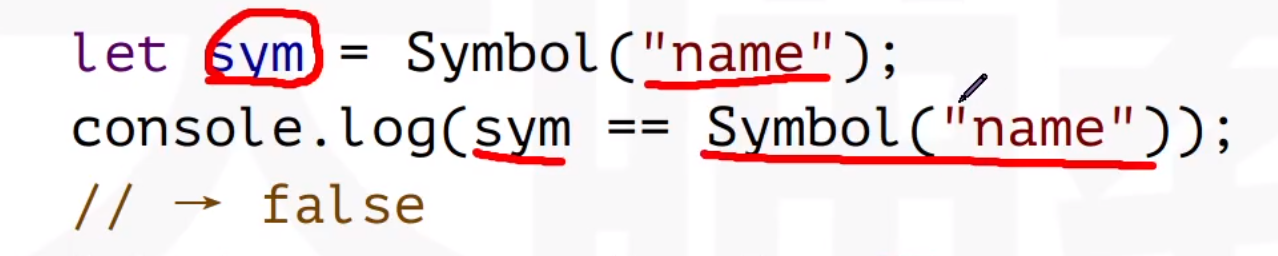
- 每一个symbol都是一个唯一的存在,symbol需要一个函数来调用,和创建对象不同的是,symbol()括号里可以写名字,对象不能;Symbol更多的用途就是作为对象的属性名字的
- Symbol不会隐式转换为字符串(a + ’‘ 这样是不行的);它是原型类型,typeof对它的返回是symbol;symbol函数调用时不能加new;symbol自带一个方法是for
<script>
var map = new Map()
function SymbolFor(key){
if(map.has(key)){
return map.get(key)
}else{
var s = Symbol(key)
map.set(key,s)
return s
}
}
</script>



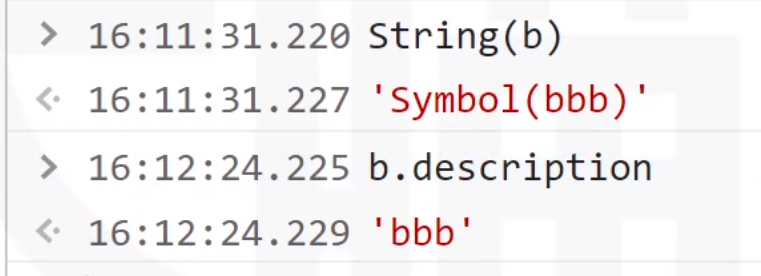
- 通过xxx.description可以查看创建xxx时候传入的字符串

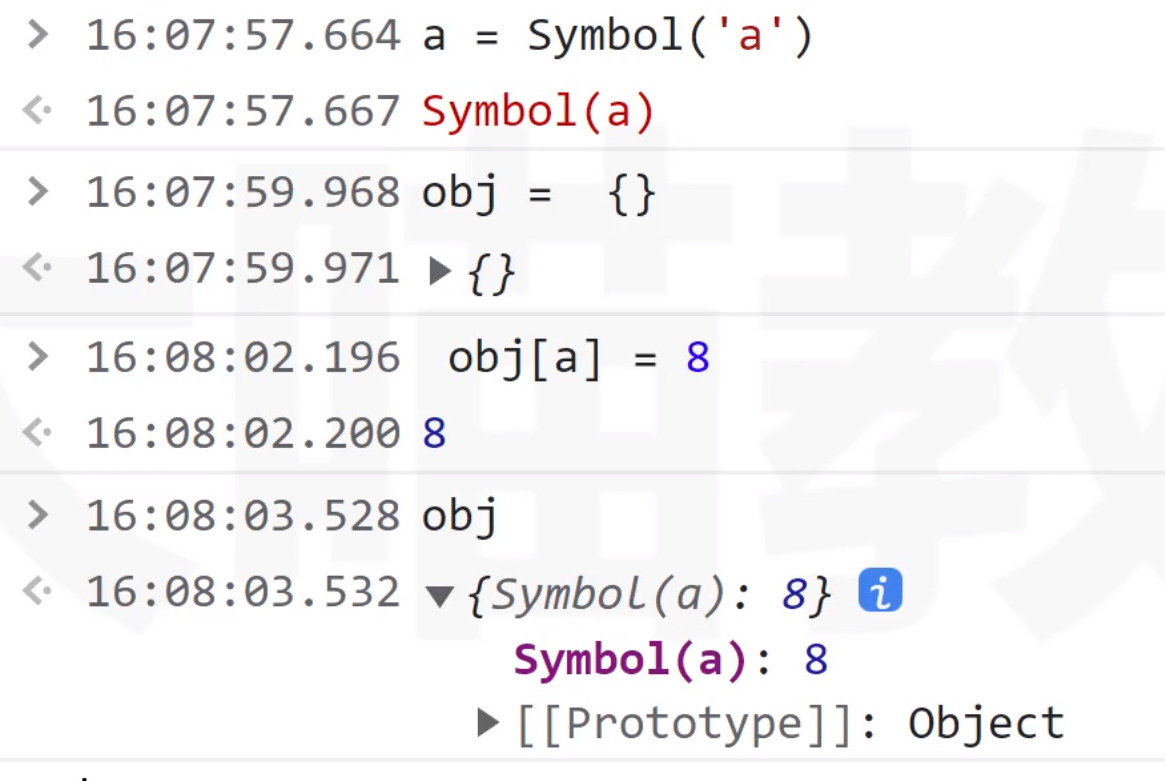
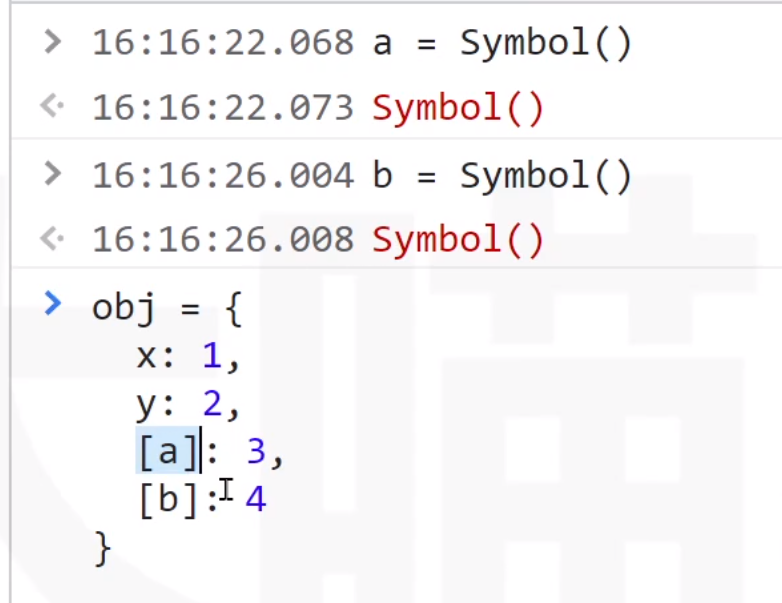
- 设置对象里的变量名字

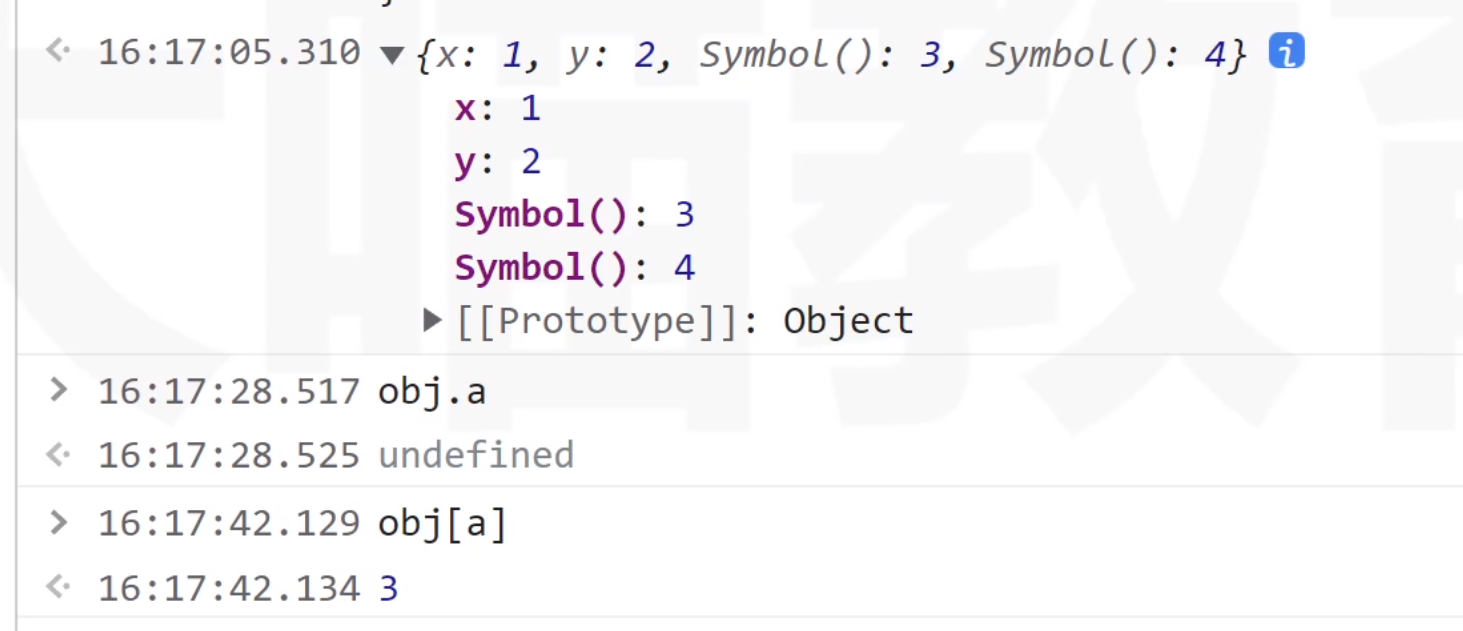
- 并且symbol只能通过中括号的形式访问

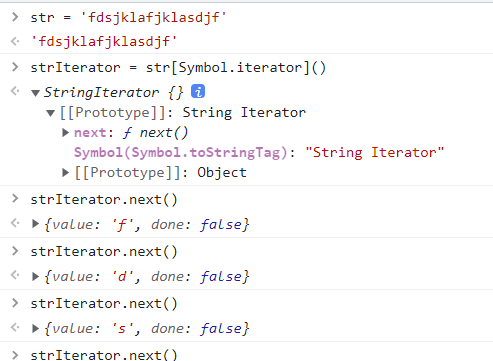
迭代器接口
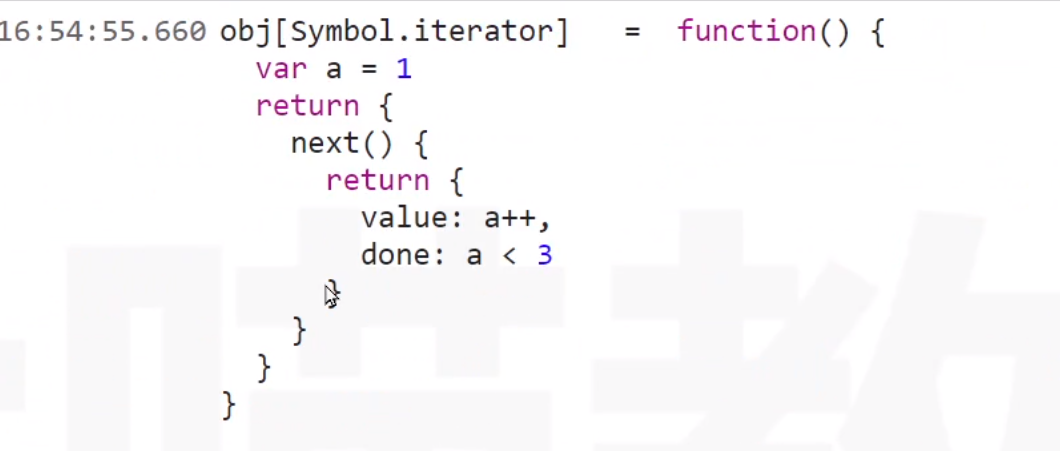
- Symbol中有一个iterator接口 ,迭代器的基础结构是obj对象里有一个Symbol.iterator的属性,这个属性返回一个对象,这个对象里面有一个next的方法,因为是个闭包,a的值由外层作用域来存储;
- 这个对象自动放在for of中,然后for of自动调用这个对象进行循环遍历
- 迭代器接口是多态的重要体现


实现数组的迭代器方法
- 对象实现了迭代器接口就称iterable,也就是a是可迭代对象
- 调用迭代器接口返回的对象叫iterator,也就是a[Symbol.iterator]是迭代器
<script>
a[Symbol.iterator] = function(){
var len = 0
return {
next : ()=>{
return {
value : this[len++],
done : len > this.length
}
}
}
}
</script>
练习
- 在for(var n of 10)的上面写一段代码,让它能够从1到10输出
<script>
Number.prototype[Symbol.iterator] = function(){
var target = this
var curr = 1
return {
next : {
return{
value : curr++,
done : curr > target + 1
}
}
}
}
for(var n of 10){
console.log(n)
}
</script>
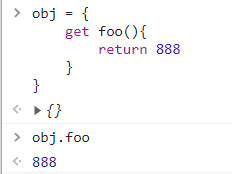
Getter/Setter
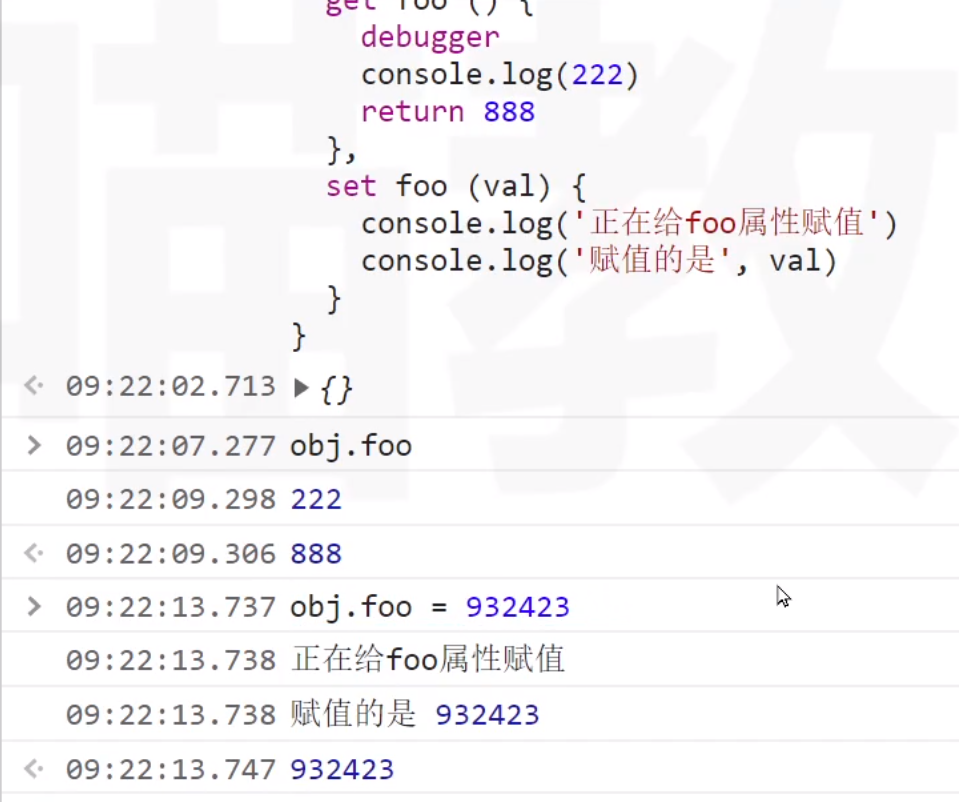
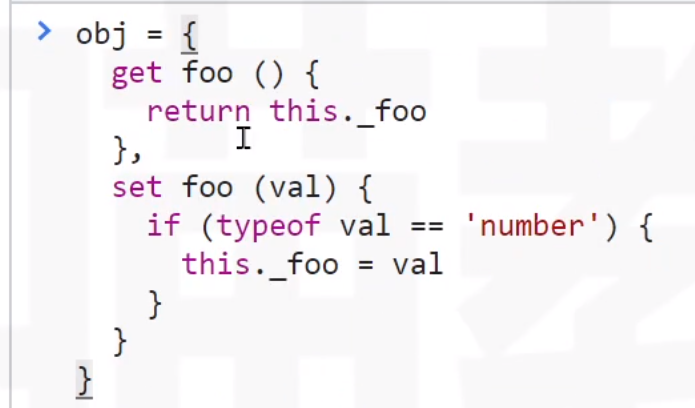
- 可以实现属性的可读不可写,并且可以实现不用一直维护对应的属性(size),下面这样写虽然在对象里写的是一个方法,但是读的话是按照属性来读的



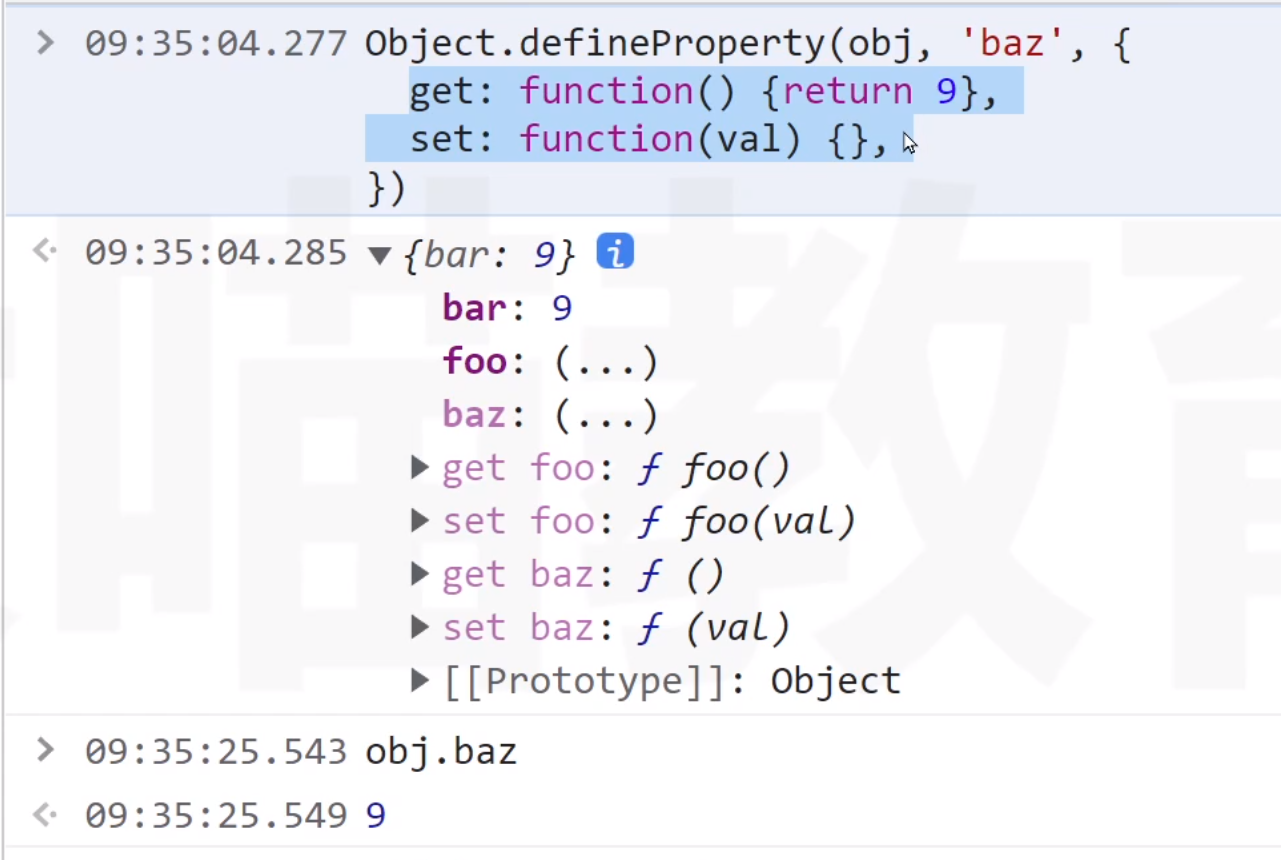
- 那么如何给一个已经存在的对象,付给一个属性,这个属性有getter和setter,通过Object.defineProperty(对象名,属性名(字符串),方法)

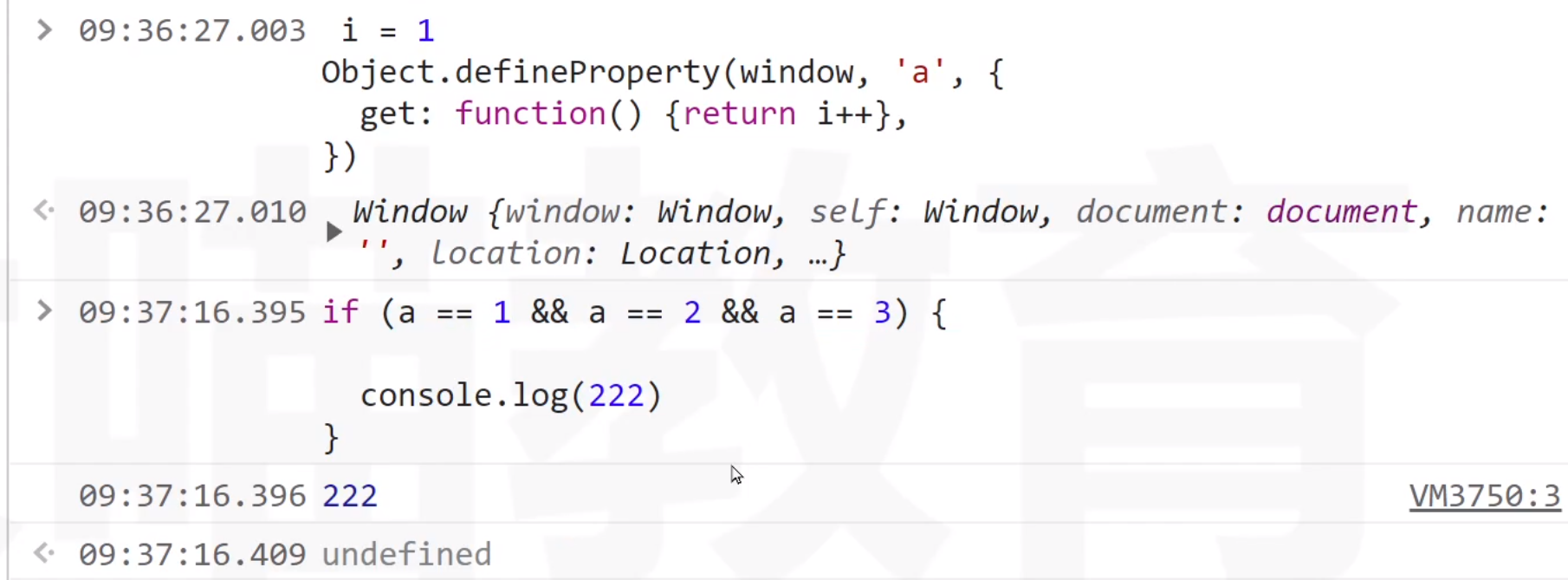
- 那么如何让if(a == 1 && a = = 2 && a = = 3)能够成立,通过Object.defineProperty方法,将window设置一个a属性添加一个get方法

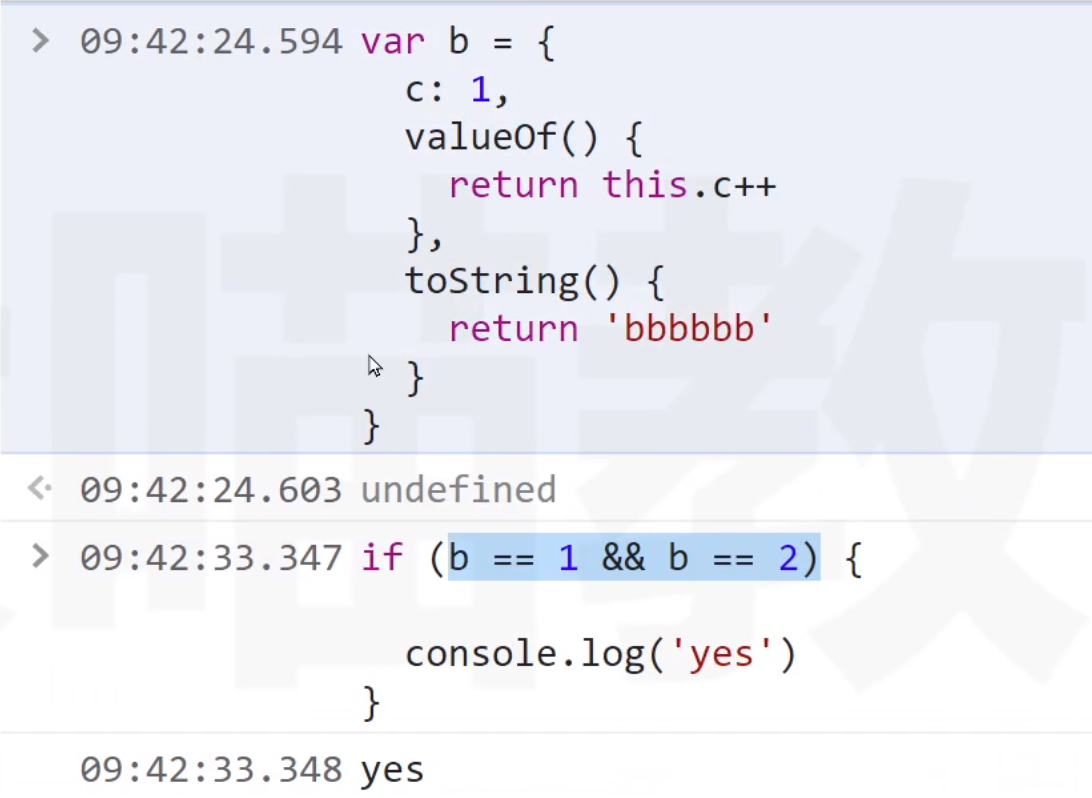
- 第二种解法:通过设置valueof和toString方法,发现js方法,如果对象和数字进行比较,会调用valueof方法,接着如果valueof方法如果被循环调用的话,js会自动转到toString方法,toString方法,如果在自定义对象中未被覆盖,会用【object xxx】来展示
- 如果是两个对象进行比较,如果同一个对象返回真,否则返回假;如果一个对象和一个原始类型进行比较,对象会自动进行类型转换,类型转换就使用到了valueof和toString的方法

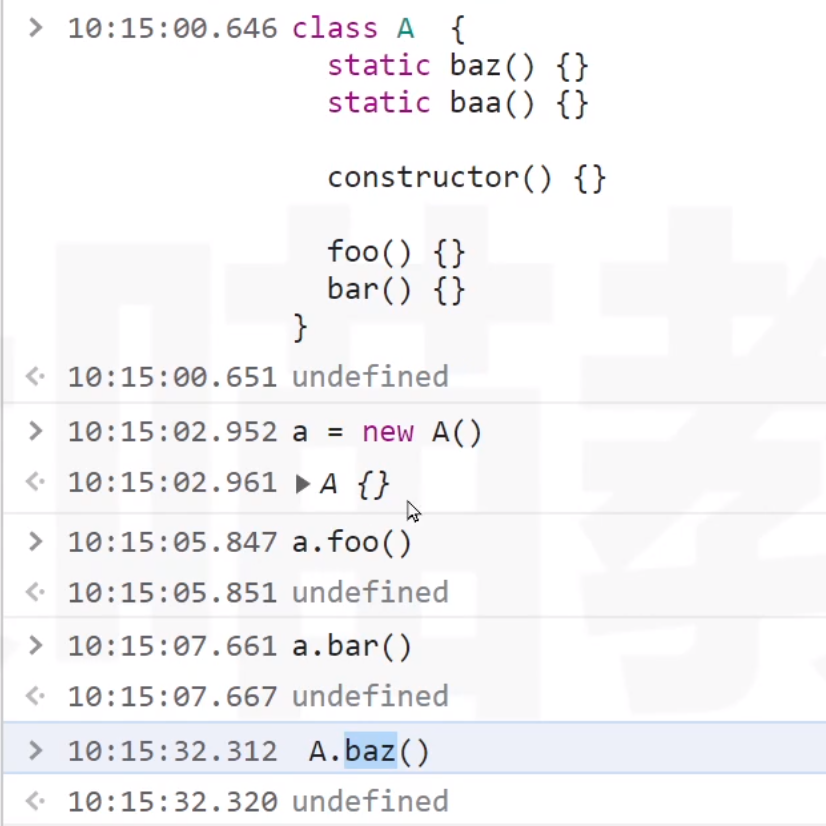
static
- 该函数为静态函数,在构造函数里,如果加上static的函数,可以直接使用,不需要调用构造函数的实例
- 构造函数是这个类型的命名空间,与这类型有关的一些函数或者常量都可以以静态属性或静态方法的形式挂在构造函数上


- 补充:String.from方法,String.of方法,这些都是静态方法
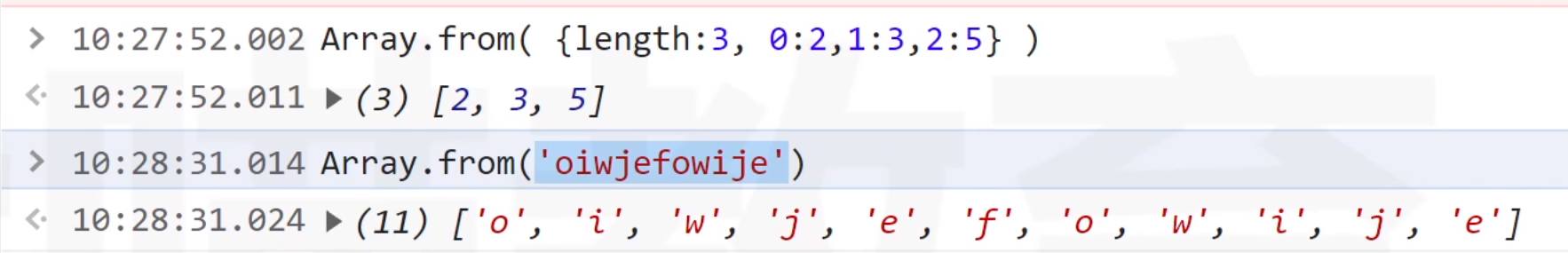
from这个方法里面的值可以传入类数组对象,或者迭代器对象;of方法就是直接创建一个数组。

继承
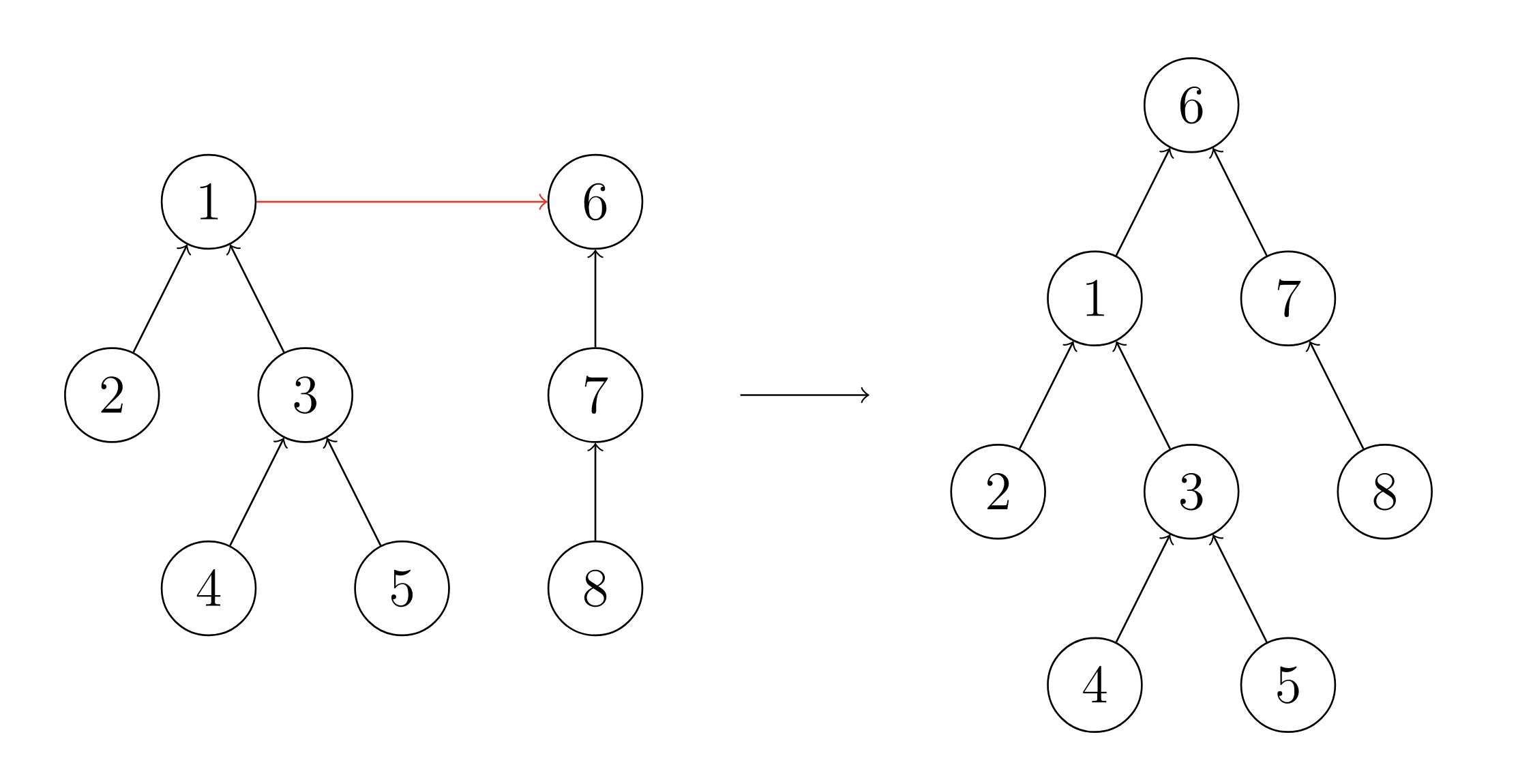
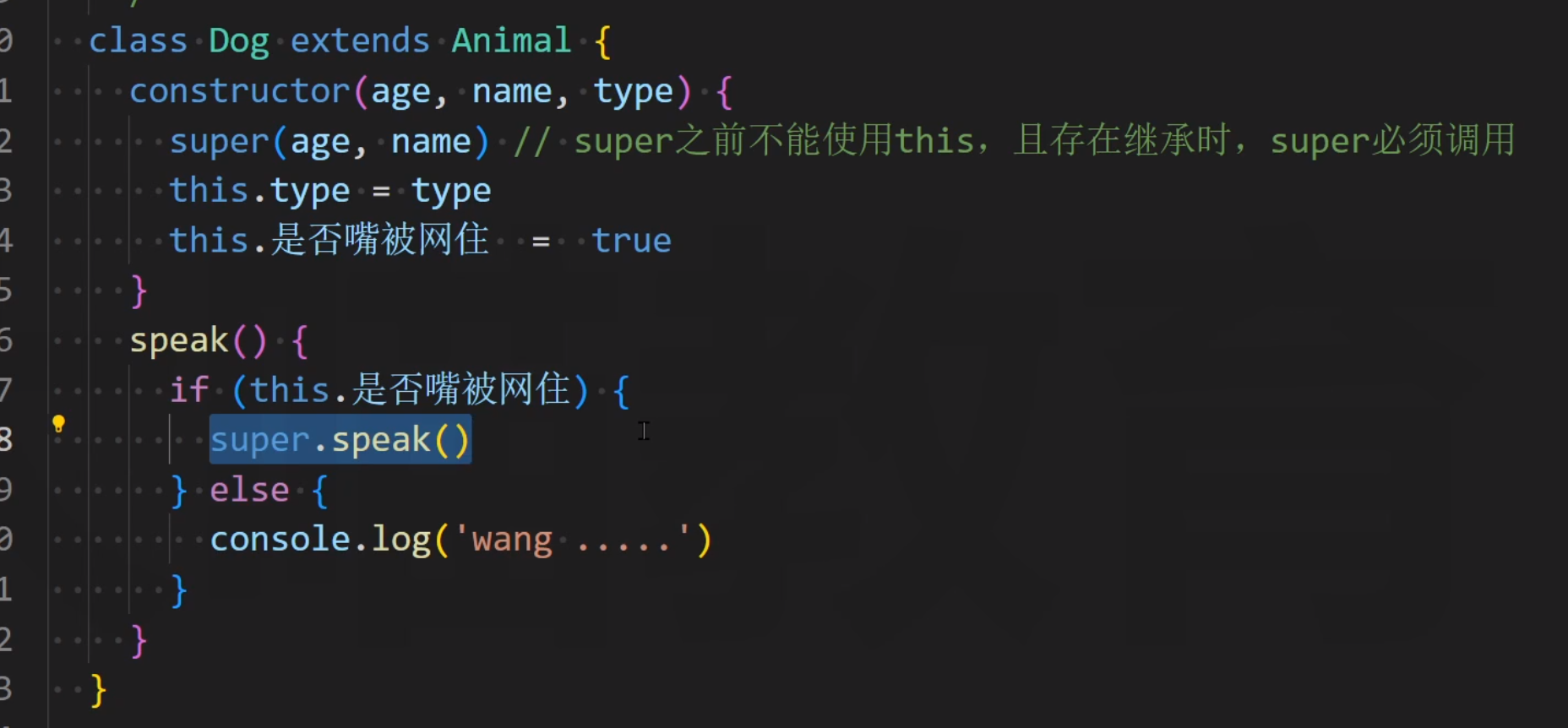
- extend,跟java差不多,要注意在super之前,是不能使用this的,super是绑定了父类的构造函数,然后通过父类才产生出了子类
<script>
class Creature {
constructor(age) {
this.age = age
}
grow() {
this.age++
}
}
class Animal extends Creature {
constructor(age, name) {
//super就是调用父类的构造函数
//父类的构造函数运行完,可以认为this已被“构造”为一个Creature
super(age)
this.name = name
this.x = 0
this.y = 0
}
moveTo(x, y) {
this.x = x
this.y = y
}
}
</script>
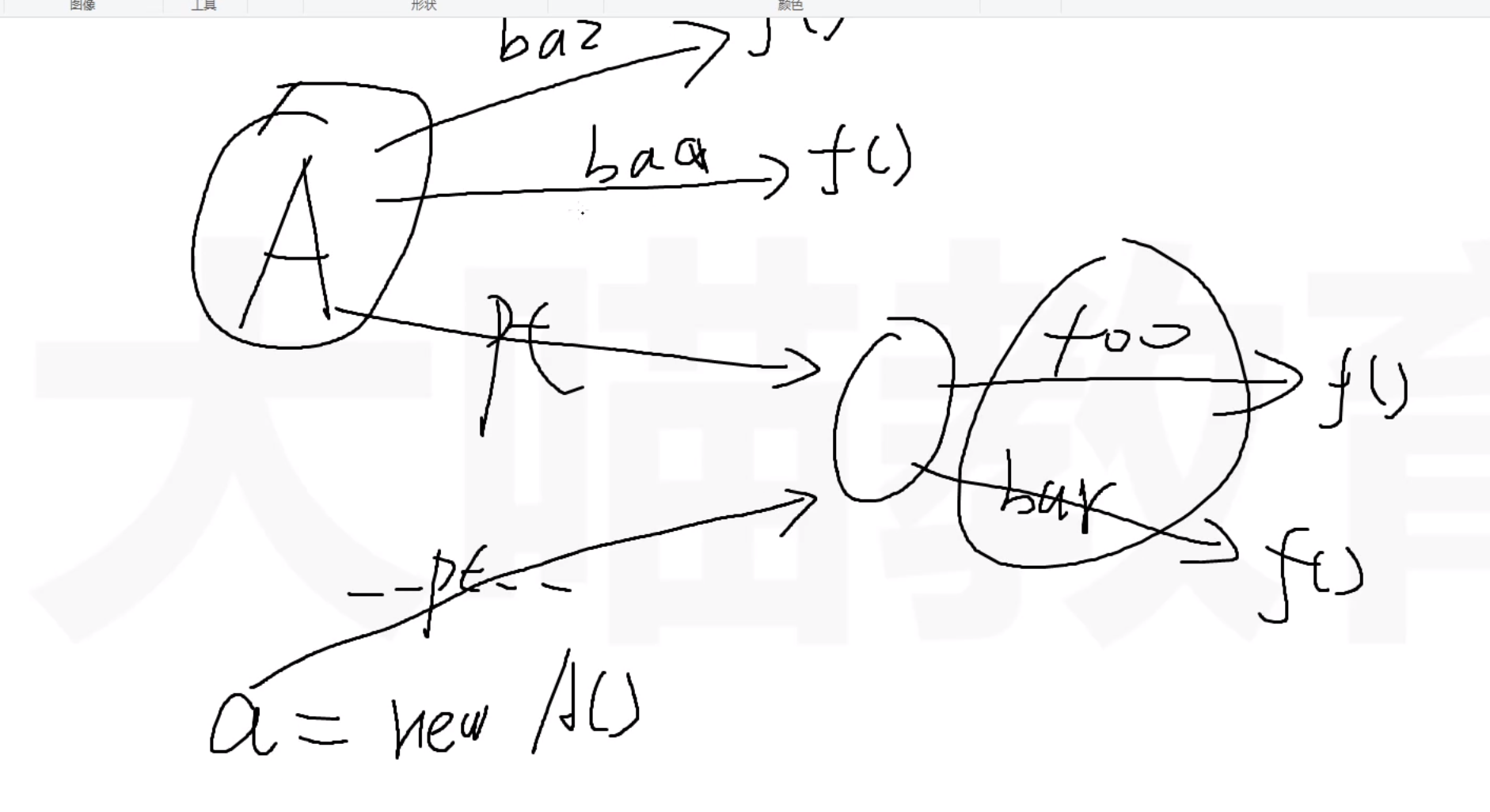
- 基本关系是:有一个类A,B继承自A,那么A有一个独自的原型属性,B有一个独自的原型属性,B的一个原型是A,B的原型属性的原型是A的原型属性
- 继承要实现对父类实例方法的复用(通过构造函数的prototype属性之间的继承来实现);对父类构造函数的复用(super);对父类静态方法的继承(通过构造函数之间的原型继承来实现)
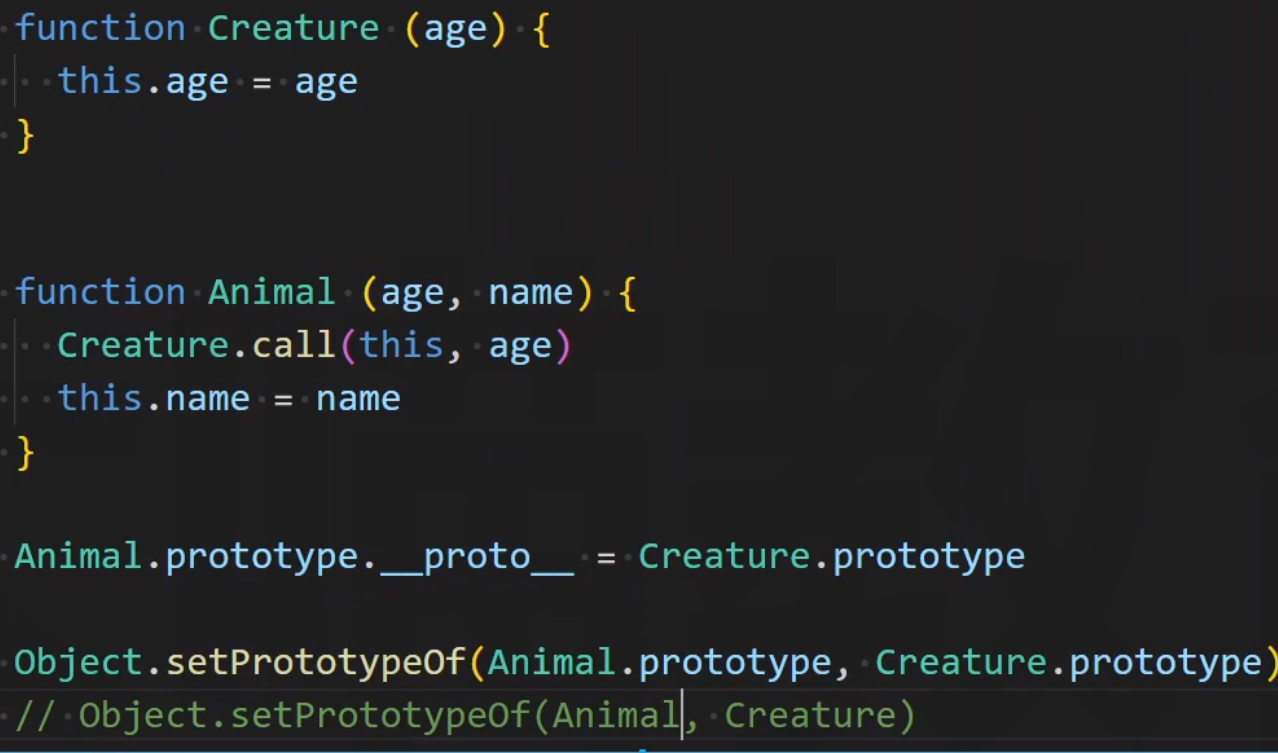
- 下面这几行代码,就类似于实现了extends的东西,._proto_和setPrototypeOf(把谁的原型属性设置为谁的原型属性)是一样的作用,

- 在es5之前的写法就是用Animal.prototype = new Creature()直接把对象传给animal的原型属性上
- 如果是想用父类的方法,但是自己想添加一些小功能,可以通过super调用,super有两个用处。

- 所有的class都继承自object类型,如果不想让其继承自object类型,可以继承null,class a extends null{}
instanceof
————————————————————————
♥♥♥码字不易,大家的支持就是我坚持下去的动力♥♥♥
版权声明:本文为CSDN博主「亚太地区百大最帅面孔第101名」的原创文章