移动web主轴设置和flex总结
- 设置主轴方向
- 修改主轴经常的使用场景:
- 弹性盒子换行
- 设置侧轴对齐方式
- flex 总结梳理
- 主轴排列方式
- 侧轴对齐方式-单行对齐
- 侧轴对齐方式-多行
- 弹性盒子换行
- 设置主轴方向
- 伸缩比
设置主轴方向
主轴默认是水平方向, 侧轴默认是垂直方向
修改主轴方向属性: flex-direction
| 属性值 | 作用 |
|---|---|
row | 行, 水平(默认值) |
column | *列, 垂直 |
| row-reverse | 行, 从右向左 |
| column-reverse | 列, 从下向上 |
语法:
flex-direction:column;
修改完毕,主轴是Y轴, 侧轴是X轴。
修改主轴经常的使用场景:
请完成如下场景:

<style>
.box {
display: flex;
/* 修改主轴方向 */
flex-direction: column;
justify-content: center;
align-items: center;
width: 70px;
height: 58px;
font-size: 12px;
color: #fff;
background-image: linear-gradient(180deg, #3c83fa, #50b2fa);
}
.box span:nth-child(1) {
width: 28px;
height: 28px;
background-color: purple;
margin-bottom: 4px;
background: url(./images/nav.png) no-repeat;
/* 背景图必须缩放 宽度缩放为28px 高度auto 自动等比较缩放 */
background-size: 28px auto;
}
.ticket span:nth-child(1) {
background-position: 0 -169px;
}
.train span:nth-child(1) {
background-position: 0 -366px;
}
</style>
</head>
<body>
<div class="box ticket">
<span></span>
<span>机票</span>
</div>
<div class="box train">
<span></span>
<span>火车票</span>
</div>
</body>
弹性盒子换行
特性: 给父亲添加了
display: flex;所有的子盒子(弹性盒子)都会在一行显示,不会自动换行。
弹性盒子换行显示 : flex-wrap:
语法:
flex-wrap: wrap;
设置侧轴对齐方式
注意:
- 此处设置侧轴多行的垂直对齐方式。 align-content(少)
- 和前面学过的
align-items(侧轴单行垂直对齐) (多) - align 垂直 比如 align-items 垂直对齐 align-content 多行垂直对齐
- content 主轴 justify-content align-content 侧轴多行对齐
align-content:center;
| 属性值 | 作用 |
|---|---|
| flex-start | 默认值, 起点开始依次排列 |
| flex-end | 终点开始依次排列 |
| center | 沿主轴居中排列 |
| space-around | 弹性盒子沿主轴均匀排列, 空白间距均分在弹性盒子两侧 |
| space-between | 弹性盒子沿主轴均匀排列, 空白间距均分在相邻盒子之间 |
flex 总结梳理
flex 它是一种布局方式。 主要目的是通过父盒子控制子盒子如何排列。
主轴排列方式
默认的水平,但是可以转换。
- 如果给父盒子添加 display: flex

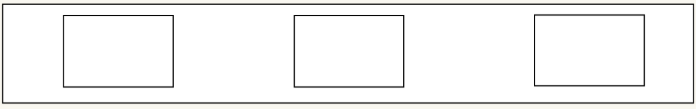
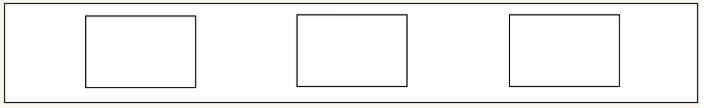
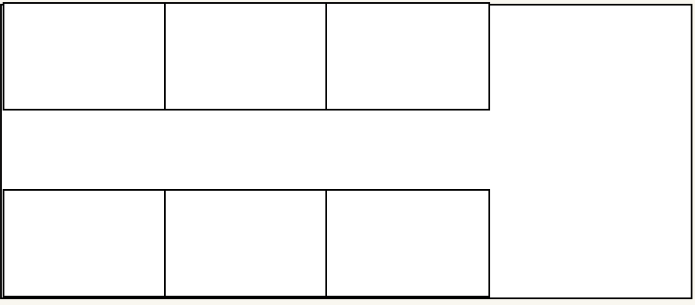
- justify-content: center;

- justify-content: space-between; 左右两侧无缝隙

- justify-content: space-around; 两倍关系

- justify-content: space-evenly; 缝隙均等1

侧轴对齐方式-单行对齐
-
默认的对齐方式 stretch 拉伸
-
顶对齐 flex-start

-
align-items: center; (重点)

侧轴对齐方式-多行
-
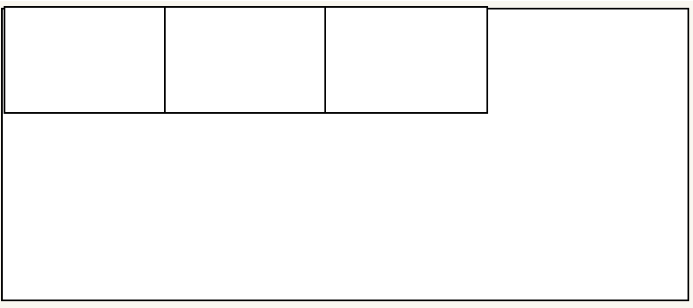
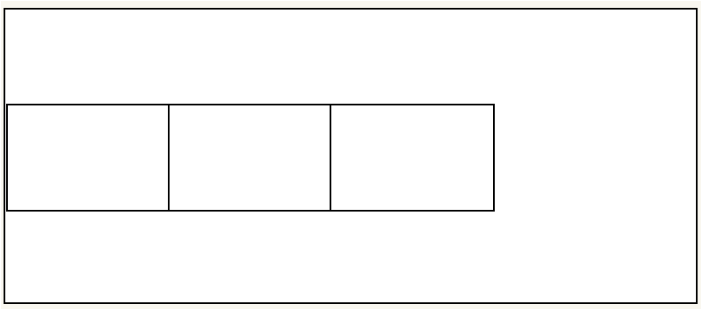
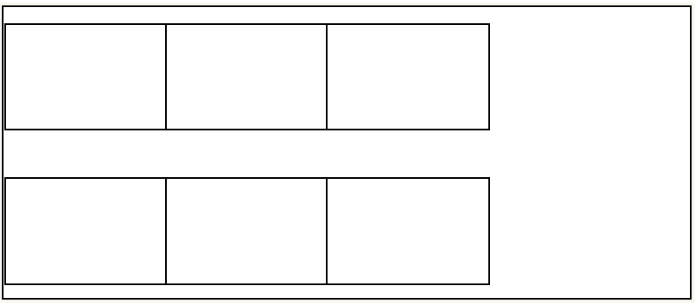
align-content: space-between;

-
align-content: space-around;

-
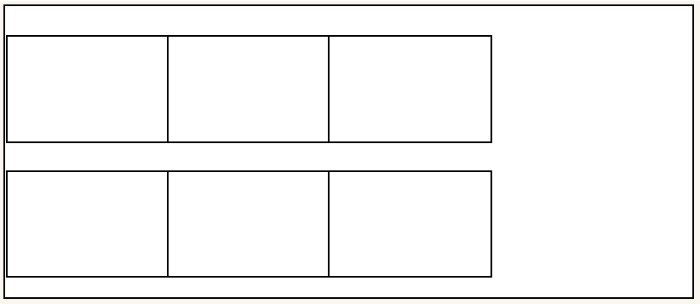
align-content: space-evenly;

-
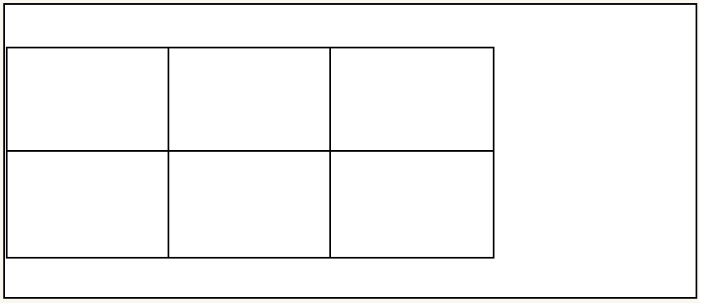
align-content: center;

弹性盒子换行
特别是多行的情况下,我们需要给弹性盒子换行,给 父盒子 弹性容器加。
flex-wrap: wrap;
设置主轴方向
flex-direction: column;
让我们的主轴设置为垂直。 默认的是 row 水平的。
伸缩比
把父盒子分为若干份数,每个子盒子各占几份。
flex:1; 一定给子盒子加
flex:1;