文章目录
- 一、根据索引位置返回字符串中的字符
- 1、charAt 函数获取字符
- 2、charCodeAt 函数获取字符 ASCII 码
- 3、数组下标获取字符
String 字符串对象参考文档 : https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/String
一、根据索引位置返回字符串中的字符
根据索引位置返回字符 : 给定一个 字符串 中的索引值 , 获取 字符串 中的该 索引的对应字符 ;
- charAt(index) 函数 : 获取 index 索引对应的 字符 ;
- charCodeAt(index) 函数 : 获取 index 索引对应的 字符的 ASCII 码 ;
- str[index] : 直接使用数组下标的方式获取对应 下标索引 对应的 字符 ;
1、charAt 函数获取字符
charAt() 函数 是 String 字符串对象的方法 , 用于返回在指定位置的字符 ;
参考文档 : https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/String/charAt
charAt 函数原型如下 :
charAt(index)
- index 参数 : 字符串中的索引值 , 从 0 开始计数 , 如果传入的类型不是 number 类型 , 会被转换为 number 整数 , 如果是 undefined 类型则转换为 0 ;
- 返回值 : 返回 index 索引位置的 字符 ;
- index 参数的取值范围是 0 ~ str.length - 1 , 如果索引值不合法 , 则返回空字符串 ;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript</title>
<style></style>
<script>
// 创建字符串
var str = 'Hello World';
// 获取 0 索引字符
console.log(str.charAt(0));
// 获取 100 索引字符 , 返回空字符串
console.log(str.charAt(100));
// 遍历字符串
for(var i = 0; i < str.length; i++ ) {
console.log(str.charAt(i));
}
</script>
</head>
<body>
</body>
</html>
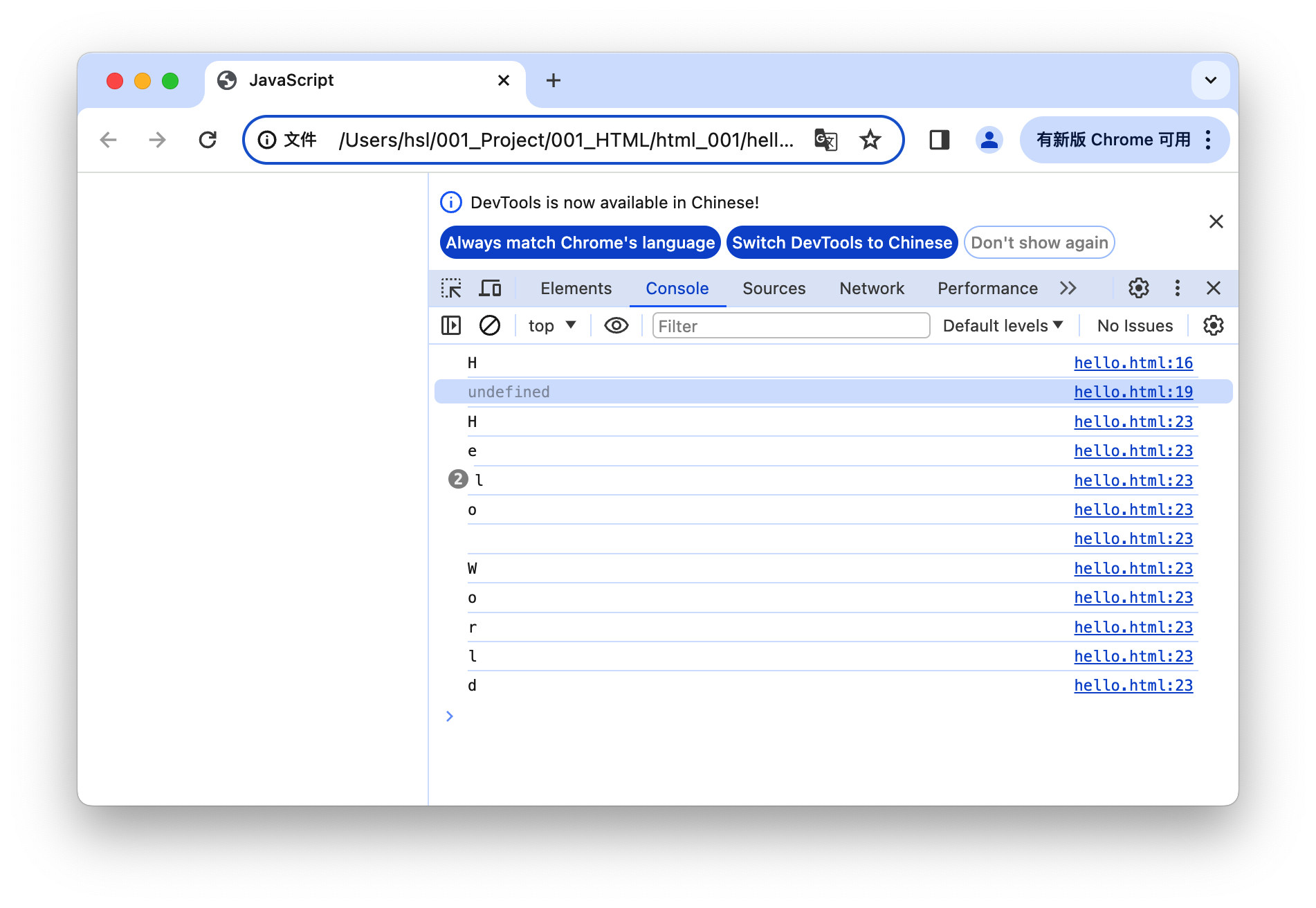
执行效果 :

2、charCodeAt 函数获取字符 ASCII 码
charCodeAt 函数 用于 获取 字符串中 指定索引位置的 字符 ASCII 码 , 函数原型如下 :
charCodeAt(index)
- index 参数 : 字符串中的索引值 , 从 0 开始计数 , 如果传入的类型不是 number 类型 , 会被转换为 number 整数 , 如果是 undefined 类型则转换为 0 ;
- 返回值 : 返回 index 索引位置的 字符的 ASCII 码 ;
- index 参数的取值范围是 0 ~ str.length - 1 , 如果索引值不合法 , 则返回 NaN 值 ;
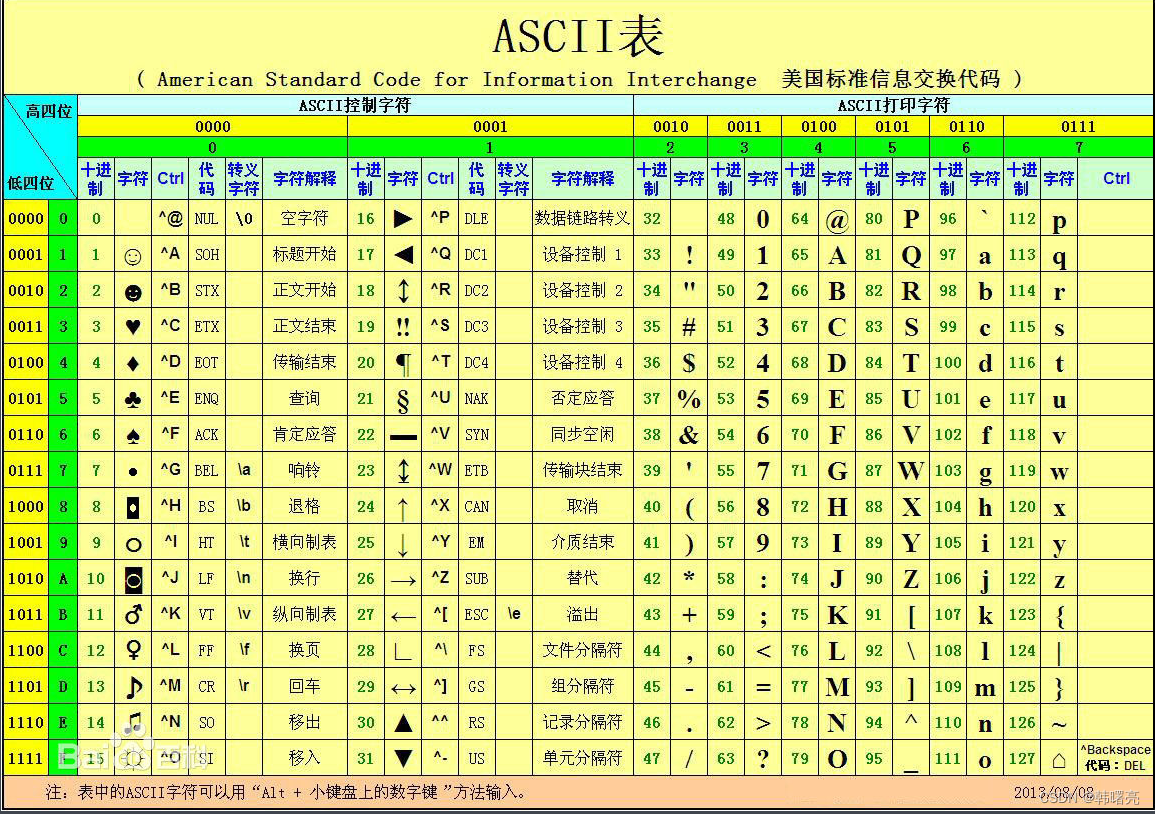
字符 与 ASCII 码对照表 :

代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript</title>
<style></style>
<script>
// 创建字符串
var str = 'Hello World';
// 获取 0 索引字符
console.log(str.charCodeAt(0));
// 获取 100 索引字符 , 返回空字符串
console.log(str.charCodeAt(100));
// 遍历字符串
for(var i = 0; i < str.length; i++ ) {
console.log(str.charCodeAt(i));
}
</script>
</head>
<body>
</body>
</html>
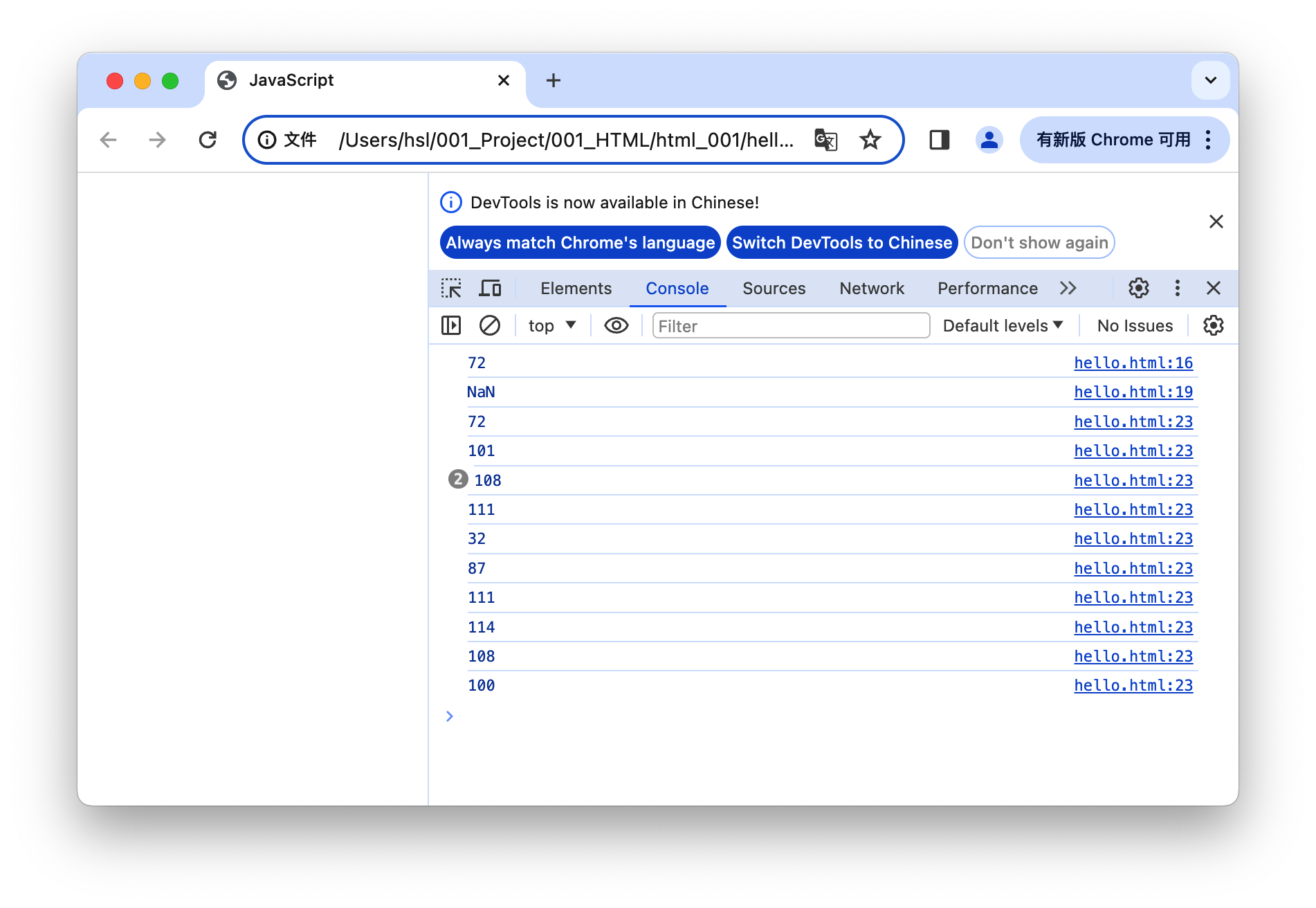
执行结果 :

3、数组下标获取字符
使用数组下标的方式 , 可以获取指定索引的字符 , 其效果与 charAt 函数相同 ;
如果设置的数组下标 index 值不在 0 ~ str.length - 1 范围内 , 则获取的值为 undefined 未定义值 ;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript</title>
<style></style>
<script>
// 创建字符串
var str = 'Hello World';
// 获取 0 索引字符
console.log(str[0]);
// 获取 100 索引字符 , 返回空字符串
console.log(str[100]);
// 遍历字符串
for(var i = 0; i < str.length; i++ ) {
console.log(str[i]);
}
</script>
</head>
<body>
</body>
</html>
执行效果 :