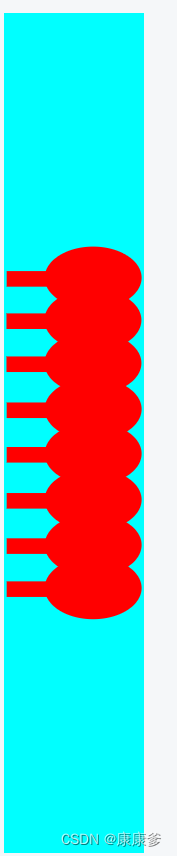
想要通过变形伸缩 填充元素的方式使用 svg,试了很多办法,终于找到的。
之前试过img形式显示svg虽然合适变形伸缩,但不能设置颜色。下面是正确效果的使用说明。
在源码svg中加 preserveAspectRatio="none"
<svg width="175" height="200" viewBox="0 0 175 470" preserveAspectRatio="none"
我具体是下面这么用的
使用处(他会随着外部宽高变形,不再保持横纵比)
<svg-icon width="30" height="100" class="dd" name="l4" :style="{fill:'red'}" ></svg-icon>svg源码处(svg标签加属性 preserveAspectRatio="none")
<?xml version="1.0" encoding="utf-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11-flat-20030114.dtd">
<!-- Created by SVGDeveloper 1.0 -->
<svg width="175" height="470" preserveAspectRatio="none" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<defs >
<symbol overflow="visible" id="symbol">
<ellipse cx="316" cy="127" rx="21" ry="7" stroke="none" stroke-opacity="0" transform="matrix(1.87,0,0,1,-274.92,0)" />
<rect x="182.5" y="121" width="91" height="3.5" stroke="none" stroke-opacity="0" transform="matrix(0.384,0,0,0.9999999,175.88,4.499996)" />
</symbol>
<symbol overflow="visible" id="symbol1">
<use xlink:href="#symbol" transform="matrix(1,0,0,1,-91.333,-37.667)" xmlns:xlink="http://www.w3.org/1999/xlink" />
<use xlink:href="#symbol" transform="matrix(0.9999999,0,0,0.9999999,-91.16667,-17.667)" xmlns:xlink="http://www.w3.org/1999/xlink" />
<use xlink:href="#symbol" transform="matrix(0.9999999,0,0,0.9999999,-91.33367,-28)" xmlns:xlink="http://www.w3.org/1999/xlink" />
<use xlink:href="#symbol" transform="matrix(0.9999999,0,0,0.9999999,-91.16634,-7.667003)" xmlns:xlink="http://www.w3.org/1999/xlink" />
<use xlink:href="#symbol" transform="matrix(0.9999999,0,0,0.9999999,-91.16667,-47.167)" xmlns:xlink="http://www.w3.org/1999/xlink" />
<use xlink:href="#symbol" transform="matrix(0.9999999,0,0,0.9999999,-91.16701,2.666999)" xmlns:xlink="http://www.w3.org/1999/xlink" />
<use xlink:href="#symbol" transform="matrix(0.9999999,0,0,0.9999999,-91.16701,12.833)" xmlns:xlink="http://www.w3.org/1999/xlink" />
<use xlink:href="#symbol" transform="matrix(0.9999999,0,0,0.9999999,-91.16701,22.5)" xmlns:xlink="http://www.w3.org/1999/xlink" />
</symbol>
</defs>
<use xlink:href="#symbol1" transform="matrix(1.543,0,0,5.567,-235.502,-403.467)" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns="http://www.w3.org/2000/svg" />
</svg>


preserveAspectRatio
上面的例子,SVG的宽高比正好和viewBox的宽高比是一样的,都是4:3. 显然,实际应用viewBox不可能一直跟viewport穿同一条开裆裤。此时,就需要preserveAspectRatio出马了,此属性也是应用在<svg>元素上,且作用的对象都是viewBox。
preserveAspectRatio属性的值为空格分隔的两个值组合而成。例如,上面的xMidYMid和meet.
第1个值表示,viewBox如何与SVG viewport对齐;第2个值表示,如何维持高宽比(如果有)。
其中,第1个值又是由两部分组成的。前半部分表示x方向对齐,后半部分表示y方向对齐。家族成员如下:
| 值 | 含义 |
|---|---|
| xMin | viewport和viewBox左边对齐 |
| xMid | viewport和viewBox x轴中心对齐 |
| xMax | viewport和viewBox右边对齐 |
| YMin | viewport和viewBox上边缘对齐。注意Y是大写。 |
| YMid | viewport和viewBox y轴中心点对齐。注意Y是大写。 |
| YMax | viewport和viewBox下边缘对齐。注意Y是大写。 |
preserveAspectRatio属性第2部分的值支持下面3个:
| 值 | 含义 |
|---|---|
| meet | 保持纵横比缩放viewBox适应viewport,受 |
| slice | 保持纵横比同时比例小的方向放大填满viewport,攻 |
| none | 扭曲纵横比以充分适应viewport,变态 |
<svg width="400" height="200" viewBox="0 0 200 200" preserveAspectRatio="xMinYMin meet" style="border:1px solid #cd0000;">
<rect x="10" y="10" width="150" height="150" fill="#cd0000"/>
</svg>
具体参照
理解SVG viewport,viewBox,preserveAspectRatio缩放 « 张鑫旭-鑫空间-鑫生活