初入阿里云,上手走一波
- 一阶:ECS+Mysql+DMS
- 安装Mysql
- 初始化Mysql
- Mysql操作
- DMS管理Mysql
- 二阶:ECS+OSS
- 远程连接ECS
- OSS控制台
- 其他图片服务
- 三阶:更多搭配操作
可以说个人在日常使用过程中,操作最多的阿里云产品就是阿里云服务器ECS,云服务器ECS作为其他云产品的基础,作用及重要性就不言而喻。关于我体验的云产品的相关功能,下面就几个组合来稍微讲解一下吧,另外其中涉及的服务器执行命令属于实验室环境下,日常使用的云服务器ECS初始化配置可能不具备某些命令。
一阶:ECS+Mysql+DMS
在首次熟悉了云服务器ECS的基础操作后,最简单的操作就是部署一个Mysql数据库服务,下面开始部署吧,具体的实验室地址,有兴趣的可以去体验哈,体验完之后你就会对云服务器ECS有一个初步的认识(和日常用的服务器并无不同,没什么学习成本)
安装Mysql
切换至Web Terminal窗口执行如下命令
#更新YUM源
rpm -Uvh https://labfileapp.oss-cn-hangzhou.aliyuncs.com/mysql57-community-release-el7-9.noarch.rpm
# 安装MySQL
yum -y install mysql-community-server --nogpgcheck
#查看MySQL版本号
mysql -V
可以看到返回结果,表明Mysql安装成功。
mysql Ver 14.14 Distrib 5.7.41, for Linux (x86_64) using EditLine wrapper
初始化Mysql
安装Mysql成功后,后面开始实际操作Mysql
# 启动Mysql服务
systemctl start mysqld
#设置MySQL服务开机自启动
systemctl enable mysqld
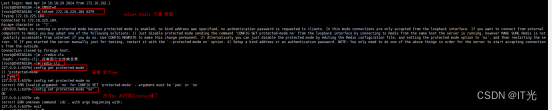
#查看初始密码
grep 'temporary password' /var/log/mysqld.log
查看初始密码返回
2023-02-28T07:48:25.273051Z 1 [Note] A temporary password is generated for root@localhost: bDgaCe0#%r!*
后续继续操作Mysql
#对MySQL进行安全性配置
mysql_secure_installation
#输入原始密码之后会提示输入新密码,新密码规则:新密码长度为8至30个字符,必须同时包含大小写英文字母、数字和特殊符号
#这个新密码设为Test@2023
#Change the password for root ? ((Press y|Y for Yes, any other key for No) : y
#后续提示根据需要确认即可,直到出现提示 All done!

Mysql操作
使用root用户登录mysql
#登录mysql
mysql -uroot -p
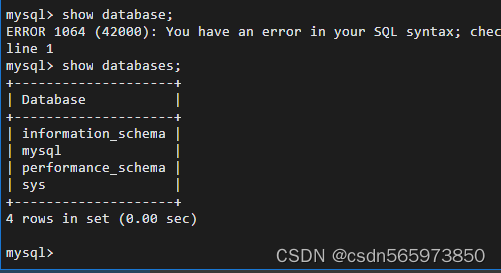
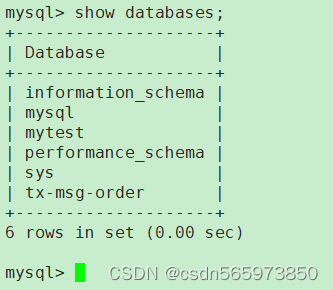
#查看mysql自带数据库
show databases;

至此云服务器ECS安装Mysql的操作及验证也就完成了,整体上是不是很流畅,同时也算基本实现了数据库上云。
后续可以把安装好的Mysql交给数据库管理平台DMS管理(由于实验室环境下DMS数据库管理平台无权限连接实验室环境下的Mysql,故采用真实阿里云控制台DMS管理真实ECS环境的Mysql)
DMS管理Mysql
DMS首页地址:https://dms.aliyun.com/new,点击【数据库实例】>【+】新增数据库实例

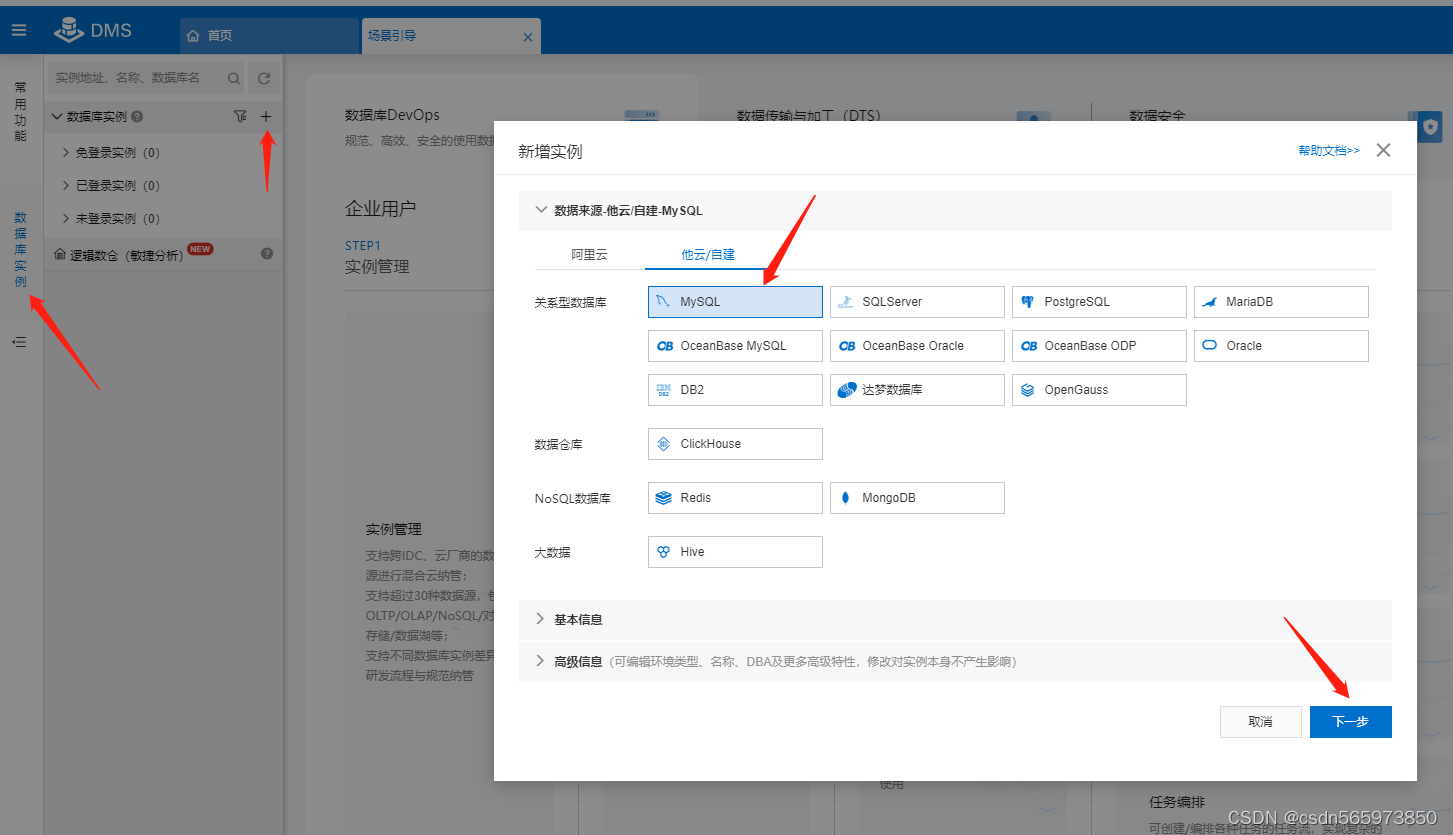
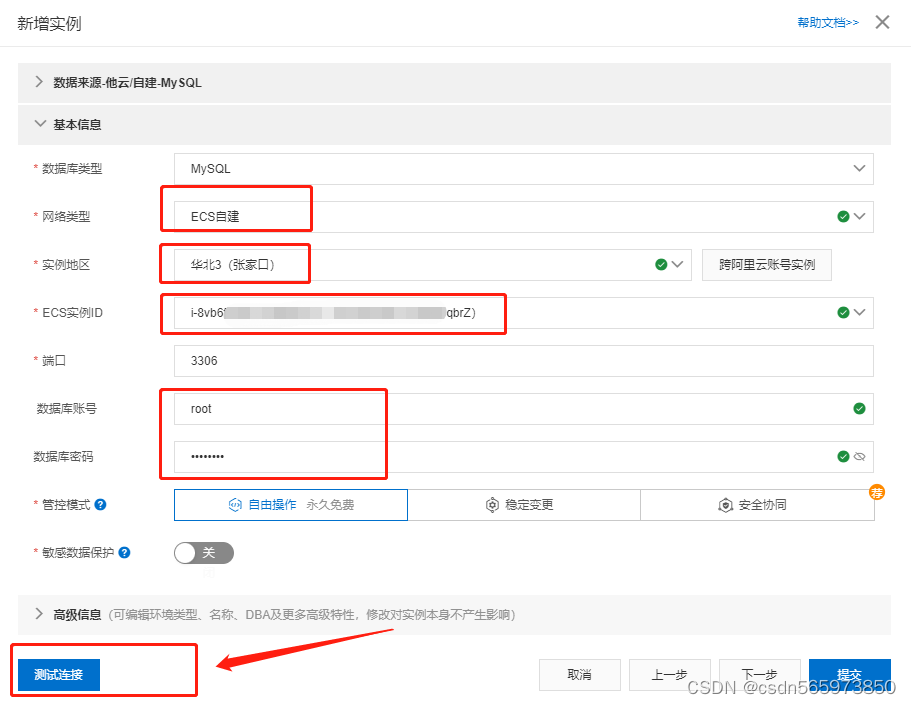
选择他云/自建 下 Mysql 点击【下一步】,选择正确参数

点击【测试连接】

点击【确认】之后,点击【提交】此时DMS管理Mysql配置完成可以看到如下管理平台页面

这里我们看到的就是我们云服务器ECS自建Mysql服务的数据库,和我们在Mysql服务端看到的一致

通过此次体验看到阿里云产品系列除了提供云服务器ECS同时还有对应的数据库管理平台DMS方便实时管控云数据库,可视性、安全性、连通性、稳定性完全能够保障。
二阶:ECS+OSS
体验了云服务器ECS的基础操作,下面来用云服务器ECS和对象存储OSS搭建一个图片分享网站,实验室地址 有兴趣的可以去体验一下哈,整体操作比较流畅,对于有图片分享需求的开发者还是很有指导意义的,下面我们开始搭建操作。
远程连接ECS
在云服务器ECS实例列表页面点击【远程连接】

弹出对话框,点击【立即登录】输入服务器密码即可登录成功

在浏览器中输入http://ECS服务器地址 即可看到当前实验室环境下ECS图片分享网站内容

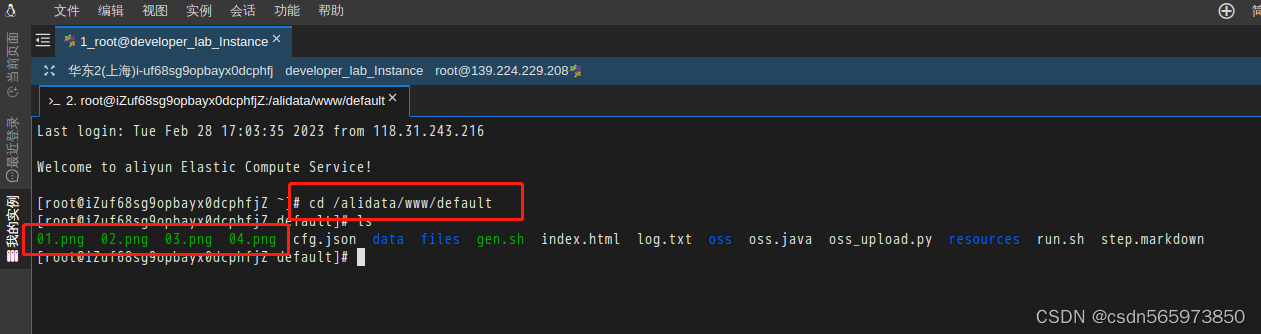
回到ECS远程连接操作页面执行命令
cd /alidata/www/default
ls
可以看到01 02 03 04 四张图片,我们也可以通过http:///01.png 访问其中任何一张图片

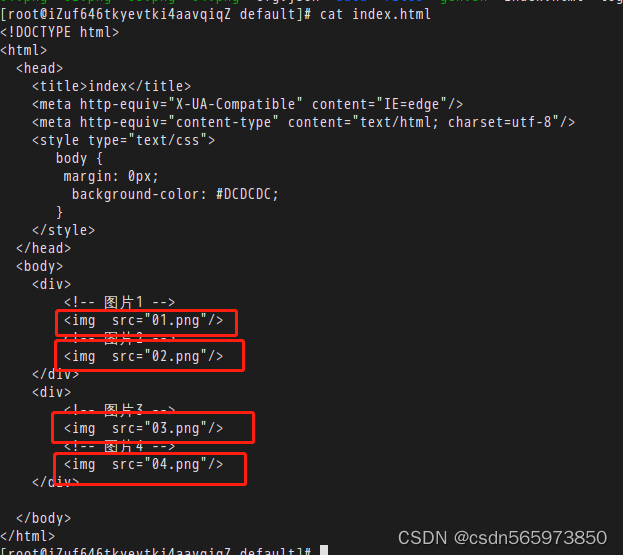
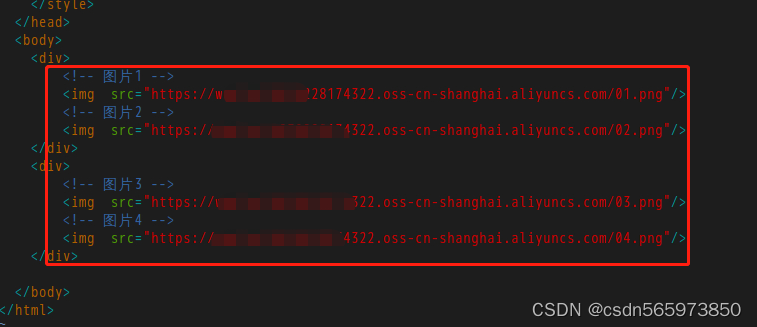
查看首页代码index可以看到

但是此时的图片还是在云服务器ECS上,下面需要做的是通过调用OSS API上传图片到OSS,编辑配置文件
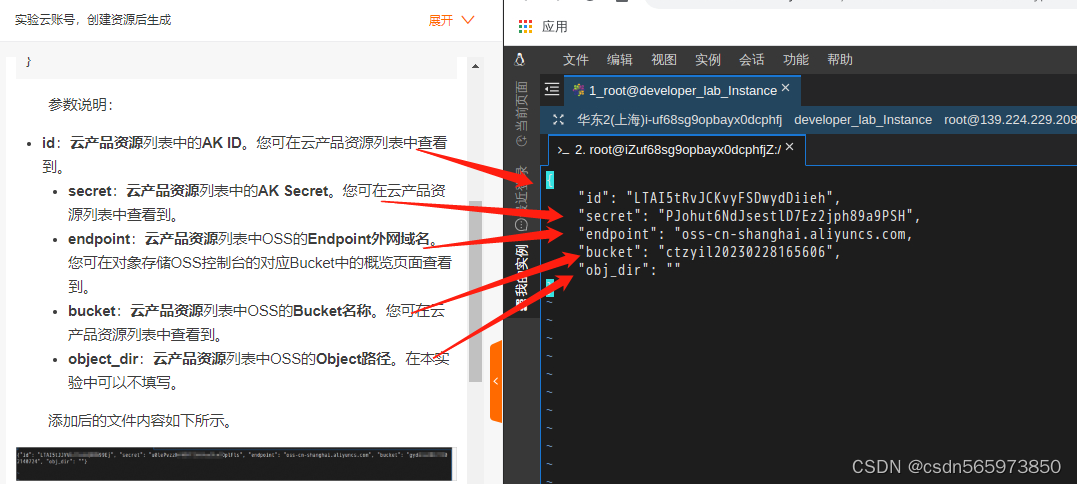
vim cfg.json
按对应的说明输入内容,如图,完成后保存

上传图片01 02 03 04到OSS目录下
python oss_upload.py 01.png
python oss_upload.py 02.png
python oss_upload.py 03.png
python oss_upload.py 04.png
OSS控制台
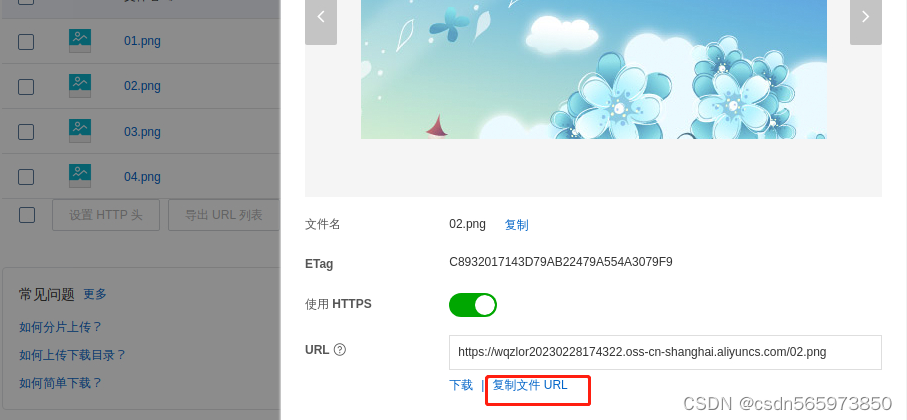
上传成功之后打开OSS控制台:https://oss.console.aliyun.com/ 可以看到已经上传成功的图片

这是删除云服务器ECS上面对应的01 02 03 04 文件,点击OSS控制台每个图片【详情】复制图片URL

更新index文件为OSS路径的图片地址

此时访问index首页看到的图片就是OSS服务器对应的图片了。
其他图片服务
还可以使用x-oss-process参数对图片进行处理,比如将原图片的高度和宽度缩放为200px
?x-oss-process=image/resize,w_200
比如将原图片的高度和宽度缩放为200px,图片转换为avif格式。
?x-oss-process=image/resize,w_200/format,avif
当然也可以借助OSS搭建在线教育视频课程分享网站
三阶:更多搭配操作
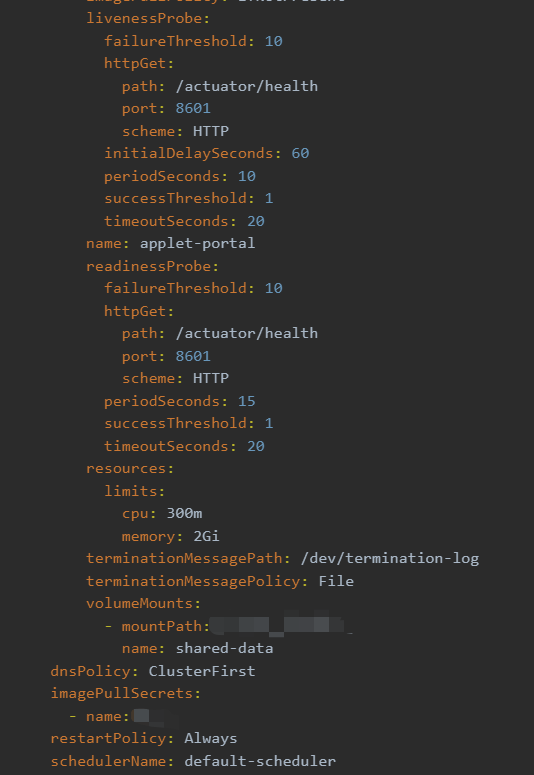
当然,除了上面的云服务器ECS的简单搭配操作外,还有一些复杂的云产品搭配操作,比如使用PolarDB-X与Flink搭建一个实时数据链路,模拟阿里巴巴双十一GMV大屏的 使用PolarDB-X与Flink搭建实时数据大屏,再比如通过在云服务器ECS上安装WordPress,帮助你快速搭建自己的云上博客的 使用PolarDB和ECS搭建门户网站,再比如使用k8s的原生命令kubectl部署一个web应用(魔方应用)的镜像到k8s集群中,并通过Ingress将部署的服务暴露出来由外部访问的 使用Kubectl部署web服务到K8s集群 等等很多的使用场景,在目前Serverless的大环境下未来企业可以根据需要任意组合调整所需要的云产品,高弹性,可伸缩,企业不用关心服务器也不用投入人员维护云服务,全链路云上托管,降本增效,效果将会更加显著。
云产品组合搭配定然会助力更多的企业应用轻松开发,无限适用。