http://lbs.tianditu.gov.cn/server/MapService.html
瓦片图案例见下文,注意其中的LAYER=:,记住口诀,地址里用什么,这个layer就用什么。比如影像注记里,地址用了cia_w,那么这个layer=后面必须是cia_w,它们是对应的关系。
http://t0.tianditu.gov.cn/img_w/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=img&STYLE=default&TILEMATRIXSET=w&FORMAT=tiles&TILEMATRIX={z}&TILEROW={x}&TILECOL={y}&tk=您的密钥天地图可以叠加注记,在leaflet中很容易,但是有个技巧,瓦片图需要留意上面地址里的layer,如下
// 天地图影像底图url
const imageURL = "http://t" + Math.round(Math.random() * 7) + ".tianditu.gov.cn/img_w/wmts?" +
"SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=img&STYLE=default&TILEMATRIXSET=w&FORMAT=tiles" +
"&TILEMATRIX={z}&TILEROW={y}&TILECOL={x}" +
"&tk=49fb5337e67fda377699448c7b670eef";
var tiandituyingxiang = L.tileLayer(imageURL, {
attribution: "stamen",
maxZoom: 23,
maxNativeZoom: 18
});
// 天地图-影像注记
const imageURL11 = "http://t" + Math.round(Math.random() * 7) + ".tianditu.gov.cn/cia_w/wmts?" +
"SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=cia&STYLE=default&TILEMATRIXSET=w&FORMAT=tiles" +
"&TILEMATRIX={z}&TILEROW={y}&TILECOL={x}" +
"&tk=49fb5337e67fda377699448c7b670eef";
var tiandituyingxiangzhuji = L.tileLayer(imageURL11, {
attribution: "stamen",
maxZoom: 23,
maxNativeZoom: 18
});
// 天地图矢量底图url
const imageURL2 = "http://t" + Math.round(Math.random() * 7) + ".tianditu.gov.cn/vec_w/wmts?" +
"SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=vec&STYLE=default&TILEMATRIXSET=w&FORMAT=tiles" +
"&TILEMATRIX={z}&TILEROW={y}&TILECOL={x}" +
"&tk=49fb5337e67fda377699448c7b670eef";
var tianditushiliang = L.tileLayer(imageURL2, {
attribution: "stamen",
maxZoom: 23,
maxNativeZoom: 18
});
// 矢量注记
const imageURL21 = "http://t" + Math.round(Math.random() * 7) + ".tianditu.gov.cn/cva_w/wmts?" +
"SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=cva&STYLE=default&TILEMATRIXSET=w&FORMAT=tiles" +
"&TILEMATRIX={z}&TILEROW={y}&TILECOL={x}" +
"&tk=49fb5337e67fda377699448c7b670eef";
var tianditushiliangzhuji = L.tileLayer(imageURL21, {
attribution: "stamen",
maxZoom: 23,
maxNativeZoom: 18
});leaflet的control:
const baseLayers = {
// 'OpenStreetMap': osm,
'Bing': bingLayer,
'ArcGIS': arcgis,
'天地图-影像': tiandituyingxiang,
'天地图-矢量': tianditushiliang,
'天地图-地形': tianditudixin,
'OpenStreetMap黑色': CartoDB,
'OpenStreetMap正常': CartoDB2,
'mapbox Streets': streets,
// 'Sputnik': Sputnik,
// 'OpenTopoMap': OpenTopoMap,
// '高德矢量': GaoDe
};
const overlays = {
// 'Cities': cities
'天地图-矢量注记': tianditushiliangzhuji,
'天地图-影像注记': tiandituyingxiangzhuji,
// 'CanvasDarkbing': CanvasDarkbing
// 'OSM': OSM,
};
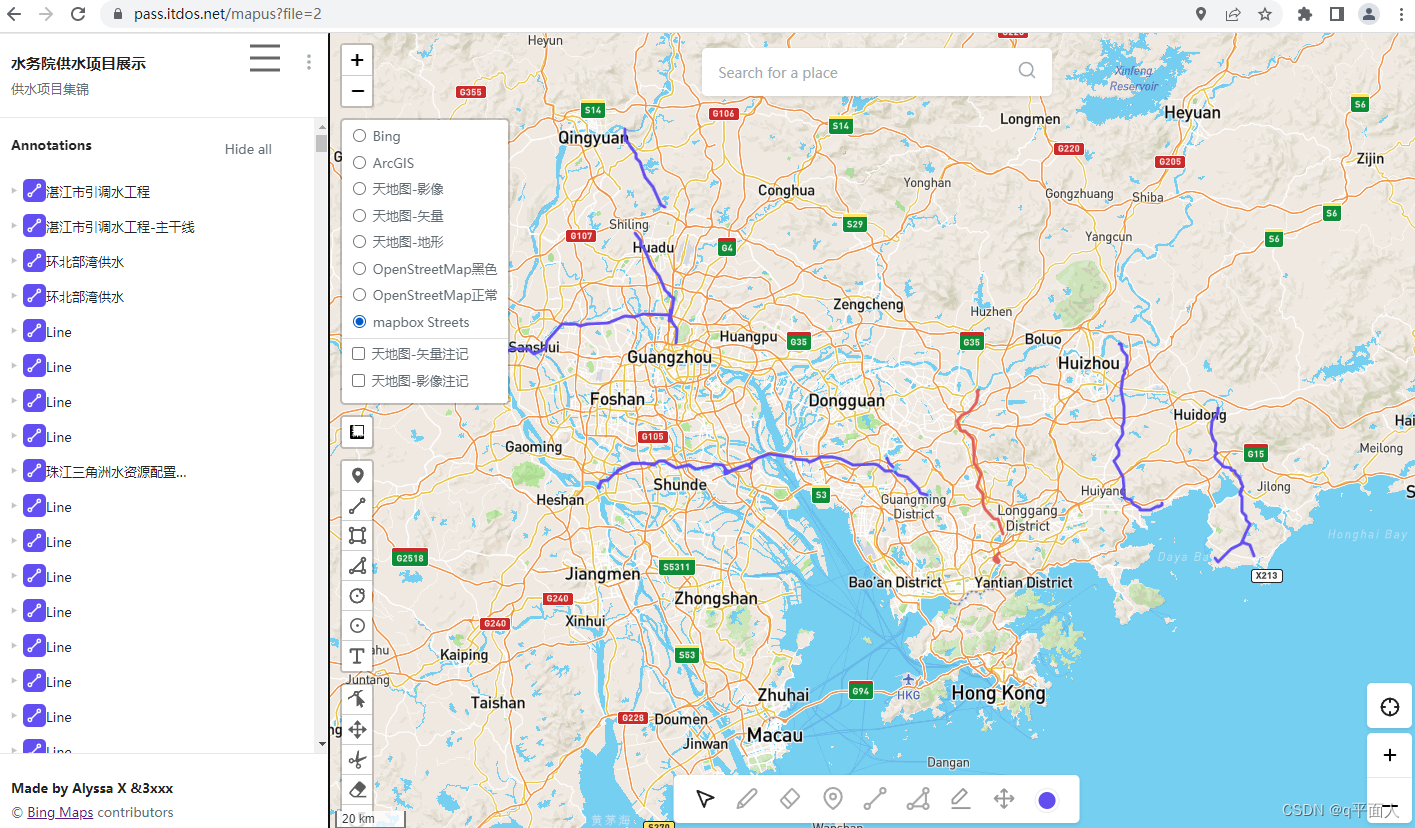
const layerControl = L.control.layers(baseLayers, overlays, { position: 'topleft' }).addTo(map);体验和参考:
mapus
engineercms supa-mapus
文档地址